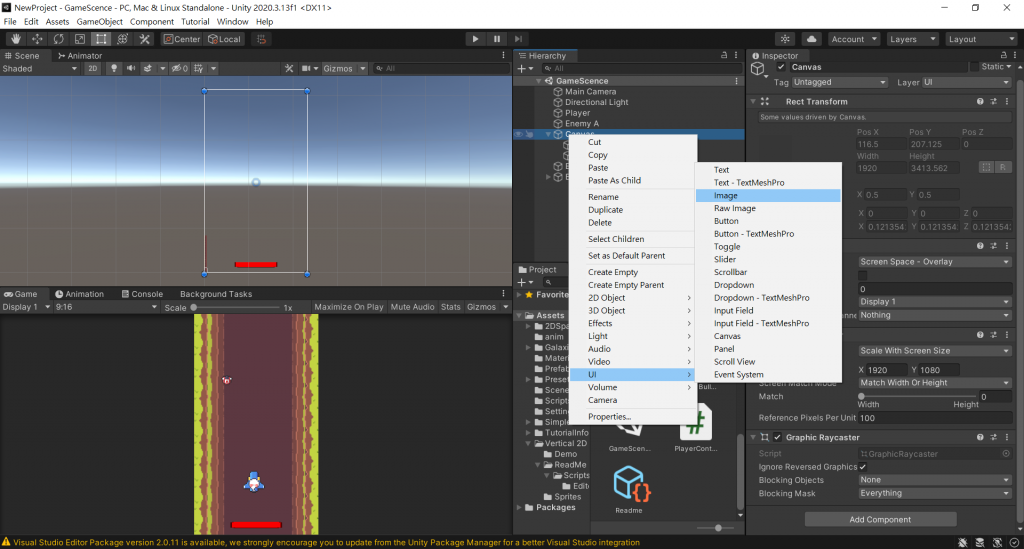
通常遊戲會有一個死亡畫面,詢問要重新開始,離開,增強能力(看廣告)…等,先一樣在畫布上點右鍵給一個image
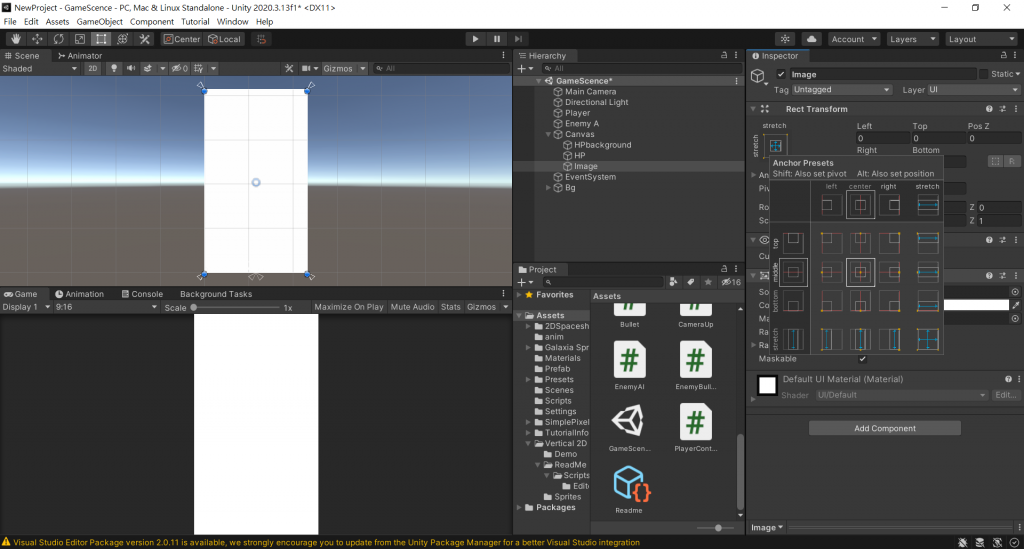
這個image要當作死亡的黑幕,首先點Rect