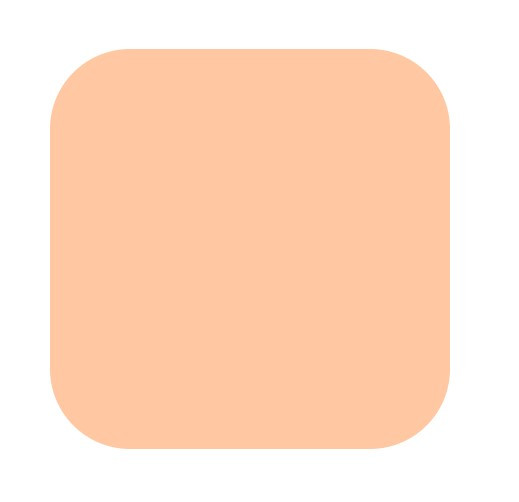
今天來說如何在css中使用圓角的效果,我依舊使用昨天的粉色方塊,在粉色方塊的css中樞日以下程式碼
border-radius:20%;
單位可以是px或是%,可依照想要的效果自行調整,這邊呈現出來的效果如下圖
數字越大圓角的程度越大,最多可以到100%
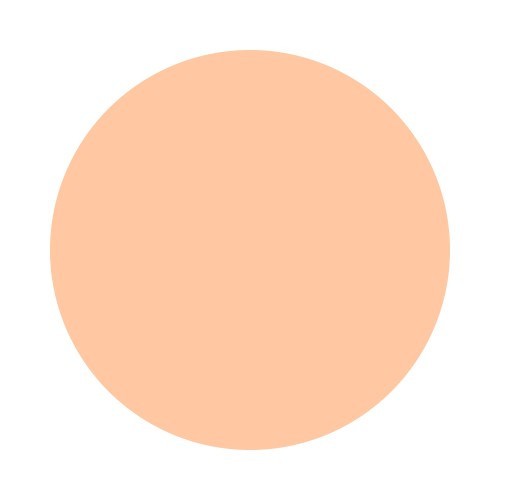
border-radius:100%;
本來的方塊就會變成圓形
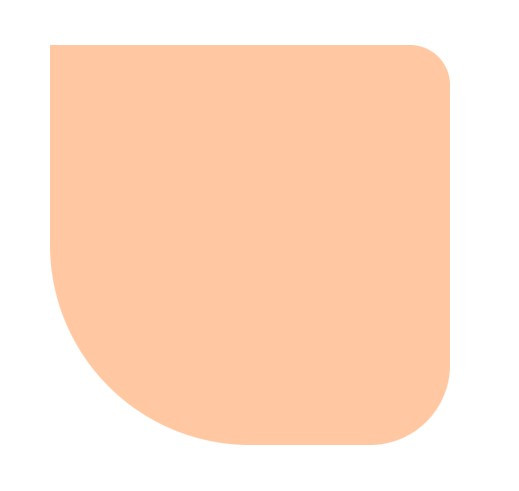
border-radius還有其他兩種定義方法,輸入兩個數字就是定義對角角度
border-radius:10% 50%;
前者為左上、右下,後者為左下、右上
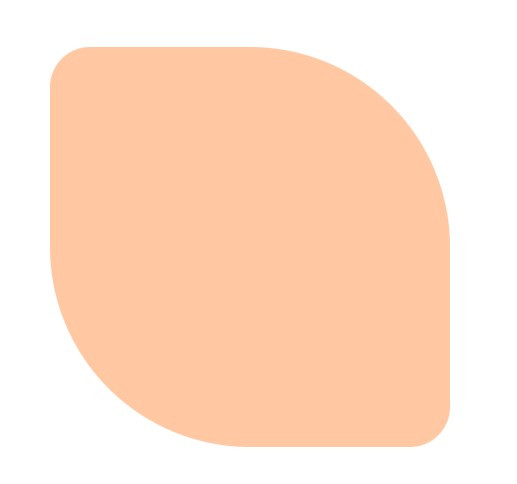
也可以輸入四組數字來分開設定四個角
border-radius:0% 10% 20% 50%;
分別為左上、右上、右下、左下