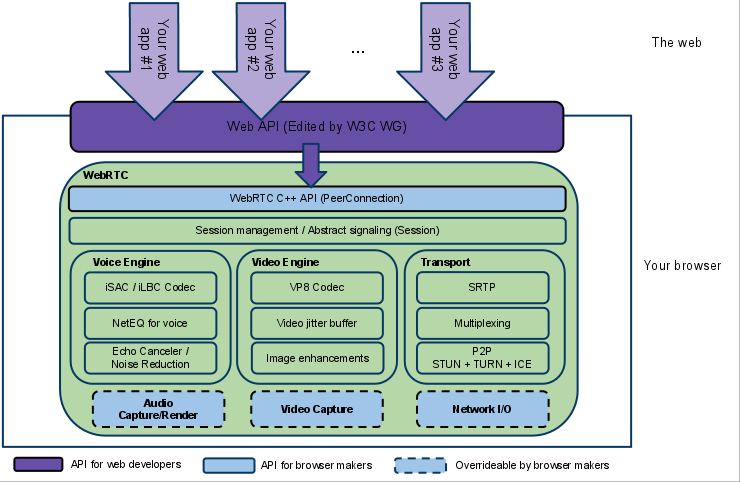
WebRTC整體架構圖取自官網如下

上方三個箭頭 Your web app ,是我們基於瀏覽器提供的 API 開發的程式,如視訊會議、遠距教學、視訊通話、遊戲直播、互動遊戲、人臉辨識等等應用。
紫色方框 Web API ,面向第三方開發者的WebRTC標準API(Javascript),使開發者能夠更容易開發出類似於網路視訊聊天的web應用,最新的標準可以參考 W3C 的 WebRTC 的文檔。
常用的三個 API :
1. MediaStream:媒體流,如音訊、視訊等。
2. RTCPeerConnection:建立連線、監控、加密等。
3. RTCDataChannel:傳輸非音視訊的資料,如文字、圖片等。
還有提供非常多的 API 可以參考 傳送門
藍色實線的框 WebRTC Native C++ API ,使瀏覽器廠商容易實現WebRTC標準的Web API,抽象地對數位訊號過程進行處理。
Session management / Abstract signaling (Session) 是一個抽象的會話管理層,提供會話建立和管理功能。這一層協議留給應用的開發者自己實現,比如 Signaling Server的 SDP協議等。
Transport 為 WebRTC 的傳輸層,涉及音視訊的發送、接受、NAT打動等技術,可以透過 STUNE 和 ICE 來建立不同類型網路間的連線。
VoiceEngine 音訊引擎,包含多種音訊處理的框架,包括從音訊採集到網路傳輸端等整個解決方案。
VideoEngine 是 WebRTC 視頻處理引擎,包含多種視頻處理的整體框架,從攝影機採集視訊到視訊網絡傳輸過程再到視訊的顯示,是一個完整的解決方案。
了解了 WebRTC 的完整架構後,下一篇我們看看 WebRTC 是如何使兩個不同網路環境的設備,進行點對點的通訊。
