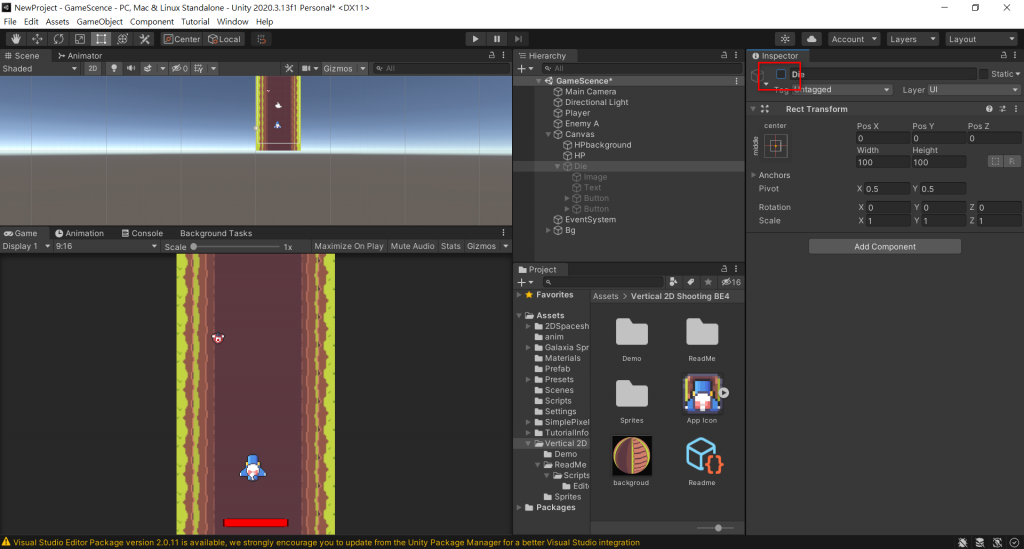
先來製作死亡後開啟死亡畫面,把之前死亡畫面的Active(開啟)暫時先關閉,等Player死亡時候才開啟

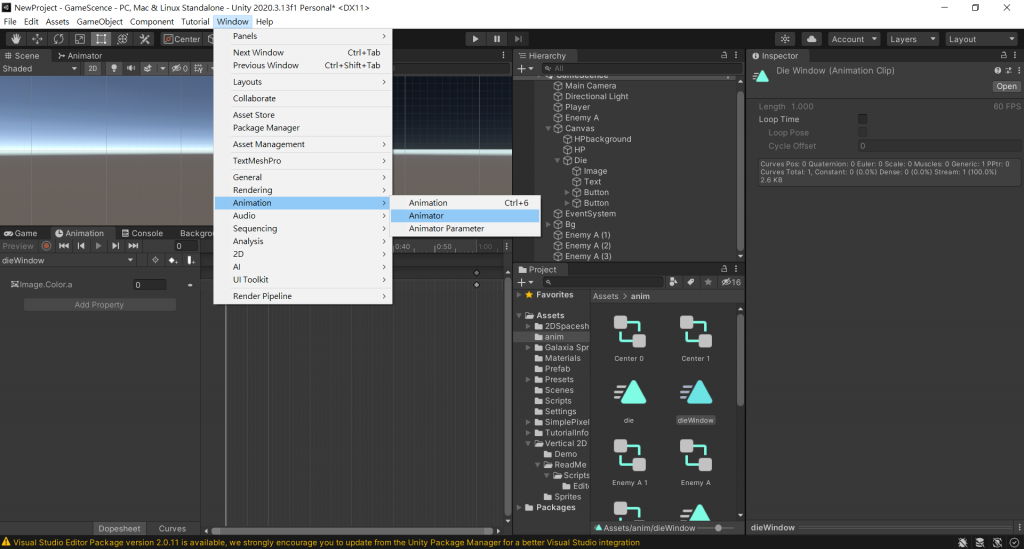
(如果不會開啟動畫視窗在window->Animation->Animator)再次提醒 ^^
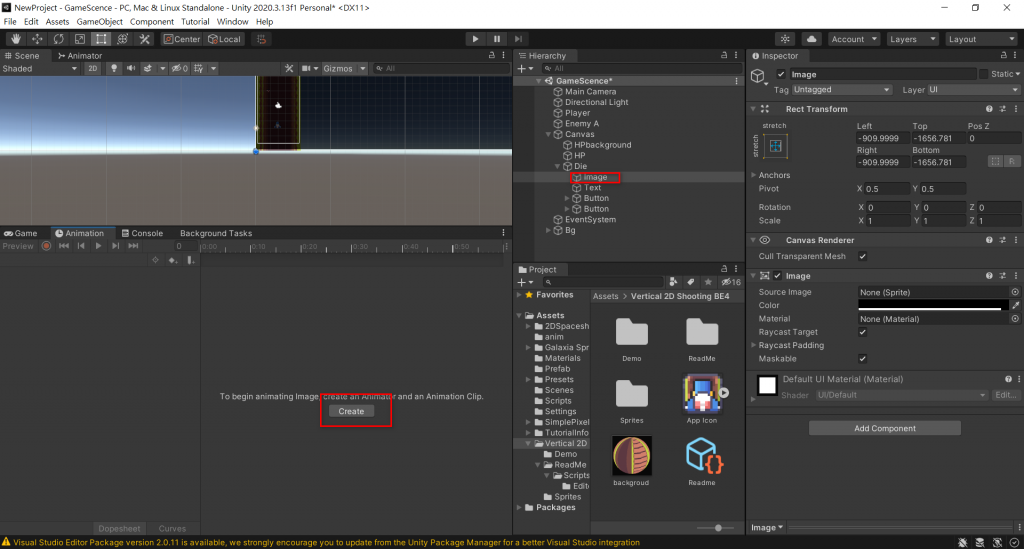
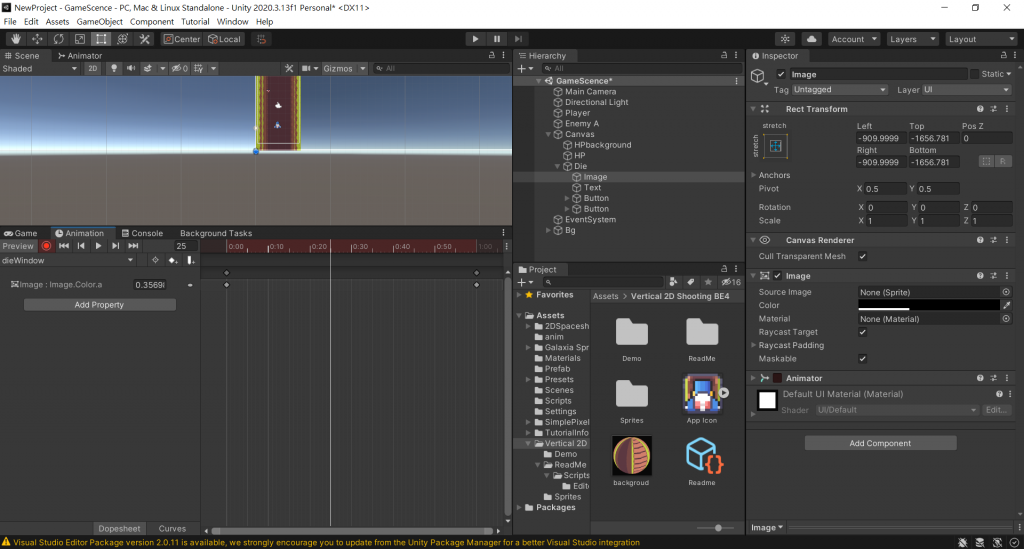
Player死亡動畫大約0.5秒,簡單做個淡入動畫,在死亡畫面透明度0.95的背景上創造一個動畫,按Create創造一個動畫,會需要存動畫位置跟名稱
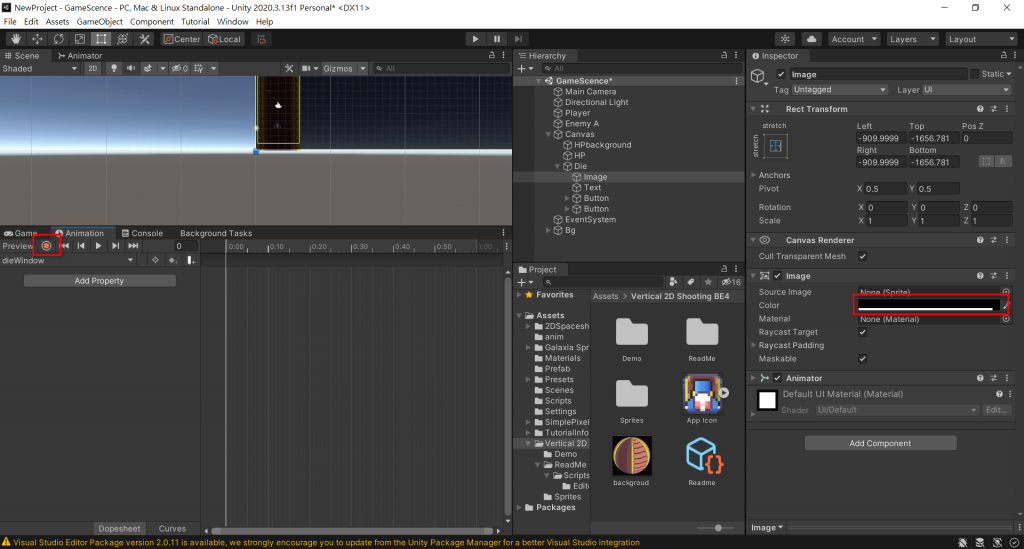
按下動畫錄影的˙把第0秒的背景透明度調到0一秒時透明度調回0.95
設定完成再次按下錄影的˙就完成一個一秒的淡入動畫(可自行調整時間或其他動畫比方調整位置Y從上到下等等…)
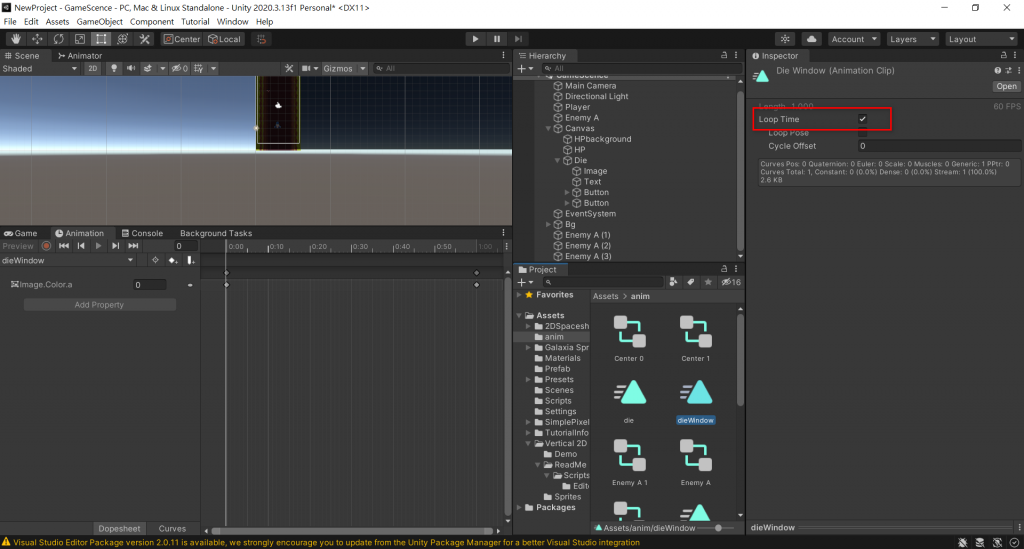
最後找到剛剛的動畫,把這個動畫的LoopTime的打勾取消掉(未取消就會一直重複淡入)
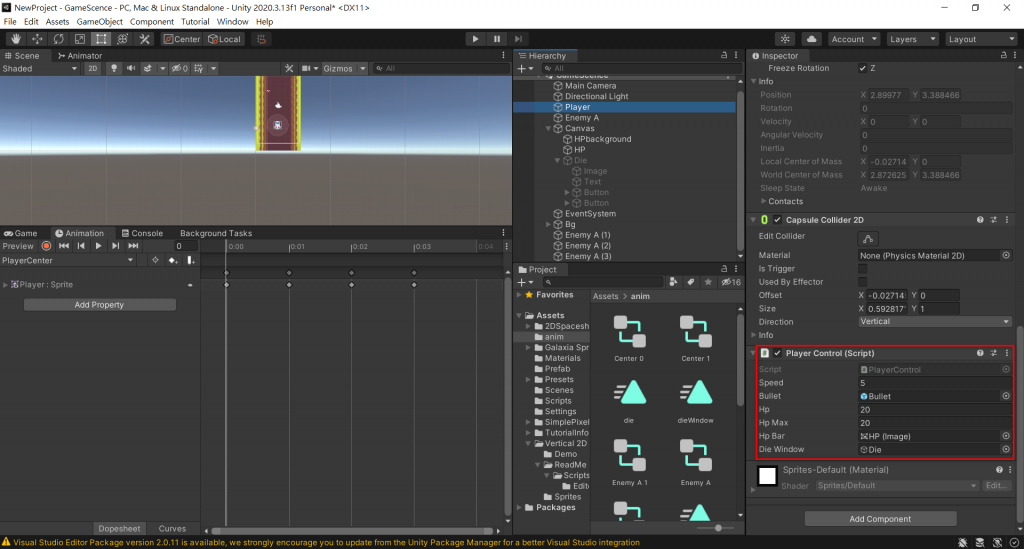
最後開一下PlayerControl的程式
新增一個死亡畫面的物件,記得在unity放入死亡畫面的物件
[SerializeField] GameObject dieWindow = null;
碰撞器跟Start的地方加上開啟死亡畫面或關閉死亡畫面
private void Start()
{
anim = GetComponent<Animator>();
rig = GetComponent<Rigidbody2D>();
InvokeRepeating("Attack", 1f, 1f);
hpBar.fillAmount = hp / hpMax;
//死亡畫面的狀態為(false)
dieWindow.SetActive(false);
}
private void OnTriggerEnter2D(Collider2D collision)
{
if (collision.tag == "EnemyBullet")
{
hp -= 5f;
hpBar.fillAmount = hp / hpMax;
if (hp <= 0)
{
anim.SetBool("die", true);
//死亡畫面的狀態為(true)
dieWindow.SetActive(true);
Destroy(gameObject,0.5f);
}
}
}
現在遊戲死亡時就會開啟死亡畫面,下一篇再來製作按鈕
