本篇以 Vue CLI 開始這一回合。
Vue CLI 提供快速建置的開發環境,使用者只需透過簡易設定選擇組隊工具,之後再輸入指令便能操作基本的運行功能;如此主要讓使用者能夠聚焦在開發專案,省去事前研究或取捨工具配置的時間,當然後續也能再依專案需求自行調整配置選項。
首先,依官網指示進行全域安裝
npm install -g @vue/cli
檢查安裝版本,並確認是否有安裝成功
vue --version
接著就可以建立專案囉!
vue create <project-name>
本系列會以書目清單作為範例,因此來取個應景的專案名稱
vue create bookshelf
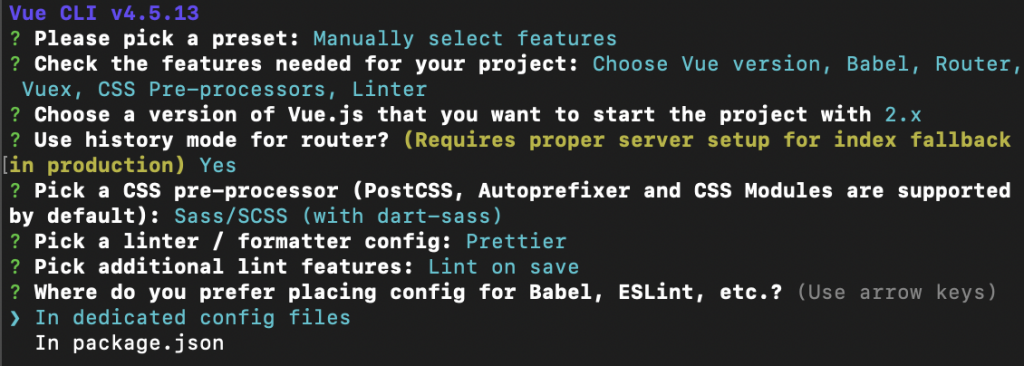
接著依序下列步驟,選擇專案需求的工具與配置
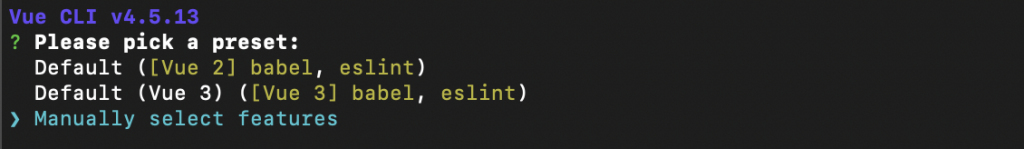
選擇預設:前兩個分別是 Vue 2 和 Vue 3 的基本款組合,只包含 babel 和 eslint 而已
→ 本專案選擇第三個選項,手動組織豪華艦隊
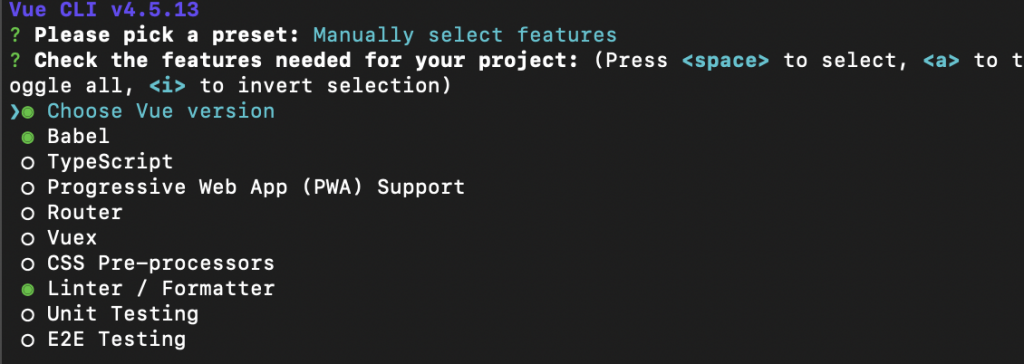
選擇功能:基本款 Babel 和 Linter 幫你勾好了,其他就依專案需求自選組合
→ 本專案加購 Router、Vuex、CSS Pre-processors(for Sass)
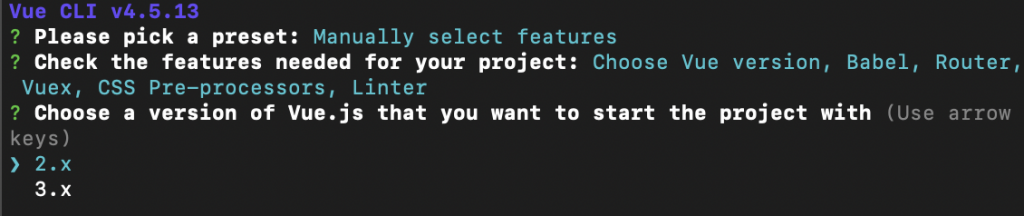
選擇 Vue 版本
→ 本專案以 Vue 2 開發
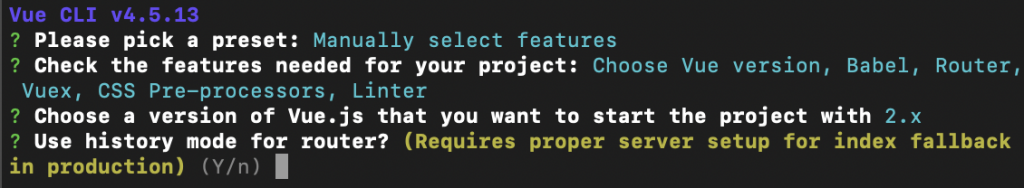
