在今天的文章中,我們準備開始建立視覺化(Visualize)元件,來展現一下kibana強大的圖形化功能。
接下來直接使用kibana內建的資料和索引,來進行圖表功能呈現。
開啟kibana首頁,點選Add data。
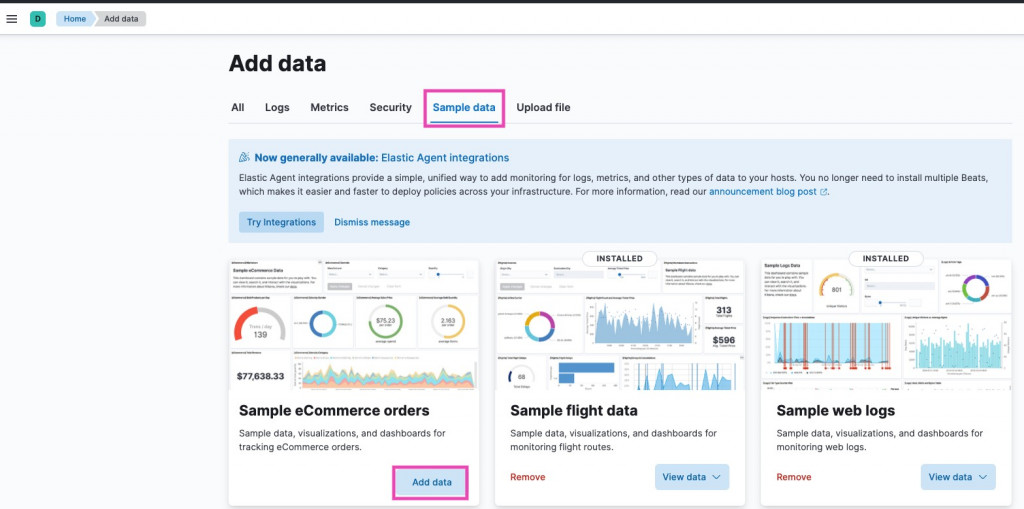
選撢頁籤Sample data後,點選Add data開始新增資料。
資料匯入完成。
經由上面的操作,就完成在Elasticsearch的資料匯入,我們可以在Elasticsearch中發現kibana_sample_data_ecommerce的索引,這就是等一下要使用的樣本資料。
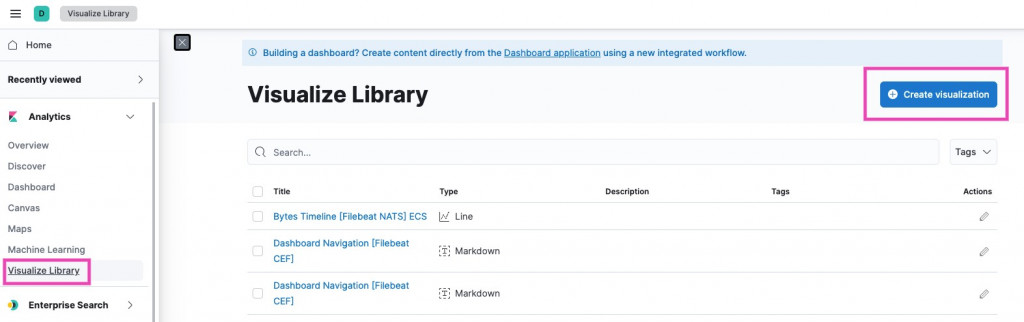
開啟kibana左選單,選擇Visualize Library進入頁面後,再點擊+ Create visualize準備開始建立元件。
