今天要介紹 TypeScript 的基本型別,TypeScript 跟 JavaScript 一樣擁有最基本的幾種型別 Number、String、Boolean、Object、Array。那在 TypeScript 要怎麼使用呢?這邊沿用 Day 1 的例子:
function add (n1: number, n2: number) {
return n1 + n2
}
const number1 = "1"
const number2 = 1
const result = add(number1, number2)
console.log(result)
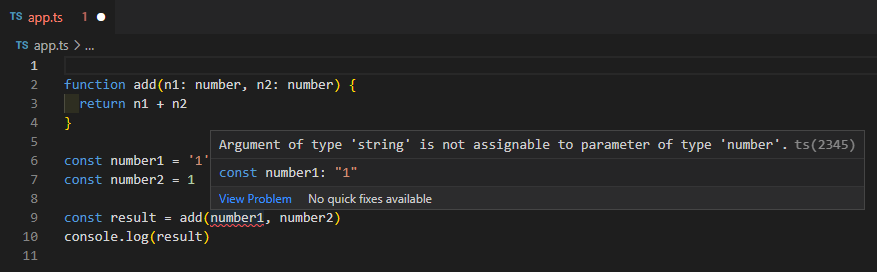
直接在要賦予型別的值後面加個冒號然後標記型別即可,string 以及 boolean 也是,這時如果像上面的程式碼一樣不小心把 number1 設成了字串時,編輯器就會提醒你:
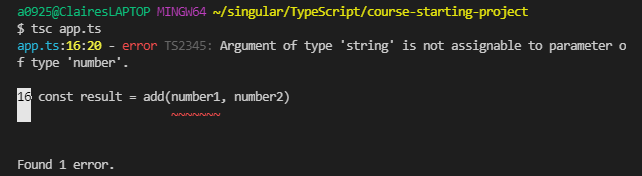
如果忽略編輯器的提醒執行編譯的話,終端機也會提醒你:
總之就是各種提醒 XD,這樣要出錯的機率就很小了!
其實也能夠用 JavaScript 來做驗證呀!比如說這樣:
function add(n1, n2) {
if (typeof n1 === 'number' && typeof n2 === 'number') {
return n1 + n2
}
}
這樣的話的確也可以,不過偵錯的動作就會發生在 runtime 的時候,等於說必須得等編譯完之後才能看到是否有錯誤,而 TypeScript 是在編譯前就先偵測了。
Object 的寫法也差不多,除了定義物件本身之外,還需要個別定義好裡面每一個屬性的型別:
const person: {
name: string;
age: number
} = {
name: 'Claire',
age: 27
}
但這樣寫很醜 XD,也可以用 type 註解來先把會用到的物件的全部型別都先一起定義好,最後要在物件上標記型別時直接標記定義好的 type 即可:
type Person = {
name: string;
age: number
}
const person: Person = {
name: 'Claire',
age: 27
}
如果要定義多個相同結構的物件時這樣會比較乾淨一些,這樣的寫法跟 interface 其實有點像,之後會再介紹到 interface 是什麼東東。
而 Array 的寫法呢,則是這樣:
let hobbies: string[]
這樣就定義了一個規定裡面都是字串的陣列,意思就是該陣列裡面不能放數字,也不能放布林值,也不能放其他值,都不行!那如果今天真的很想放其他型別的值在陣列裡怎麼辦!!!那可以改個型別:
let hobbies: any[]
Any 型別可以讓你放任何你想放的值,不過它太彈性了,這樣其實就失去了使用 TypeScript 的原意了 QQ,所以這個型別請不要太常用,後面也會再介紹到 Any 型別。
以上是第四天的學習筆記~感謝閱讀。:)
