昨天只有介紹到Arduino的程式架構可以分為兩大函式: setup()及loop()。
//#include ...
//#define ...
// 全域變數或自定義函式
void setup() {
// ...
}
void loop() {
// ...
}
setup()函式:負責初始化相關參數及功能,這函式只會在最一開始的時候被執行一次。loop()函式:放在這裏頭的動作會一直被反覆執行,如同C++的無窮迴圈,會接續著setup()後被反覆執行直到重新燒錄或拔除開發板電源。在這兩個函式的外頭,可以依照自身需求來引用函式庫、定義變數或宣告全域變數、自定義函式...如同C++的使用方式。而兩個函式內可以都不放任何設定或動作,但是一定要存在,並且固定先setup()再loop()!
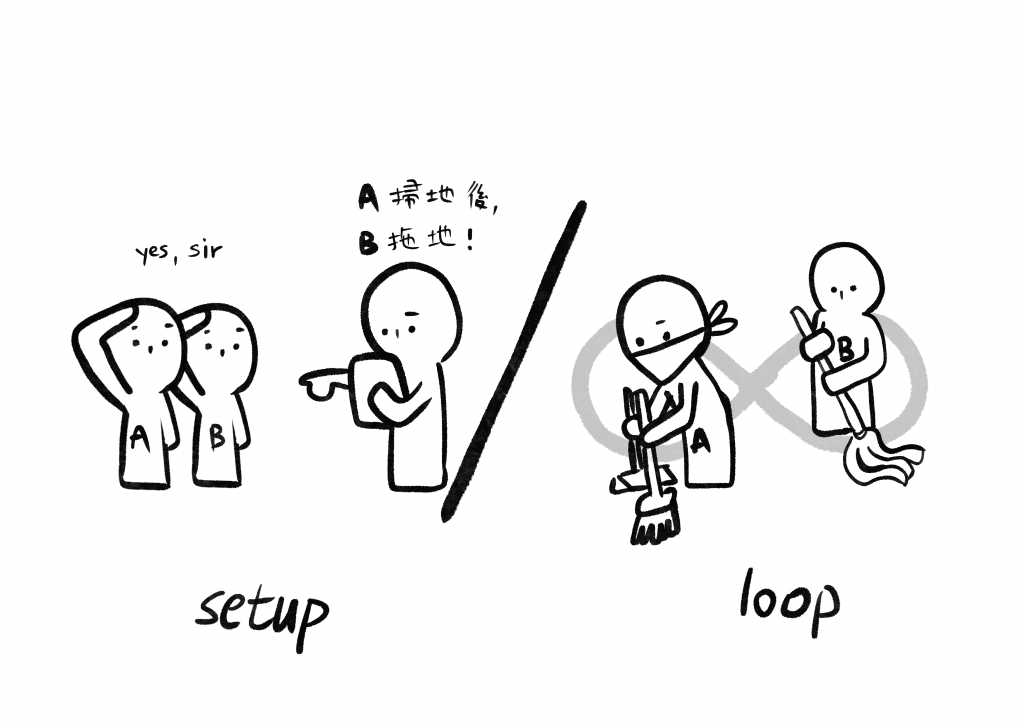
舉個栗子例子
今天我有A、B兩位工人。設定階段(setup())時,先指定好A負責掃地、B負責拖地,迴圈階段(loop()),讓A先開始動作,接著換B,他倆就會無限的掃地再拖地,直到下一次指派工作。
動作 掃地()
動作 拖地()
工人 A、B
void setup() {
A負責掃地
B負責拖地
}
void loop() {
A開始掃地
A掃完地
B開始拖地
B拖完地
}
而Blink範例程式中的pinMode(LED_BUILTIN, OUTPUT)簡單來說,是設定開發板上那顆LED的模式為輸出,接下來我們就能用digitalWrite(LED_BUILTIN, HIGH/LOW)控制開關燈,delay(1000)則是用來控制延遲時間,單位是毫秒,所以LED燈以亮1秒、暗1秒的模式無限循環,如果沒設delay會因為切換太快而看不出目前狀態!