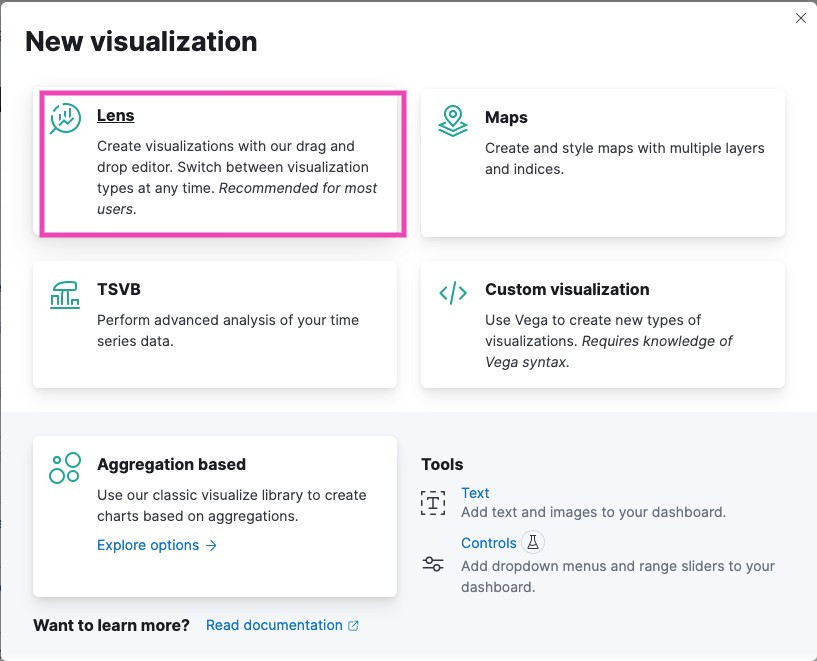
選擇Lens的項目
建立 Visualize(一)
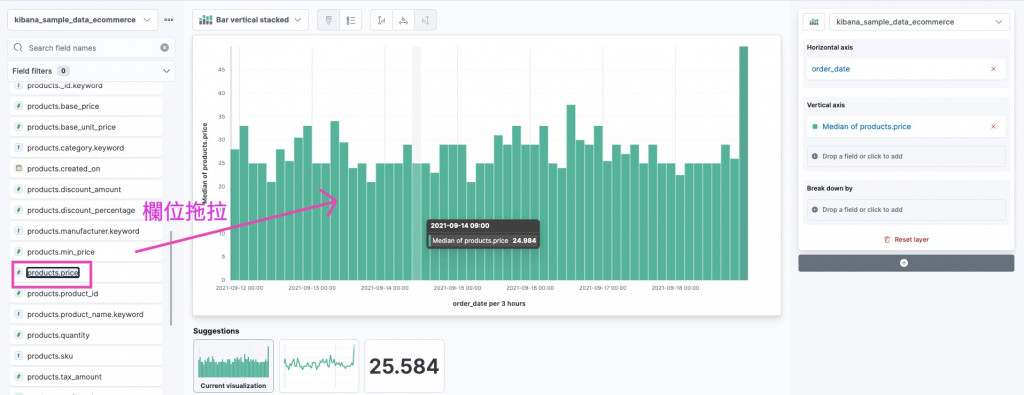
選擇索引kibana_sample_data_ecommerce後,直接把左邊區塊的資料拖曳到顯示區內,就完成一個簡單的長條圖元件。
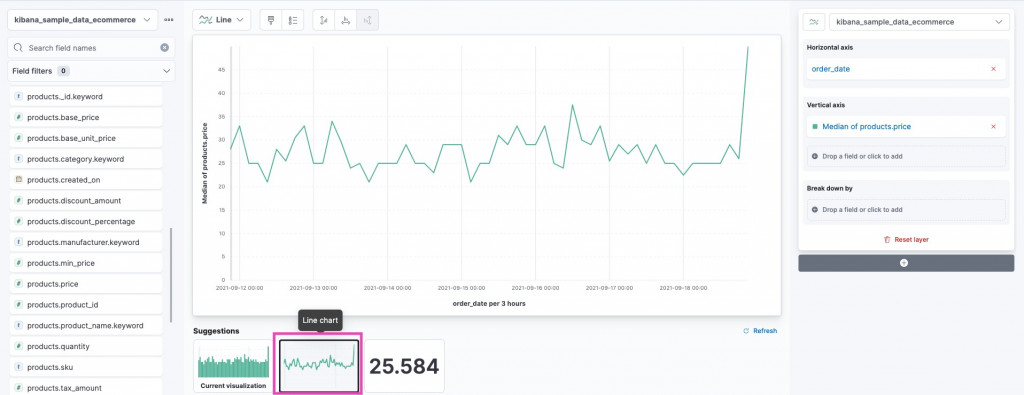
點選下方的Line chart可以切換成線狀圖來呈現。
最後再把建構完成的Visualize命名並儲存,就成功建立一個視覺化的結果。
建立 Visualize(一)
接下來還是使用相同的資料樣本來建立。
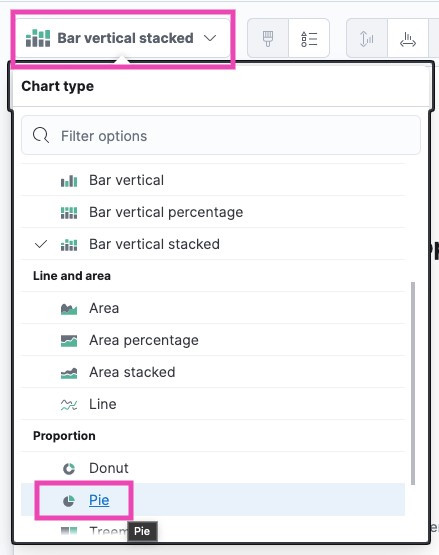