Transform裡面的位置框,案住Alt+右下角的藍色箭頭會變全螢幕,點下去此畫面就被此image佔滿了
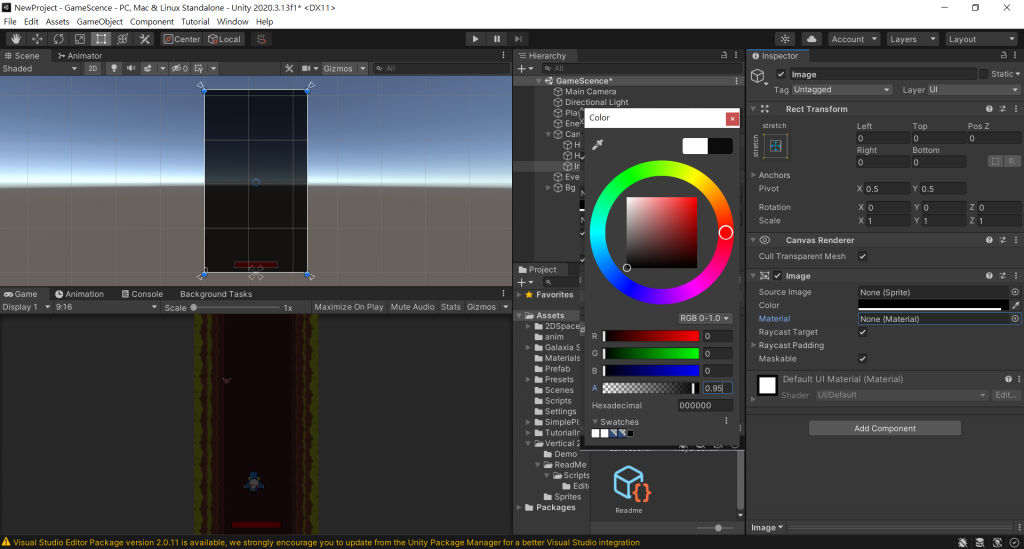
再來就是更改一下顏色,點選image裡面的color選個黑色,把A(alpha)改成0.95此畫面就像是
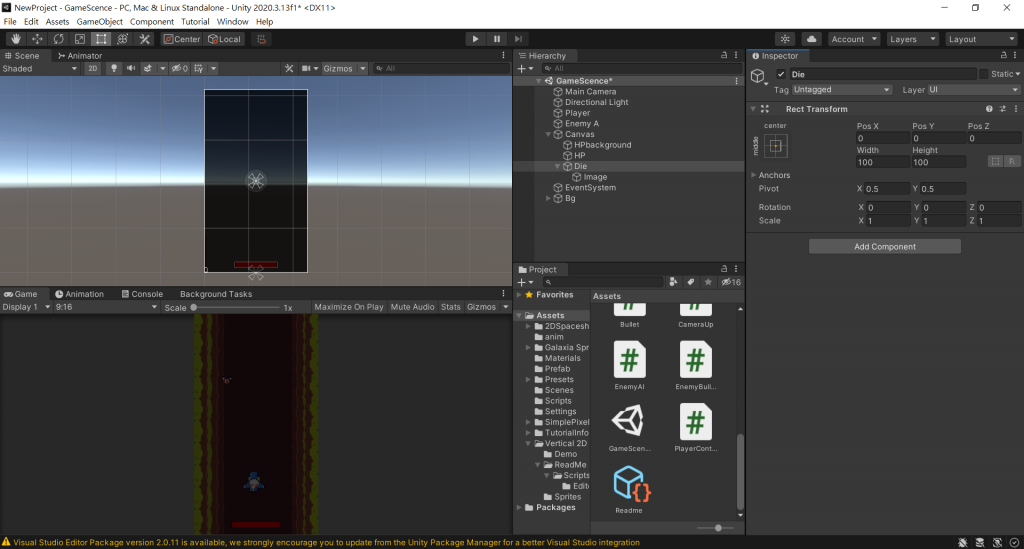
