2022/1/19再練習一次:
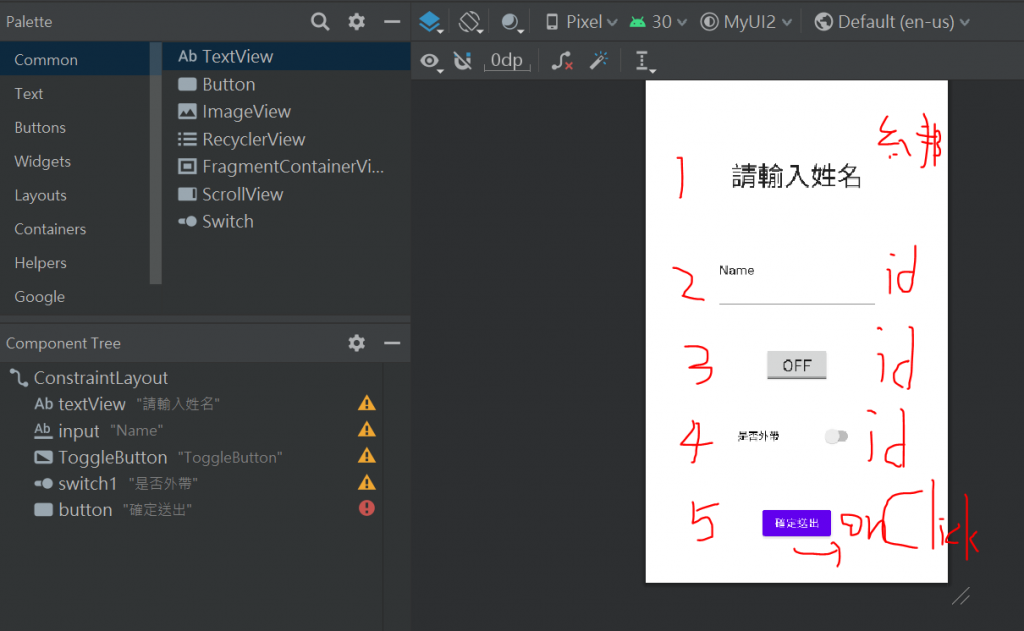
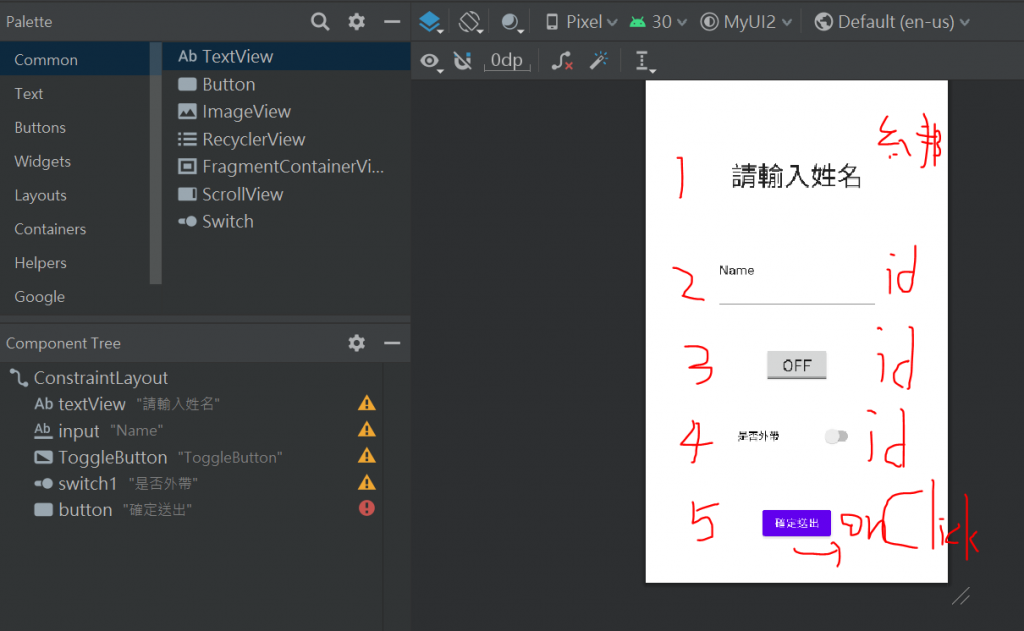
改最上面標題的地方:

使用按鈕ToggleButton和Switch
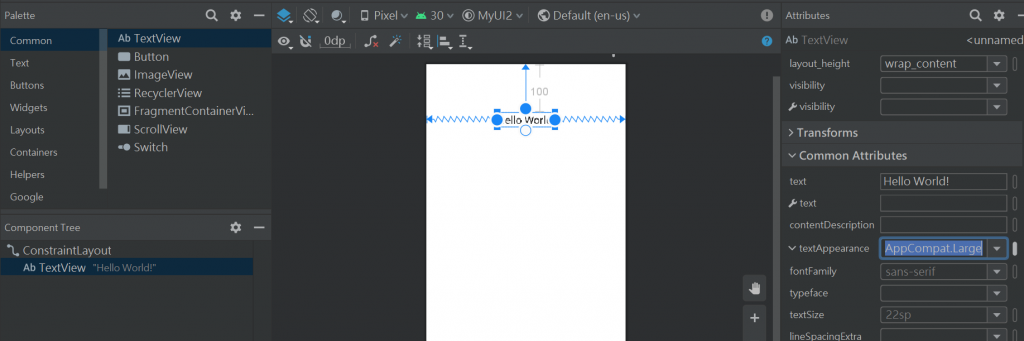
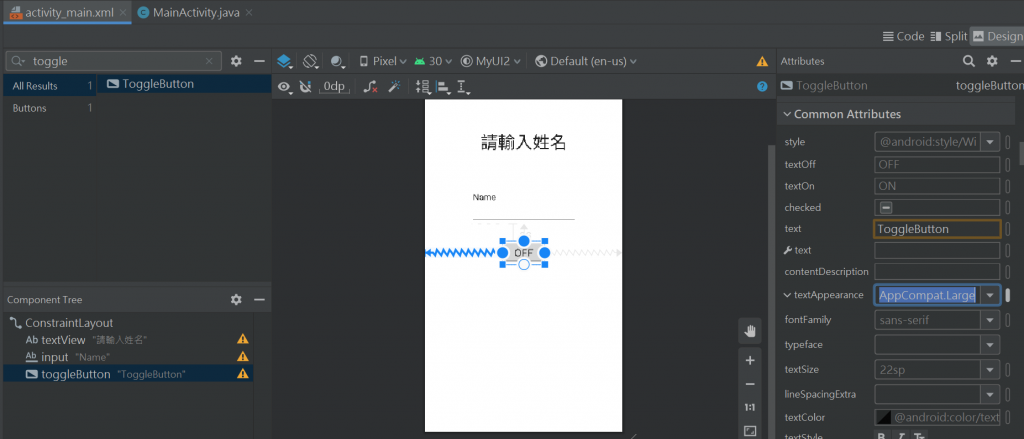
文字選large-文字large

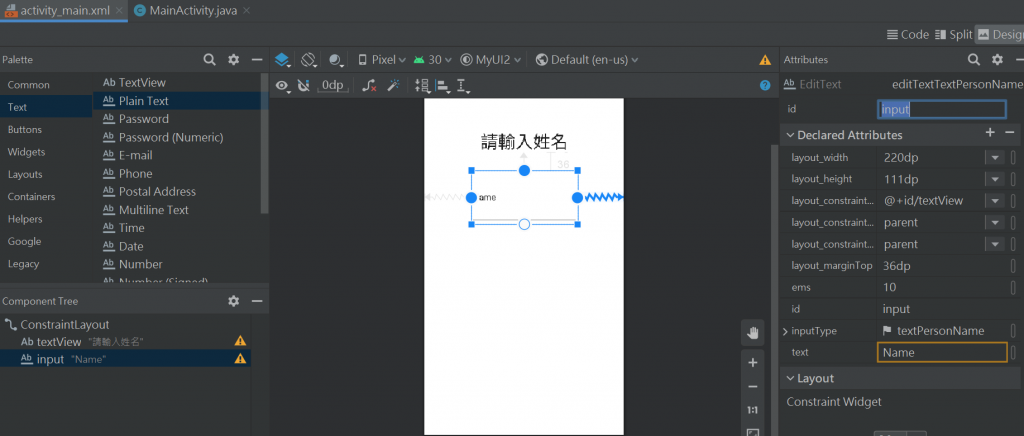
Plain Text-
設定id不能寫中文
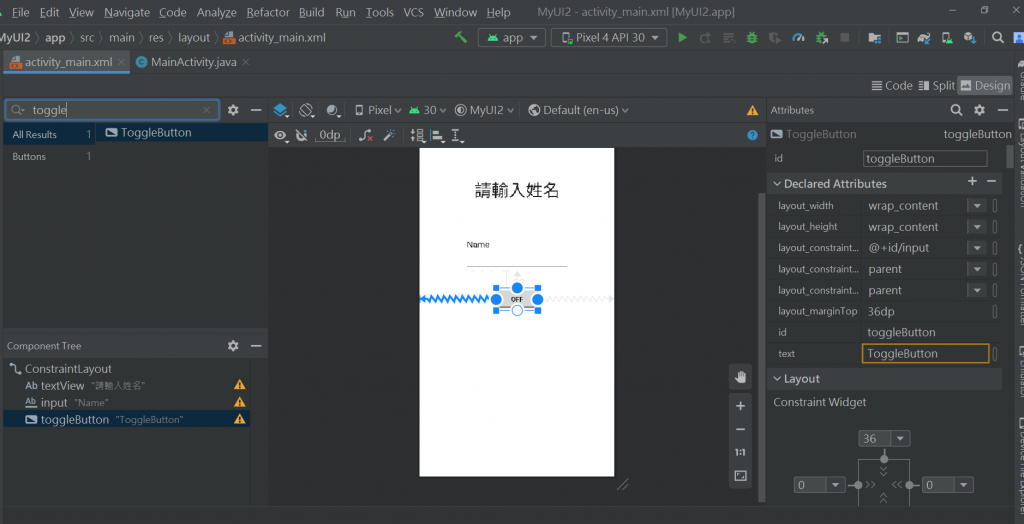
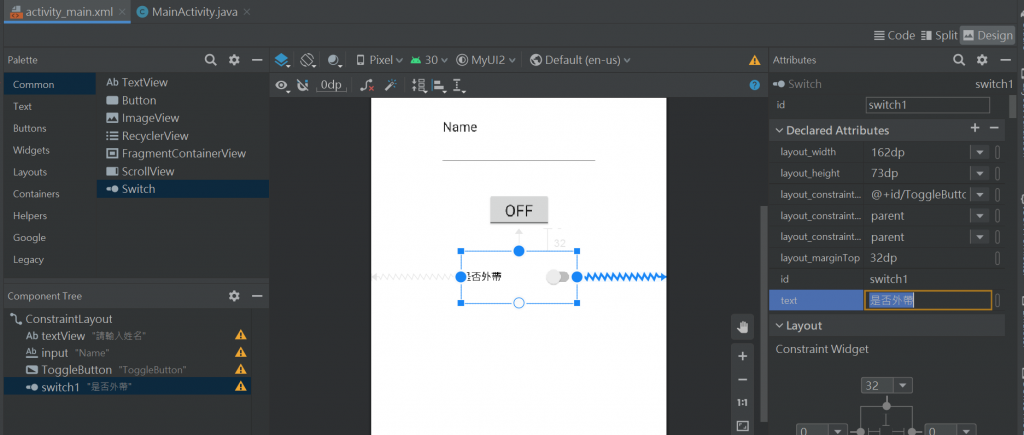
搜尋toggle button-2選1


