今天利用之前所建的主頁, 建立一個可讓使用者互動的原型。
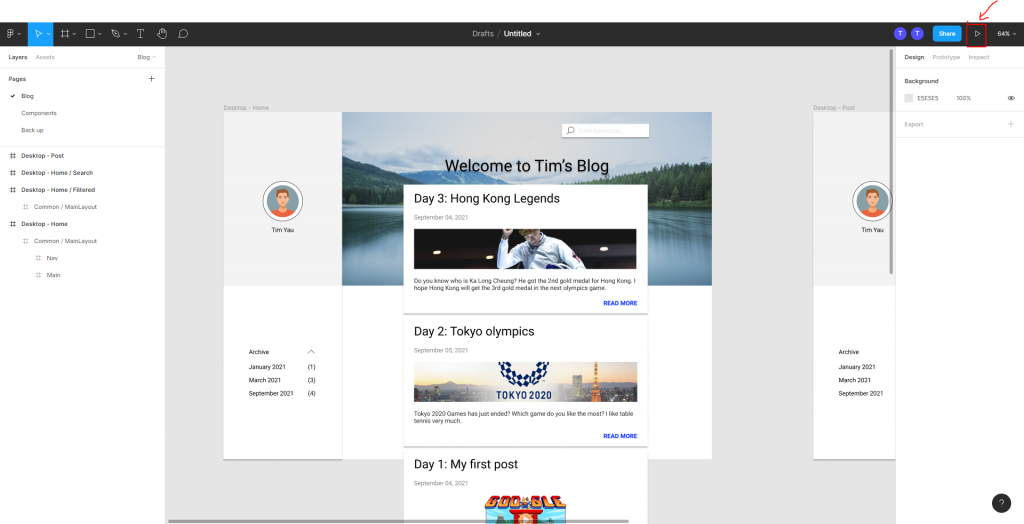
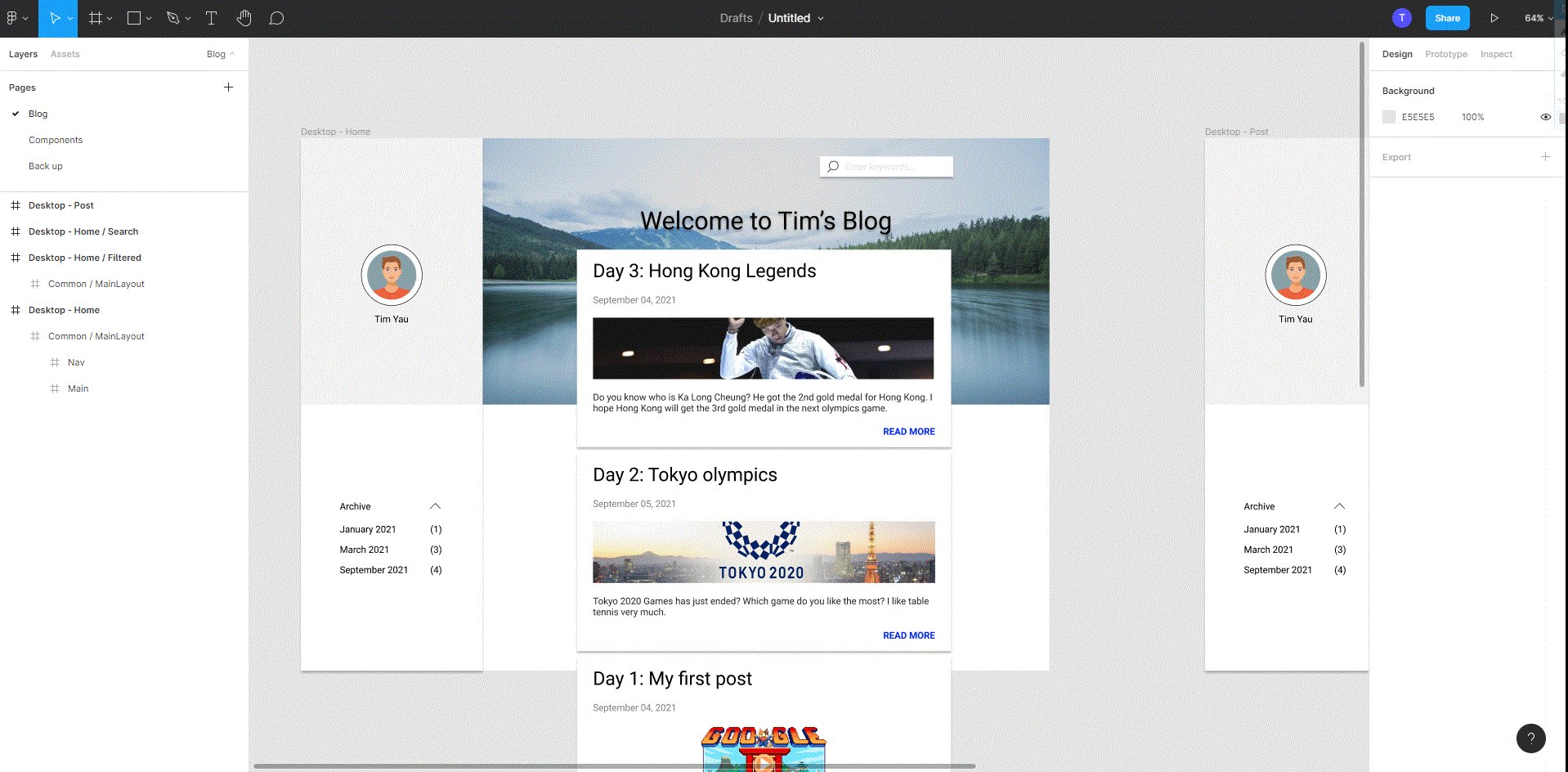
