今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Compose UI 上 List (LazyColumn)怎麼使用。
我覺得今天這一篇算是一個很好推坑 Compose UI的文章,
以前寫 Android 的人都會經歷一個為期不短的陣痛期,
如果你要在畫面上顯示一個可滑動的資料,那就要先了解 Adapter 與 ListView(Recycler View),
因為 Android在畫面上的 UI 限制,需要透過程式去解決,
那在 Compose UI 裡面會怎麼處理這類的問題呢?
答案是:LazyColumn
什麼意思呢?先讓我以下面的程式來帶你們實際了解一下LazyColumn。
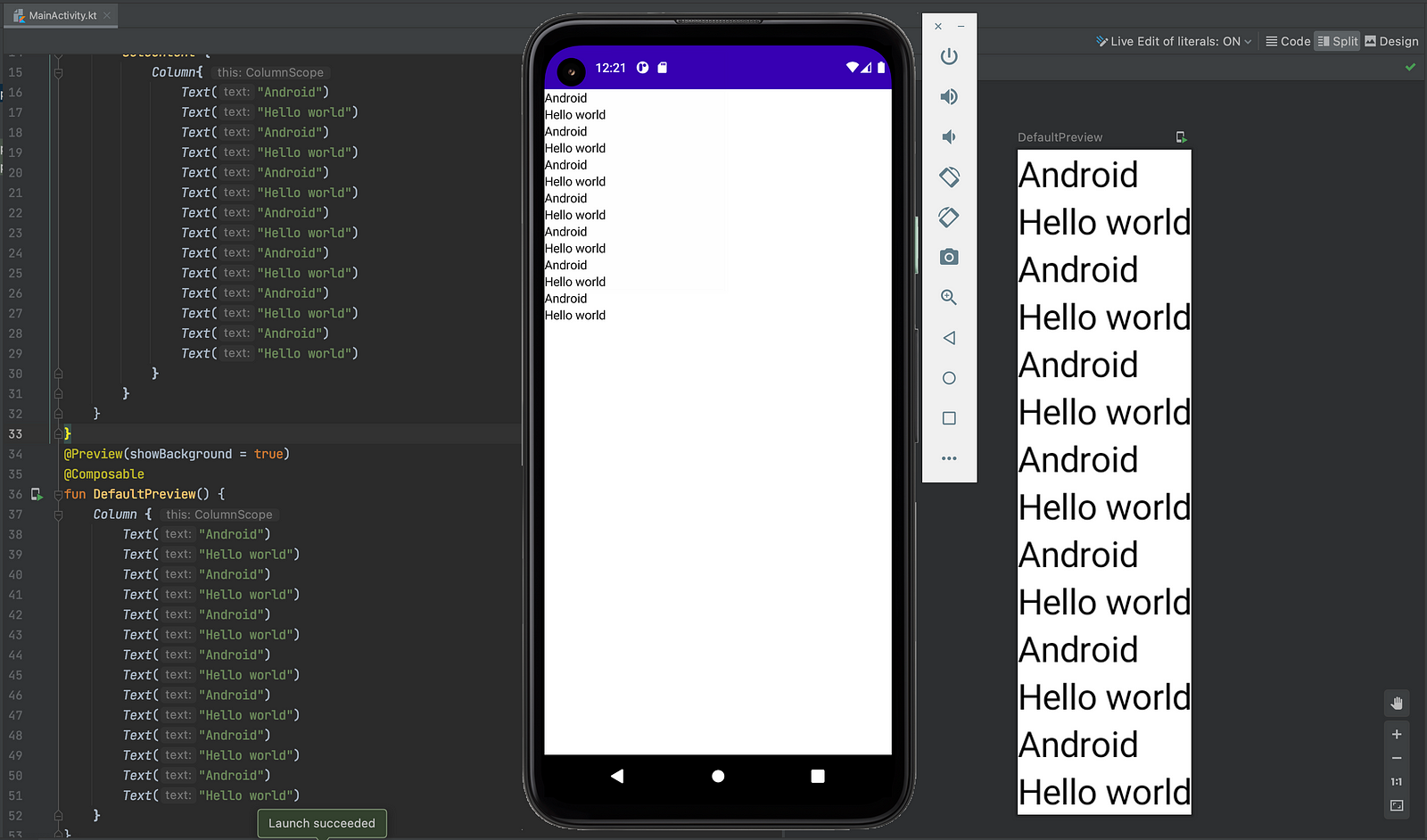
我們在第四天的程式 ColumnLayout 範例是長這樣。
不知道有沒有觀看者很好奇超過了畫面會長怎樣?
