昨天談到了我們的彈珠台,開了那麼多需求,大家有猜到今天要從哪個需求開始看起嗎?
沒錯!哪個需求都不是,我們先來看看這個世界樣貌的顯現根本,也就是最基本的 Render,我們能夠看到畫面,與它密不可分,我們今天會來更深入了解一下它的角色與設置的可選選項,並用我們 Day2的範例程式碼(沒錯,又是它)來看看我們改了設置的差異。

是一個函式庫自帶的模組,具有debug功能,依賴於一個canvas上。好處他支援一些繪製的方式─這意味這我們可以快速地看到我們的扣是否有正常運作。
宣告創建時element代表要塞入canvas的dom,或是你也可以直接丟入指定的canvas設定為render標的,engine我們先暫時使用內建提供的Matter.Engine就可以了,其他選項,等我們讀到 engine的章節再來聊,我們先不深究。
var Engine = Matter.Engine,
Render = Matter.Render;
var render = Render.create({
element: document.body,
engine: engine
});
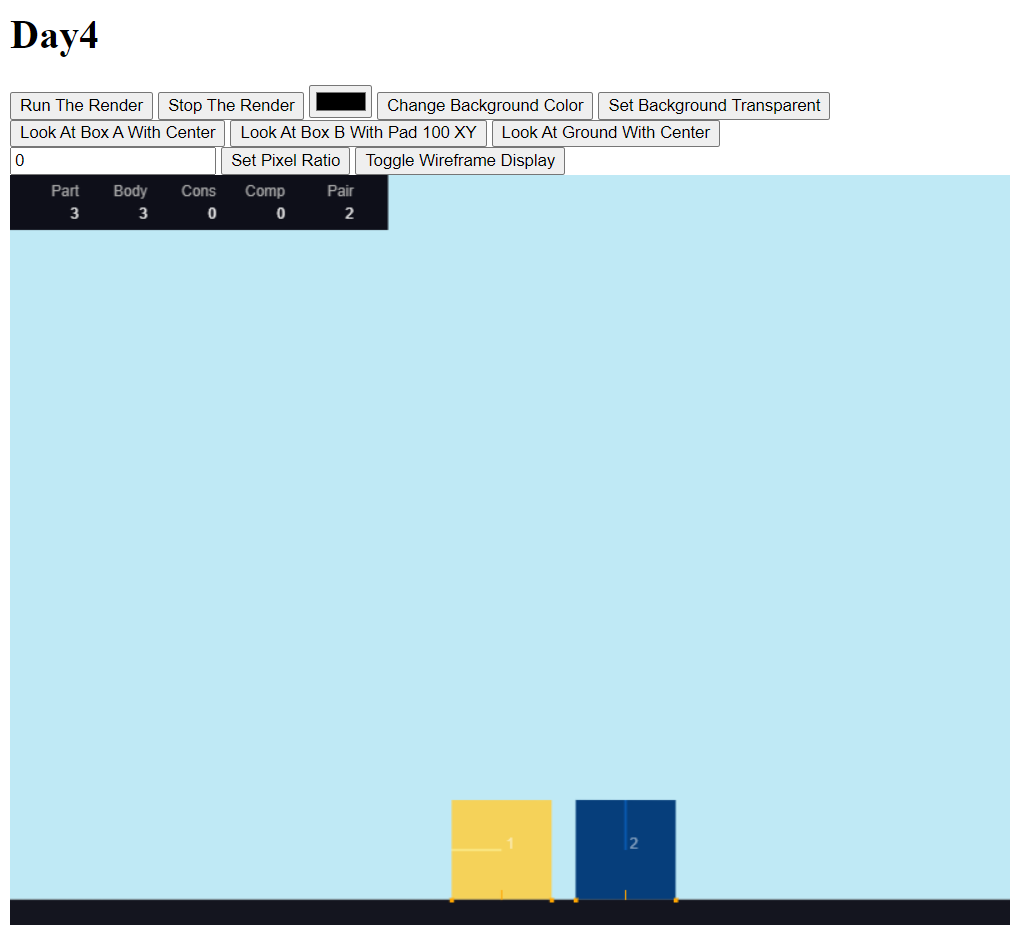
我們看到 Day4 的範例程式碼,裡面帶有一個畫面跟一些按鈕。會推薦大家可以先用複製的,在我們走下面的流程可以實際跑跑看感受一下差異,會更清楚每段的功能。
好的,讓我們分段落來看。第一段我們目光聚焦到Create的地方,基本上 Matter.js 中大部分模組都含有Create方式用於創建,創建多可丟入options來改變預設的屬性。
var render = Render.create({
element: document.body,
engine: engine,
options: {
width: 800,
height: 600,
pixelRatio: 1,
background: '#bfe9f5', //"#bfe9f5"
wireframeBackground: '#14151f',
hasBounds: this.bounds,
enabled: true,
wireframes: false,
showSleeping: true,
showDebug: false,//
showStats: true,//
showPerformance: false,
showBroadphase: false,
showBounds: false,
showVelocity: true,//
showCollisions: true,//
showSeparations: false,
showAxes: false,
showPositions: false,
showAngleIndicator: true,//
showIds: true,//
showVertexNumbers: false,
showConvexHulls: false,
showInternalEdges: false,
showMousePosition: false
}
});
這段我們來看一下創建能改的屬性,幾個我目前猜想後面可能會用到的屬性我會提出來講,其他的要請大家自行嘗試。
外框組的 Height / Width 相信應該是大家熟悉的屬性,這邊只要輸入int就好,不需帶單位。
關於 background/ wireframeBackground / wireframes 三個屬性我們一起講。當你 wireframe 是啟用的時候,會套用wirteframe層的資訊顯示,所以這時候你改動 background沒有用,要改動wireframeBackground 才能看到變化,反之當你把wireframe關掉,如我們的範例程式碼一樣時,就是靠 background 來顯示背景顏色。
