Button()方法有在前兩天的時候提了一些,今天會更詳細的介紹Buton()的使用方法
(o゜▽゜)o☆
語法格式:Button ( master, options, ... )
Button可以顯示傳達按鈕用途的文本或圖像。將一個函數或一個方法附加到一個按鈕上,點按鈕時就會執行。
♠♣今天的文章大綱♥♦
| 參數 | 說明 |
|---|---|
| activebackground | 滑鼠位於按鈕時的背景顏色。 |
| activeforeground | 滑鼠位於按鈕時的前景顏色。 |
| bd | 以像素為單位的邊框寬度。 預設為 2 |
| bg | 背景顏色 |
| command | 按按鈕時要用的函數或方法。 |
| fg | 字型顏色 |
| font | 字體 |
| height | 字元高 |
| highlightcolor | 當按鈕具有焦點時顯示的顏色。 |
| image | 要顯示在按鈕上的圖。 |
| justify | 顯示多個文本行時,LEFT 靠左對齊每一行; CENTER 使它們居中;或RIGHT 靠右對齊。 |
| padx/pady | 文字左右側的距離/文字上下的距離 |
| relief | 按鈕邊框的類型。有 SUNKEN、RAISED、GROOVE 和 RIDGE |
| state | 預設為 ACTIVE。若設為 DISABLED 可使按鈕變灰表示暫時無法使用。 |
| underline | 預設值為 -1,代表按鈕上的文字沒有底線。如果非負,代表按鈕上的文字有底線。 |
| width | 按鈕寬度 |
| wraplength | 如果此值設置為正數,文字會換行。預設為0 |
import tkinter as tk
root = tk.Tk()
root.geometry("350x400+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x300')
B1=tk.Button(root,text='Normal Button',relief="ridge",
activebackground='#BE77FF',#設定滑鼠位於按鈕時的背景顏色
activeforeground='#FFFFFF',#設定滑鼠位於按鈕時的前景顏色
state=tk.NORMAL,#設定按鈕的狀態
cursor='heart')
B2=tk.Button(root,text='Disabled Button',relief="ridge",
activebackground='#BE77FF',#設定滑鼠位於按鈕時的背景顏色
activeforeground='#FFFFFF',#設定滑鼠位於按鈕時的前景顏色
state=tk.DISABLED)#設定按鈕的狀態
B3=tk.Button(root,text='Active Button',relief="ridge",
activebackground='#BE77FF',#設定滑鼠位於按鈕時的背景顏色
activeforeground='#FFFFFF',#設定滑鼠位於按鈕時的前景顏色
state=tk.ACTIVE)#設定按鈕的狀態
B1.pack()
B2.pack()
B3.pack()
root.mainloop()
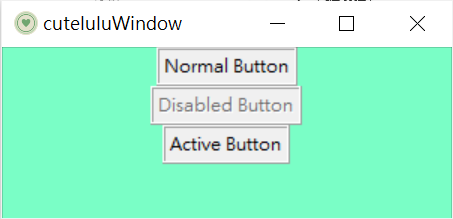
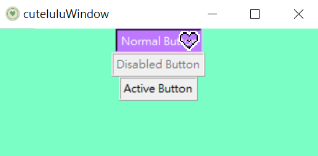
下圖可看出第二個按鈕是無法按的,因為設定成disabled,還有當滑鼠移到第一個按鈕會變成愛心形狀
執行結果⬇⬇⬇
滑鼠移到第一個按鈕會變成愛心形狀
import tkinter as tk
root = tk.Tk()
root.geometry("350x400+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x70')
photo=tk.PhotoImage(file='button.gif')
B1=tk.Button(root,image=photo,text='Love',compound='top')#設定文字在圖的top
B1.pack()
root.mainloop()
compound可以設定文字在圖的哪邊,有top、bottom、center、left跟right,可以依照想要的位置設定
執行結果⬇⬇⬇
將文字設在圖左邊
photo=tk.PhotoImage(file='button.gif')
B1=tk.Button(root,image=photo,text='Love',compound='left')
執行結果⬇⬇⬇
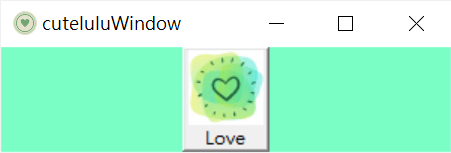
將文字設在圖上面
photo=tk.PhotoImage(file='button.gif')
B1=tk.Button(root,image=photo,text='Love',compound='top')
執行結果⬇⬇⬇
今天的介紹就到這邊,有任何問題都歡迎留言討論喔~
謝謝大家願意來看我的文章,我會繼續努力的(๑•̀ㅂ•́)و✧![]()
