延續昨日
我們今天來完善功能測試
首先設一個runtest的function
async runtest(){
const result =await axios.post(this.projects.api,JSON.parse(this.projects.api_val))
console.warn(result)
},

在試之前記得先啟動fastapi的服務(day23)
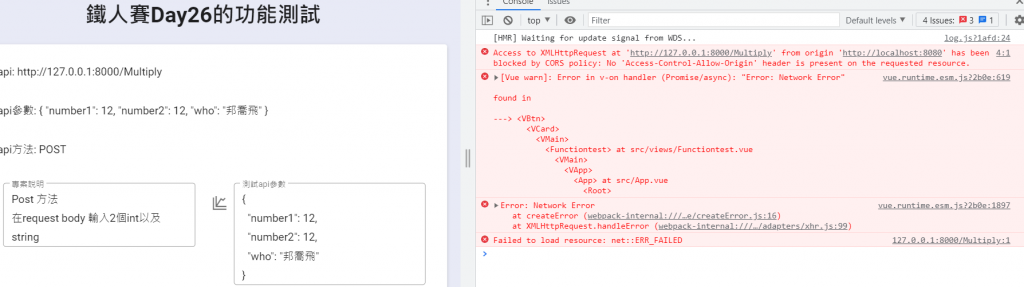
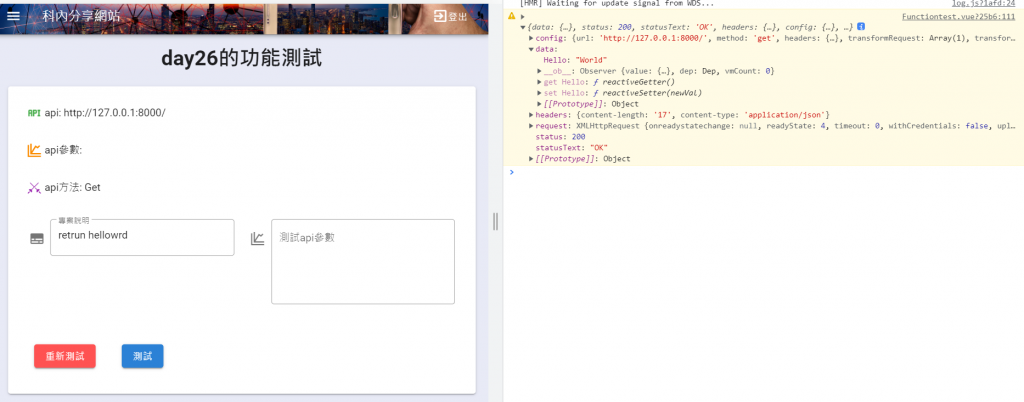
就先用post的試試看
結果發生了這個"大麻煩"
這是cros跨域問題
會發生這個問題的起因是 這個api沒有要給你這個網域使用
那為什麼postman可以打到呢?= =(據說是postman不是瀏覽器)
總之我研究了這個問題2個小時
後來發現問題是出在api端不是vue端
https://fastapi.tiangolo.com/tutorial/cors/ 參考了fastapi的方法後終於成功解除問題了
以我的理解他的方法就是在api端開幾個port是可以使用這個api的
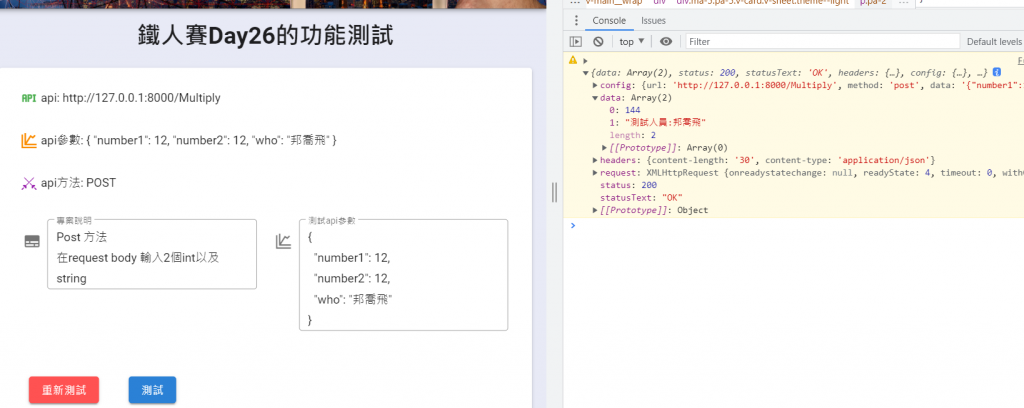
經歷一番折騰 我們來看看按下測試之後的結果吧!