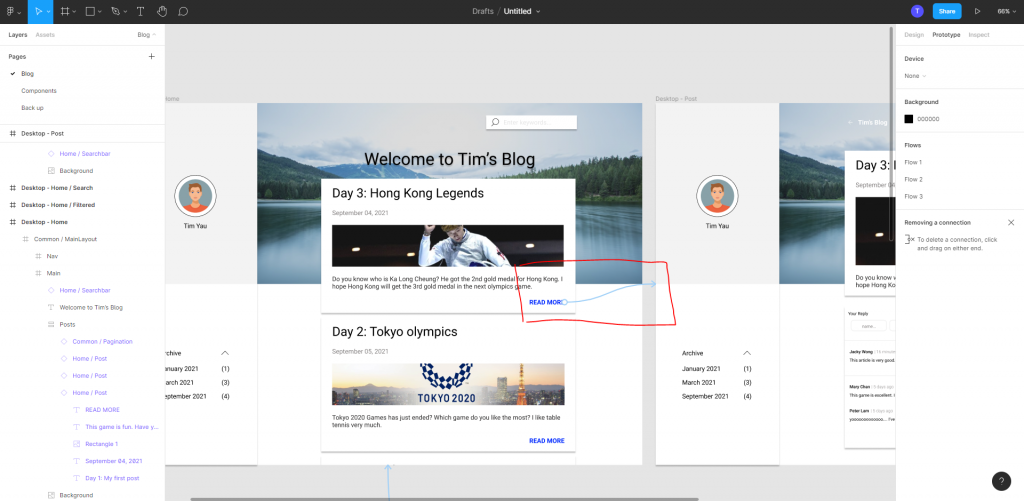
利用Figma的預覽功能, 即右上角的三角形(如下圖紅色標示), 可以幫助我們修正原型。

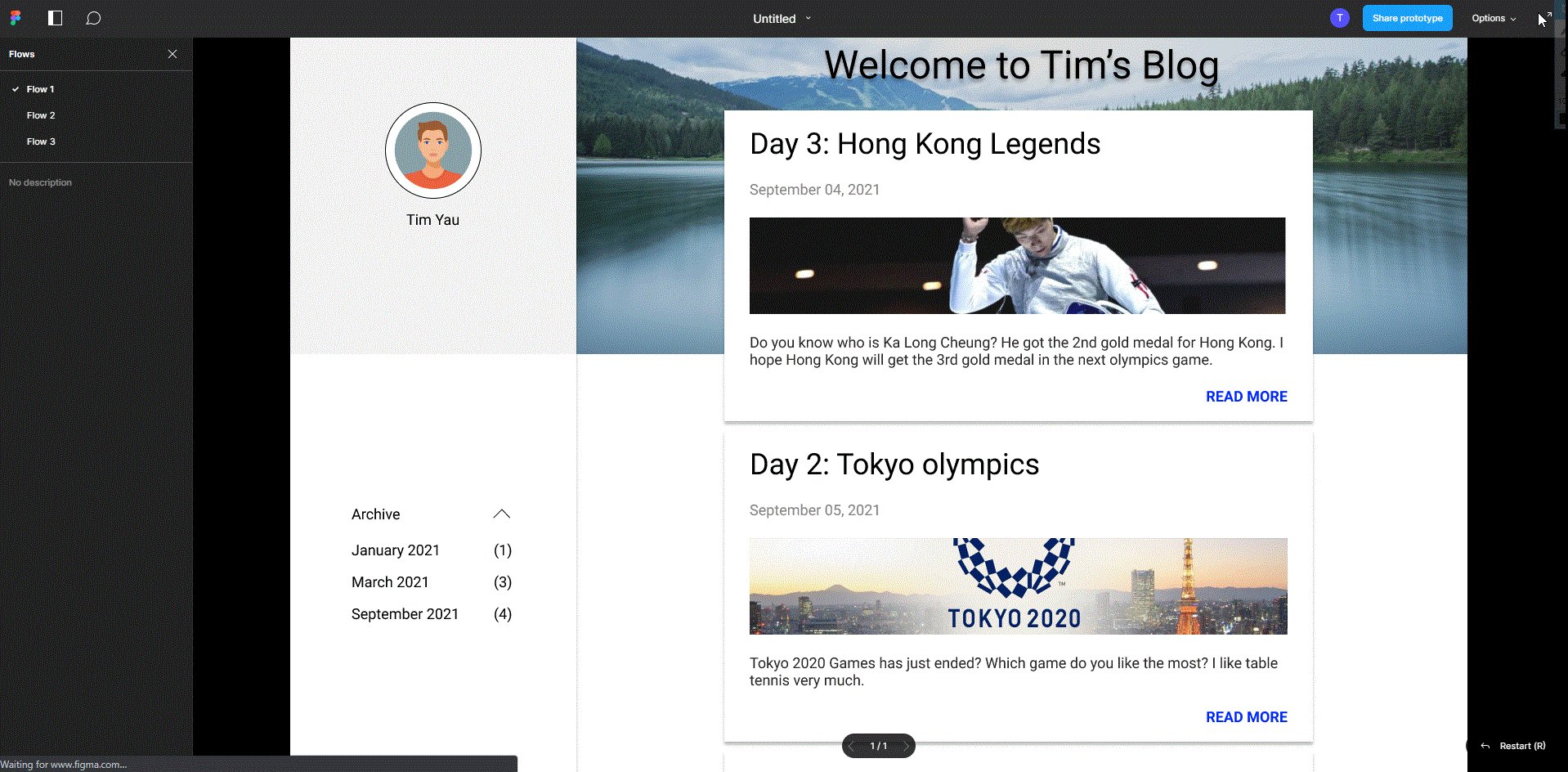