設定id
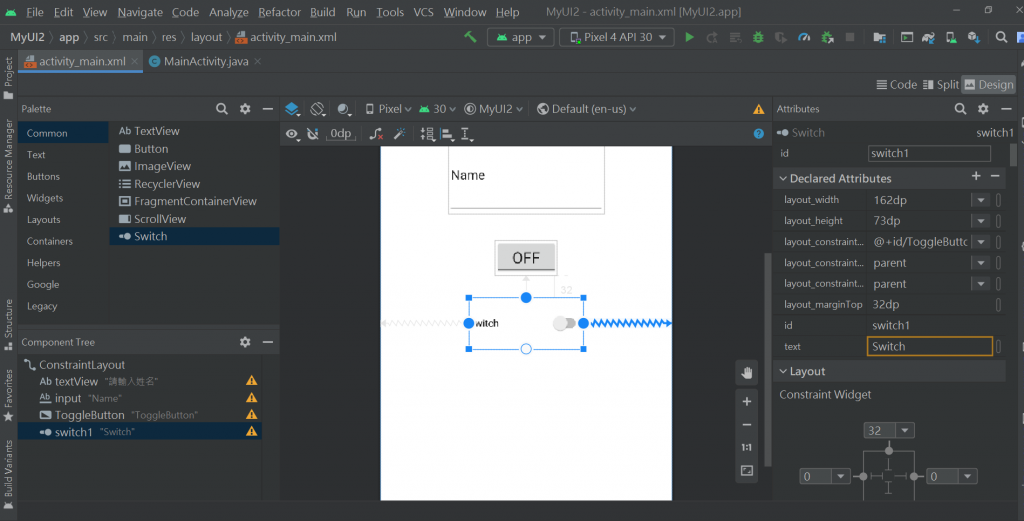
switch1-2選1
編輯文字內容:switch1-1
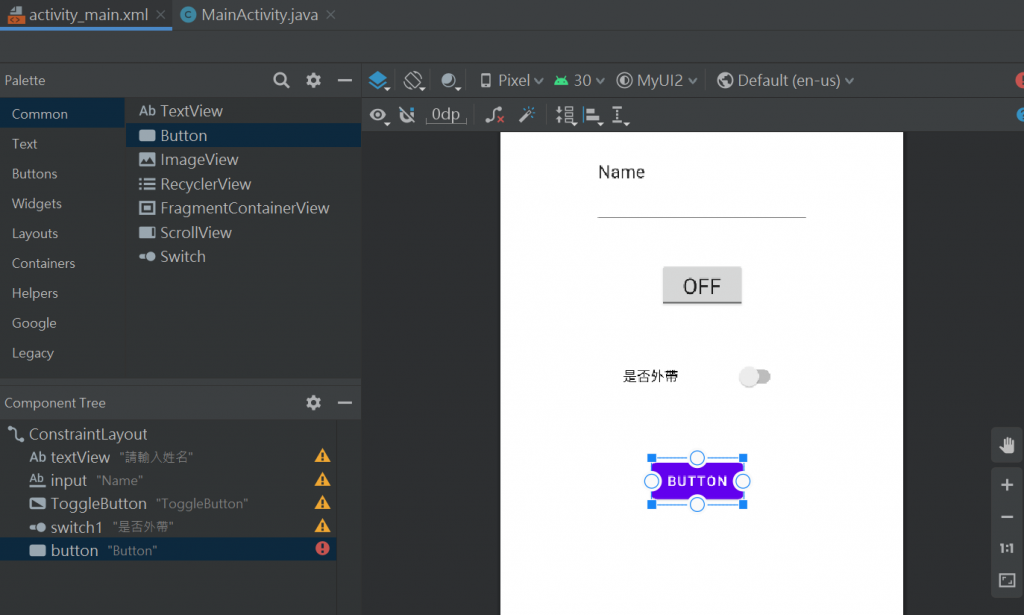
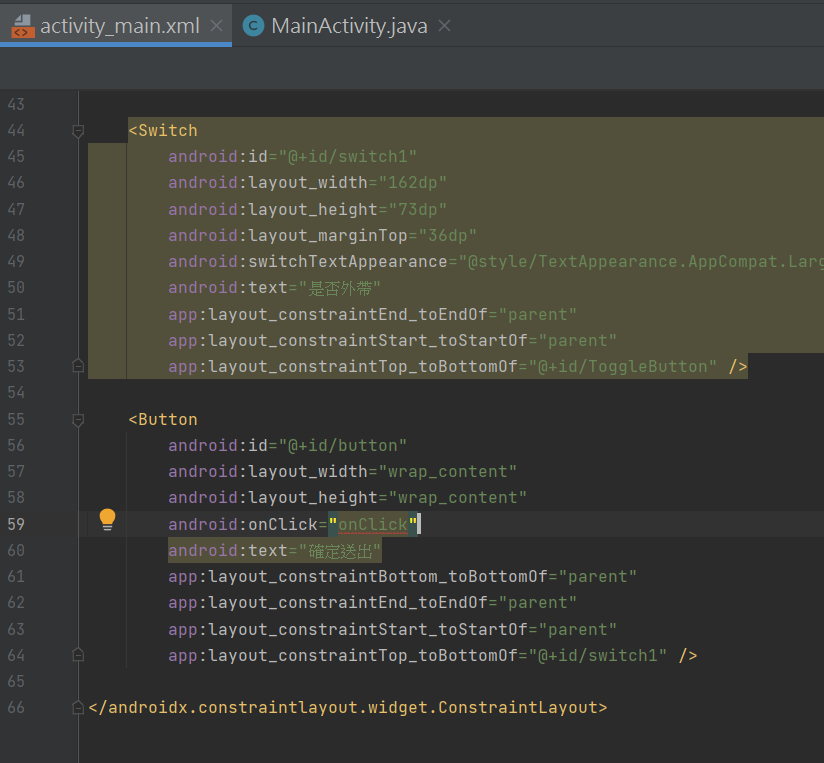
再來是button
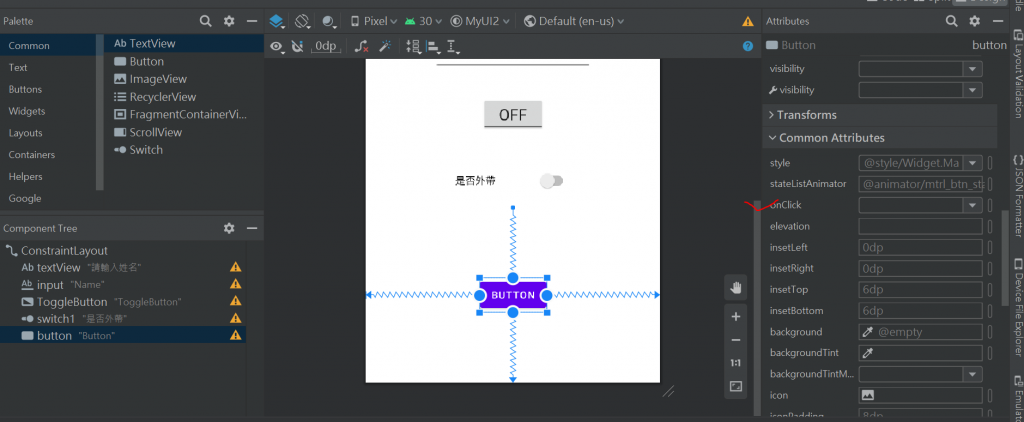
用onClick就不用借助id不用綁定
button用onClick綁定

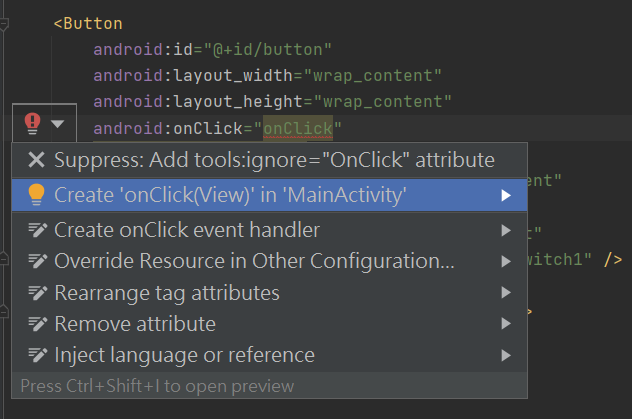
button用onClick綁定-因為還沒有綁定所以才反紅-因為java檔還沒有動

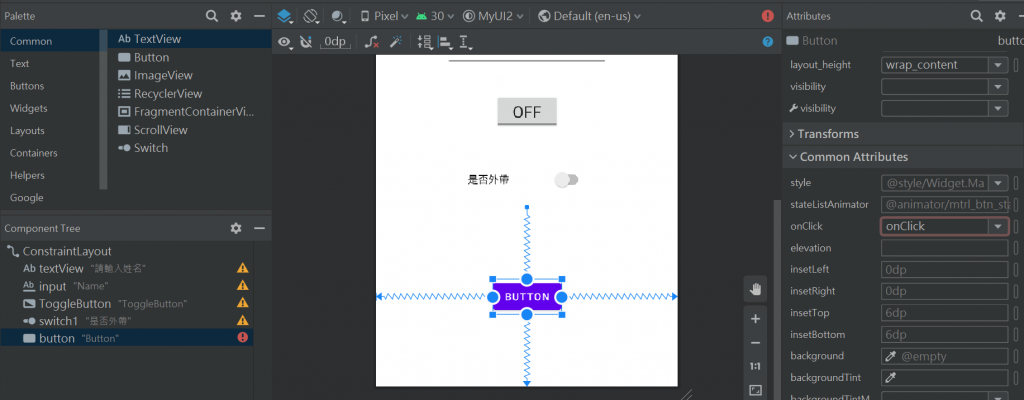
button用onClick綁定-因為還沒有綁定所以才反紅-用燈泡來建立
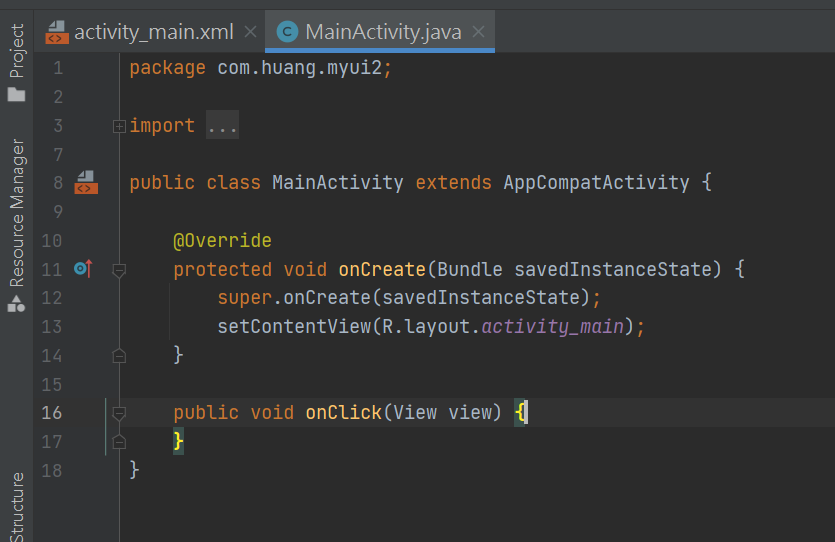
button用onClick綁定-因為還沒有綁定所以才反紅-建立onClick


