甚麼是計算屬性? 甚麼時候用計算屬性? 接下來帶大家來看看,也會搭配一些例子~
computed 是 Vue 提供的 計算屬性,它可以幫我們運算一些邏輯,然後返回我們預期得到的值,所以 computed 內的會是一個函式,但會是被當作 data 的變數來使用,因為它返回的是一個值
當我們拿到的原始資料需要進行過濾、數字運算 ... 等,我們希望先進行這些動作,再渲染到畫面上的時候
另外,因為 computed 會有監聽的特性,所以當要被運算的內容發生變動,就可以立即響應渲染到畫面上~
不過有一點要注意,被運算的內容,必需是被宣告在 data 內的才會有效果(下面例子會展示)
接下來實作 computed ,來更理解它吧~
<div id="app">
<p>
now = {{ timer }}
</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {},
computed:{
timer(){
return new Date();
}
}
})
</script>
這個例子原本期望是可以當成時鐘,自動更新時間,但是運行後卻發現,它雖然寫在 computed 內,卻沒有自動觸發更新時間,因為 new Date() 並非 data 內所宣告的
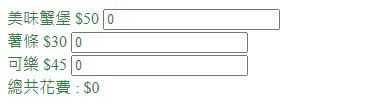
這邊例子為,寫一個菜單價目表,當使用者輸入數量,自動幫我們算出總共花費
<div id="app">
<div>
<span>美味蟹堡 $50 </span>
<input type="text" v-model="Hamburger">
</div>
<div>
<span>薯條 $30 </span>
<input type="text" v-model="fries">
</div>
<div>
<span>可樂 $45 </span>
<input type="text" v-model="Cola">
</div>
總共花費 : ${{ price }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
Hamburger: 0,
fries: 0,
Cola: 0
},
computed: {
price() {
return this.Hamburger*50 + this.fries*30 + this.Cola*45;
}
}
})
</script>
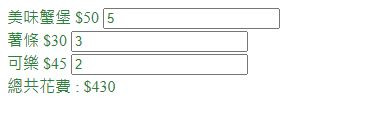
當我們更改了輸入框的數量,總共花費的 ${{ price }} 會自動計算並更新,因為在 data 內變數的值發生了變動
原始狀態
每次輸入觸發更新,計算總花費
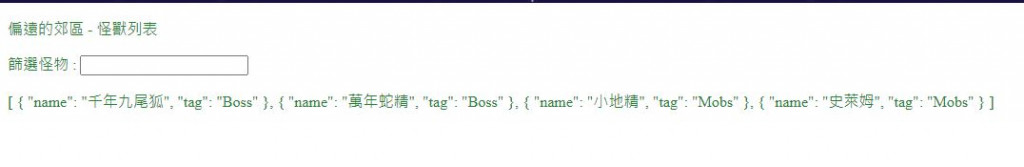
另外一個使用的時機,就是可以用來過濾渲染的資料,所以當過濾的條件變更時就可以自動呈現過濾完的資料
(這麼好用的東西,之前居然沒去注意到![]() )
)
<div id="app">
<p>偏遠的郊區 - 怪獸列表</p></p>
篩選怪物 : <input type="text" v-model="findTag">
<p>
{{ filterMonster }}
</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
findTag:'',
monsterList: [
{ name: '千年九尾狐', tag: "Boss" },
{ name: '萬年蛇精', tag: "Boss" },
{ name: '小地精', tag: "Mobs" },
{ name: '史萊姆', tag: "Mobs" },
]
},
computed: {
filterMonster() {
if(this.findTag === ''){
return this.monsterList;
}else{
return this.monsterList.filter(ele => ele.tag === this.findTag);
}
},
}
})
</script>
原始狀態
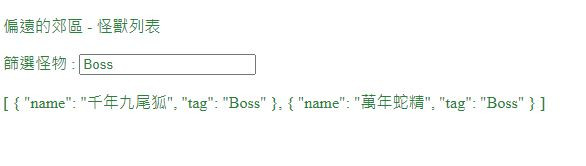
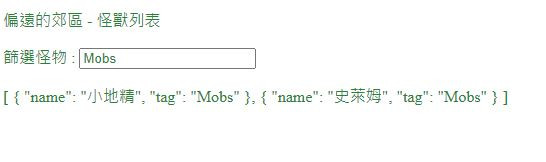
如果變數 findTag 預設為 Boss,就會自動篩選
而且之後只要用戶輸入條件改變,我們不用做,computed 都幫我們做好了~ 方便吧XD
20 Vue實例 -(3) computed, iT邦幫忙 UT
Vue 官方文件-計算屬性
