今天要介紹其他的型別,是原本的 JavaScript 沒有的,分別是 Tuple、Enum、Any、Uknown。
Tuple 型別一樣是陣列,不過是定義好陣列內會有幾個元素跟每個元素型別的型別。舉例如下:
type Role = [number, string]
const role: Role = [1, 'FE developer']
Enum 是一種會自動幫你序列化的型別,假設今天在設定登入的角色時,分成 Admin、Read-only、Author,然後用數字來代表各角色時,在 JavaScript 時可能需要各自設定變數才存取,但如果用 Enum 型別會比較方便一些:
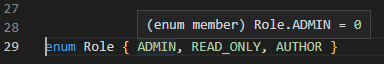
enum Role { ADMIN, READ_ONLY, AUTHOR }

enum 型別會自動從 0 開始賦值,如果想要自己設定也沒關係:
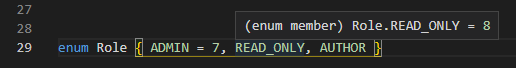
enum Role { ADMIN = 7, READ_ONLY, AUTHOR }

把 ADMIN 設定為 7,後面的變數就會自動序列化下去,如果不想要用數字,也可以設定成字串,總之非常方便的可以客製你自己需要的 Enum 型別。
再來就是 Any 型別,前面有提到這個型別,基本上就是不指定型別 XD!用了這個型別其實就跟用原生的 JavaScript 差不多意思了......,所以真的除非不知道會使用甚麼型別,否則不要輕易使用 Any 型別,因為這樣 TypeScript 就沒辦法幫忙檢查程式碼的型別錯誤了。
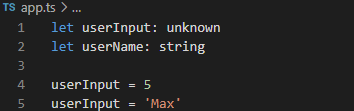
如果沒辦法確認變數的型別的話其實還有另一個型別可以用,就是 Unknown,它也是跟 Any 型別一樣能夠接受各種型別,但是比 Any 嚴謹:
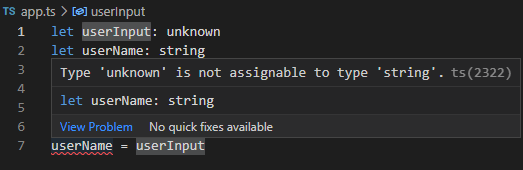
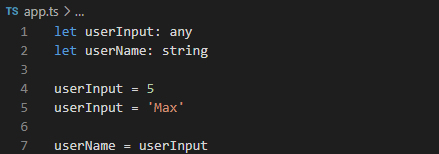
這邊可以看到它一樣能夠接受任何型別,但是如果想要把第 2 行的 userName 指派 userInput 的值,即使在第 5 行 userInput 已經重新賦值成字串了卻還是會報錯:
但是,如果把 userInput 指定成 Any 型別,這個錯誤就會被忽略了......:
紅色毛毛蟲不見惹!所以如果真的有不確定型別的變數的話,請優先考慮使用 Unknown 型別~
今天先暫且介紹到這邊,明天會繼續介紹其他 JavaScript 沒有的型別~