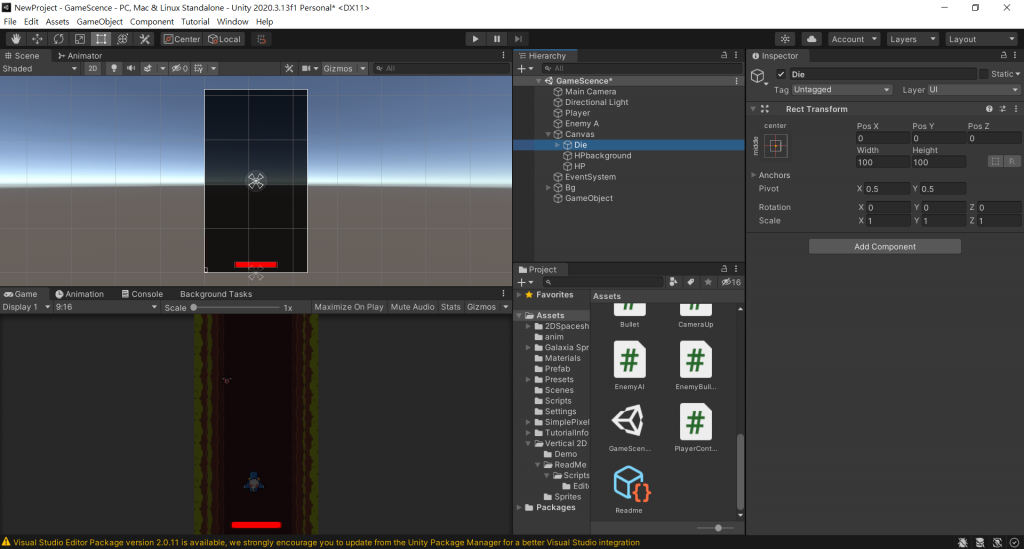
目前都在製作死亡畫面,先在畫布Canvas新增一個空值物件GameObject,暫取名die把剛剛的image拖曳到die裡面
這時die在畫布的位置很重要,如果把die放到畫布的第一個就會讓血條顯示在上面(unity通常由上而下執行),記得把死亡畫面調整到適當的位置
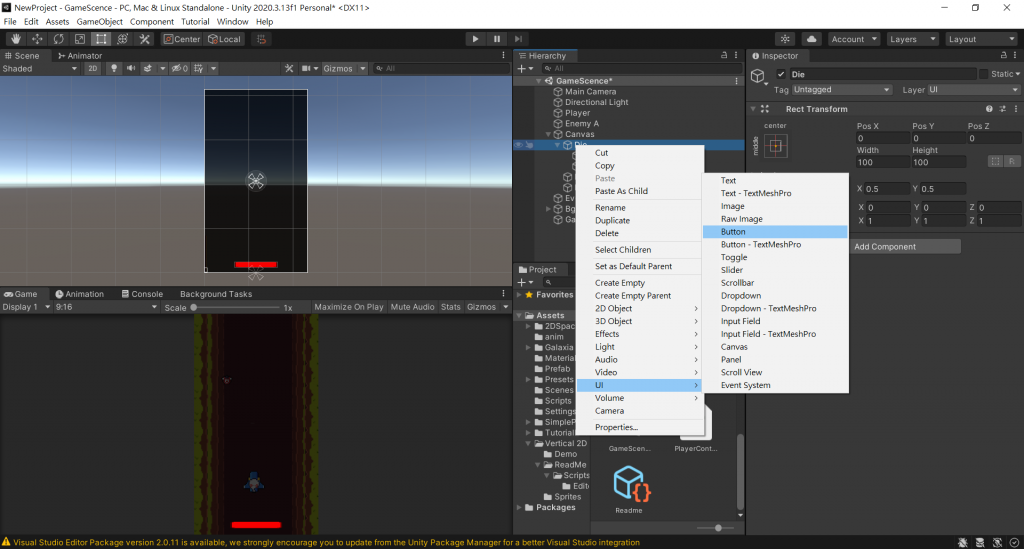