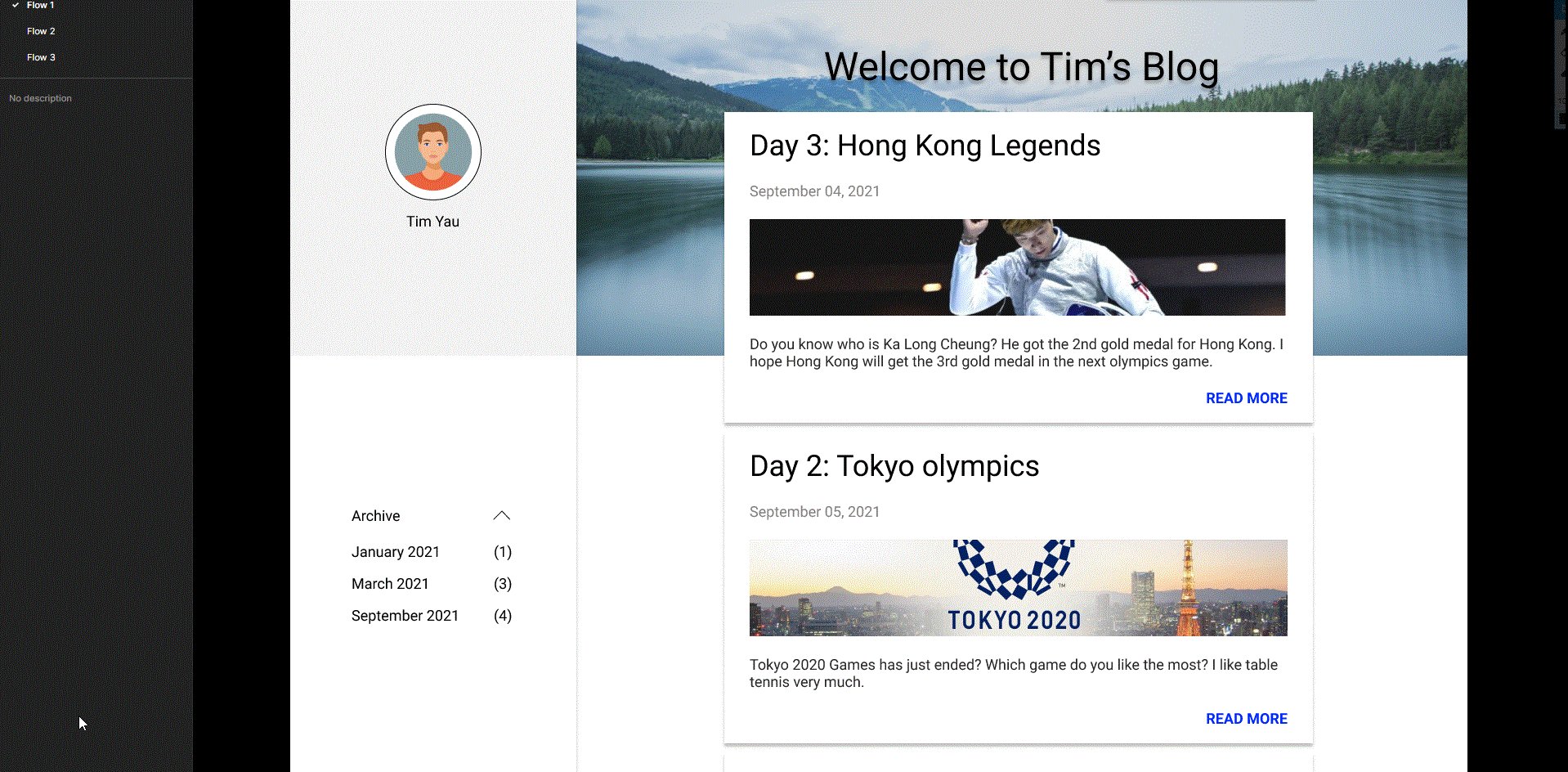
打開後, 你可以以純瀏覽器的角度預覽。

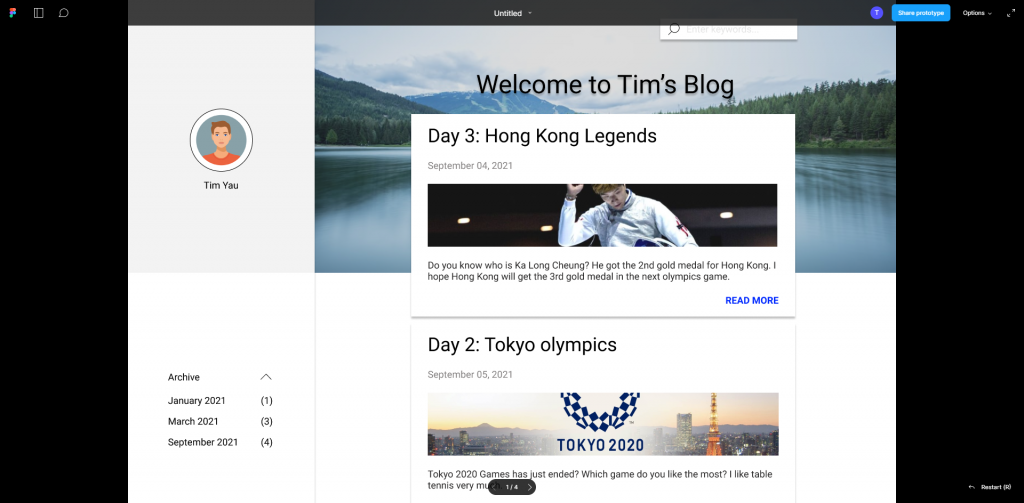
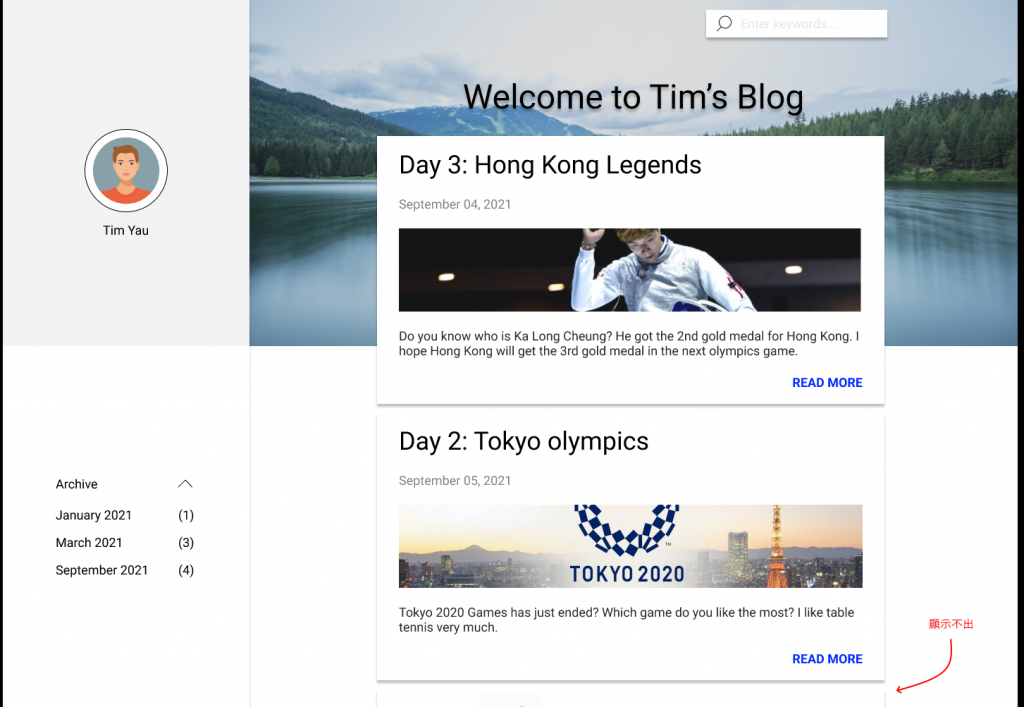