接下來我們來試試看自己新建一個專案~
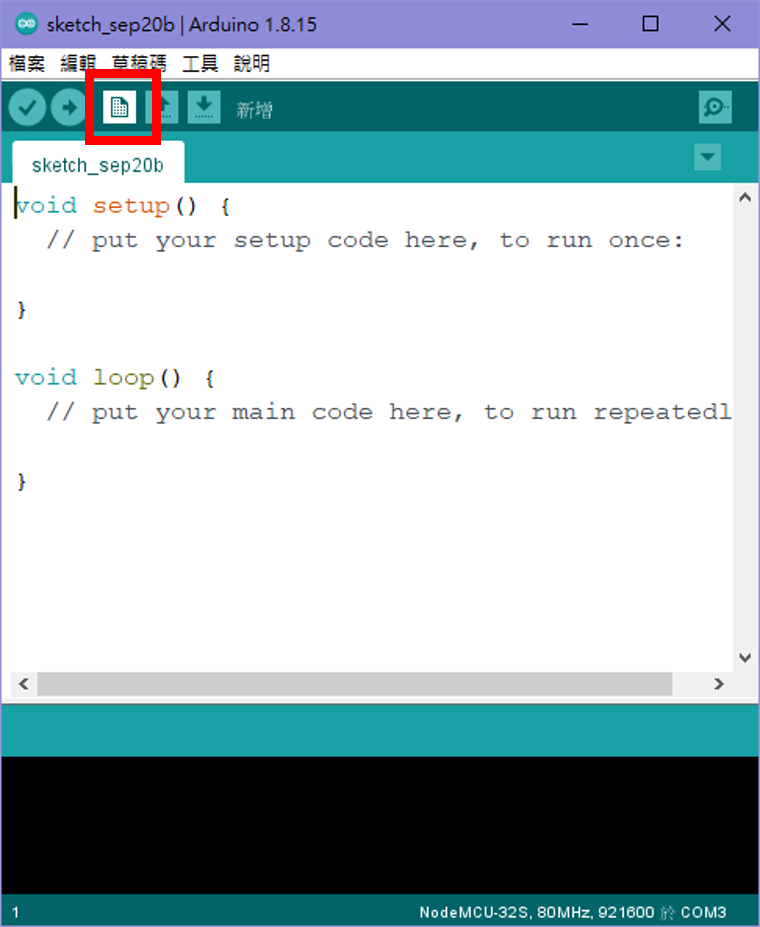
如果是Arduino IDE的話可以直接點選「新增」按鈕,接下來就可以直接寫程式了。
如果是VS Code的話,步驟會稍微多一點,但熟練了就不覺得麻煩了
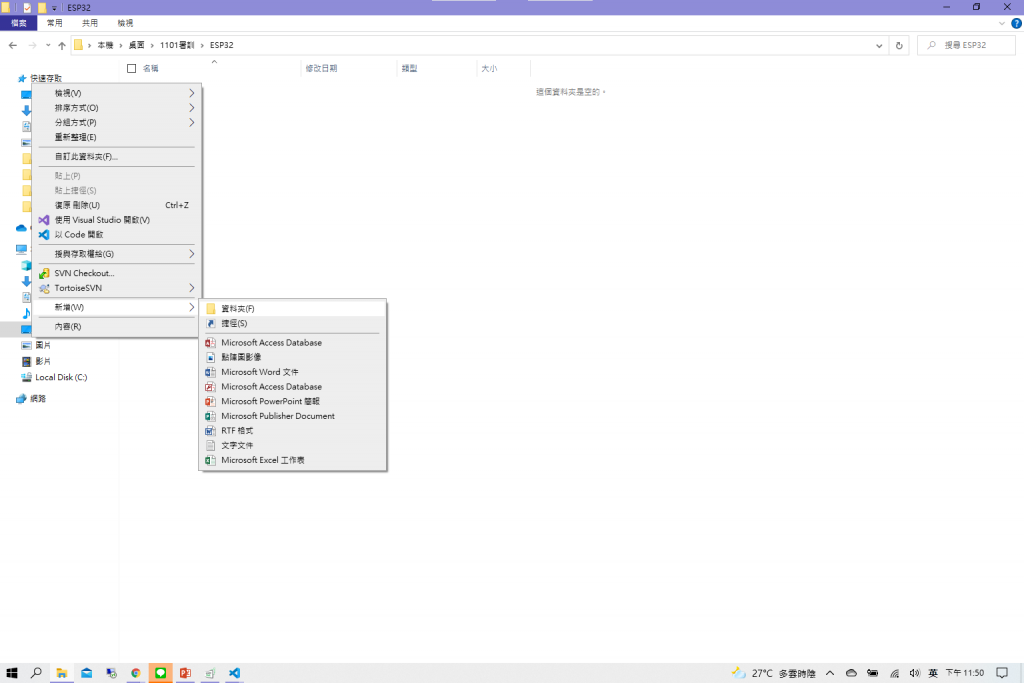