答案是~超過畫面的就看不到了QQ
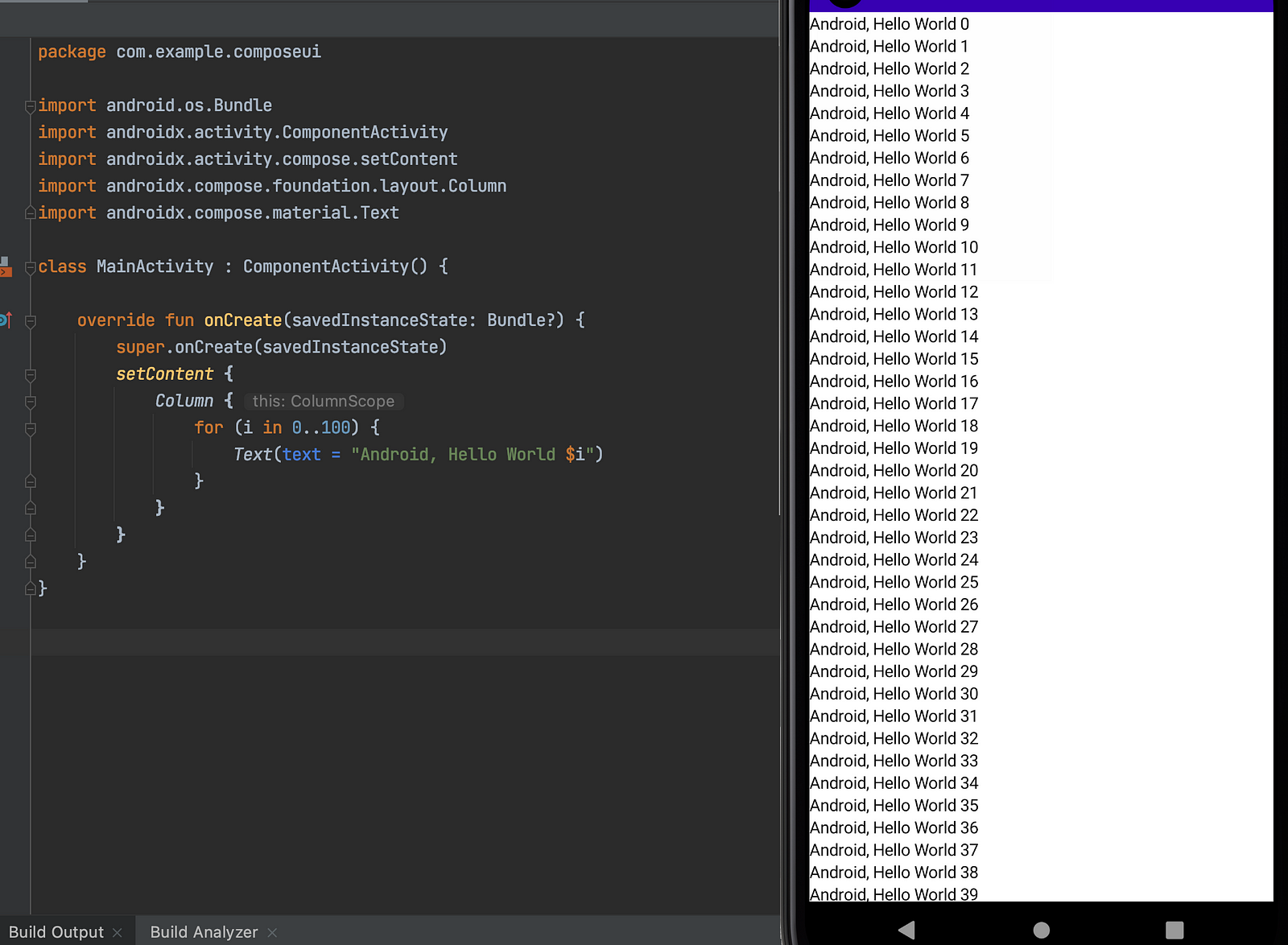
那如果我們要像以前的 RecyclerView一樣,希望讓使用者可以滑動去看資料的顯示呢?

