客戶:「我希望這個東西可以幫我洗碗」
我:「這個需求簡單明瞭」
客戶:「」
這個時候就需要Wireframe!
為的就是確認雙方腦袋裡的想法是不是都是一致的,簡單繪製Lo-Fi草圖與客戶溝通,不需要太完整太美麗,主要目標就是確認雙方共識,縮短溝通時間,增加工作效率,早點完成工作早點下班回家(並不會。
以下提供幾個工具給大家使用。
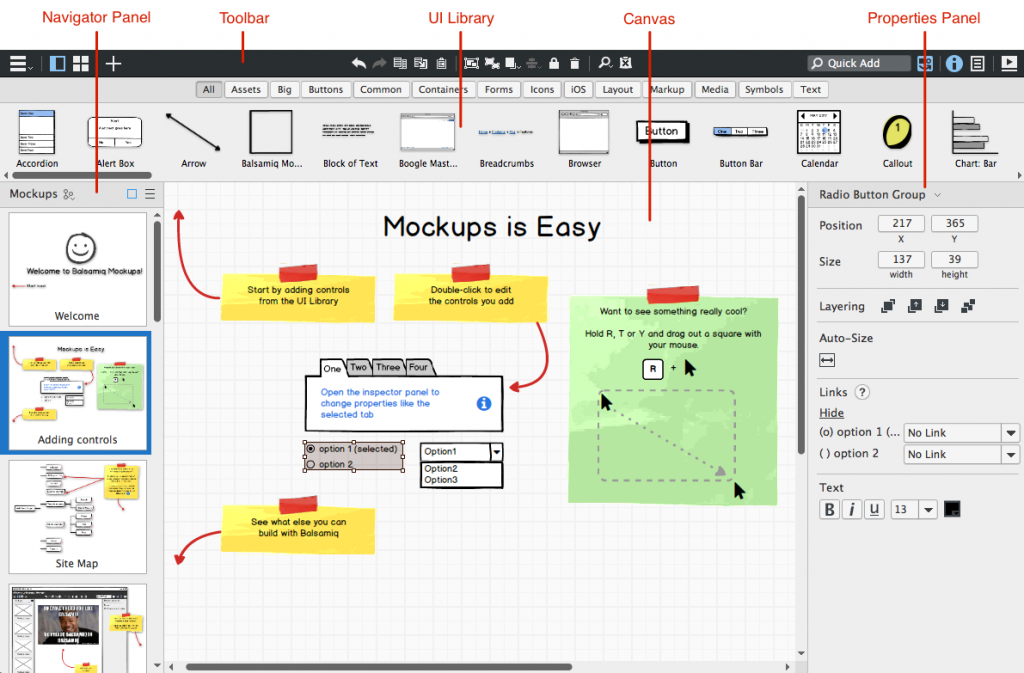
一款簡單方便操作的應用程式,下載後就可以開始快速的繪製出wireframe。如果下載桌面版的話可以免費試用30天
網址:Balsamiq

上面會有很多素材可以直接拖拉下來,使用上也是挺直覺的,但是身為免費仔,對於只有30天的試用期並不是很滿意,所以可以使用另外一個工具。
這邊有一段影片大家可以參考用,但是年代久遠,想要上手最快的方法就是實際操作啦。
一款線上的網頁圖表工具。
網址:Draw.io

他與上一款類似都可以直接在旁邊的資源庫做拖拉,資源算是滿豐富的。
這款軟體陪伴我度過大學艱苦困難的日子,我最一開始使用是拿來繪製各式的diagram,例如:use case diagram, sequence diagram與一些教授喜歡看到的圖,他可以繪製的圖形種類是真的很多,有興趣的朋友可以去玩看看。
除了繪製diagram也可以在裡面繪製wireframe,繪製完成可以直接存放在你的本機硬碟、google雲端硬碟或是Onedrive裡,也是挺方便的
最後一樣我們選擇回歸原始,雖然上面介紹的軟體都還挺好用的,如果跟客戶面對面開會,最快的方式就是直接用筆畫出來,客戶也可以參與繪畫。也有很多設計大師還是堅持使用手繪設計圖稿,他們覺得這樣的圖稿才有溫度,需要修改的時候才方便。
下一篇來說明利用figma來繪製更精確的UI設計。
下一篇件寫寫打家打家擺掰。