開發中我們會對一些物體運動資訊或當前資訊有問題,那這些選項的顯示開關能幫助提供你更多資訊:showDebug / showStats / showVelocity / showCollisions / showAngleIndicator / showIds。
上面這些創建選項(或那些沒提到的)你都可以試試並觀察一下有開沒開、設定前設定後的差異。
再來看一下我們每個按鈕做的事情。
首先是Run/Stop The Render
對應的指令是:
Render.run(render);
Render.stop(render);
如果要看實際運行,要把第 79 行的程式碼先註解,不要讓他在過程中直接Render。
重整後可以看到如果即時按了Run,可以看到畫面會在你按的當下才被渲染到Canvas上。你很快的按了Run,再按Stop,會發現本來兩個下墜的方形墜落到一半時就停住了,如果等一會再按Run,會發現方形已經在地上了。
經過這個嘗試,應該更能理解Render本身的職責,就是持續渲染更新畫布,先停再開卻發現方形已經落地,就是因為負責做計算的是engine,其中的計算即使沒Render也是持續進行著,當你要Render的當下,engine中計算的方形位置已經落地了。
下面再針對Render中的一些屬性提出來看一下,第一行有個換背景顏色的按鈕,左詳細的扣會是這段,這裡可以提一下上面Create一個屬性,isEnabledWireframe,如果是顯示成wrieframe的話,會忽略背景那些畫面顯示細項,也就是必須要為false的狀況,這個設置才會生效。(上面有提過了)
var backgroundColor = document.getElementById("backgroundColor").value;
render.options.background = backgroundColor;
//如果要設置為透明的
render.canvas.style.background = "transparent";
第二行會是專注在單一物件的視點移動,可以按按看體驗一下視點移動的感覺,不過筆者目前還沒特別看到Reset視點回去的方式。
//lookAt(render物件, lookAt對象, 畫面padding(用下面xy方式輸入), 是否將視點置中)
Render.lookAt(render,boxA,{x:0,y:0},center=true);
Render.lookAt(render,boxB,{x:100,y:100},center=true);
Render.lookAt(render,ground,{x:0,y:0},center=true);
其他會是一些比較細的設置,如果有興趣的朋友可以再往裡面深入,直接參考文件,我只分享其中一個選項:PixelRatio,一般我們也不會主動去調,大家可以體驗一下。
以這個選項為例,是用於配合畫面顯示像素長寬比來做出更合適的顯示效果,當然我們一般不需手動指定,以這個選項為例,我們其實也可以輸入auto讓他自動偵測就可以了。
var pixelRatio = document.getElementById("pixelRatioInput").value;
Render.setPixelRatio(render, pixelRatio);//可在pixelRatio位置填入 "auto"
關於畫面渲染(Render)相關的介紹我們大概介紹到這邊,相信大家對畫面如何渲染出來及一些相關指令都有了一些認識。