先在你自己電腦熟悉的位置新建一個資料夾,資料夾名稱為專案的名字,請避免使用中文,後續還會使用到這個名稱。
我個人是習慣把專案放在ESP32的資料夾中,取名會專案的內容有關,例如:my_blink。
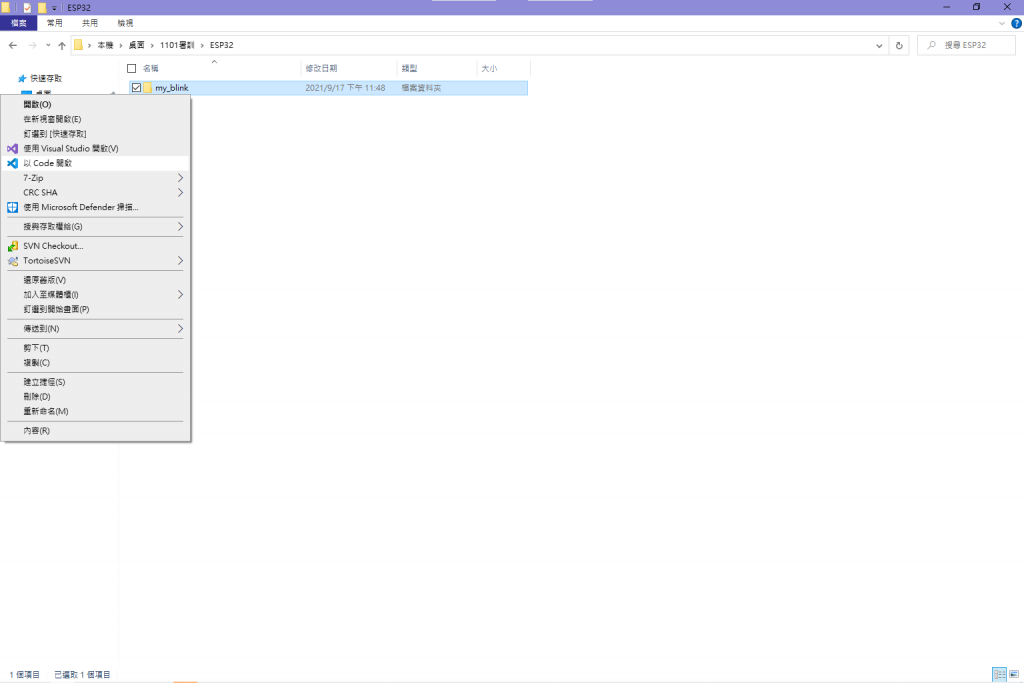
新建完資料夾後,以VS Code開啟!