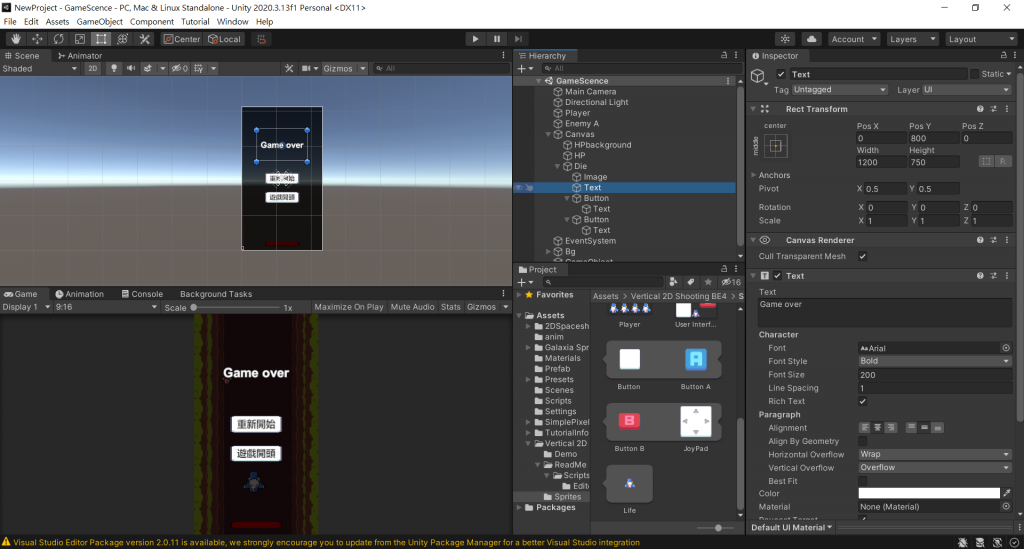
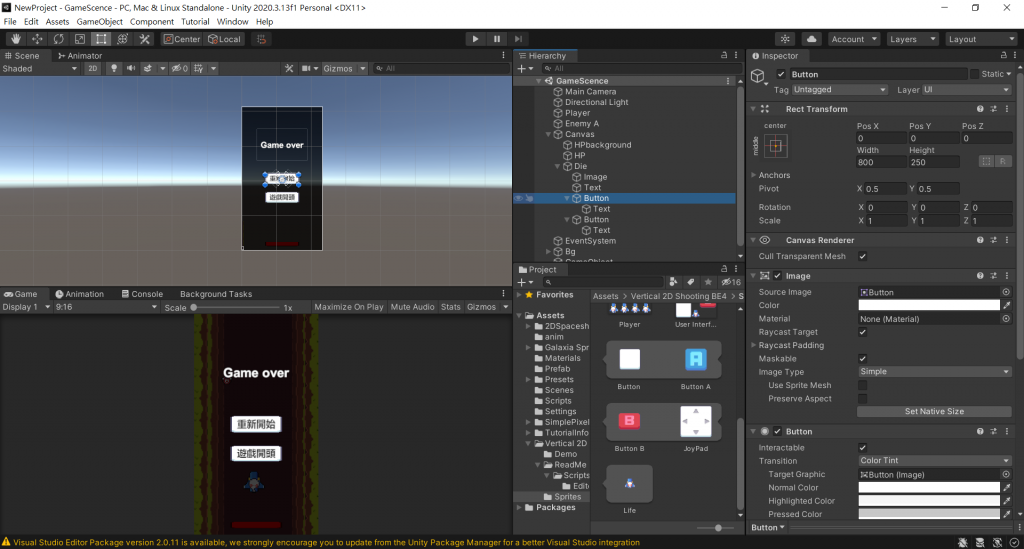
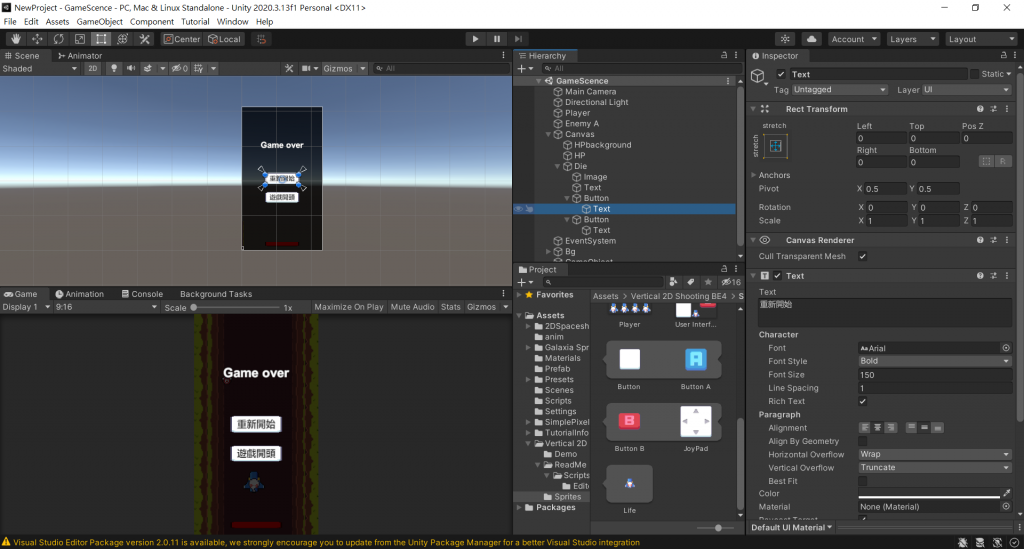
加一個標題…兩個按鈕,要加物件在die點右件一個標題選UI->Text,兩個按鈕選UI->Button,新增好調整一下兩個物件的位置大小內容
