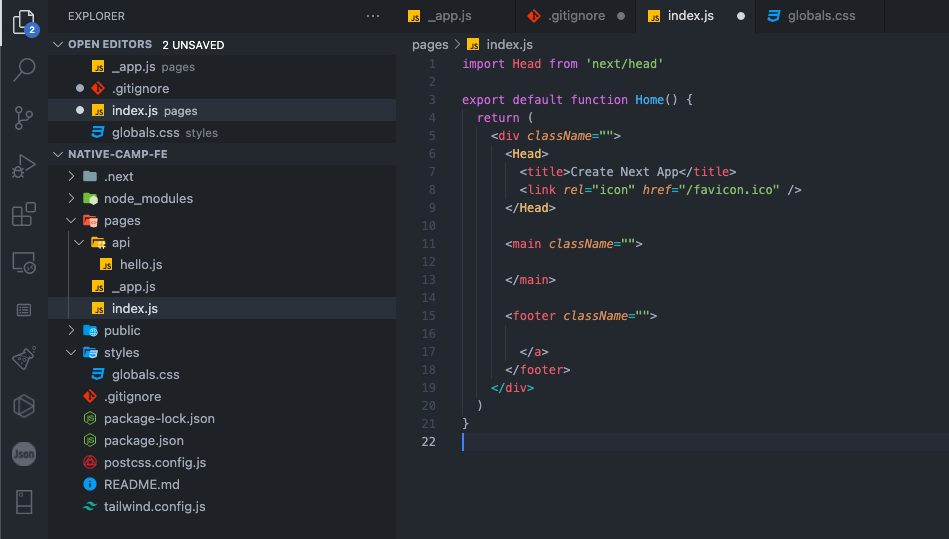
今天我們繼續來設定我們的架構,首先先把index.js的預設內容給刪除掉。
透過檢視原始碼,可以取得title以及icon,整理一下之後
index.js
import Head from 'next/head'
export default function Home() {
return (
<div className="">
<Head>
<title>線上英語會話 NativeCamp. | 英語會話7內免費試用實施中</title>
<link href="https://nativecamp.net/user/favicon.ico?v=1" type="image/x-icon" rel="icon"/>
</Head>
<main className="">
</main>
<footer className="">
</footer>
</div>
)
}
到瀏覽器看一下,顯示ok
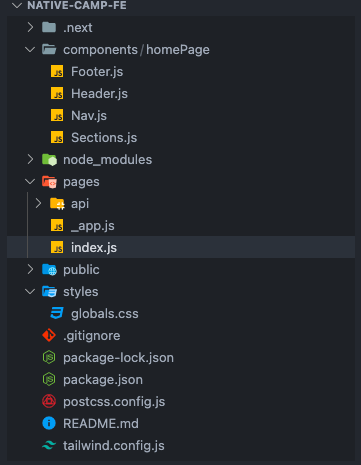
再來我們要新增component資料夾在裡面新增homePage資料夾,並新增各個component,根據我們切首頁的分析,我們會有
因為section眾多,理論上是要切12個component,但他是靜態的網頁,我就偷懶一點弄成一個檔案
可以透過VScode 插件的快捷鍵rfce來快速產生預設程式(我就懶
Nav,js
import React from 'react'
function Nav() {
return (
<div>
</div>
)
}
export default Nav
然後將各component填入index.js中,就完成了我們的專案初始設定。
index.js
import Head from 'next/head'
import Header from '../components/homePage/Header'
import Nav from '../components/homePage/Nav'
import Sections from '../components/homePage/Sections'
import Footer from '../components/homePage/Footer'
export default function Home() {
return (
<div className="">
<Head>
<title>線上英語會話 NativeCamp. | 英語會話7內免費試用實施中</title>
<link href="https://nativecamp.net/user/favicon.ico?v=1" type="image/x-icon" rel="icon"/>
</Head>
{/* Header */}
<Header />
{/* Nav */}
<Nav />
<main className="">
{/* Sections */}
<Sections />
</main>
{/* Footer */}
<Footer />
</div>
)
}
回去看一下瀏覽器,Console沒出什麼錯誤就代表設定成功。
明天就來開始從Header -> Nav -> Footer -> Selection * 12 的順序開始動工了。
