其實每個時期程式流行的架構以及寫法會略有不同,每個時期前端後端負責的範疇也不盡相同,我們無法知道我們會碰到什麼樣的架構,也無法決定前人是如何設計,我們能做的只能增強自己的理解,讓自己能夠快速地理解架構並開發。我覺得了解不同架構之下的網站系統是如何運作的是一件很重要的事。就像是讀書之前先看單元大綱,可以能抓住重點輪廓一般,在開發和溝通上,更了解架構時可以更快的進入狀況~


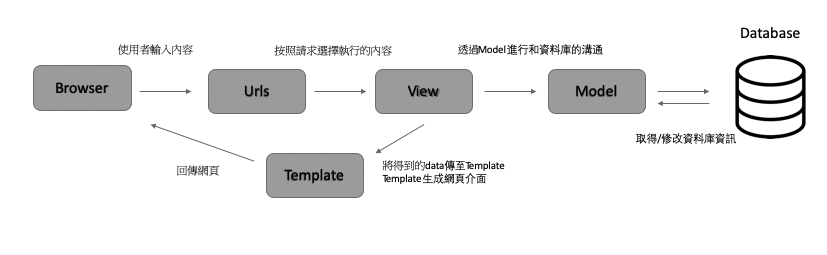
再來我們看看Template的程式碼,以下範例在中,會把things項目裡面的每一個項目的title , body 呈現在頁面當中,如此可以在伺服器端就生成完最後要呈現的版本,回傳給前端。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<title> Something </title>
</head>
<body>
<div id="content">
{% for thing in things %}
<h2>{{ thing.title }}</h2>
<p>{{ thing.body }}</p>
{% endfor %}
</div>
</body>
</html>
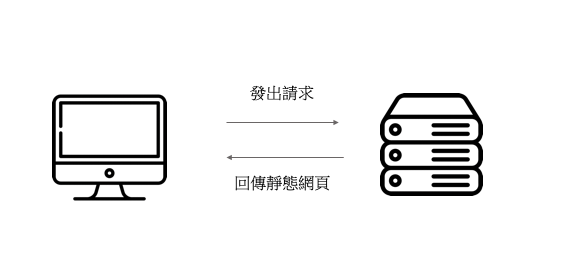
在此階段沒有明確的前後端定義,而通常採用這種開發方法的團隊,滿多會以功能來進行一條龍的開發,不一定會有明確的前後端分工。現在仍含有許多服務是用此架構開發完成的。
此種開發的優點:
但其中問題包括

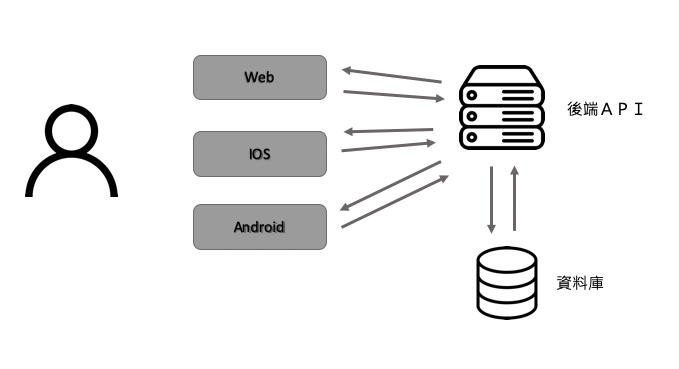
前後端分離的架構有許多的好處:
這系列的文章著重在後端API的開發,由於對於大家來說,後端是一個有點距離的名詞,希望透過這篇說明大家能夠更清楚的了解~
