近幾年有在經營程式學習的讀書會,其中有些問題是大家常會詢問的問題,而前端/後端要在做什麼就是一個熱門的問題,因此想在這邊以淺顯易懂的方式說明。
如果我們打開一個瀏覽器,要google "鐵人幫" 那我們基本上會做下面的動作:
我們來分析一下程式在過程當中做了什麼事。
在第二步進入Google頁面之後,使用者填入"鐵人幫"這三個字,之後按下搜尋,
按下搜尋後,程式會回傳給Google的server說,使用者想要搜尋"鐵人幫",
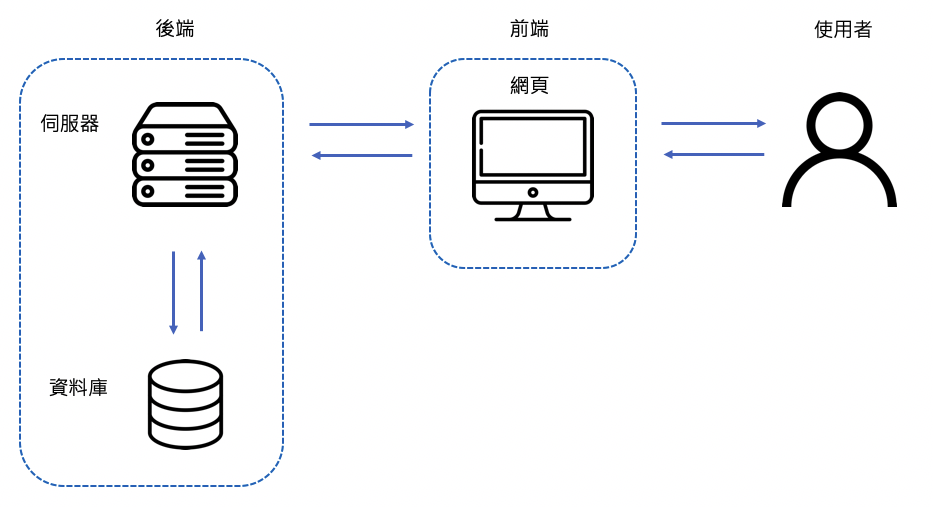
而在server上的程式就會把鐵人幫透過Google的演算法,連結資料庫,運算並整理出相關的資訊及內容,並且把結果回傳給使用者,在介面上一條一條的呈現。

前端的範疇,主要是撰寫直接與使用者介面相關的程式,
而後端則是資料的處理,運算,以及與資料庫的溝通等部分。
這個系列我們要介紹的這系列主要介紹的重點為後端的應用服務,和大家分享如何建立後端的API接口,提供前端及應用程式呼叫,我們明天見囉~
對這主題有興趣的朋友,於下一篇有更細部的介紹
[Day3] - 前端,後端是在做什麼? --續 前端後端的歷史及架構
