InputTagHelper: 是針對原生HTML 的封裝
新增InputController.cs
using Microsoft.AspNetCore.Mvc;
using Net5App6.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class InputController : Controller
{
[HttpGet]
public IActionResult Index()
{
return View();
}
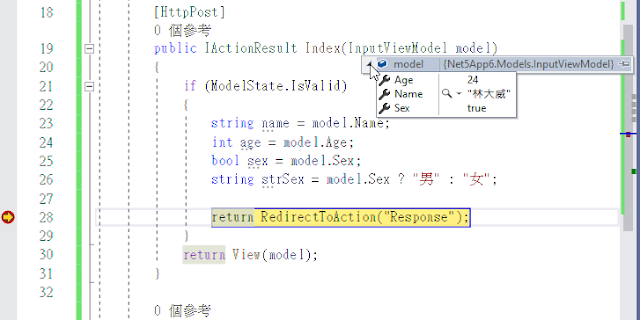
[HttpPost]
public IActionResult Index(InputViewModel model)
{
if (ModelState.IsValid)
{
string name = model.Name;
int age = model.Age;
bool sex = model.Sex;
string strSex = model.Sex ? "男" : "女";
return RedirectToAction("Response");
}
return View(model);
}
public IActionResult Response()
{
ViewBag.Info = "已完成提交";
return View();
}
}
}
跟相應Index檢視
@model InputViewModel
<form method="post">
<div>
<label asp-for="Name"></label>
<input type="text" asp-for="Name" />
</div>
<div>
<label asp-for="Age"></label>
<input type="text" asp-for="Age" />
</div>
<div>
<label asp-for="Sex"></label>
<input type="checkbox" asp-for="Sex" />
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>
和InputViewModel
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Models
{
public class InputViewModel
{
[Display(Name = "姓名")]
public string Name { get; set; }
[Display(Name = "年龄")]
public int Age { get; set; }
[Display(Name = "性别")]
public bool Sex { get; set; }
}
}
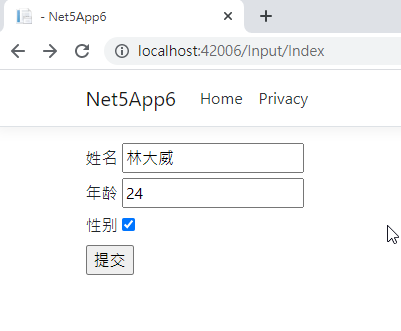
運行起來效果


比較常用的input type
比方 checkbox 複選勾選框 跟 radio 單選框
這兩個在表單很常用到
這裡微調一下Index 檢視跟ViewModel
InputViewModel.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Models
{
public class InputViewModel
{
[Display(Name = "姓名")]
public string Name { get; set; }
[Display(Name = "年龄")]
public int Age { get; set; }
[Display(Name = "性别")]
public bool Sex { get; set; }
[Display(Name = "運動嗜好")]
public Hobby Hobby { get; set; }
}
public class Hobby
{
[Display(Name = "羽毛球")]
public string Hobby1 { get; set; }
[Display(Name = "桌球")]
public string Hobby2 { get; set; }
}
}
Index.cshtml
@model InputViewModel
<form method="post">
<div>
<label asp-for="Name"></label>
<input type="text" asp-for="Name" />
</div>
<div>
<label asp-for="Age"></label>
<input type="text" asp-for="Age" />
</div>
<div>
<label asp-for="Sex"></label>
男<input type="radio" asp-for="Sex" checked="checked" value="true" />
女<input type="radio" asp-for="Sex" value="false" />
</div>
<div>
<label asp-for="Hobby"></label>
<span>
<label asp-for="Hobby.Hobby1"></label>
<input type="checkbox" asp-for="Hobby.Hobby1" />
</span>
<span>
<label asp-for="Hobby.Hobby2"></label>
<input type="checkbox" asp-for="Hobby.Hobby2" />
</span>
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>
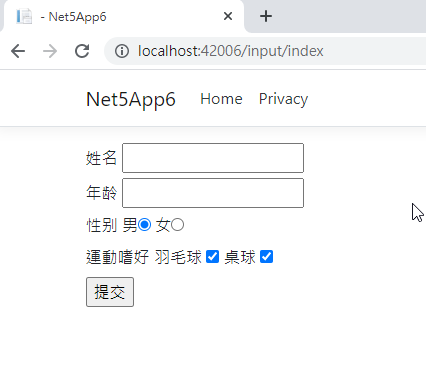
運行效果
本篇同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/08/net-core17inputtaghelper.html