可以看到status是200
然後有一個array有兩筆資料
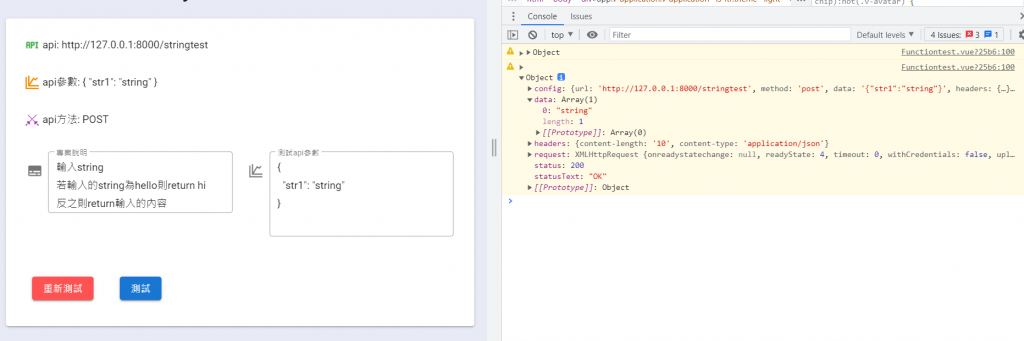
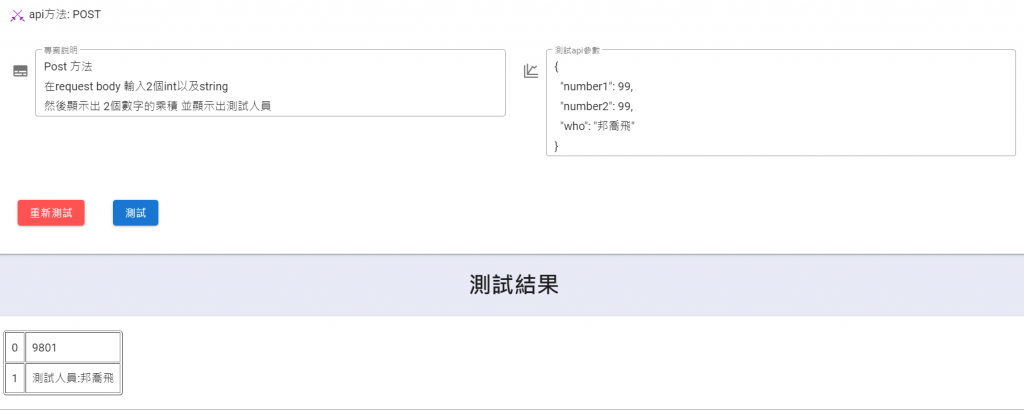
再看看另外一個測試
一樣是status200 一樣是一個array包裝
(我有偷偷試驗公司的api也是同樣的形式)
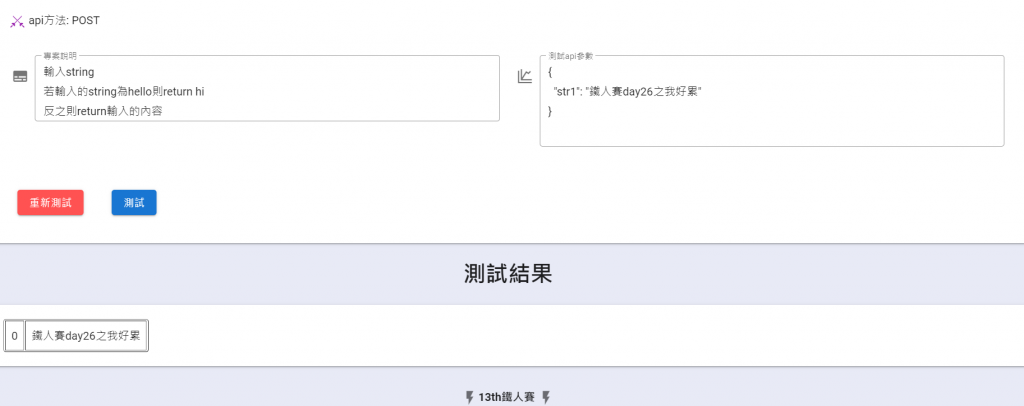
再來是get 這邊就簡單給個if else判斷就好 如果你要用其他的像是delete update put等等 那就用switch case也可以 我只是按照我們公司的需求XD
async runtest(){
if(this.projects.api_type=="POST"){
const result =await axios.post(this.projects.api,JSON.parse(this.projects.api_val))
console.warn(result)
}
else{
const result =await axios.get(this.projects.api)
console.warn(result)
}

最後就是顯示出結果
data(){
return{
db_api:global_.db_api,
test:false,
projects:[],
testresult:[],
}
},

來解釋一下程式碼首先先給一個叫test的bool:false
然後一個陣列叫做testresult[]