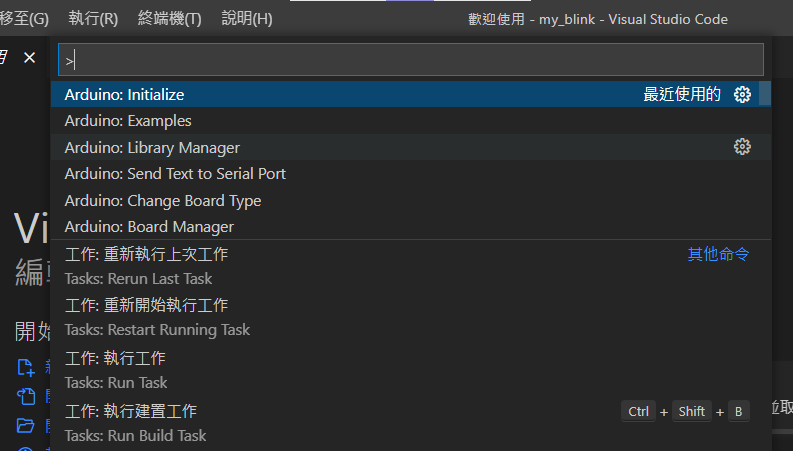
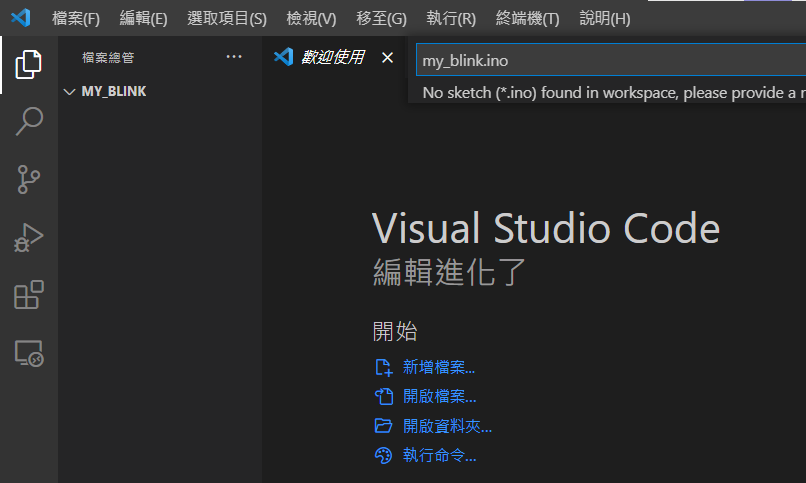
在已開啟的VS Code視窗中,接下來以「F1」來使用「Arduino: Initialize」命令,此命令的用意是要先初始化VS Code的Arduino程式開發環境,這時你需要建立.ino檔,檔名要跟資料夾名稱一致,這是Arduino專案的要求!

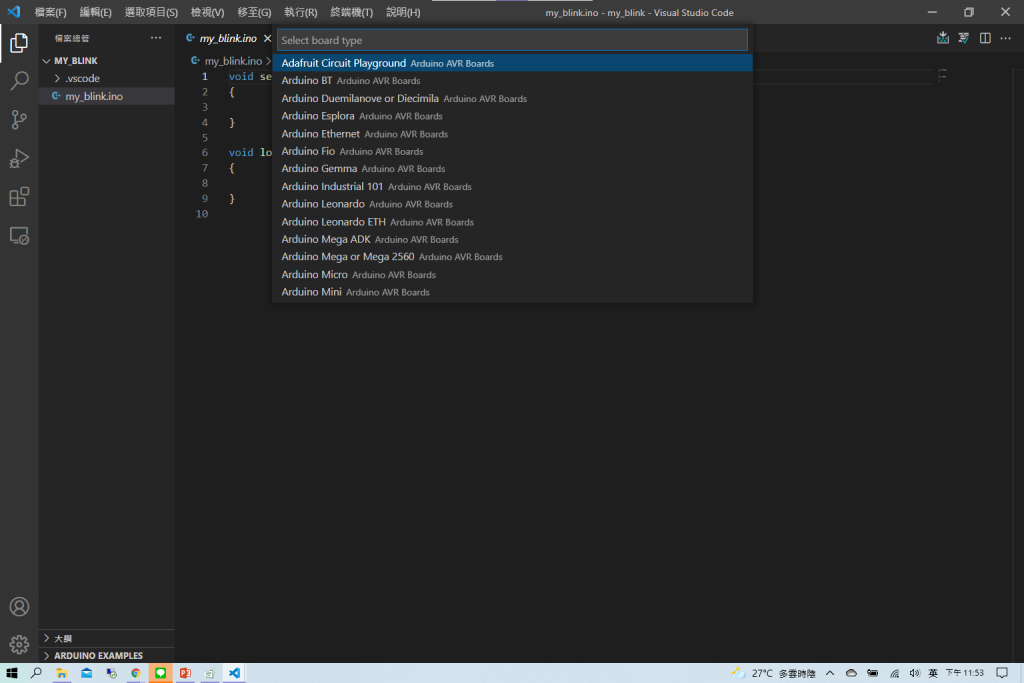
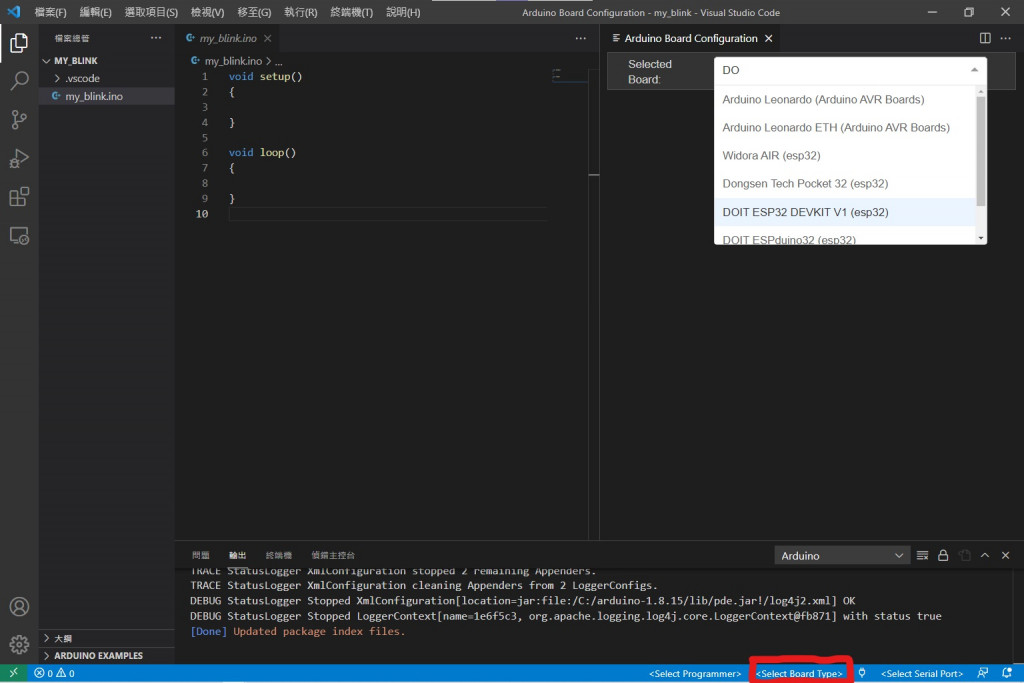
「Enter」後會進入下一個步驟是選擇開發板,這時候你只需要找到並選擇你手上的開發板就好!
