今天要來介紹 Module,寫 Module 的好處在於,可以把程式碼分成不同檔案來管理,會比較好維護,也能比較好閱讀。
要把程式碼寫成模組有兩種做法,一種是 Namespaces,一種是 ES6 的 imports/exports,今天先介紹 Namespaces,用前幾天做的小專案來做練習。
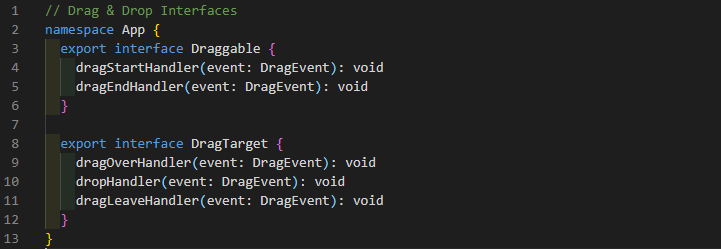
把 interface 放在 namespace 裡面,然後用 export 關鍵字把它們 export 出去這樣不只在 namespace 裡面可以使用,其他檔案也能夠使用。回到 app.ts 檔案,要怎麼使用它們呢?
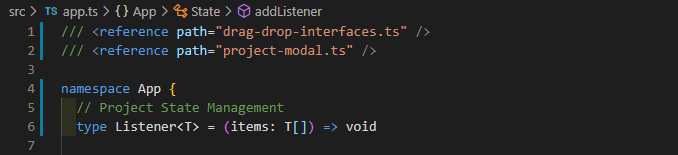
在 app.ts 裡面加上 TS 的特殊語法:
/// <reference path="drag-drop-interfaces.ts" />
然後在 app.ts 裡面設立一個跟拉出去的 interfaces 一樣名稱的 namespace,然後把所有的程式碼都放在裡面。
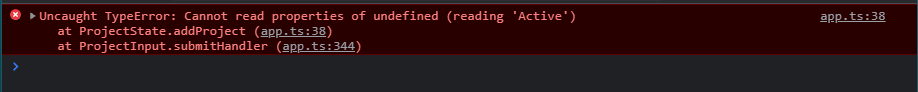
這時候會遇到一個問題,編譯的時候沒有錯誤,看似一切正常,可是當在瀏覽器要新增專案時卻跑出一個 Uncaught TypeError,這是為甚麼呢?
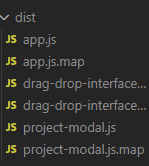
因為 namespace 是 TypeScript 的功能,JavaScript 並不認識這個功能,所以在編譯的時候不會有錯是正常的,但是在編譯的過程,TypeScript 把它們編譯成不同的 .js 檔了,也就是說,分割出去的各個 namespace 的程式碼跟 app.ts 之間的連結,在編譯成 JavaScript 的檔案之後就消失無蹤了。
解決這個問題的方法是設定 tsconfig.json 檔:
"outFile": "./dist/bundle.js"
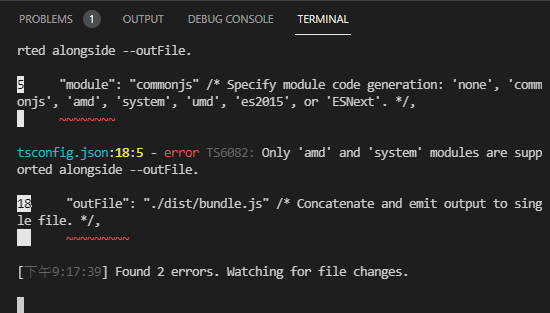
但是這樣又會跑出一個問題,
但是這邊先不深究 amd、system module 是什麼,把 tsconfig.json 的模組改成:
"module": "amd"
這時再編譯一次的話就會看到所有的 .js 檔變成一個 bundle.js 的檔案了。
這樣一來,我們的 drag & drop 專案就可以正常使用囉!
今天的 namespace 就暫且介紹到這邊,這樣可以把相同功能的程式碼移到不同的 .ts 檔,的確是在管理上方便了許多,之後會再介紹 ES module,謝謝閱讀。:)