裡面的參數是固定的
public void onClick(View view) {
}
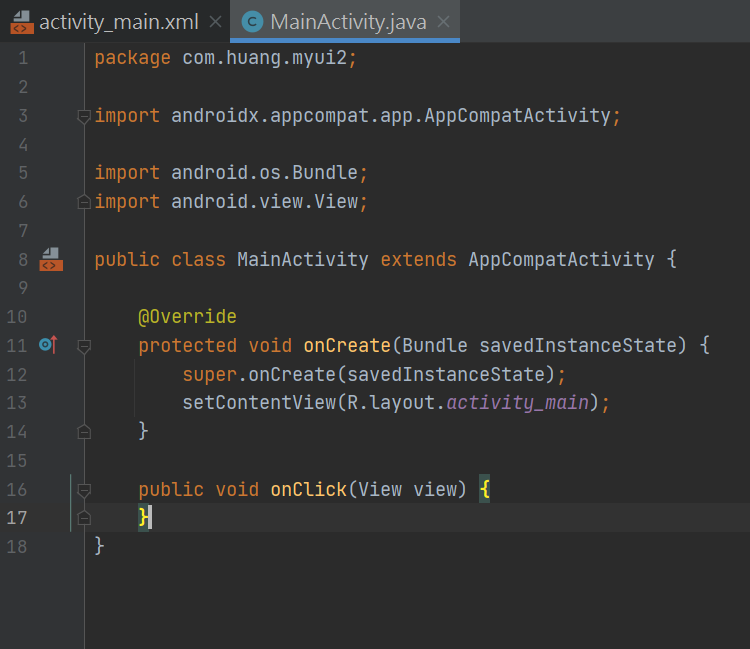
整個Code
package com.huang.myui2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}

各部分按鍵id和onClick

安卓-流程:
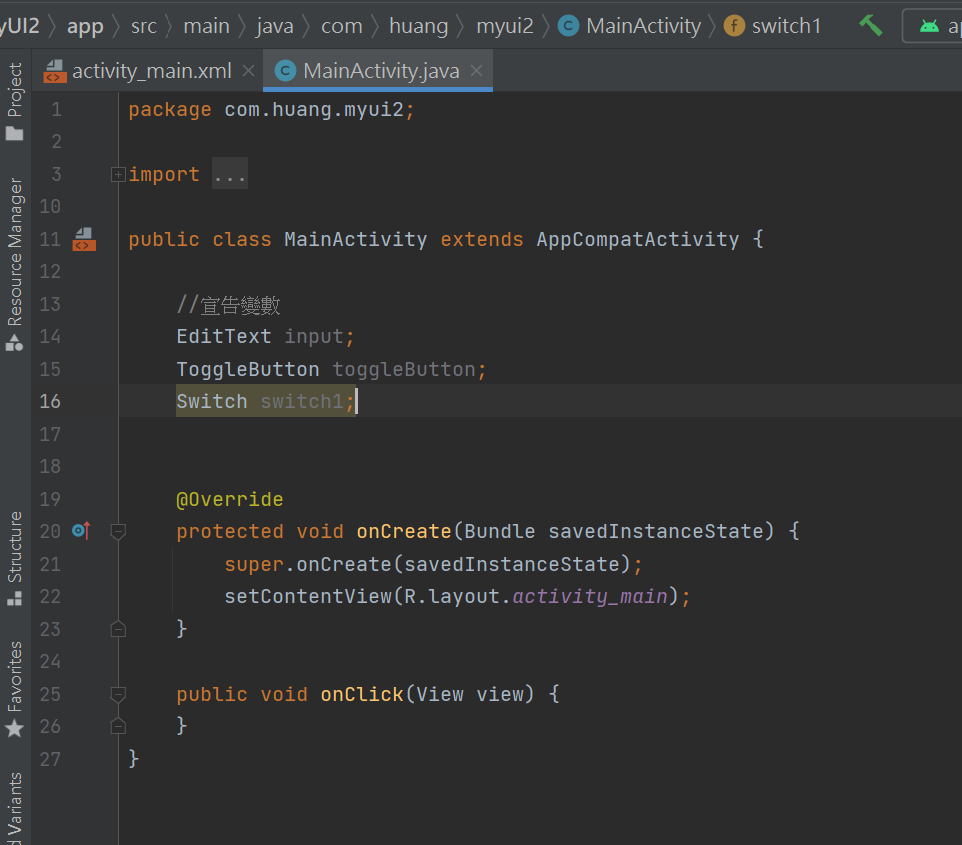
1-宣告變數
2-初始化變數
3-各自賦予功能
各部分按鍵id和onClick

變數跟id一樣比較好記(沒有一定要一樣)
安卓-流程:
1-宣告變數
2-初始化變數
3-各自賦予功能
package com.huang.myui2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}

onCreate 是 版面/元件 初始化-功能:
1- java結合 xml
2- 賦予功能
變數跟id一樣比較好記(沒有一定要一樣)
安卓-流程:
1-宣告變數
2-初始化變數
3-賦予功能
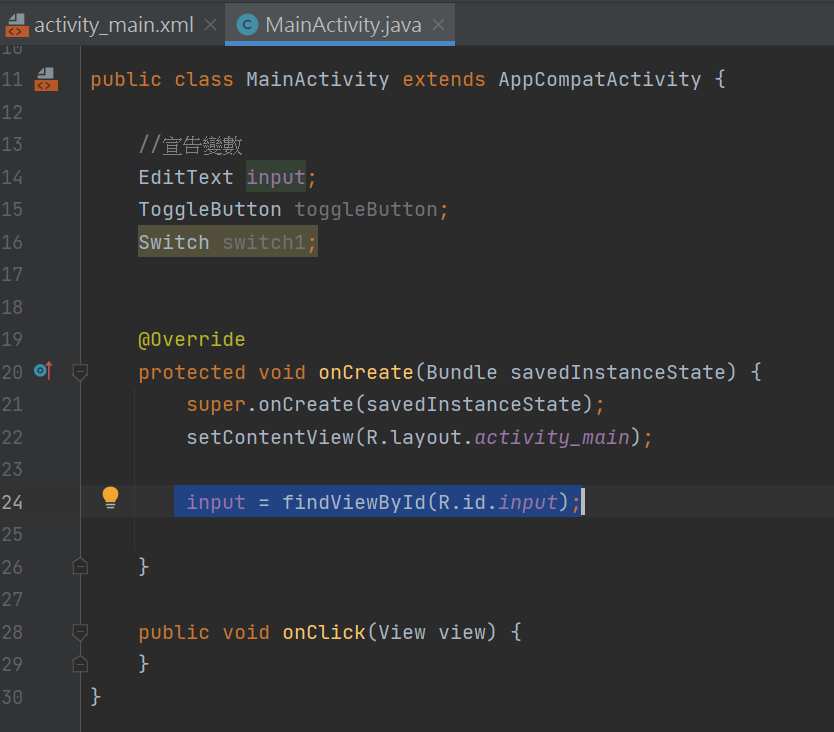
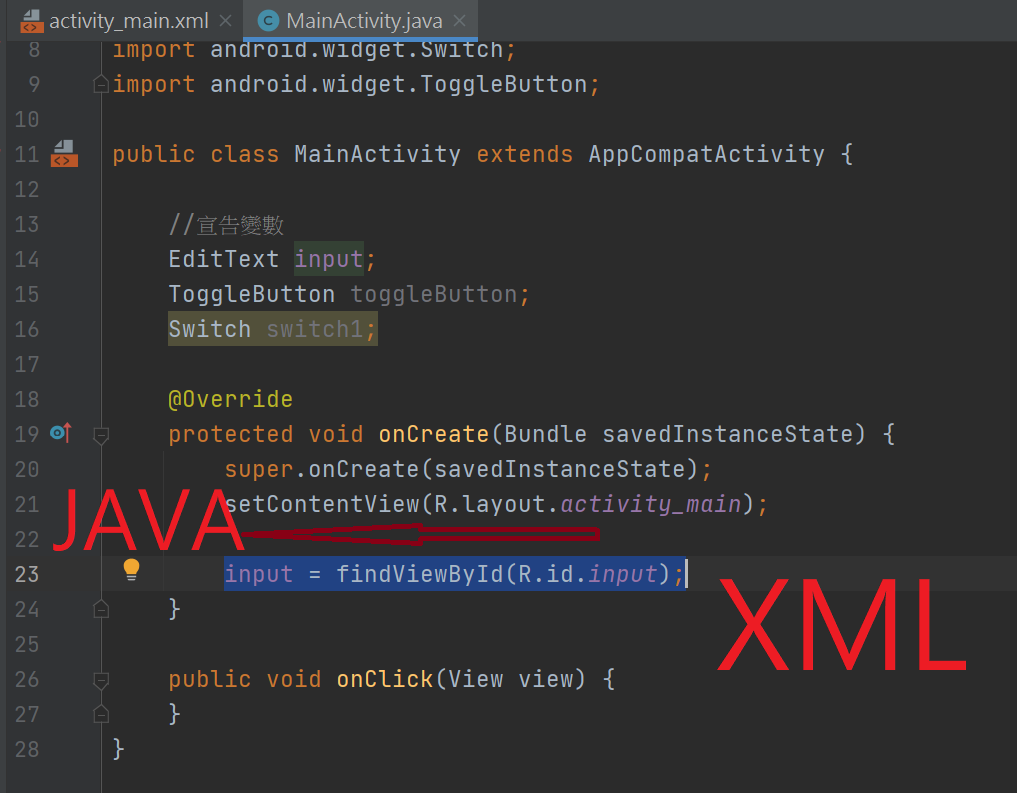
R的意思是目錄-裡面有 id / layout /string ....
先右findViewById(R.id.input);
後左input