如果你在這個步驟時選錯開發板也沒關係,你可以點選左下角的選項來重新選擇,在往右邊也可以找到選擇序列埠的選項,兩者之間的插頭符號則是開啟序列監控視窗!
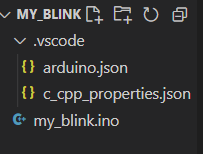
初始化完後,你會發現你原本的專案資料夾中,新增了一個.ino與一個.vscode資料夾,.vscode資料夾裏頭則放了arduino.json與c_cpp_properties.json,前者是用於開發板與arduino間的設定,後者則是編譯器設定。
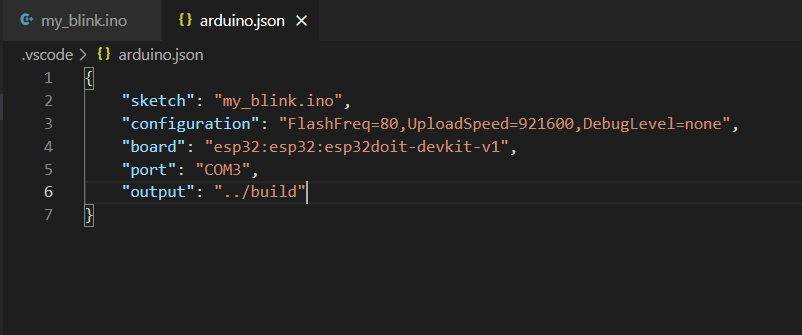
前幾天說的VS Code 1.59版本會遇到「選擇序列埠」按鈕失靈的問題,可以透過手動修改arduino.json,新增一個參數port就能解決啦!