先預覽主頁, 發覺不能夠滾動溢出的帖子。

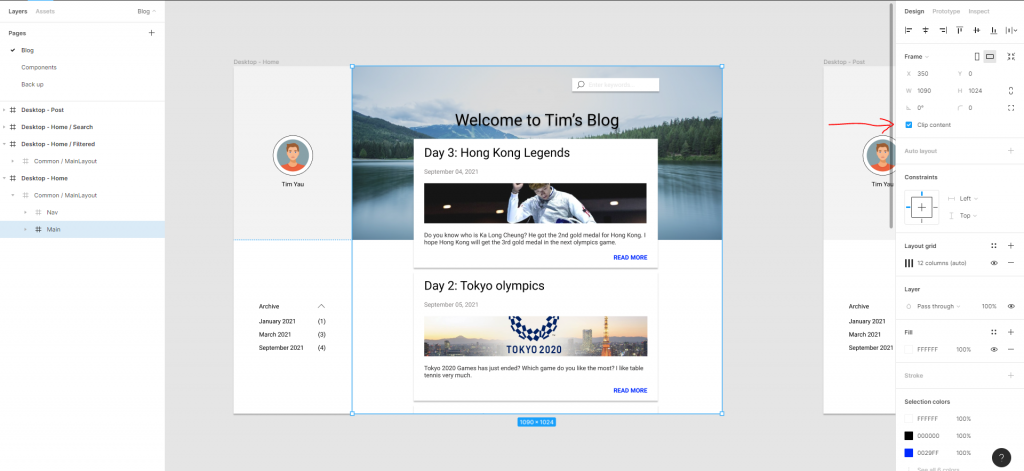
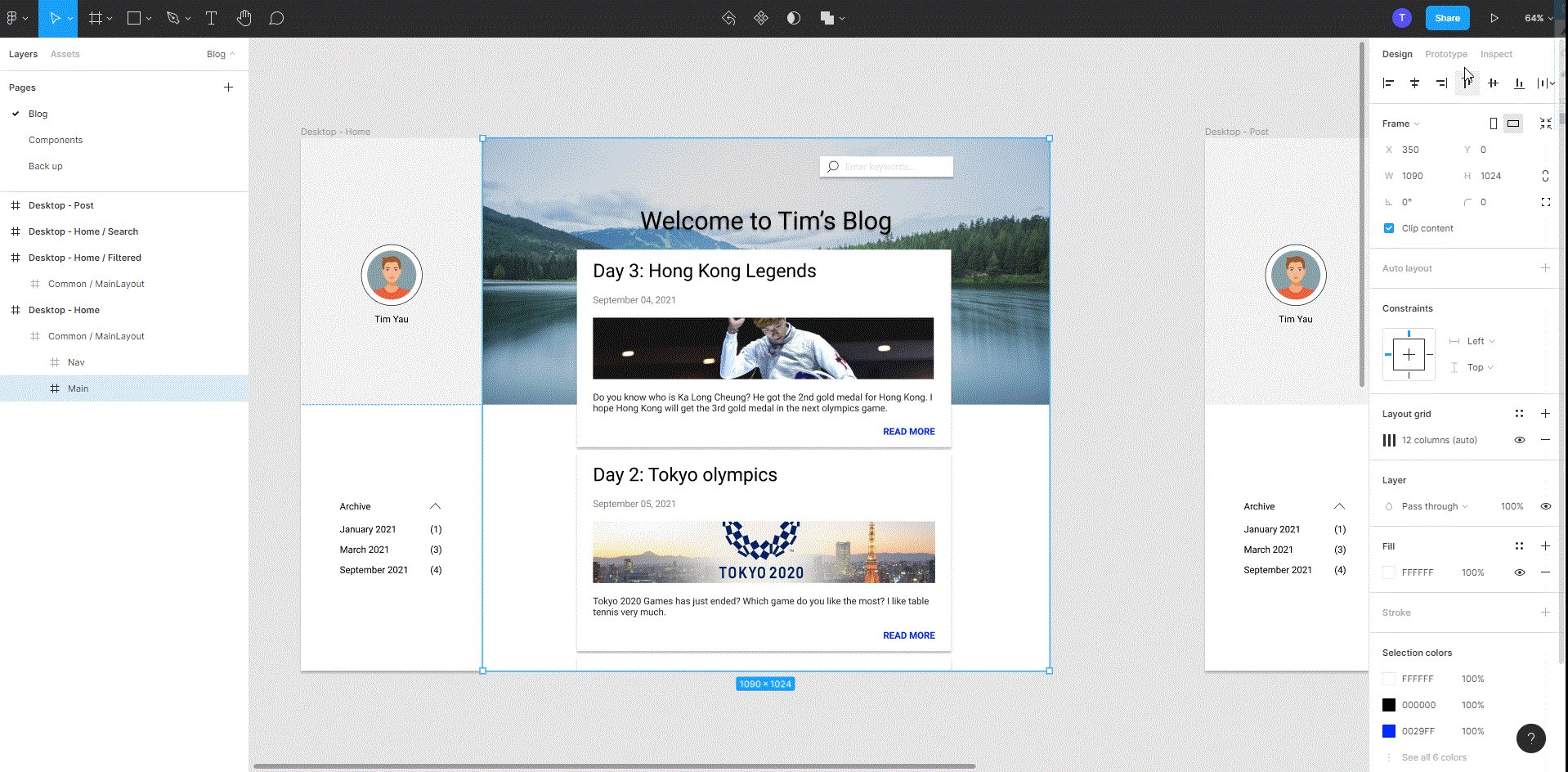