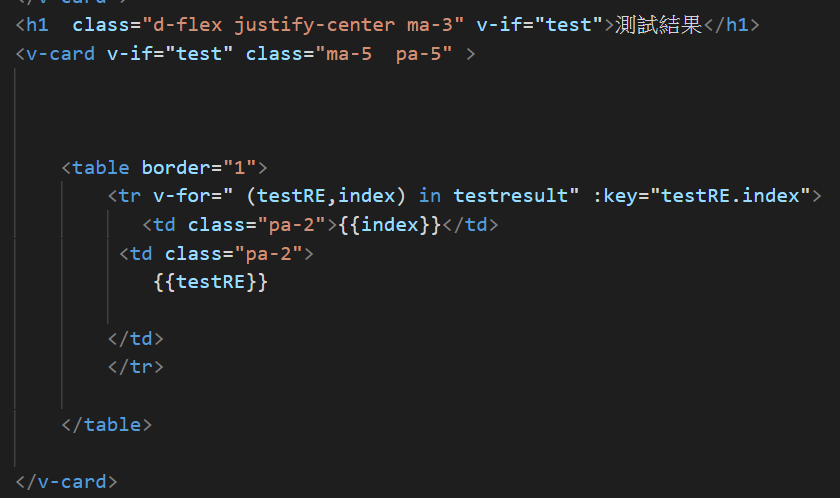
再用 v-if=test 把想要秀出的結果包起來(function啟動後test=true)
簡單的v-for印出來 用tr td展示(今天真的搞cros 搞太久layout可以看就好)
testRE(自己取的名字),index in testresult index則是陣列裡面的index
async runtest(){
if(this.projects.api_type=="POST"){
const result =await axios.post(this.projects.api,JSON.parse(this.projects.api_val))
console.warn(result)
if(result.status==200){
this.testresult=result.data
this.test=true
}
}
else{
const result =await axios.get(this.projects.api)
console.warn(result)
if(result.status==200){
this.testresult=result.data
this.test=true
}
}
},
接下來來看看成果吧!


最後在設定一個function 叫做reload(簡單的重新整理即可)
讓重新測試觸發他
reload(){
window.location.reload()
},
好了今天就差不多到這邊了 我赫然發現我的修改帳戶沒有圖片
明天就從新增帳戶的圖片開始
我們明天見!
