今天完成原型剩下的工作吧。
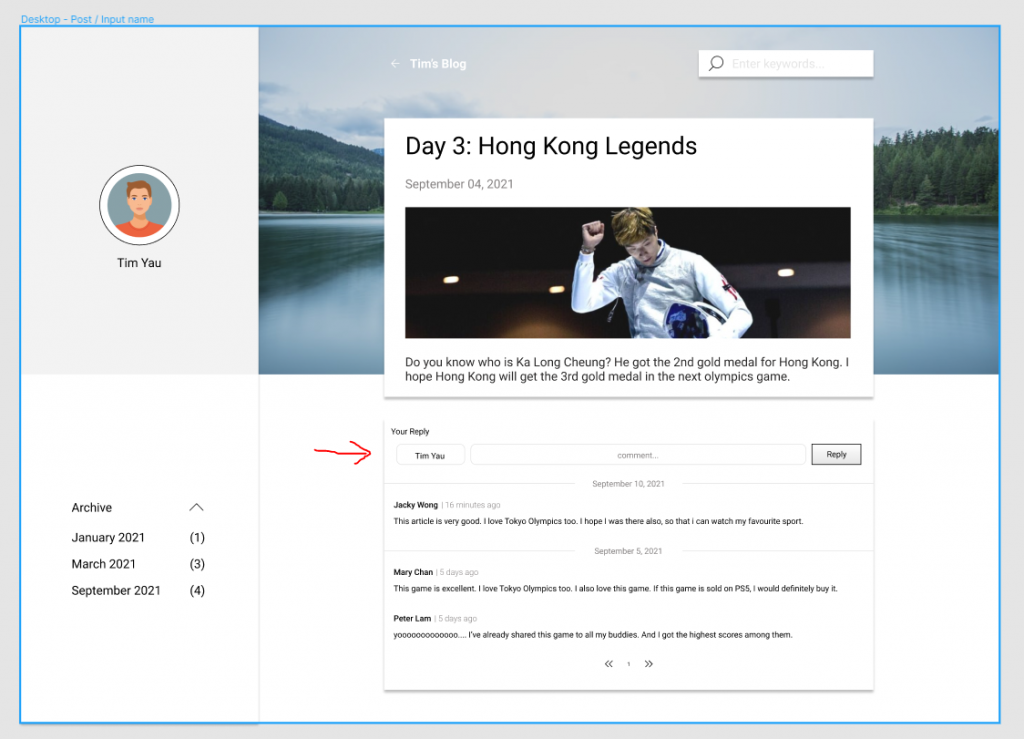
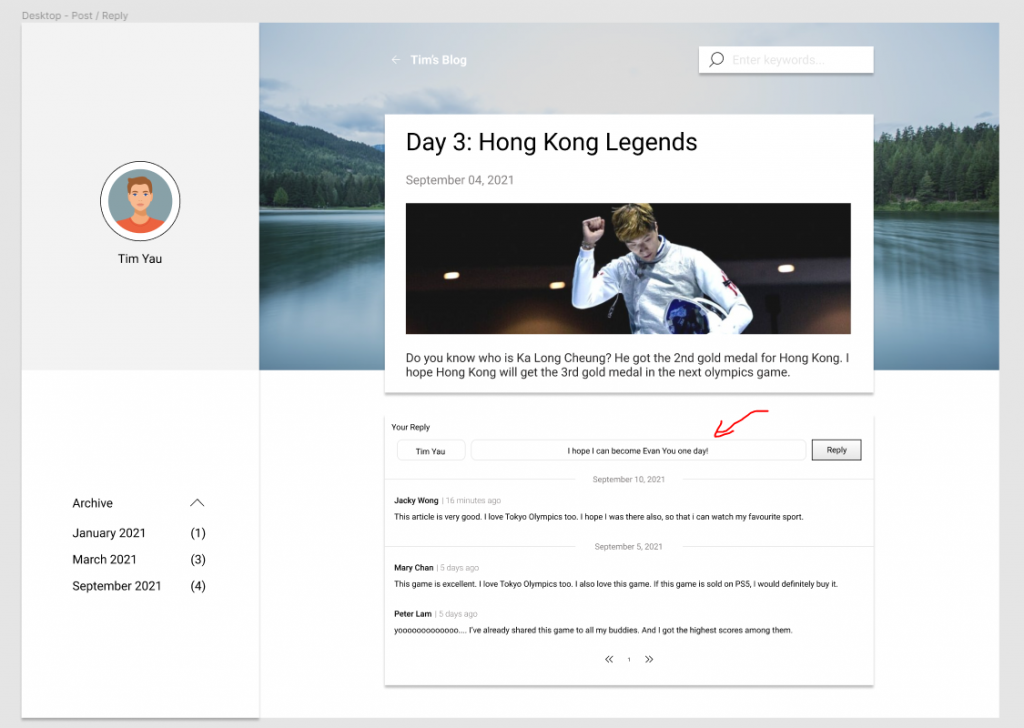
流程就是輸入要顯示的名字及回覆內容, 最後到點擊回覆按鈕發出。