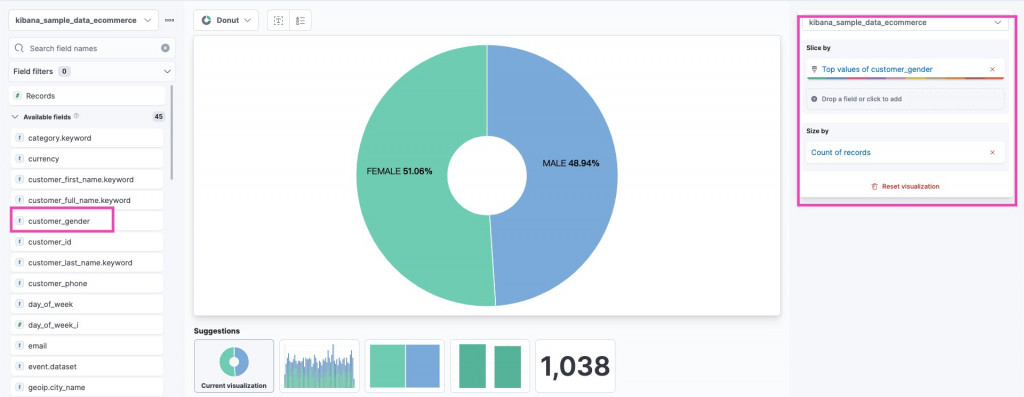
建立圓餅圖,點擊開啟下拉選單後,選擇Pie。
把customer_gender欄位拖拉到顯示區,圓餅圖就建立完成,我們可以看到右邊選單上,會自動的把拖曳的欄位對應。
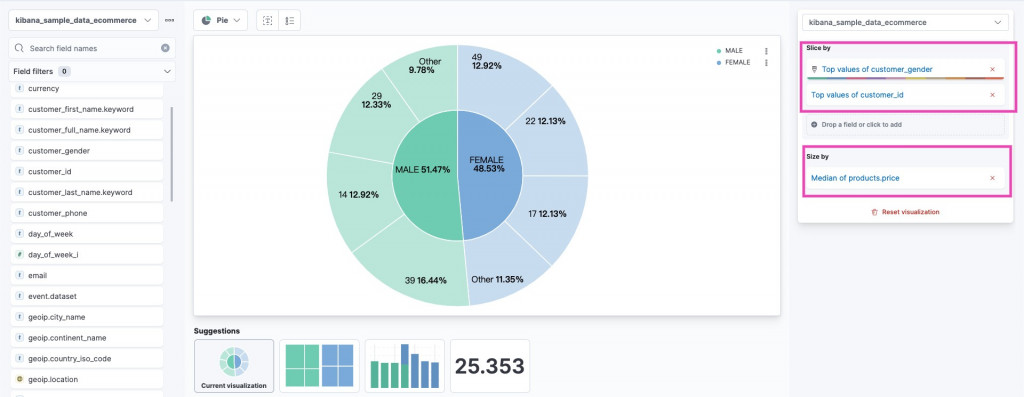
我們再把customer_id和products.price依序的拖拉上去顯示,結果可以很輕易的堆疊上去,右邊區塊對應的資料也一起變動。
最後再把建構完成的Visualize命名並儲存,就成功建立一個視覺化的結果。
經由今日我們可以發現Visualize是一種很容易入門的視覺化工具,只要把相關欄位拖拉出來,就可以呈現出圖表,不需要有太多相關知識就能使用,只需要了解資料中各欄位的意義,就能快速的來進行圖表設定和操作。