調整標題,建議調整字體大小時調大一點比較好(字體太小顯示會比較模糊)Text->Font Size
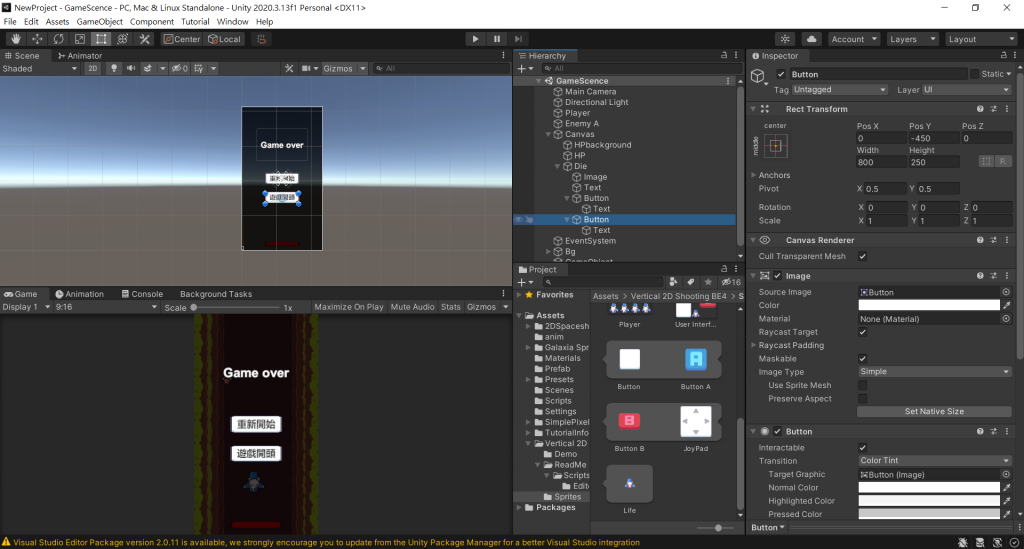
調整按鈕記得把圖片的Button拖曳到Source image裡面

最後調整一下按鈕內文字就可以囉~
下一章在讓死亡時開啟死亡畫面
