延續昨日
今天來研究一下登入!
首先要先有一個登入畫面
在views新增一個檔案 檔案名稱叫做login.vue
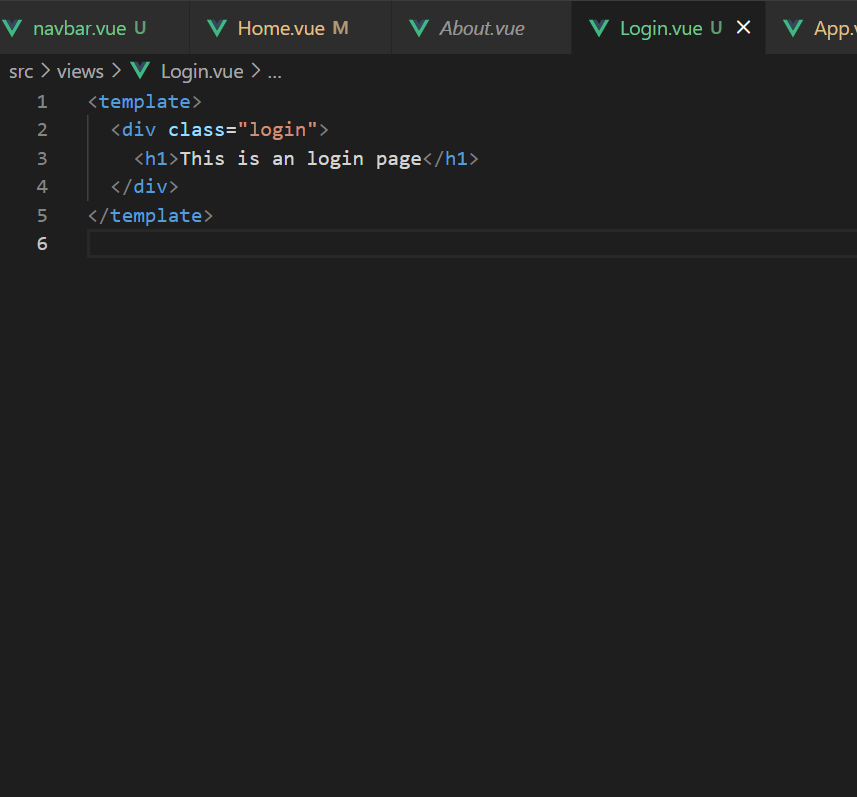
再來直接複製about頁面的全部東西
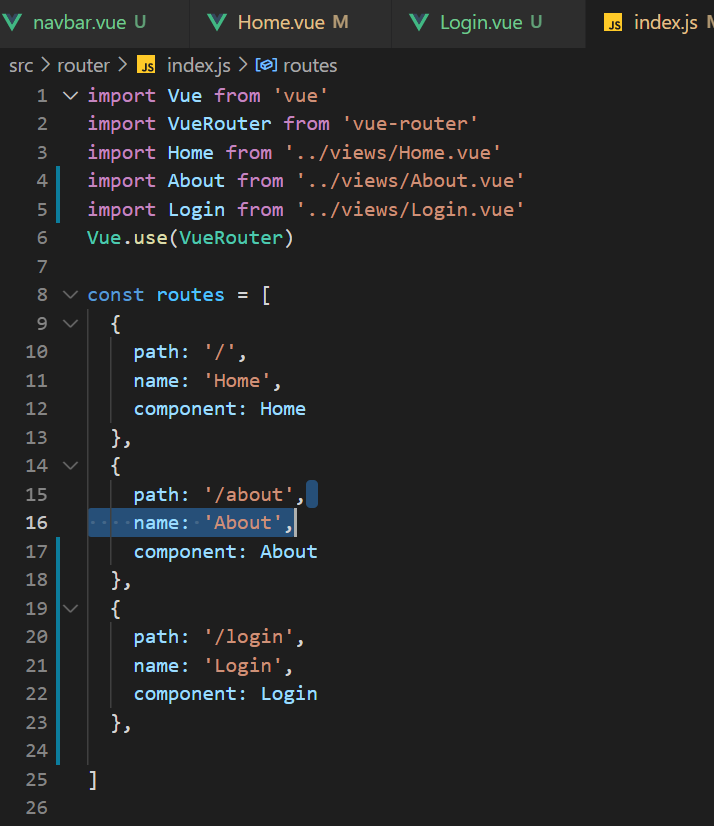
再來去router裡面的 index import 並新增path
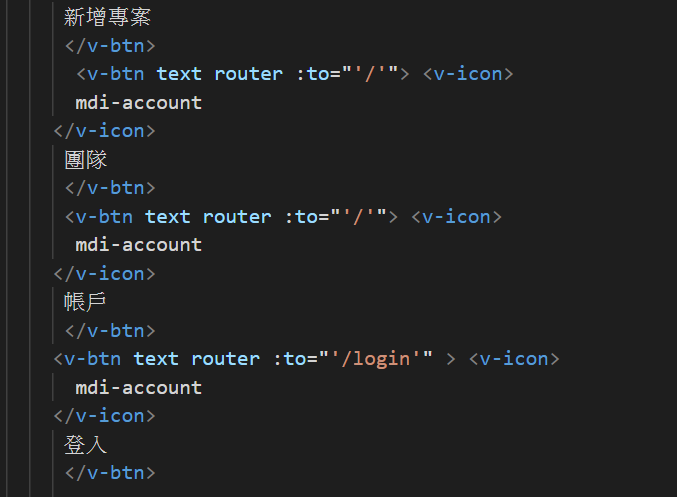