package com.huang.myui2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
}
public void onClick(View view) {
}
}
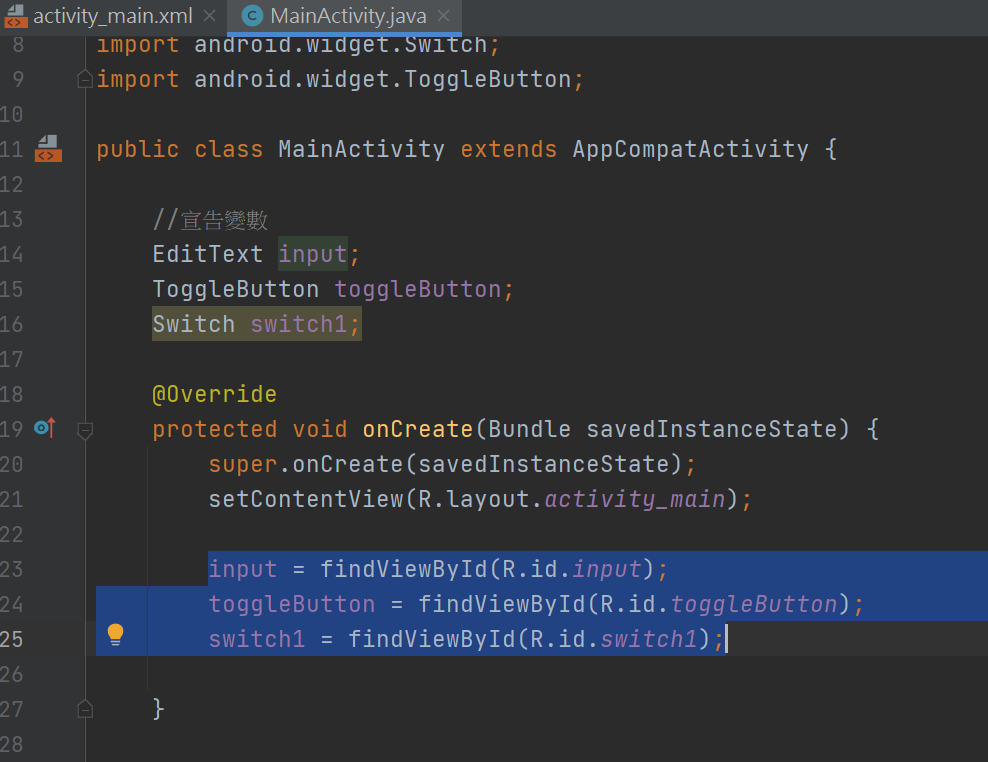
初始化變數-

package com.huang.myui2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
}
public void onClick(View view) {
}
}
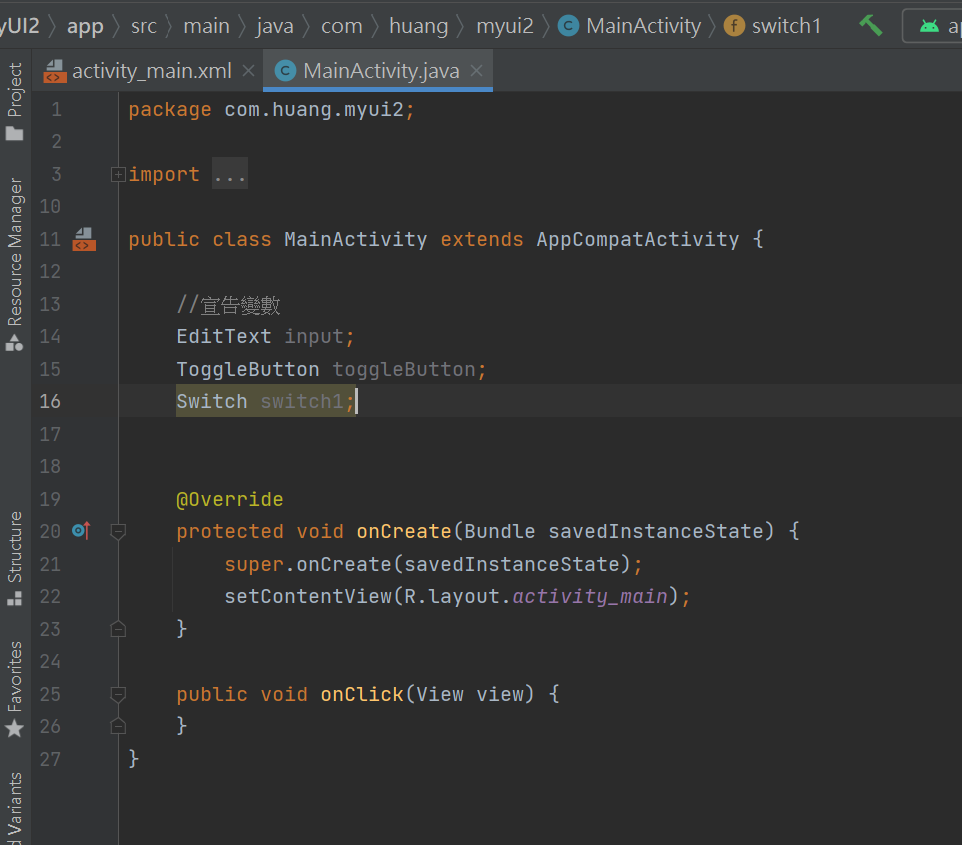
繼續初始化onCreate-宣告變數

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}
寫在onCreat
1-綁定=java結合xml
2-賦予功能
3-各自賦予功能-R檔是APP的目錄檔
先右後左
input = findViewById(R.id.input);

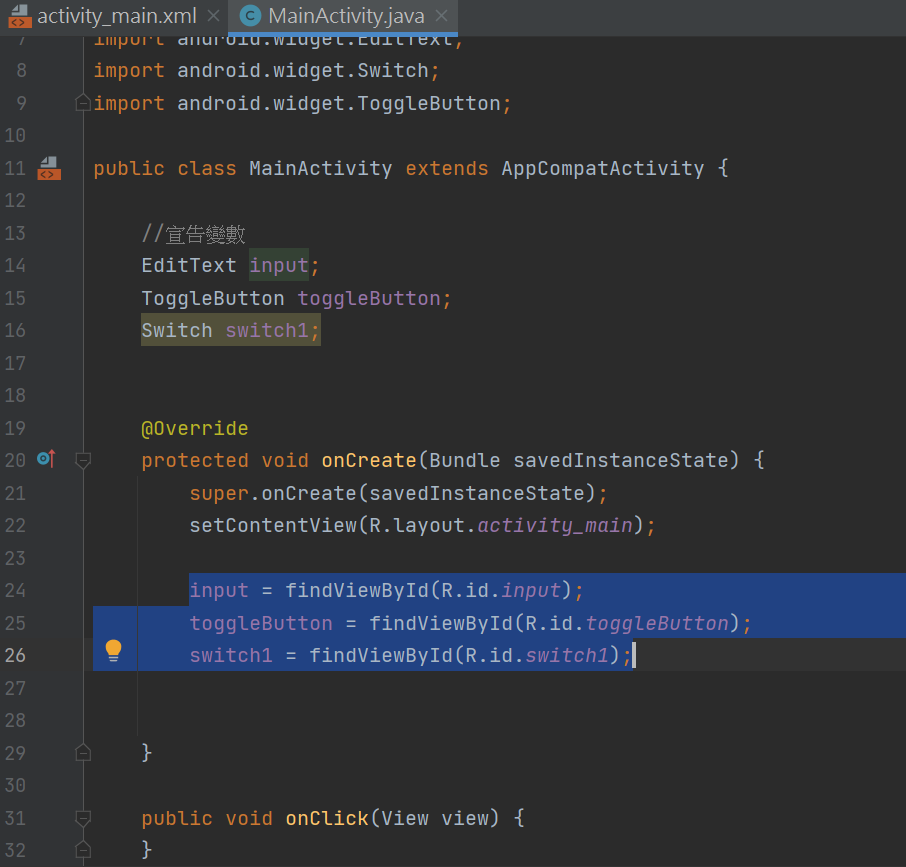
繼續初始化- //初始化元件

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
}
public void onClick(View view) {
}
}
賦予功能:
EditText input; 接收資料
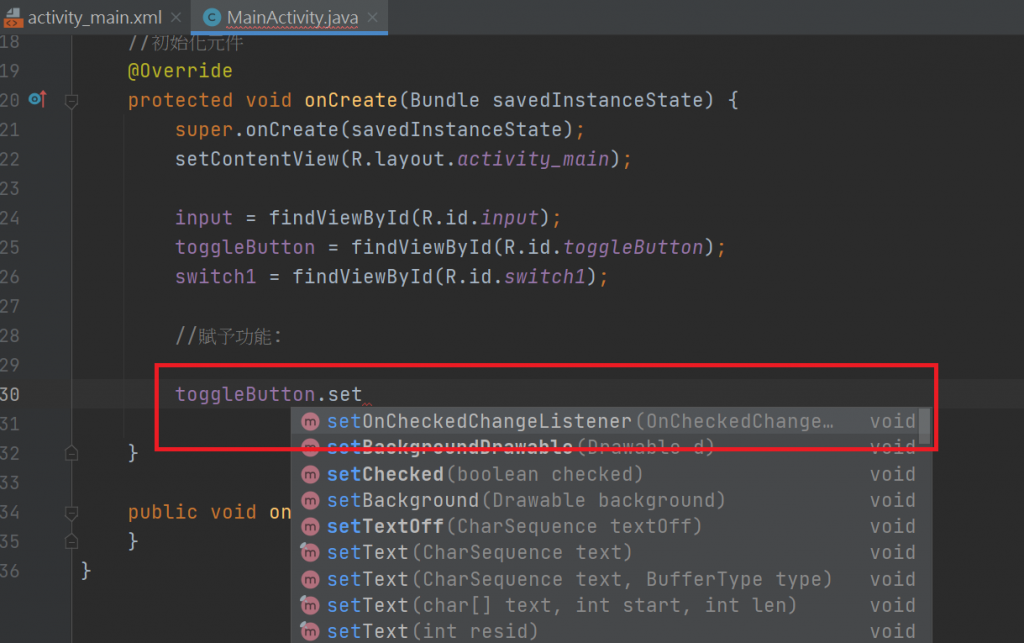
ToggleButton toggleButton;賦予功能-裝偵聽器

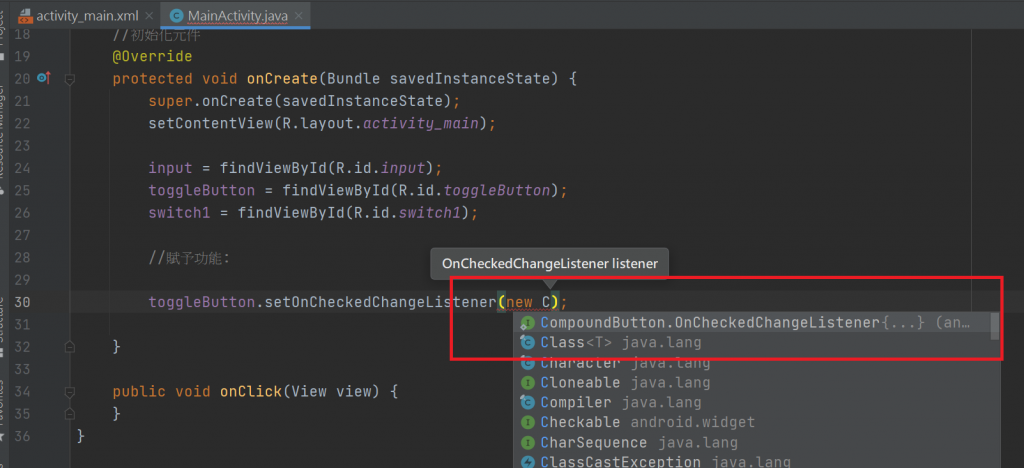
產生物件:

手動改
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked)
目前程式碼:
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
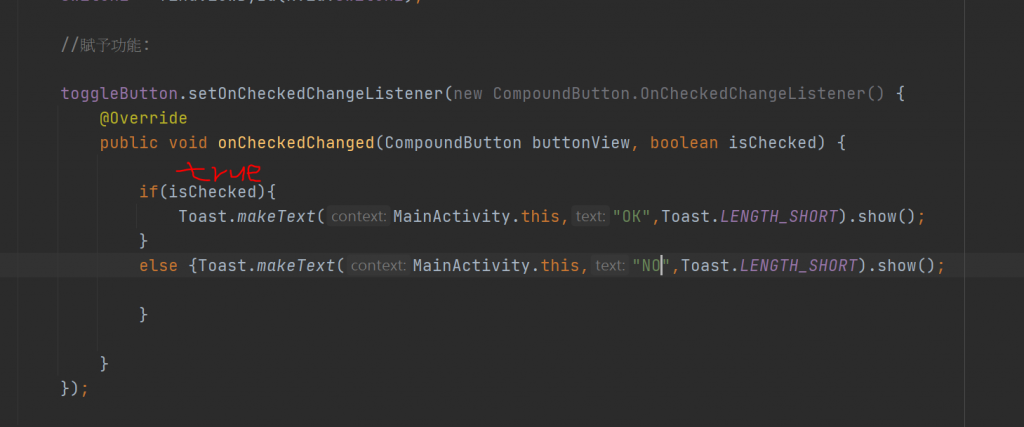
//賦予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
}
});
}
public void onClick(View view) {
}
}
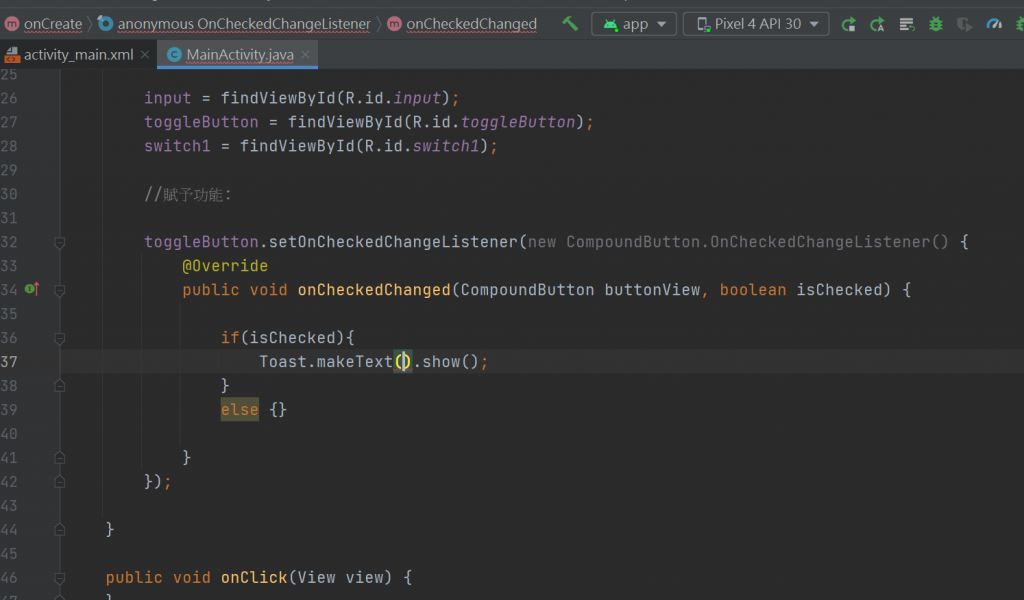
使用Toast就是在APP上短暫停留然後消失
使用Toast就是在APP上短暫停留然後消失
來java寫if和else
這裡的true是
if(isChecked)

makeText()
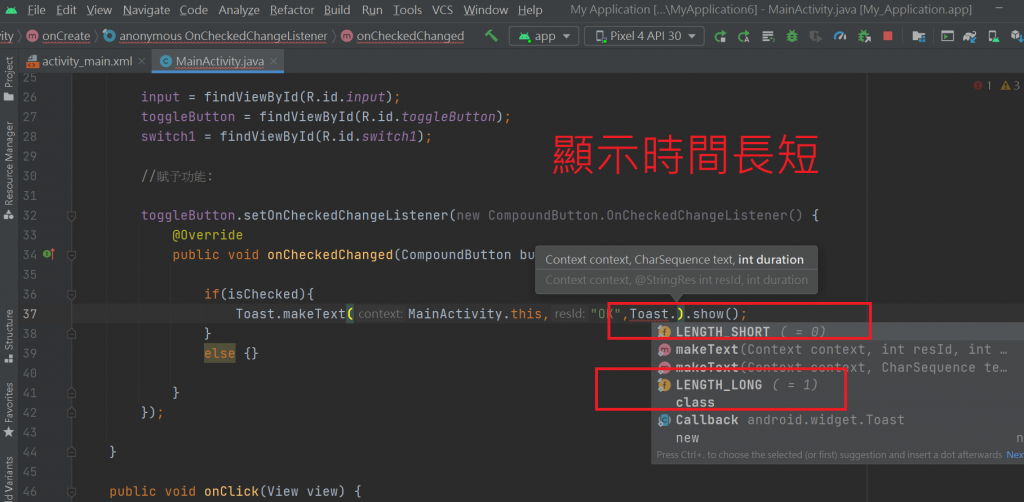
裡面要放3樣才不會反紅;
1- MainActivity.this-MainActivity.this
2-要開還是關或任何文字-"OK"
3-顯示時間-LENGTH_SHORT 顯示短 /

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//賦予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_SHORT).show();
}
else {}
}
});
}
public void onClick(View view) {
}
}

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//賦予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_SHORT).show();
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_SHORT).show();
}
}
});
}
public void onClick(View view) {
}
}
這裡我的Toast應該是因為記憶體不足顯示不出來

在手機上可以

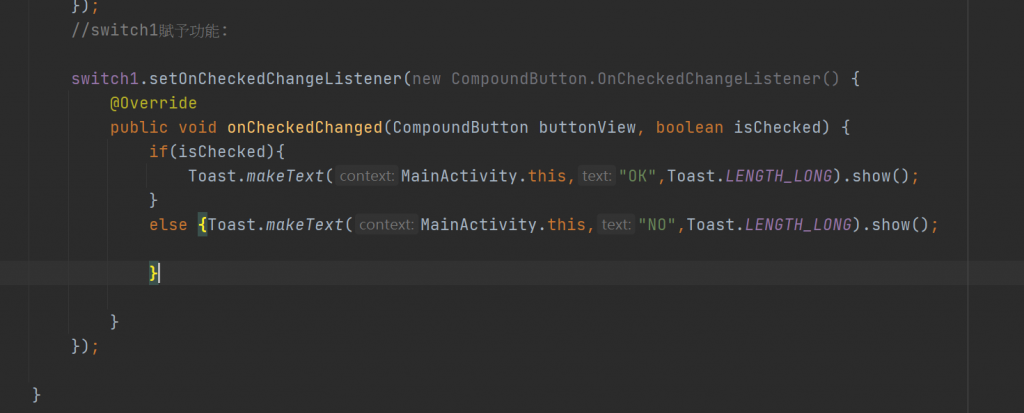
//switch1賦予功能:
Switch switch1;賦予功能
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//toggleButton賦予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
}
}
});
//switch1賦予功能:
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
}
}
});
}
public void onClick(View view) {
}
}
也是用手機測試:
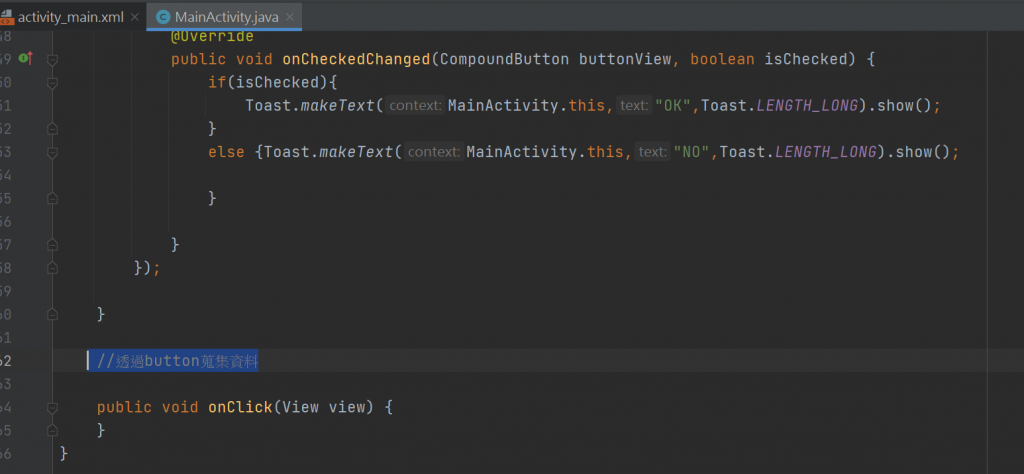
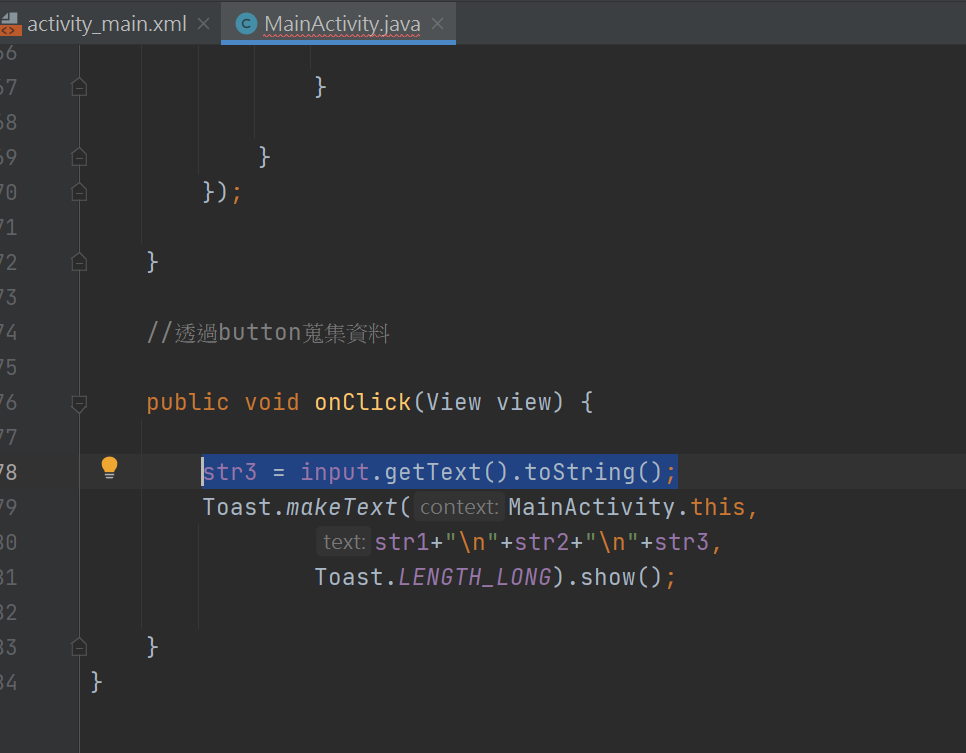
//透過button蒐集資料
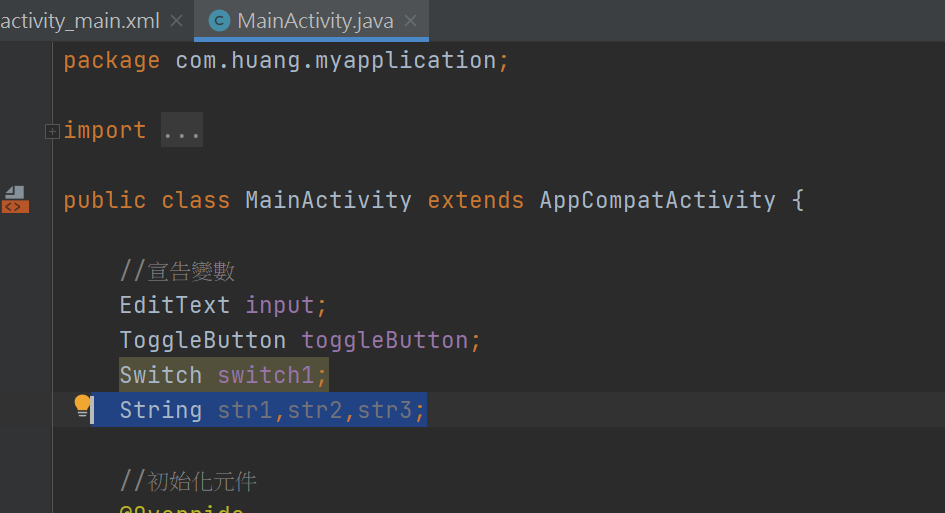
要先宣告空的字串:
String str = "";
button宣告的字串-
String str1,str2,str3;
str1是togglebutton 變數
str2是switch 變數
str3是edittext 變數
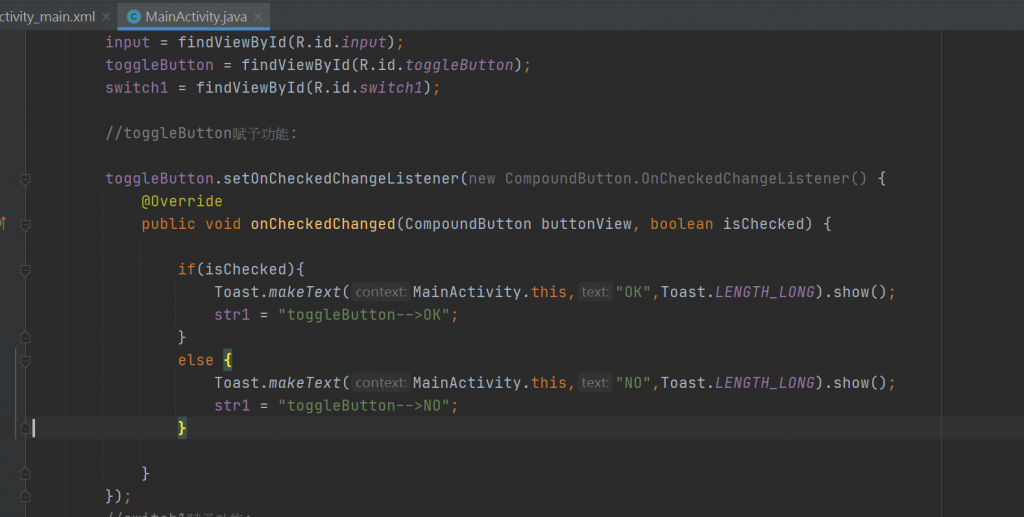
按鈕按下顯示-

