寫完第26天之後我思考了很久(大概一天),因為 Google maps 的功能也介紹的差不多了,但是又還有幾個功能晾在旁邊,不講又有點可惜,後來我就放下這個雜念,先去玩隻狼了。
在我被嗟怨之鬼虐歪虐成白癡之後,跑去虎口階梯刷經驗升級學技能,突然有個想法啟發了我,連遊戲這麼微小的小兵都可以讓我成長了,這麼偉大的功能不拿出來講好像有點浪費。
註:其實小兵才是隻狼裡面最難的。
當你運行昨天的程式碼之後,一開始想必大家都是從非洲開始飛,點定位按鈕才飛到你所在的位子,但你覺得每次都要從非洲開始飛,太熱太遠了,想要一開始就移動到臺灣最讚的地方或是你最愛的一個地方,那你就可以在你的程式放入 moveCamera( ) :
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(
LatLng(24.238138047028368, 120.56093775232547),15f))
一樣我們是放入 onMapReady 這個 funtion 裡面。
moveCamera 裡面要放入 CameraUpdate 類型的物件,物件可以由 CameraUpdateFactory 的newLatLngZoom 這個方法產生,LatLng 放入經緯度,後面的 15f 是深度,數值越大離街道越近。
另外這個經緯度是我最喜歡的一間生煎包,國中下課補習前從校門口跑去買,跑一個太快被同學絆倒直接在路上起飛,後來跑去附近的衛生所擦藥,補習也遲到了,還沒有吃到生煎包,最慘的是回家洗澡時左手超痛,去醫院照X光發現左手斷了。
你也可以在地圖上把你喜歡的兩個點連起來,可以用 addPolyline( ) 這個方法,方法要傳入 PolylineOptions 類型的物件。
val polylineopt = PolylineOptions()
//放入要行經的座標
polylineopt.add(LatLng(24.16805825406865, 120.68076058554556))
polylineopt.add(LatLng(24.12709686672374, 120.7118312922505))
polylineopt.add(LatLng(24.117226578318668, 120.65106316974469))
polylineopt.add(LatLng(24.16805825406865, 120.68076058554556))
//設定路線顏色
polylineopt.color(Color.RED)
//把polylineopt加進地圖裡
val polyline = mMap.addPolyline(polylineopt)
//設定連線的寬度
polyline.width = 15f
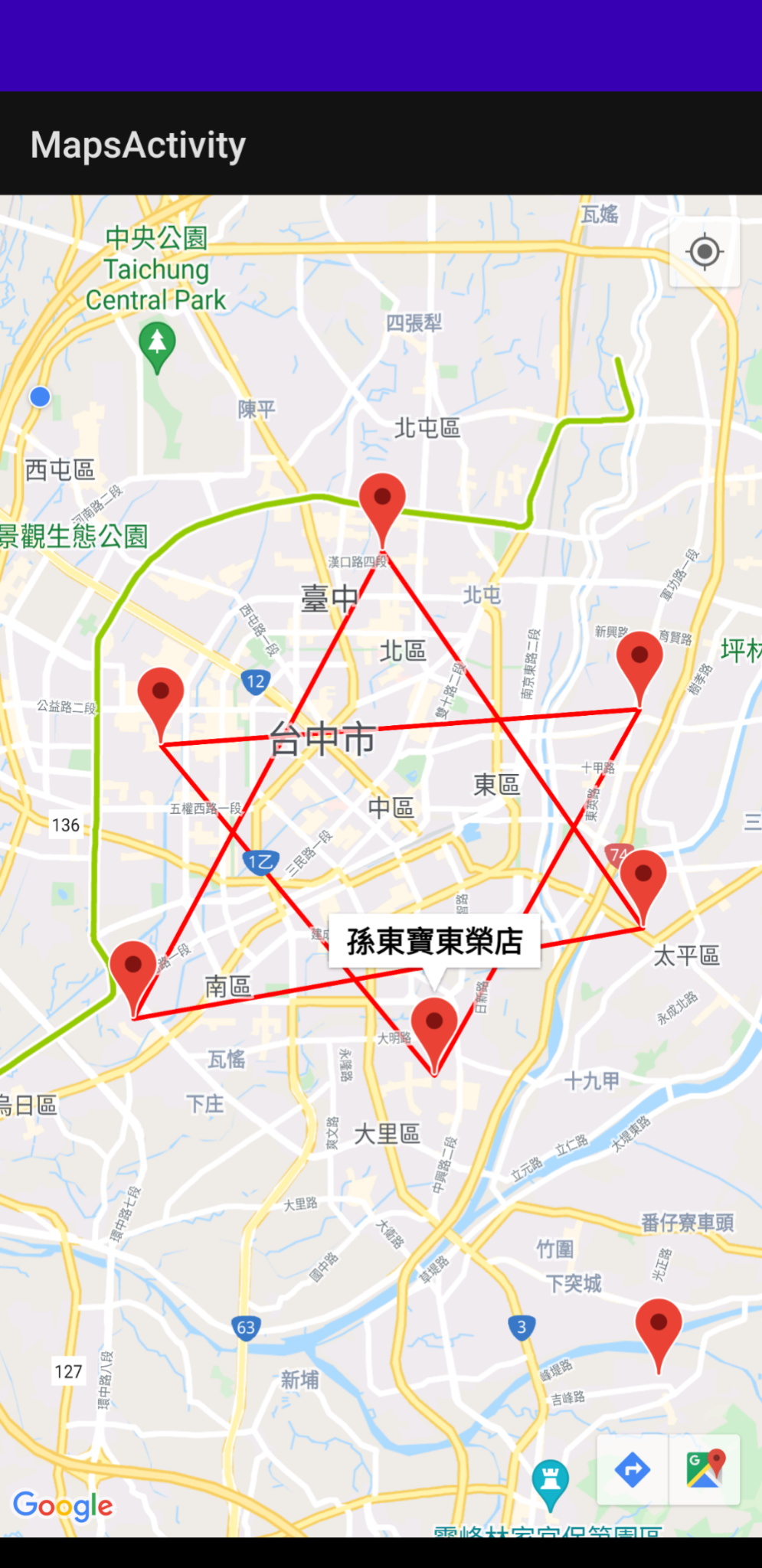
這樣就可以在地圖上顯示點與點的直線啦,至於這個功能可以做甚麼呢?

可以看到孫東寶正在畫國土鍊成陣。
難怪台中火車站的地下道被封起來了,也難怪台中的捷運不走地下,這樣一切都合理了。
愛力克兄弟快來,不要再吃溫莉的蘋果派了!
下一篇見寫寫打家打家擺掰。