再來就是去navbar裡面將這個path給用上去
嘟嘟嚕這就是我們的login page
然後我覺得我要去修改一下nav bar的設定用v-for在修改上比較不會找的這麼頭痛
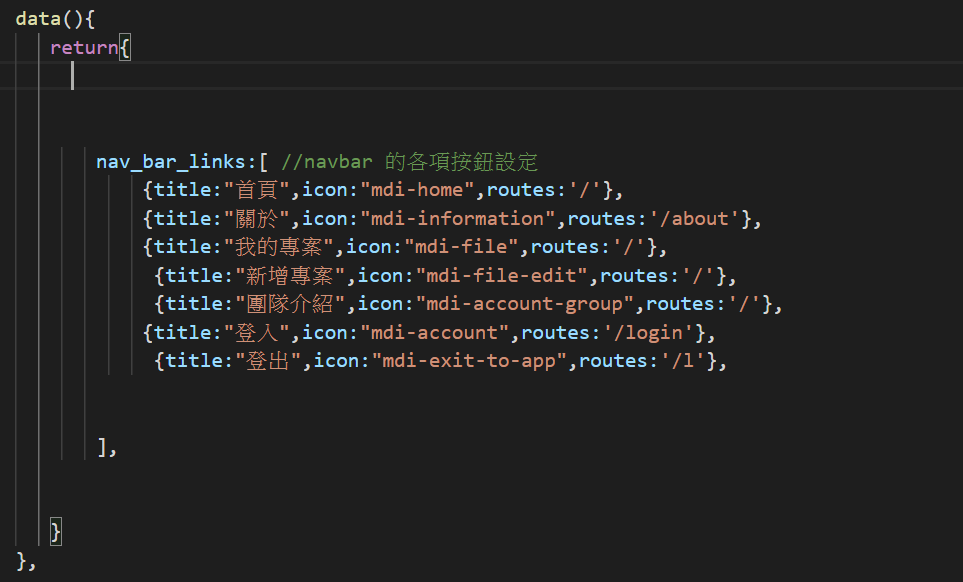
Data 長這樣
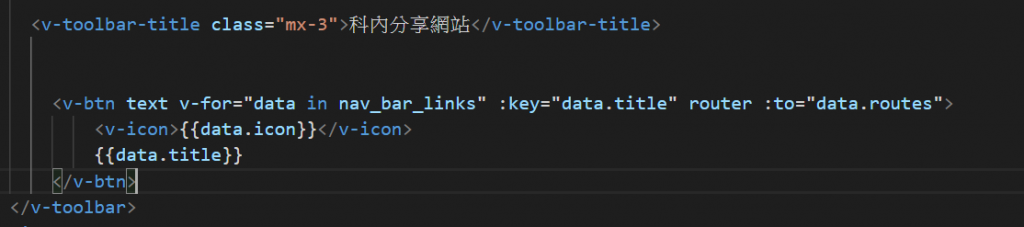
程式碼如下
這樣舒服多了 原本冗長的程式碼變成2~3行搞定!
原本的router:to也可使用這種方式連結 特別舒服
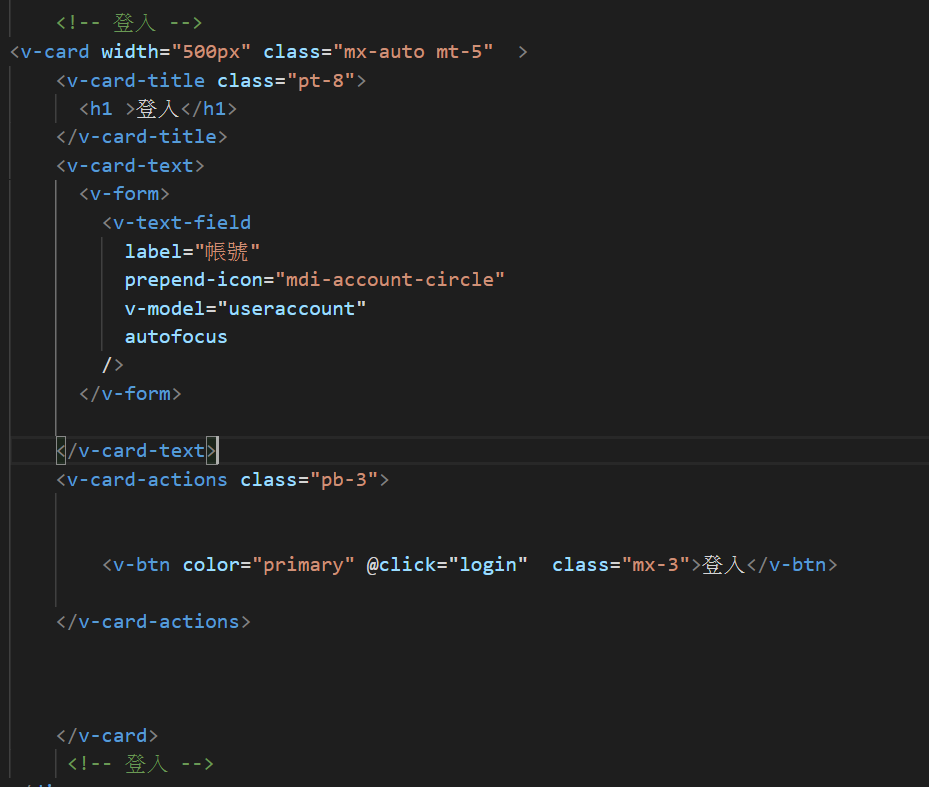
再來就是登入畫面了!
簡單的一個form 在帳號欄位設定一個v-model=”useraccount”
Label就是顯示在欄位裡面的字
Predn-icon則是顯示在欄位旁的icon
Autofocus 就是一進入到頁面會直接focus在欄位
在v-btn @click=”login”(@click接的是一個function 按下去就會觸發)
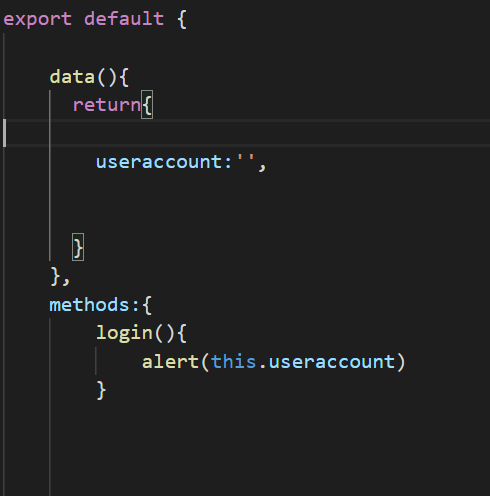
並且在retrun data裡面給幾個值讓v-model有東西接
並設立一個methods function名稱叫做login
Function做的事情是alert (this.useraccount)
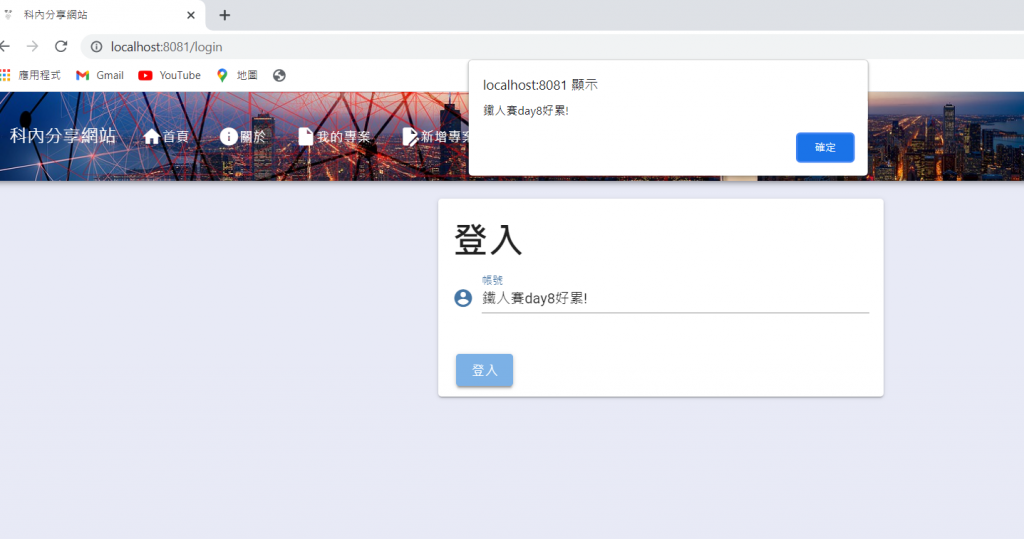
接下來讓我們來測試看看有沒有成功接到值吧!
好的成功接到值了!!
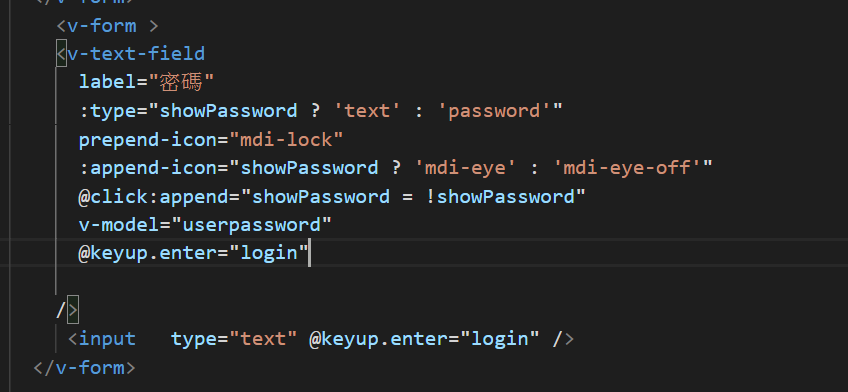
再來就是把密碼欄位給補齊
密碼欄位做的事情跟帳號欄位差不多
但是多了一點東西 像是show password 這個用法我是直接去vuetify的官網找到的所以就直接拿來用拉XD
再來keyup.enter 就是按下enter鍵能夠觸發login的function
不過使用後發現一定要點選密碼欄位按下enter才能觸發 之後再想看看有沒有別的方法
然後我發現我要登入之前應該要先註冊==
今天也差不多了!明天就從註冊開始
我們明天見