然後再回到程式碼裡去寫:
從togglebutton
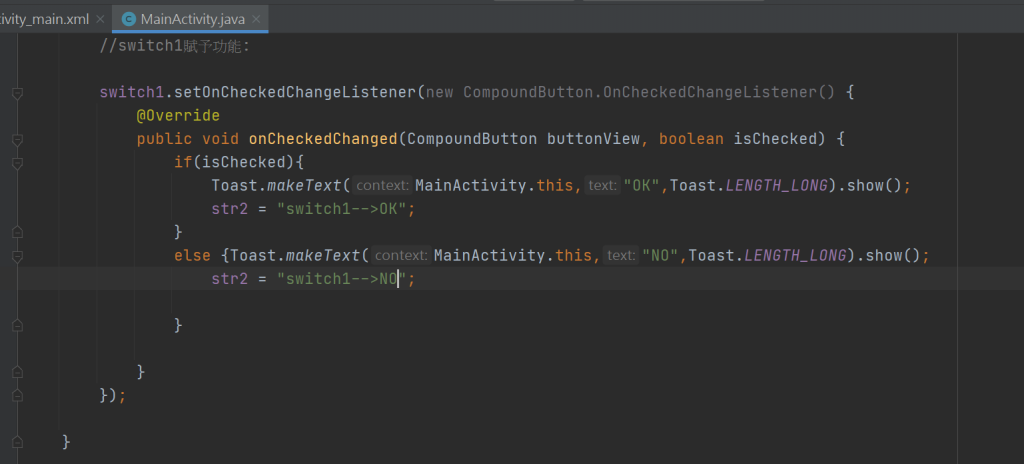
從switch
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
String str1,str2,str3;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//toggleButton賦予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->OK";
}
else {
Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->NO";
}
}
});
//switch1賦予功能:
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str2 = "switch1-->OK";
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str2 = "switch1-->NO";
}
}
});
}
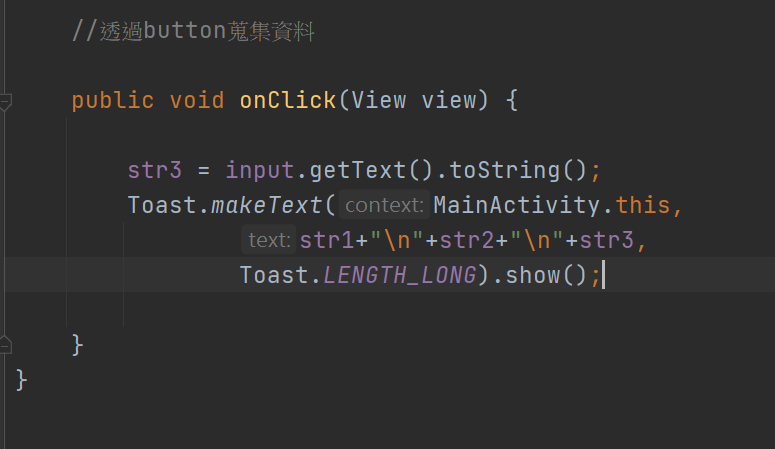
//透過button蒐集資料
public void onClick(View view) {
}
}
從edittext是寫在最下面的
public void onClick(View view) {
}
寫裡面:
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
String str1,str2,str3;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//toggleButton賦予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->OK";
}
else {
Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->NO";
}
}
});
//switch1賦予功能:
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str2 = "switch1-->OK";
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str2 = "switch1-->NO";
}
}
});
}
//透過button蒐集資料
public void onClick(View view) {
str3 = input.getText().toString();
Toast.makeText(MainActivity.this,
str1+"\n"+str2+"\n"+str3,
Toast.LENGTH_LONG).show();
}
}

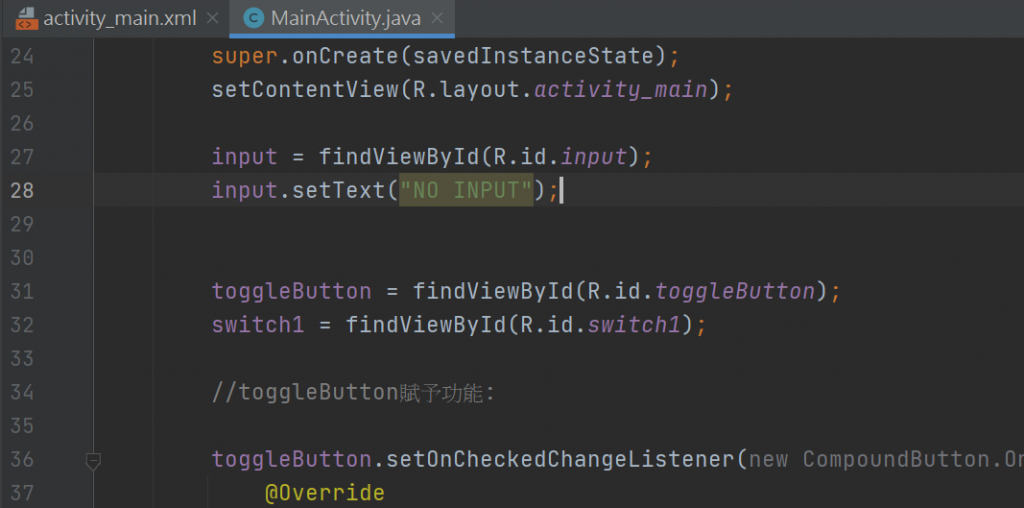
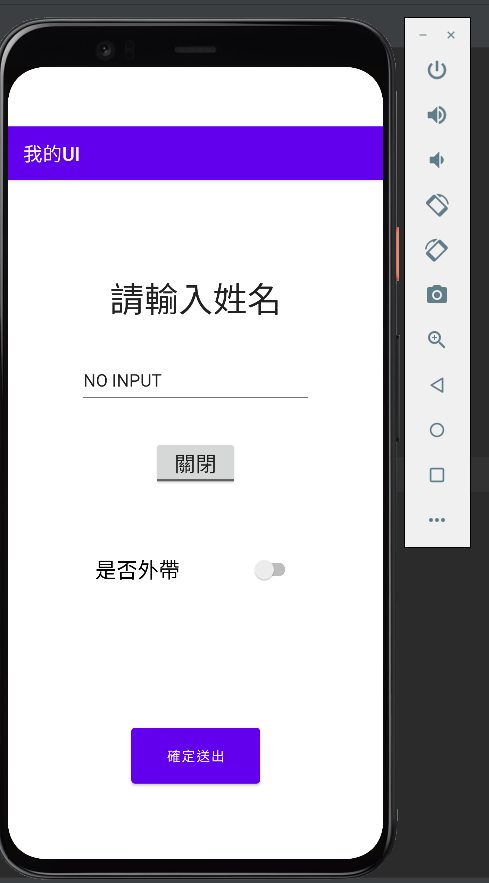
設定畫面初始值-一開始UI看到的樣子:
從onCreate以下開始~

