接下來我們要準備開始介紹如何建立 Dashboards(儀表板),所以讓我們來建立一個屬於個人的儀表板。
接下來如何建立 Dashboards 功能,我們將會使用建立好的 Visualize 元件來呈現儀表板功能。
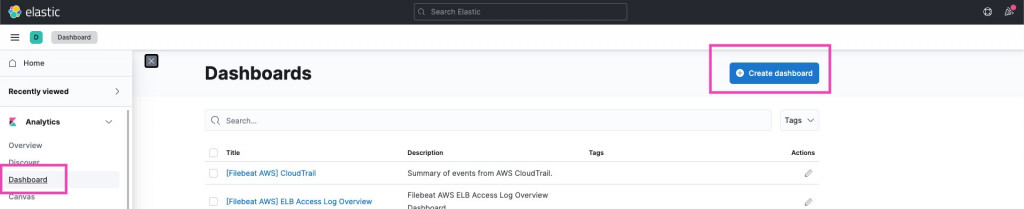
開啟kibana左選單,選擇 Dashboards 進入頁面後,再點擊+ Create dashboards準備開始建立元件。
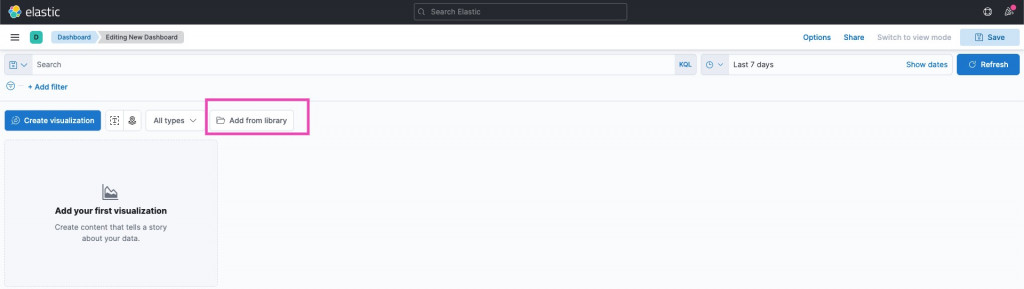
在這邊選擇Add from library,準備使用建立好的 Visualize 元件,當然也可以直接用 Create visualization馬上建立要使用的 Visualize 元件。
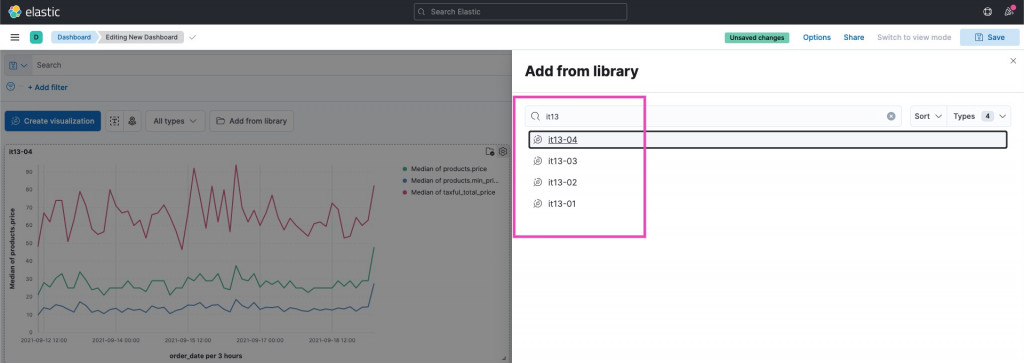
查詢出建立的元件名稱,點選要加入的元件。
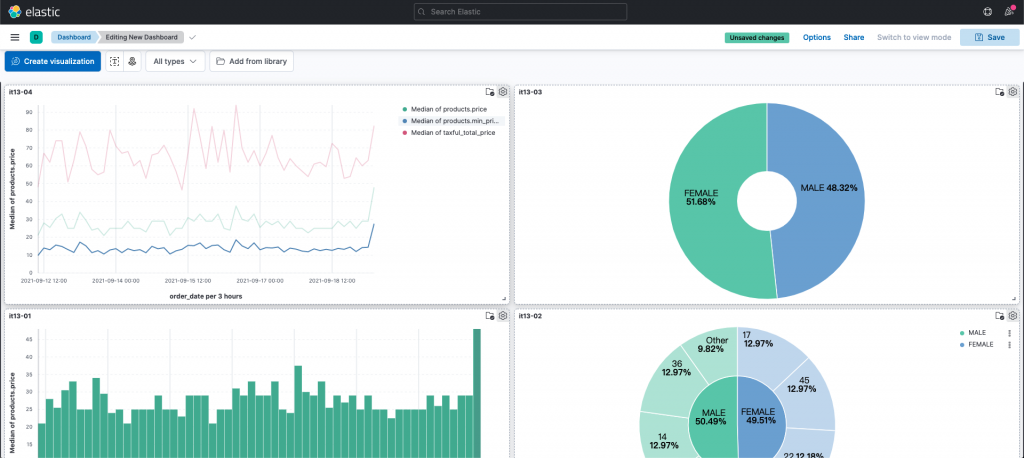
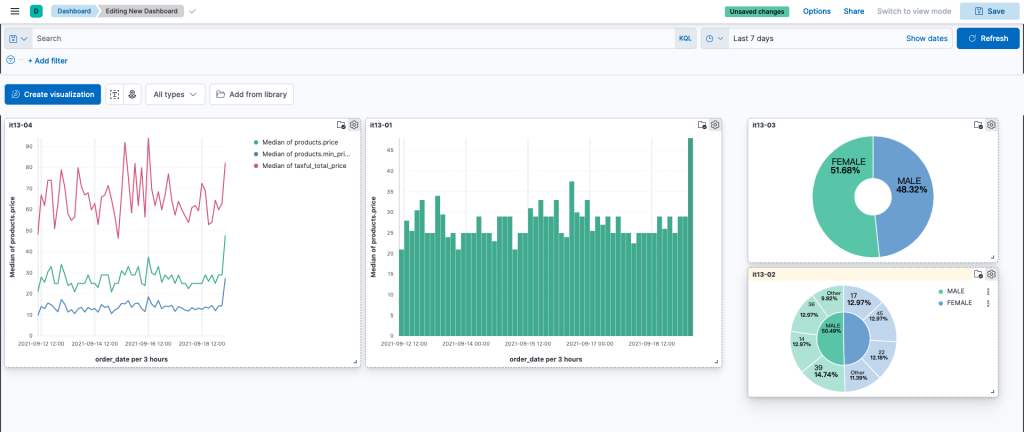
將想要加入的Visualize 元件後,Dashboards可以說是初步完成。
接下來可以在Dashboards頁面,來調整圖表顯示區大小和位置,可針對個人喜好來做編排。
最後再把建構完成的Dashboards命名並儲存,就成功建立一個儀表板。
通過 Dashboards 的設定可以讓我們更容易了解圖表資料,通過大量圖表的建立在圖表在儀表板的位置編排上就會顯的相當重要,容易讓資料達到交叉比對的作用,讓使用者更容易閱讀和分析,所以儀表板的建立能夠幫助我們更全面理解log的內容,並且將各個單獨的圖表關聯起來。