解決方案是先對住包含帖子的frame, 啟用clip content來隱藏溢出的帖子。

再打開Prototype中的Vertical scrolling來打開滾動條。

效果展示:

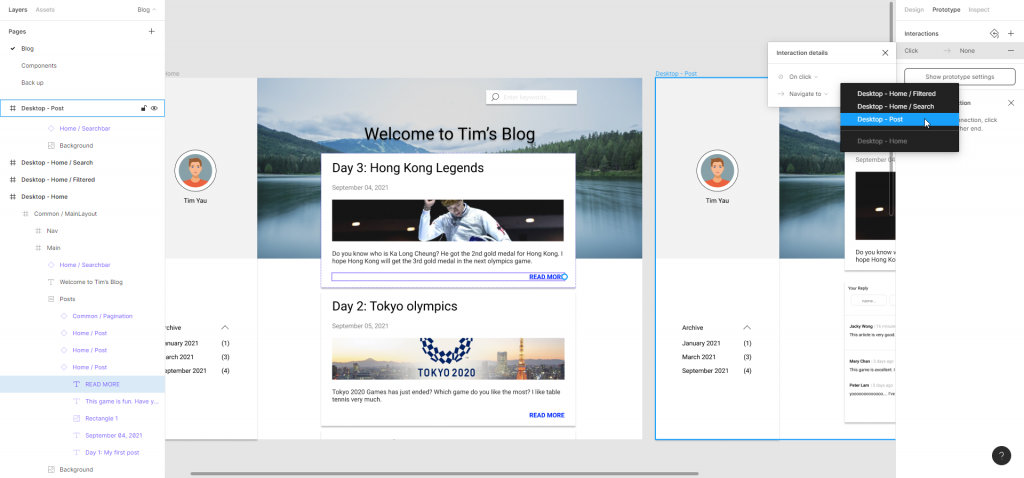