這部分的帖子溢出了, 可以利用Clip content和Vertical scrolling去解決。


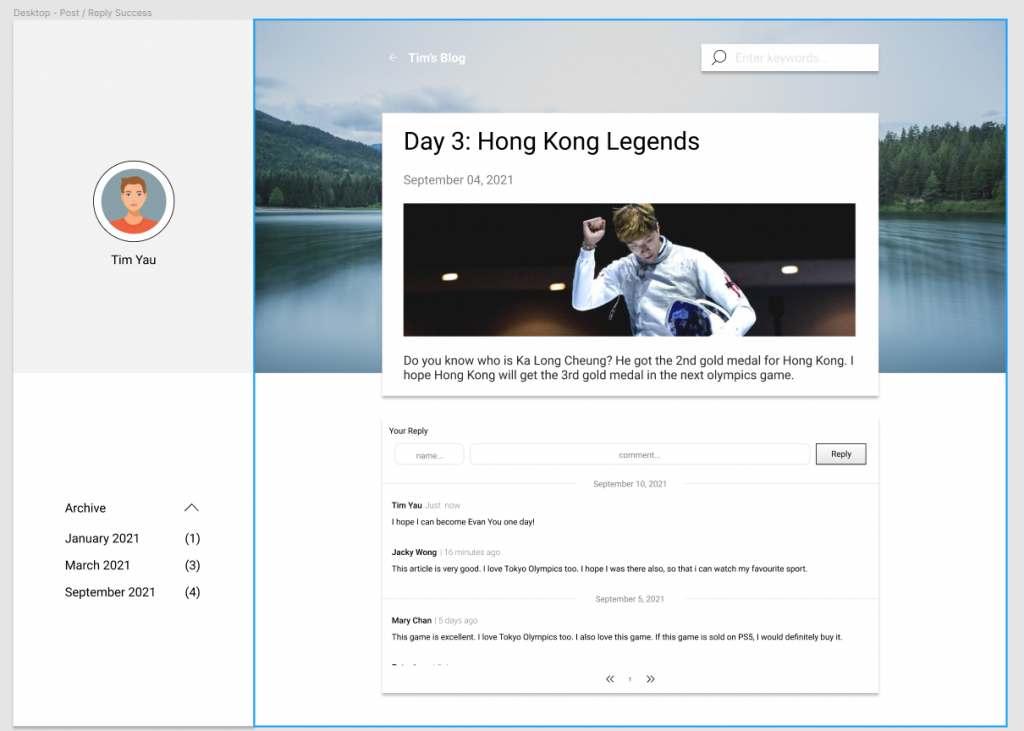
演示效果:

一樣使用Navigation, 指向主頁。
這個比較簡單, 我就不演示了。
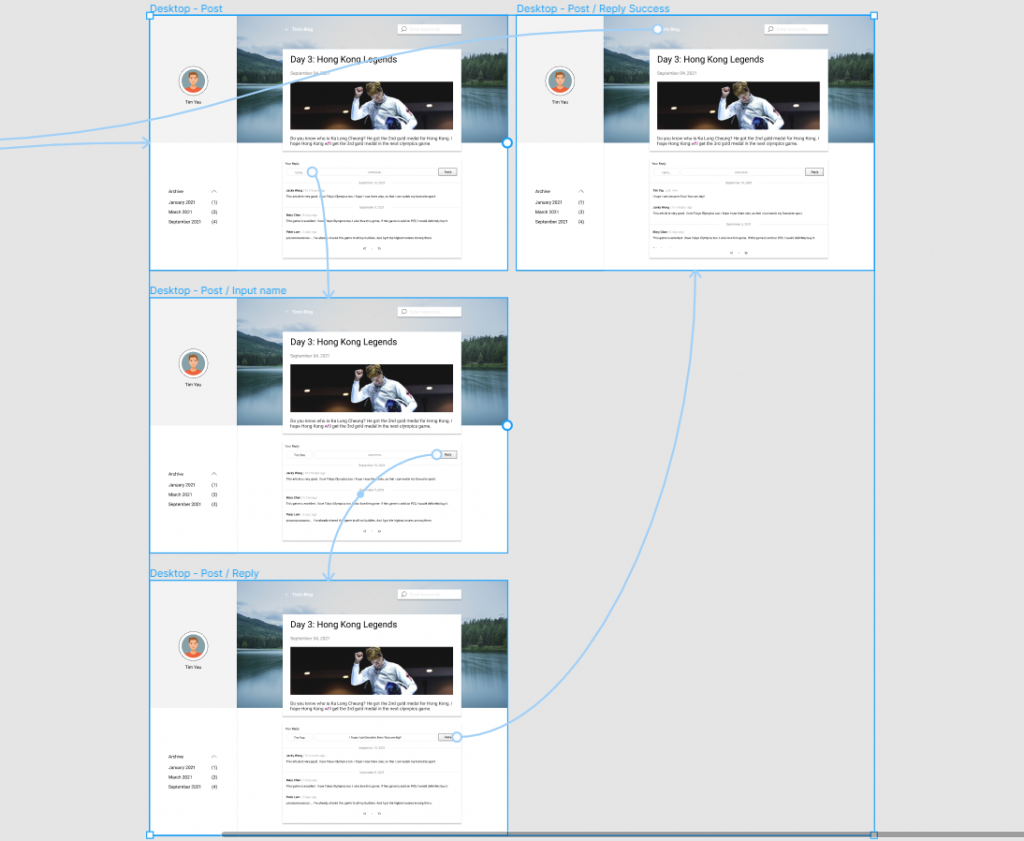
基本上所有的頁面、功能都齊全了, 最後來個終極演示吧。

也可以到這裡看prototype
明天利用HTML, CSS, Javascript要寫主頁。
let 日數 : number = 0;
let 預覽數 : number = 0;
let 作品已完成 : boolean = false;
do {
作品已完成 = 出文章();
預覽數 = 看看預覽數();
日數++;
} while (未完成作品);
console.log("預覽數日數死線什麼都不理了");
console.log("感謝願意閱讀的各位");