路由配置是否選擇 History mode
→ 選擇 History mode,大寫字母通常也是建議選項
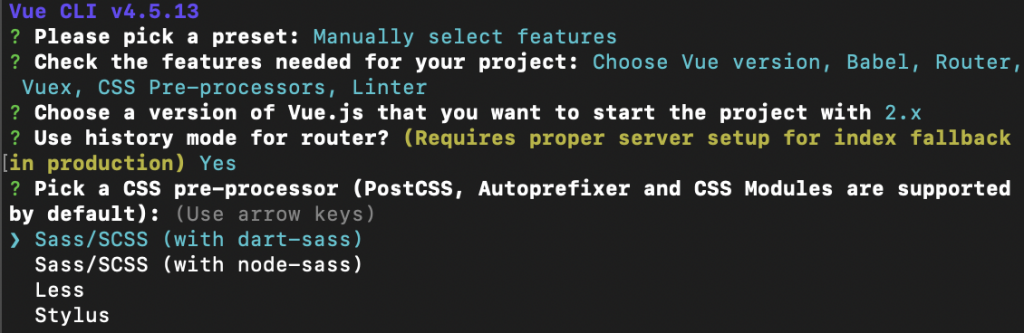
選擇前置處理器
→ 本專案使用 dart-sass
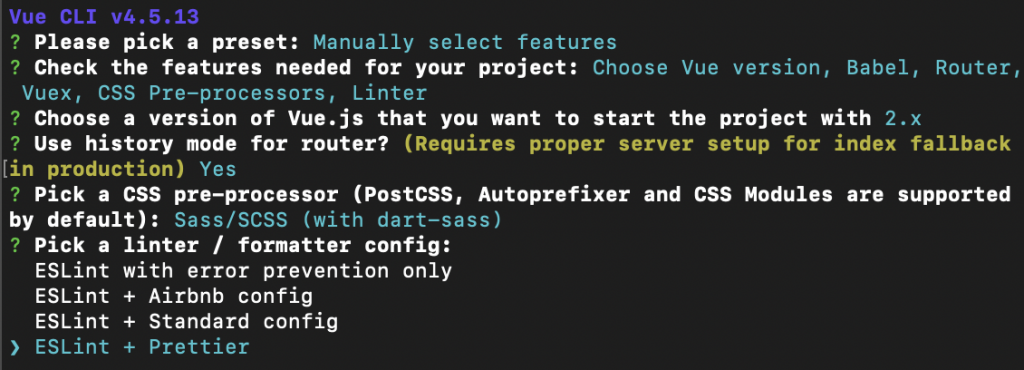
選擇 linter / formatter:基本設置 ESLint 用來檢查語法,Formatter 用來統一程式碼格式
→ 本專案使用 ESLint + Prettier
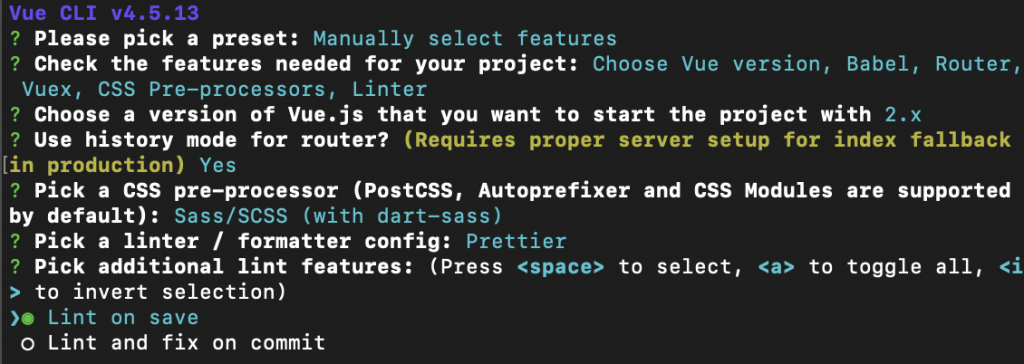
選擇 lint 功能:選擇檢查時機
→ Lint on save,在儲存時立即檢查語法
選擇設置檔存放位置
→ In dedicated config files,讓配置檔各自獨立,有需要再建立配置檔即可
日後是否以本次選擇作為通用預設選項
→ 當然是先不要喔!未來因應不同專案需求可能會改變選項,再次看到大寫 N 給它選下去
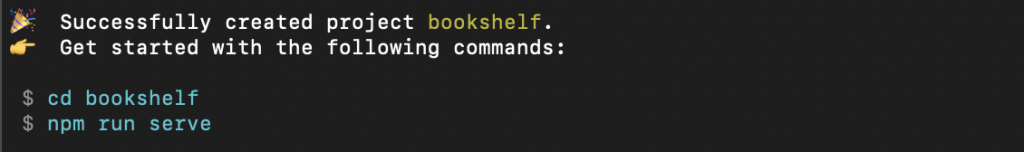
以上設定完成之後,差不多等個半分鐘,讓 Vue CLI 建置一下你剛才所選擇的艦隊環境,最後看到下圖這段文字,就代表你的專案已建置完成,可以用指令開啟它了!
移動前往專案根目錄
cd bookshelf
透過在 package.json 裡的 scripts 指令啟動伺服器來運行專案
npm run serve
接著點選本地端 localhost 位址,就會看到 Vue 公版頁面,大功告成!