終於結束Text的部分啦~~~
今天要來講Treeview,這個就是樹狀的意思,像樹一樣有層次感,可以把資料藏起來,也可以展開。
♠♣今天的文章大綱♥♦
語法:Treeview(master,options…)
| 參數 | 內容 |
|---|---|
| columns | 欄位的字串,可以設定欄位數。 |
| cursor | 可以設定游標在此控件的外觀。 |
| displaycolumns | 可以設定欄位顯示順序。 如果參數是"all" 表示顯示所有欄位,同時依建立順序顯示。 |
| height | 控件每行的高度。 |
| padding | 可以使用 1-4 個參數設定內容與控件框的間距。 |
| selectmode | 使用者可以使用滑鼠選擇項目方式。 |
| show | 預設是 show="tree"顯示圖標欄, "show=headings" 不顯示圖標欄。 |
| takefocus | 預設是 True,不想被訪問可以設為 False。 |
建立一個簡單的程式
import tkinter as tk
import tkinter.ttk as ttk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('500x200')
tree=ttk.Treeview(root,columns=("節日"))
tree.heading("#0",text="節日")
tree.heading("#1",text="日期")
tree.insert("",index="end",text="國慶日",values="10/10")
tree.insert("",index="end",text="聖誕節",values="12/25")
tree.insert("",index="end",text="元旦",values="1/1")
tree.insert("",index="end",text="愚人節",values="4/1")
tree.insert("",index="end",text="兒童節",values="4/4")
tree.pack()
root.mainloop()
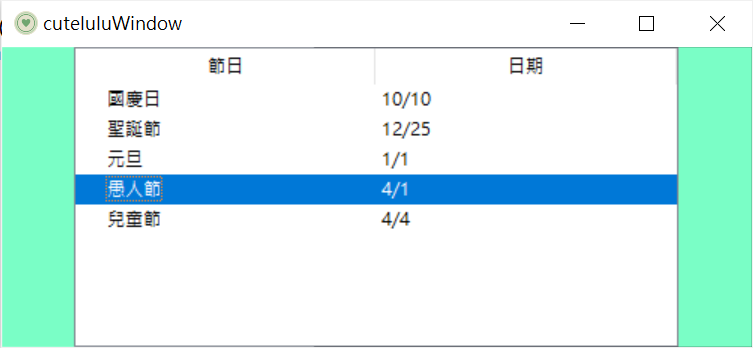
執行結果⬇⬇⬇
import tkinter as tk
import tkinter.ttk as ttk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('500x200')
Nov={"國慶日":"10/10"}
Dec={"聖誕節":"12/25"}
Jen={"元旦":"1/1"}
Mar={"生日":"3/29"}
Apr={"愚人節":"4/1","兒童節":"4/4"}
tree=ttk.Treeview(root, columns=("festival"))
tree.heading ("#0",text="節日")
tree.heading("festival", text="日期")
idNov = tree.insert("", index="end", text="Nov")
idDec = tree.insert("", index="end", text="Dec")
idJen = tree.insert("", index="end", text="Jen")
idMar = tree.insert("", index="end", text="Mar")
idApr = tree.insert("", index="end", text="Apr")
for festival in Nov.keys():
tree.insert(idNov, index="end", text=festival, values=Nov[festival])
for festival in Dec.keys():
tree.insert(idDec, index="end", text=festival, values=Dec[festival])
for festival in Jen.keys():
tree.insert(idJen, index="end", text=festival, values=Jen[festival])
for festival in Mar.keys():
tree.insert(idMar, index="end", text=festival, values=Mar[festival])
for festival in Apr.keys():
tree.insert(idApr, index="end", text=festival, values=Apr[festival])
tree.pack()
root.mainloop()
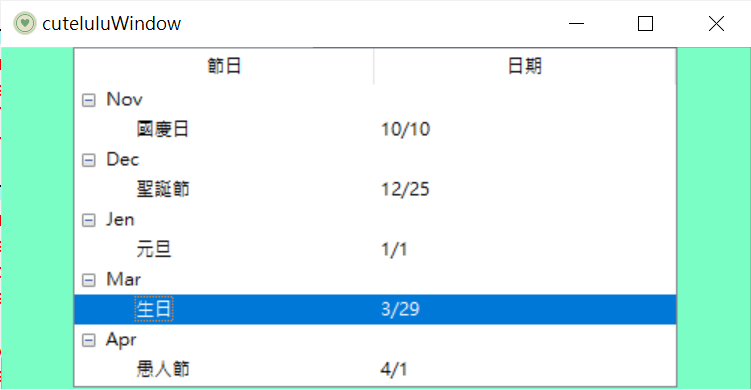
執行結果⬇⬇⬇
import tkinter as tk
import tkinter.ttk as ttk
from PIL import Image, ImageTk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('500x100')
info = ["Love"]
tree = ttk.Treeview(root,columns =("說明"))
tree.heading("#0",text="Image")
tree.heading("#1",text="Content")
tree.column("#1",width=300)
img1 = Image.open("button.gif")
img= ImageTk.PhotoImage(img1)
tree.insert("",index="end",text="Heart",image=img,values=info[0])
tree.pack()
root.mainloop()
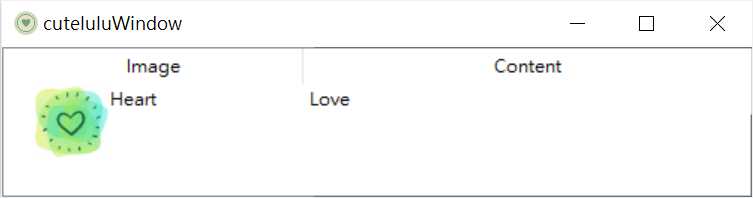
執行結果⬇⬇⬇
Treeview會分兩天講,怕放在一起會太多東西,明天就會講插入跟刪除,就可以自己編輯內容了!![]()