{
"sketch": "test.ino",
"configuration": "FlashFreq=80,UploadSpeed=921600",
"board": "esp32:esp32:nodemcu-32s",
"port":"COM3"
}
只要以上這些動作都做好了,也寫完你的專案程式後,就可以上傳燒錄你的專案囉~
你可以試試看上傳下面這個程式,並與昨天的範例程式相比一下有沒有不同?
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
delay(200);
digitalWrite(LED_BUILTIN, LOW);
delay(200);
}
眼尖的能應該能光看程式碼就知道吧?
接下來這部分是你可以不做,但做了會更好的步驟。如果你有仔細看VS Code下方的狀態列,會發現你在上傳或驗證程式時,有個[Warning] Output path is not specified. Unable to reuse previously compiled files. Build will be slower. See README.的警告,這代表你沒有設定編譯檔的暫存目錄,所以每次按下編譯和上傳時,所有相關函式庫都要重新編譯,這會造成大量時間的浪費,要解決這個問題只需要在arduino.json中設定一個「編譯檔暫存目錄」即可。
"output": "../build"

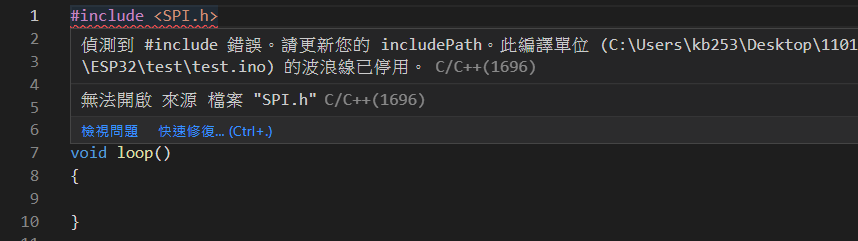
當你會使用到Arduino或Espressif提供的函式庫時,可能會遇到VS Code幫你偵測到#include錯誤,這是因為c_cpp_properties.json中的includePath還沒有抓到你需要的函式庫,這時只需要先上傳一次,c_cpp_properties.json就會自動更新囉!
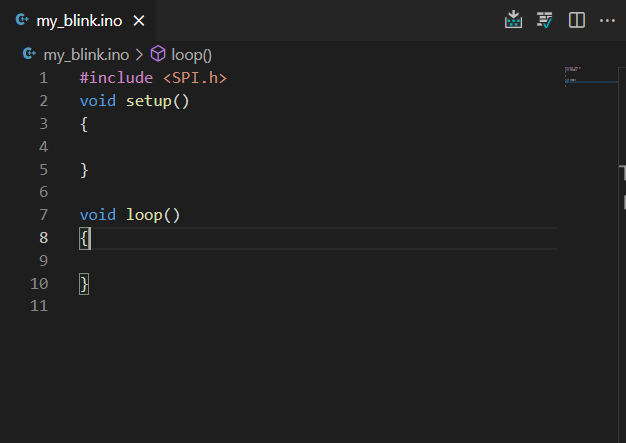
上傳完後,擾人的紅蟲蟲就消失啦!
鐵人賽已完成1/6!
目前先教大家怎麼安裝環境和新建專案,雖然知識含量並不高,但是只要一個小步驟沒有做好,就會讓之後的主題沒辦法好好練習呢... (困擾(搔頭
那明天開始就要正式進入暑訓的上課環節了,會先花個兩天分別介紹Arduino及ESP32,接下來的第一個主題是常見的小配備-麵包板跟電阻的介紹!讓大家先熟悉一下這兩樣基本配備之後,才要開始教數位、類比、串列傳輸...循序漸進的主題,有講錯的部分就請大家狠狠的鞭策我吧XD