先點擊READ MORE的按鈕, 在右邊的interactions中, 點擊+號來增加一個Click的interaction, 之後設定navigation至帖子頁, 如下圖。

設定好了, 便會看到一個藍箭頭從READ MORE, 指向帖子頁。

效果展示:

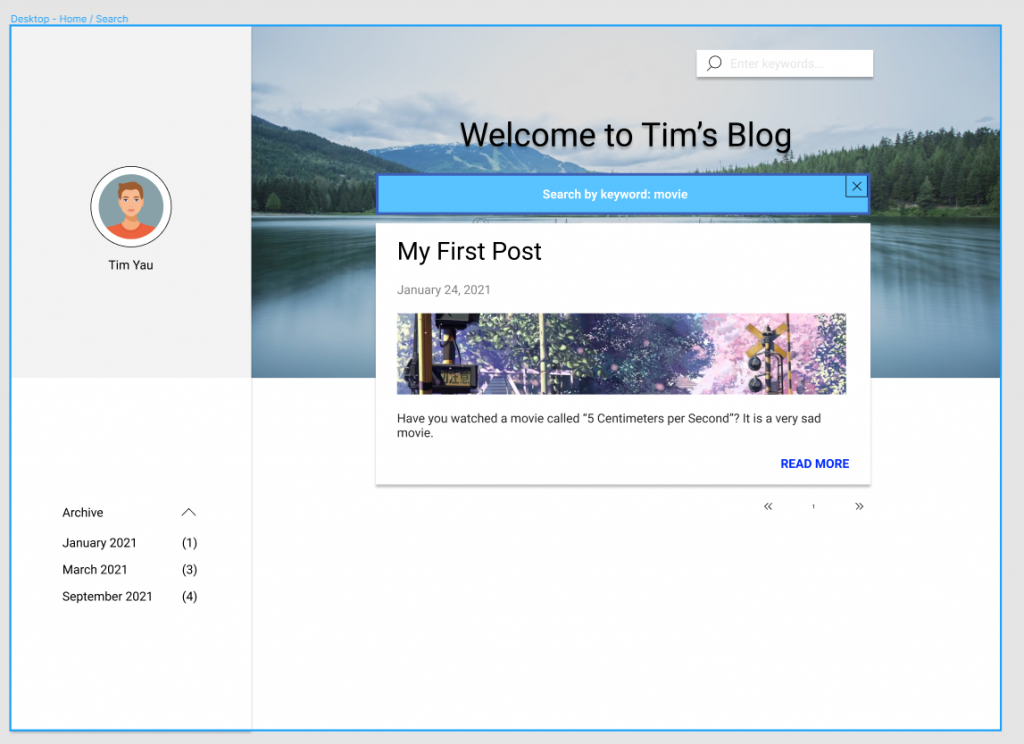
使用者按了搜索跟篩選後, 應該分別進入搜索了或是篩選了的主頁, 如下圖
搜索後的主頁:
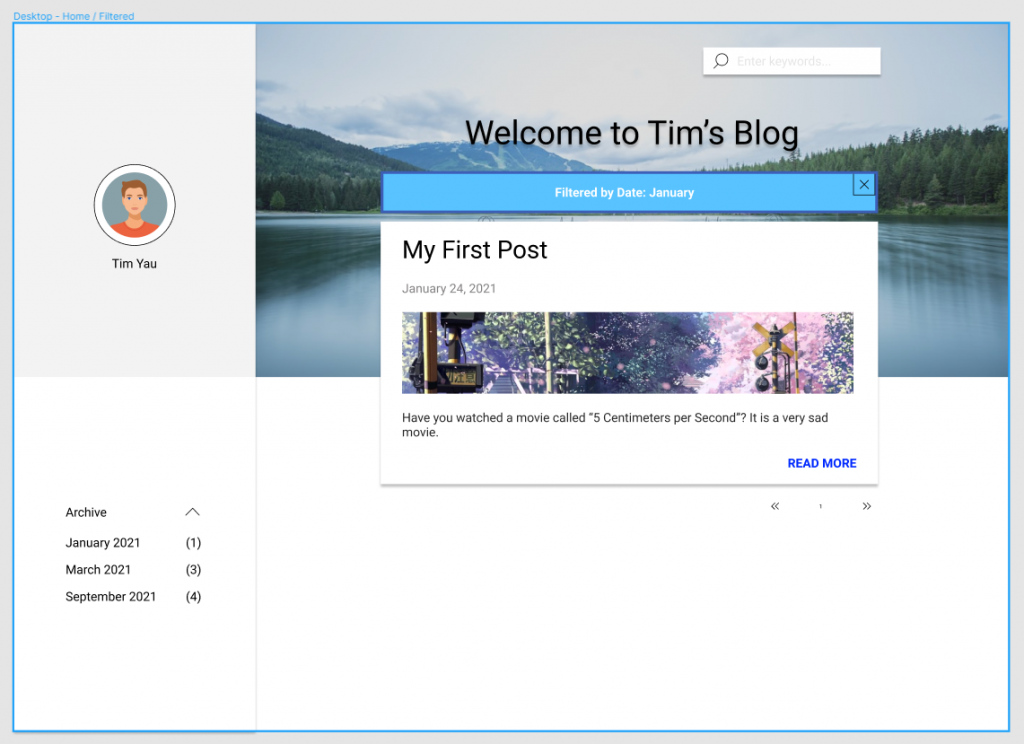
篩選後的主頁:
這兩頁是由主頁中複製出來的, 只是多加了一個信息框來提示搜索或篩選的信息, 用家也可以按右上的x號來返回主頁。
效果展示:

明天再預覽修正帖子頁, 原型就大致上完成, 可以開始coding。

