此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
昨天完成第一個測試後,今天要跟大家分享一個工具,如果你對於 CSS Selector 還不熟悉,可以到擴充功能使用 Cypress Scenario Recorder,可以幫你輕鬆錄製腳本。但使用後的缺點是,選取元素的程式碼不容易維護,因此建議選取元素可以自己寫,推薦 金魚都能懂的 CSS 選取器 讓你的 CSS 變強
到 Chrome 擴充功能搜尋 Cypress Scenario Recorder
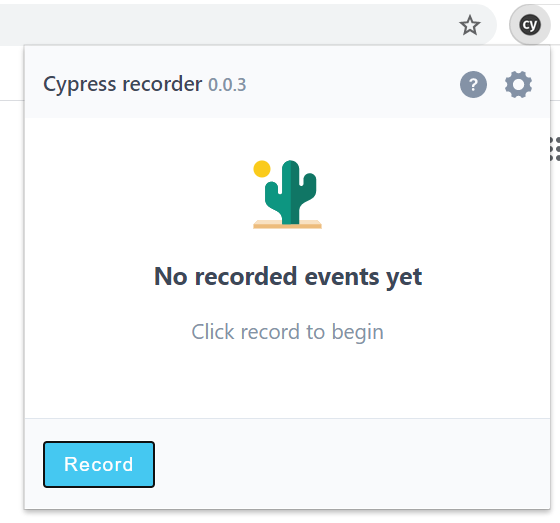
按下 Record 之後,即可開始在網頁上操作畫面
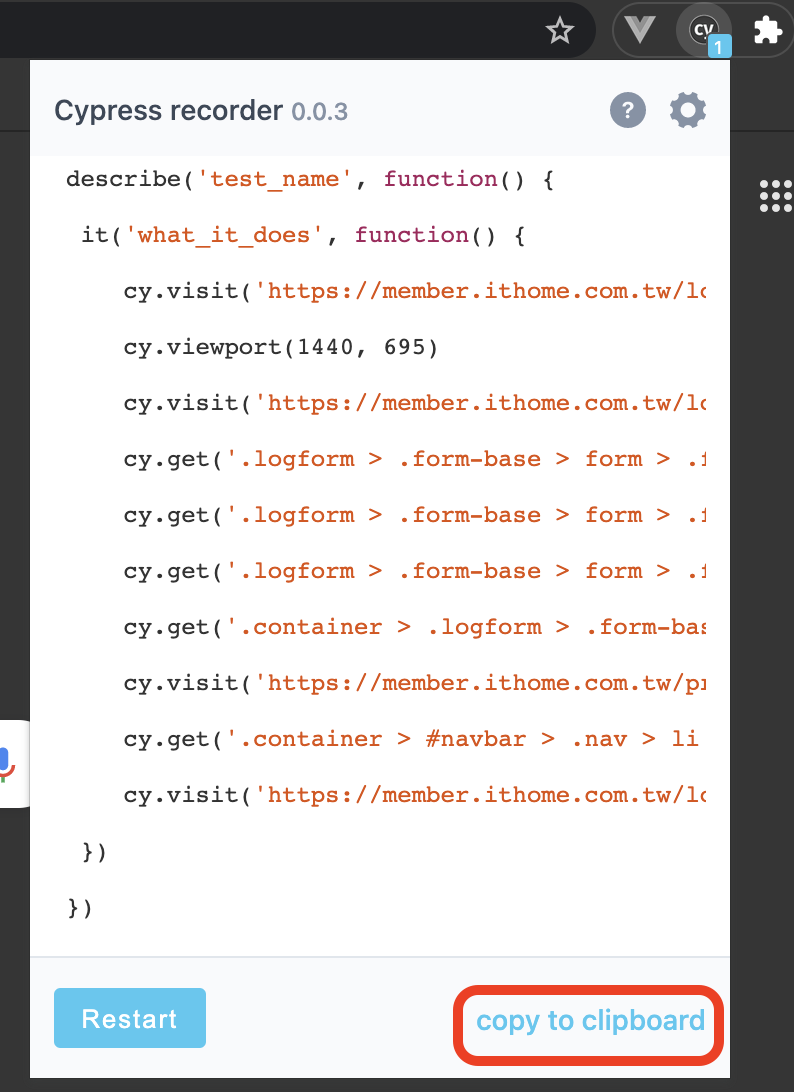
結束後點選 Stop,再複製程式碼即可。
將腳本放在 cypress/integration 資料夾中
describe('test_name', function() {
it('what_it_does', function() {
cy.visit('https://member.ithome.com.tw/login')
cy.viewport(1440, 695)
cy.visit('https://member.ithome.com.tw/login')
cy.get('.logform > .form-base > form > .form-group > #account').click()
cy.get('.logform > .form-base > form > .form-group > #account').type('account')
cy.get('.logform > .form-base > form > .form-group > #password').type('password')
cy.get('.container > .logform > .form-base > form > .btn-agree').click()
cy.visit('https://member.ithome.com.tw/profile/account/163082/edit')
cy.get('.container > #navbar > .nav > li > a').click()
cy.visit('https://member.ithome.com.tw/login')
})
})
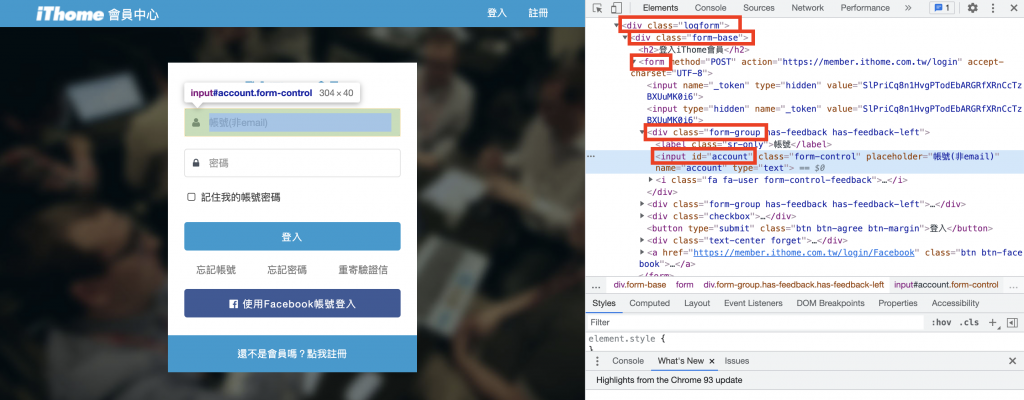
可以看到 cy.get('.logform > .form-base > form > .form-group > #account').click() 這選取元素的寫法不好維護,打開 f12 後,可以觀察這是用 css 寫出來的,因此建議可以用id, class, 屬性等等去選取元素,日後比較好維護程式碼。
連假快樂!那我們下一篇見啦