input初始值

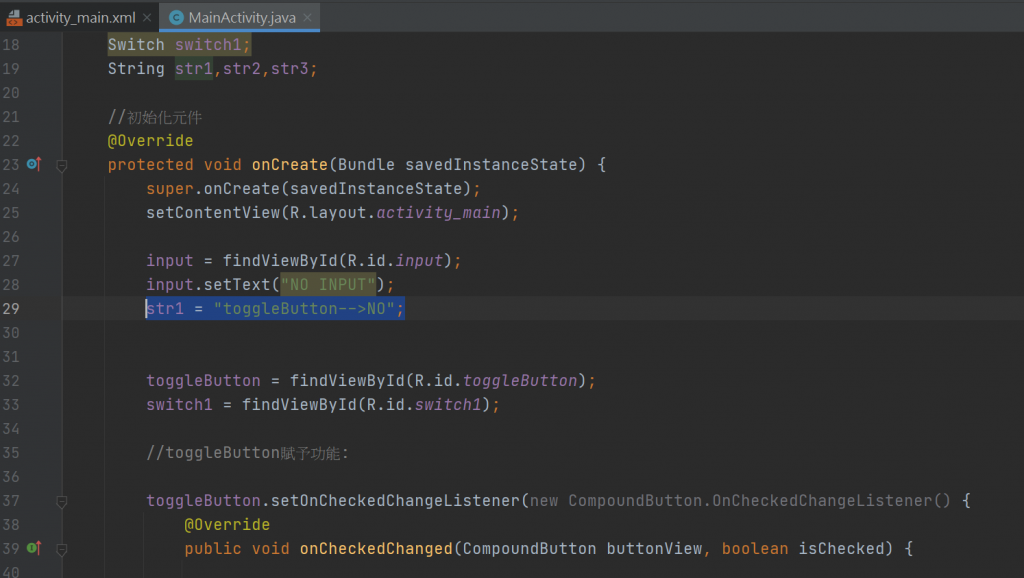
toggleButton初始值-一開始UI看到的樣子:
str1 = "toggleButton-->NO";

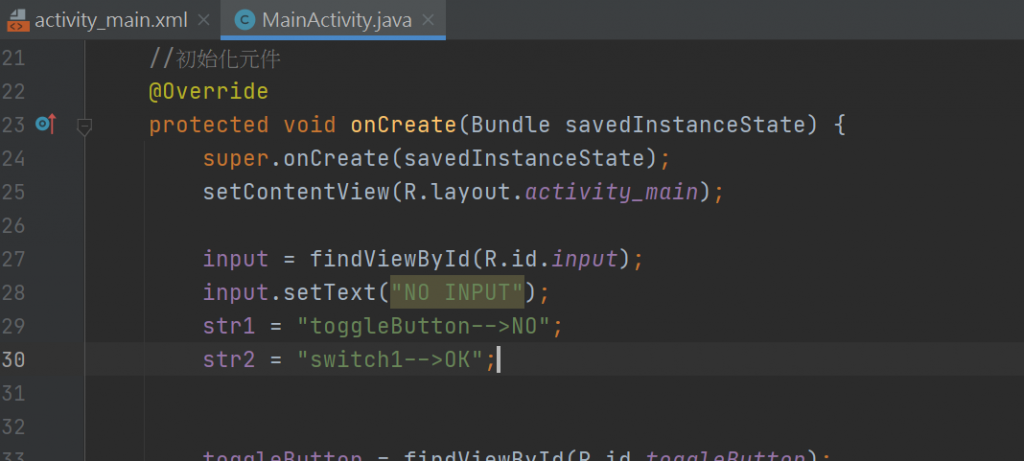
switch1初始值-一開始UI看到的樣子:
String str1,str2,str3;
str1是togglebutton 變數
str2是switch 變數
str3是edittext 變數
寫在外頭才是一開始看到的樣子~
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
String str1,str2,str3;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
input.setText("NO INPUT");
str1 = "toggleButton-->NO";
str2 = "switch1-->OK";
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//toggleButton賦予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->OK";
}
else {
Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->NO";
}
}
});
//switch1賦予功能:
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str2 = "switch1-->OK";
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str2 = "switch1-->NO";
}
}
});
}
//透過button蒐集資料
public void onClick(View view) {
str3 = input.getText().toString();
Toast.makeText(MainActivity.this,
str1+"\n"+str2+"\n"+str3,
Toast.LENGTH_LONG).show();
}
}
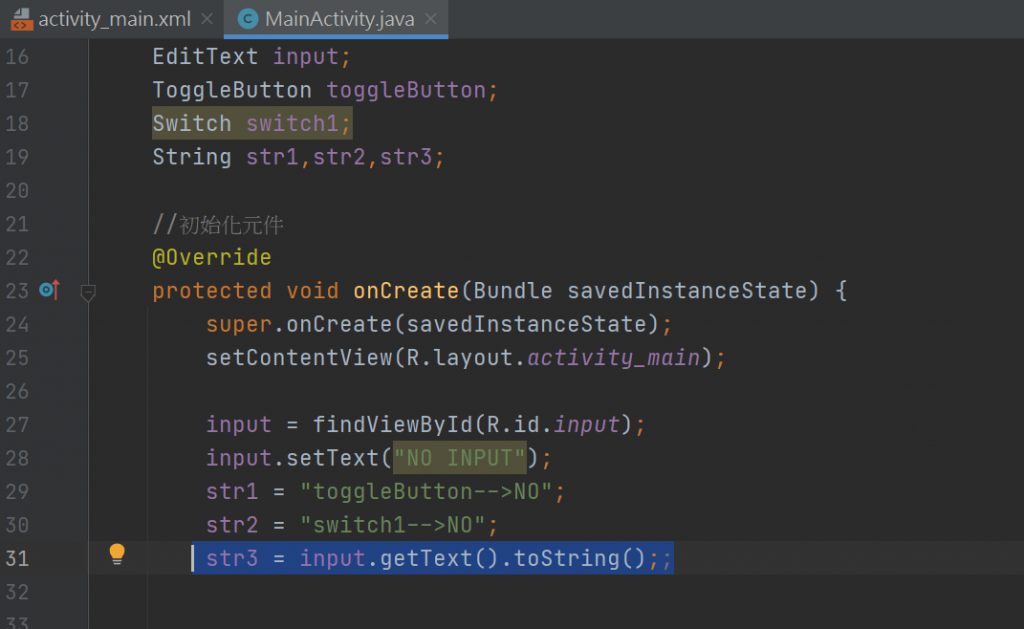
然後對應到最後的顯示:

加入
str3 = input.getText().toString();

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText input;
ToggleButton toggleButton;
Switch switch1;
String str1,str2,str3;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
input.setText("NO INPUT");
str1 = "toggleButton-->NO";
str2 = "switch1-->NO";
str3 = input.getText().toString();
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//toggleButton賦予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->OK";
}
else {
Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->NO";
}
}
});
//switch1賦予功能:
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str2 = "switch1-->OK";
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str2 = "switch1-->NO";
}
}
});
}
//透過button蒐集資料
public void onClick(View view) {
str3 = input.getText().toString();
Toast.makeText(MainActivity.this,
str1+"\n"+str2+"\n"+str3,
Toast.LENGTH_LONG).show();
}
}

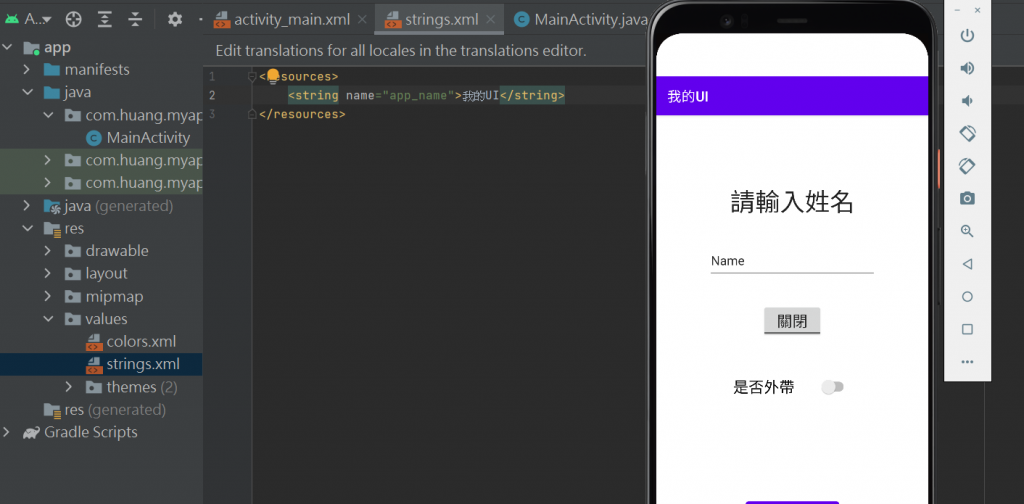
顯示在手機上-
打字入-


![]()
0.0中秋連假開始~本來想好好寫~
可是跑去做和果子了~
這篇寫點餐系統-
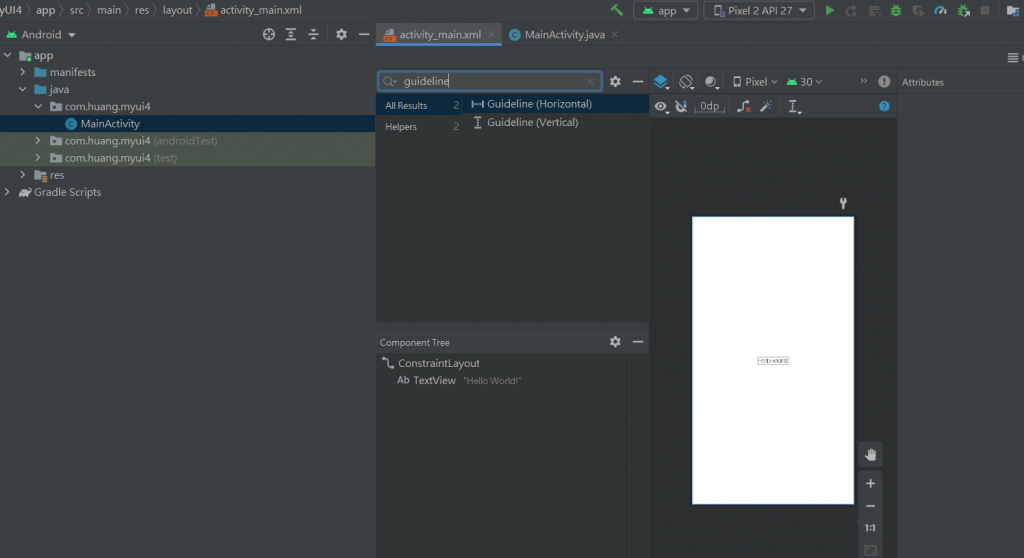
首先先完成表格的參考線-使用guideline