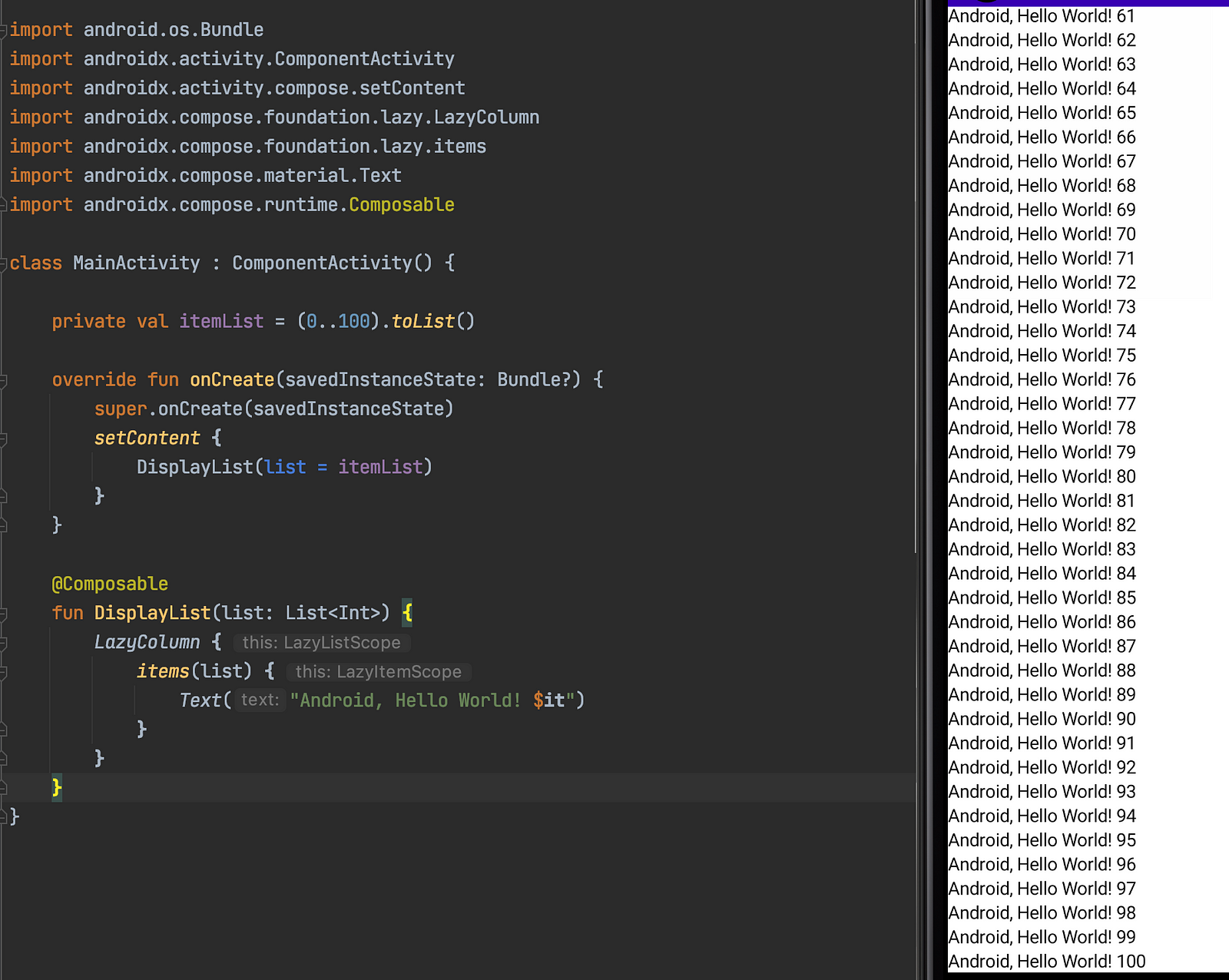
就這樣,宣告了 int 陣列後,放到 LazyColumn 裡面,就做完了。
不用再煩惱要怎麼宣告Adapter了,Compose UI 把他通通Ban不見!
