LabelTagHelper的使用
對應於HTML tag的封裝,用於給予對應的顯示名稱。
當中的for屬性會關聯於的Id屬性值一致,使彼此關聯可以用TAB標註。
新增好一個LabelController跟相應Index檢視
LabelController.cs
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class LabelController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
./Views/Label/Index.cshtml
@model LabelViewModel
<div>
<label asp-for="Name"></label>
<input type="text" asp-for="Name" />
</div>
<div>
<label asp-for="Age"></label>
<input type="text" asp-for="Age" />
</div>
新增LabelViewModel
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Models
{
public class LabelViewModel
{
public string Name { get; set; }
public int Age { get; set; }
}
}
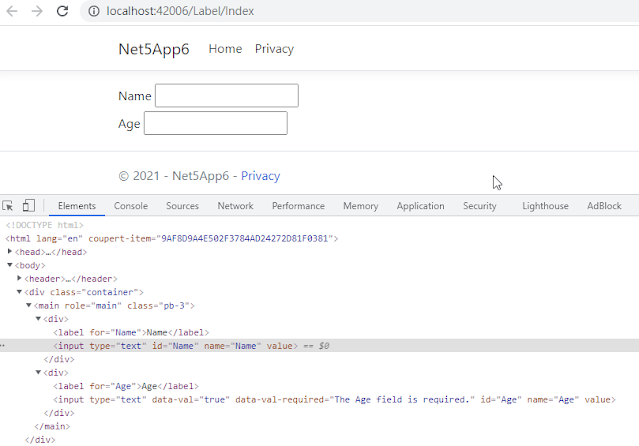
預設顯示效果
這裡若想更改顯示中文可以去調整ViewModel上面透過Display的Data Annotation來做調整為中文顯示
LabelViewModel.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Models
{
public class LabelViewModel
{
[Display(Name="姓名")]
public string Name { get; set; }
[Display(Name = "年齡")]
public int Age { get; set; }
}
}
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/08/net-core17labeltaghelper.html