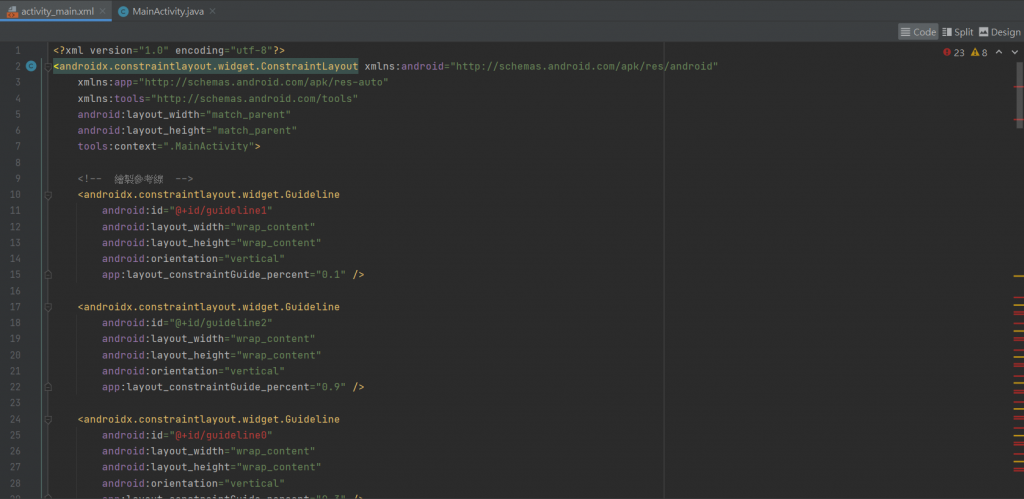
XML排版出來的程式碼:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 繪製參考線 -->
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.18" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.8" />
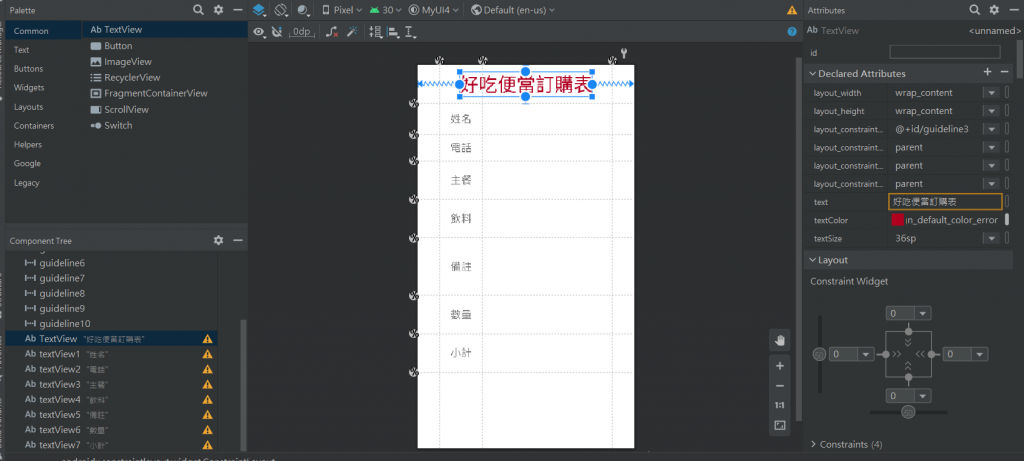
<!-- 元件標題 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好吃便當訂購表"
android:textColor="@color/design_default_color_error"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="電話"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline4" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主餐"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline5" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="飲料"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline6" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="備註"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline7" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="數量"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline8" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小計"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline9" />
</androidx.constraintlayout.widget.ConstraintLayout>
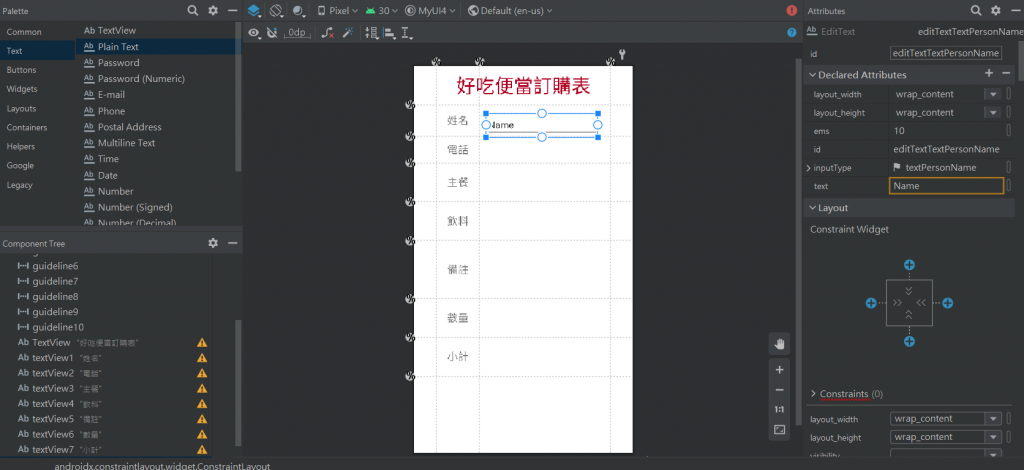
貼的地方:
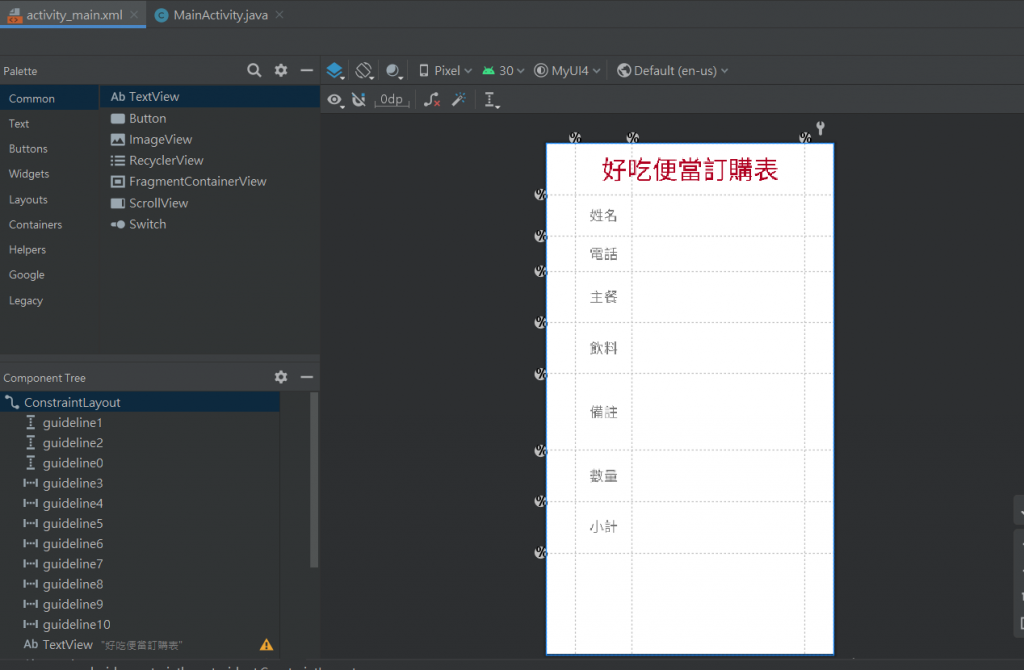
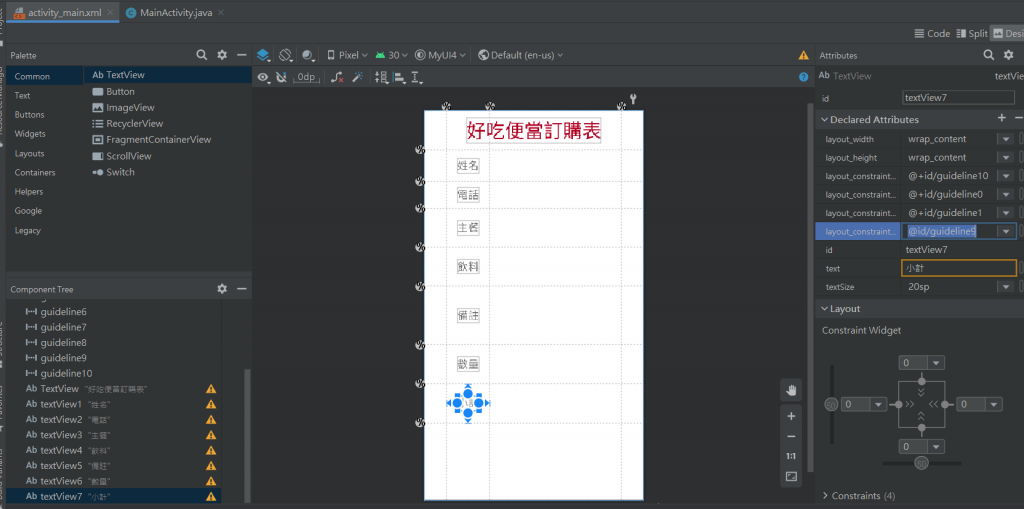
design是長這樣~
使用textview去放入文字

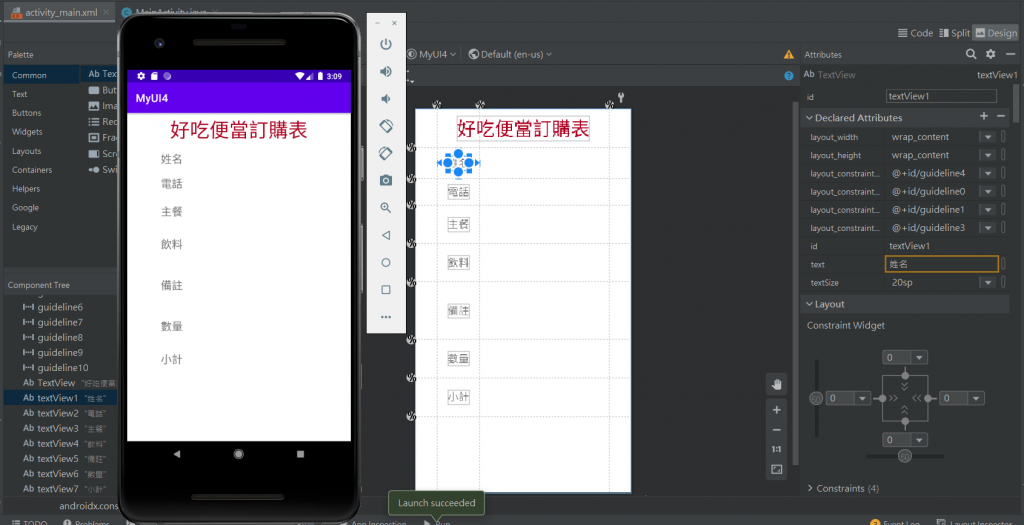
跟表格內的線對應拉~用模擬器看是長這樣
都是依照參考線去改
準備開始輸入: