我們先使用前天的假資料如下:
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
假設我們的虛擬資料庫網址是本地端的http://localhost:3000
接下來要如何使用呢?
GET:取得資料data 中 posts 的資料怎麼操作呢?// GET {資料庫網址}/{data名稱}
GET http://localhost:3000/posts
DELETE:刪除資料data 中 posts 的第一筆資料怎麼操作呢?// DELETE {資料庫網址}/{data名稱}/{物件ID}
DELETE http://localhost:3000/posts/1
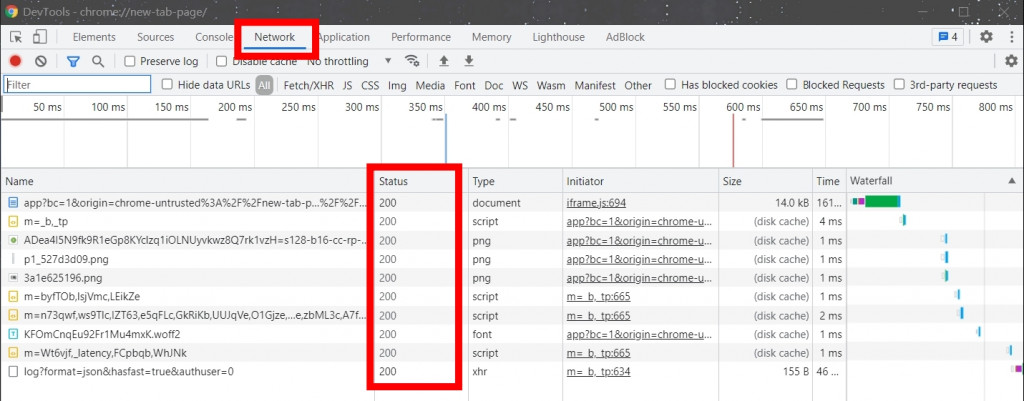
POST:新增資料PUT:修改資料 (完整)PATCH:修改資料 (局部)我們在瀏覽網頁的時候,可以使用chrome的檢查工具,來看看伺服器呼叫的狀況
可以在網頁按右鍵,選擇檢查,然後選擇Network,就可以看到各個資料的 status 囉,如圖:
常見的狀態碼大概是這些:
200:伺服器成功返回網頁
404:網頁不存在
503:伺服器超時
1XX:是臨時響應,可能需要請求者執行一些操作。
2XX:是成功囉,好棒棒!
3XX:通常是伺服器有換位置或者資料有更動,需要轉換到另外的位置
4XX:跳錯了,沒找到或是沒授權之類的
5XX:伺服器端出錯了,無法完成請求