這也是我前一陣子看到後立刻開始規劃要學 Compose UI的主因, 如果真的那麼方便,當然要學!!!

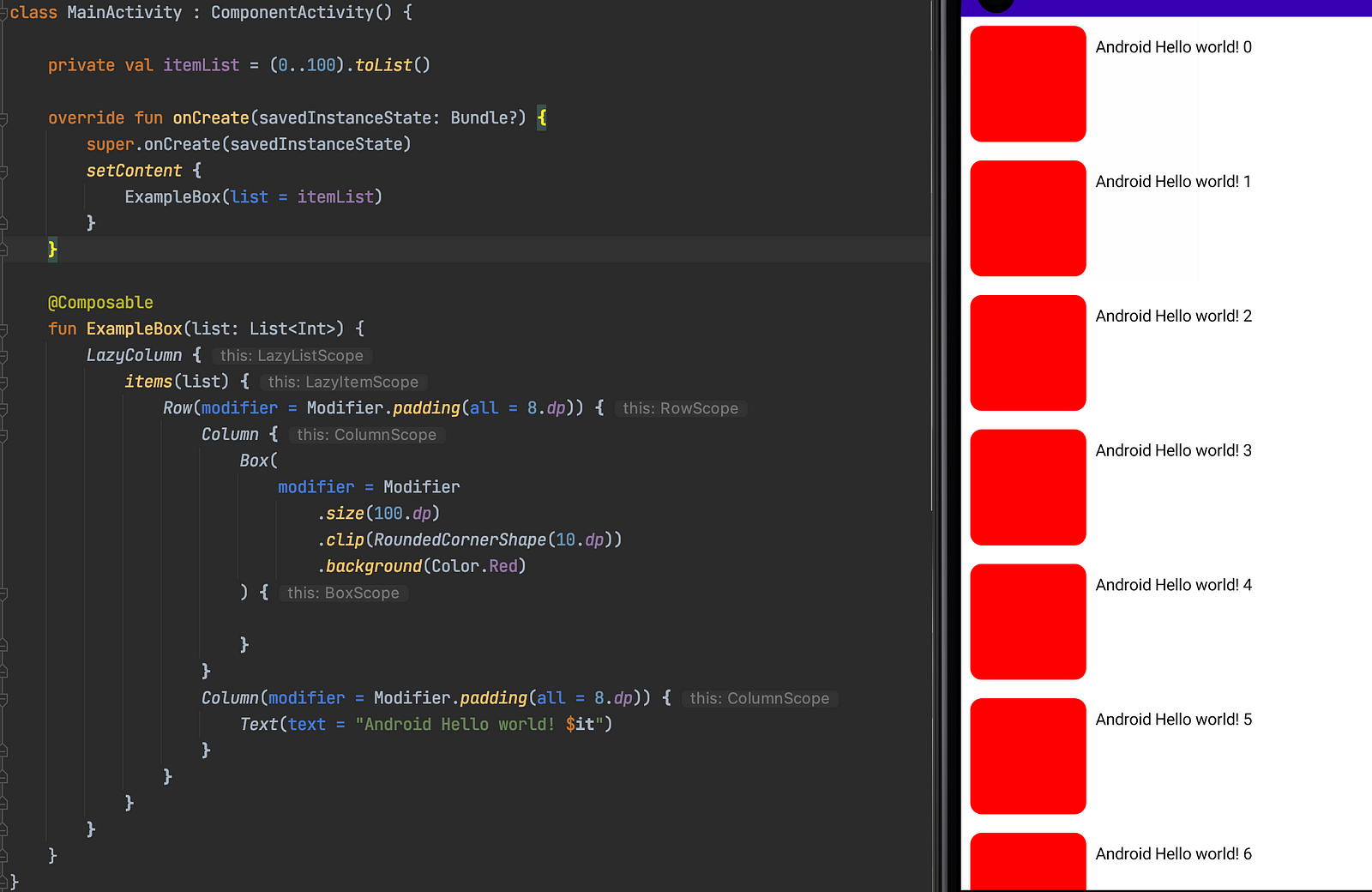
結合第六天的程式碼會呈現成這樣
那有沒有不方便的地方呢?過幾天發現了再跟你們說。
明天見囉!
本文同步發表在 Medium 上 文章連結
