在寫完文章後,我沒按儲存草稿,而是直接發表文章,為什麼我這麼傻
結果:
回上一頁還救不回來,
一直怒按F5,但也沒用,
冷靜......只好趁還有記憶重寫一遍.....
好,大家好,昨天Mongo的環境也建好了
今天就來準備後端,
開發後端程式用的IDE我選擇Visual Studio Code (以下簡稱VS Code)
作為一款免費IDE,上面提供了許多由微軟、紅帽等公司及各路善心人士開發的Extenstion,
只要安裝了適合的Extension,我覺得其功能完全不遜於付費IDE,
之後到前端的部分,我應該也會繼續以Visual Studio Code來開發
安裝好之後
首先打開VS Code
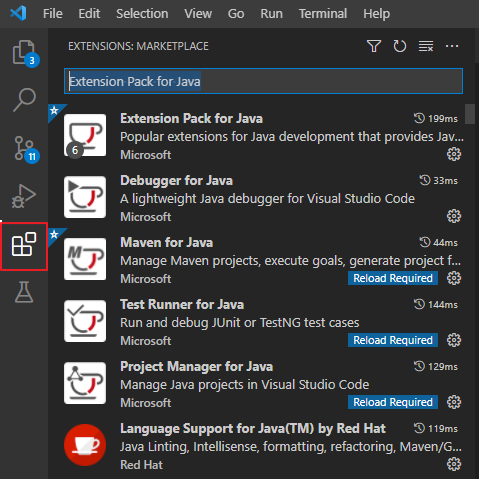
點選右邊工具欄的Extension
安裝以下幾樣plugin
Extension Pack for Java
Language Support for Java(TM) by Red Hat
Lombok Annotations Support for VS Code
Spring Boot Extension Pack
Visual Studio IntelliCode
其中Language Support for Java(TM) by Red Hat 需要使用jdk11,
可以先java -version確認一下自己電腦裡的jdk是什麼版本
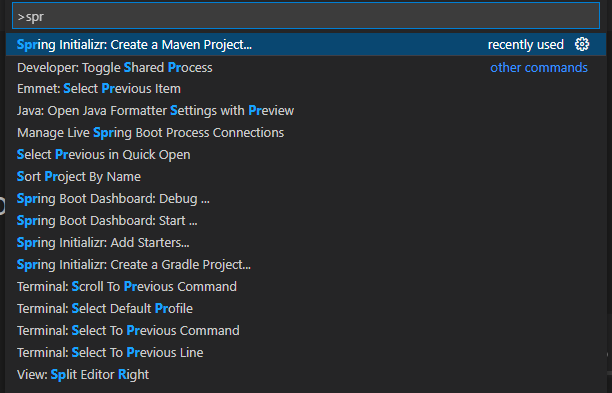
接下來,在VS Code按下快捷鍵ctrl+shift+p
輸入spring
選擇 Spring Initializr: Create a Maven Project…
就可以開始準備建立spring boot專案囉
版本我選擇2.5.4
語言選java
Group id跟artifact id 就自由發揮
打包方式選jar,之後要包成image比較方便
java版本就選11
dependency選
Spring Web
Lombok
Spring Boot DevTools
Spring Security
Spring Data MongoDB
大概先這樣,我們在這邊的選擇就只是透過工具把dependency自動寫到pom.xml裡面,
所以後面有需要用到別的dependency就再手動在pom.xml補上去就行了
選完enter之後選擇一個你想存放這個專案的目錄
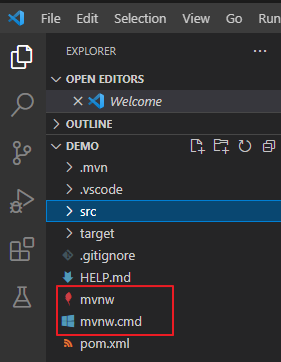
存完檔後右下角會跳出open的按鈕
按下去會幫你開啟這個專案
總之先執行看看吧!
左上角Terminal點New Terminal
會在下方新增一個terminal的小視窗
輸入
./mvnw spring-boot:run
將spring-boot運行起來
很多人可能會疑問,不是mvn嗎,為什麼是mvnw?
mvnw是springboot自帶的maven-wrapper插件,
有了mvnw 我們就不用再特別在local環境安裝maven了,很方便
當然,如果本來就有裝maven了,也可以輸入
./mvn spring-boot:run
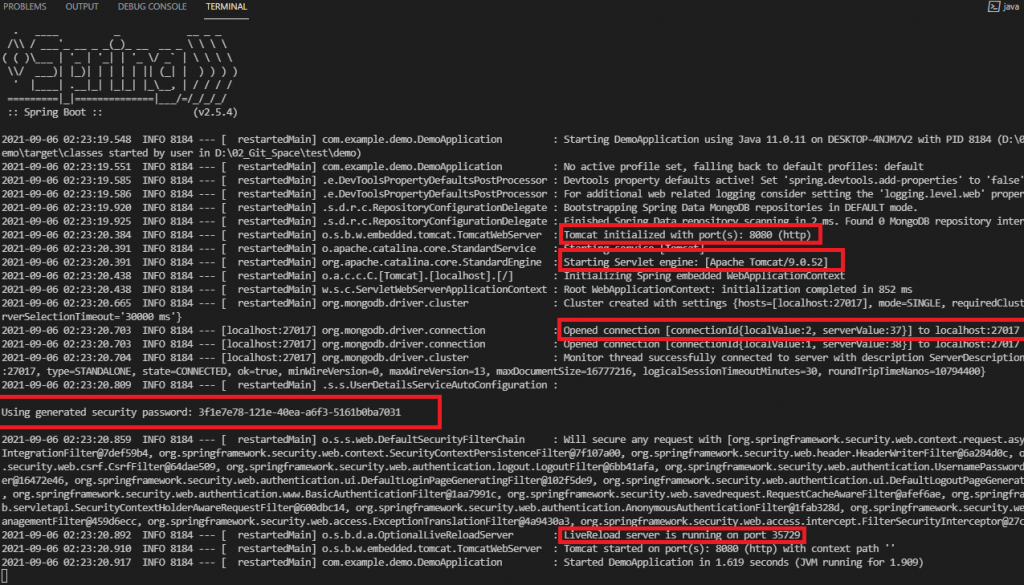
在termnial可看到Spring boot運作的log
從中我們可以看到,
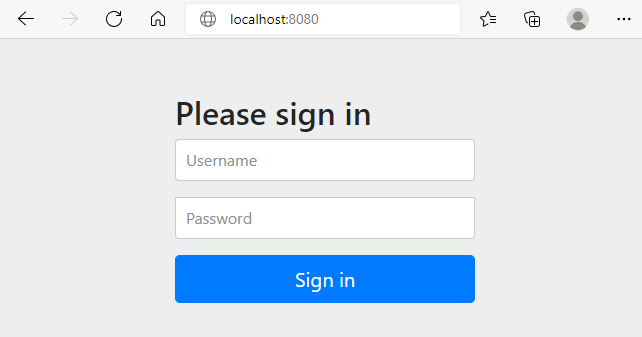
在瀏覽器輸入localhost:8080
出現這個畫面就表示我們Spring Boot的專案已經初步建置成功囉
帳號輸入user
密碼輸入log看到的密碼
就可以成功登入看到Spring Boot預設的白頁
要把spring-boot停下來的話在terminal裡面按ctrl+c終止執行就可以了
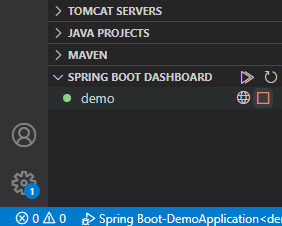
另外,也可以透過右下角的spring boot dashboard來啟停spring boot
提供了不習慣下指令的人另一種選擇
另外再補充一點,
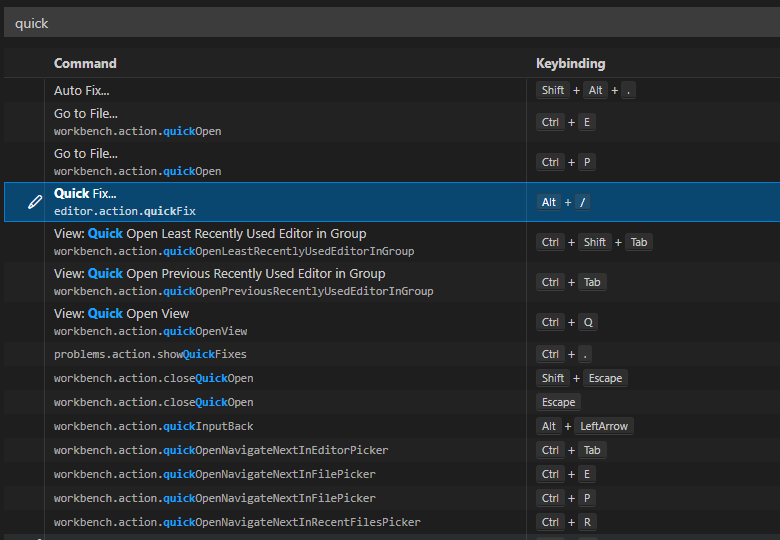
按下ctrl+K+S,可以設定VS Code的快捷鍵
我有將Quick Fix改成 alt+/
因為預設的會跟中文輸入法的逗號衝突
好的開始是成功的一半
今天就先到這裡吧!壓線趕上!呼!
