延續昨日
今天我們來處理一下新增帳戶的照片
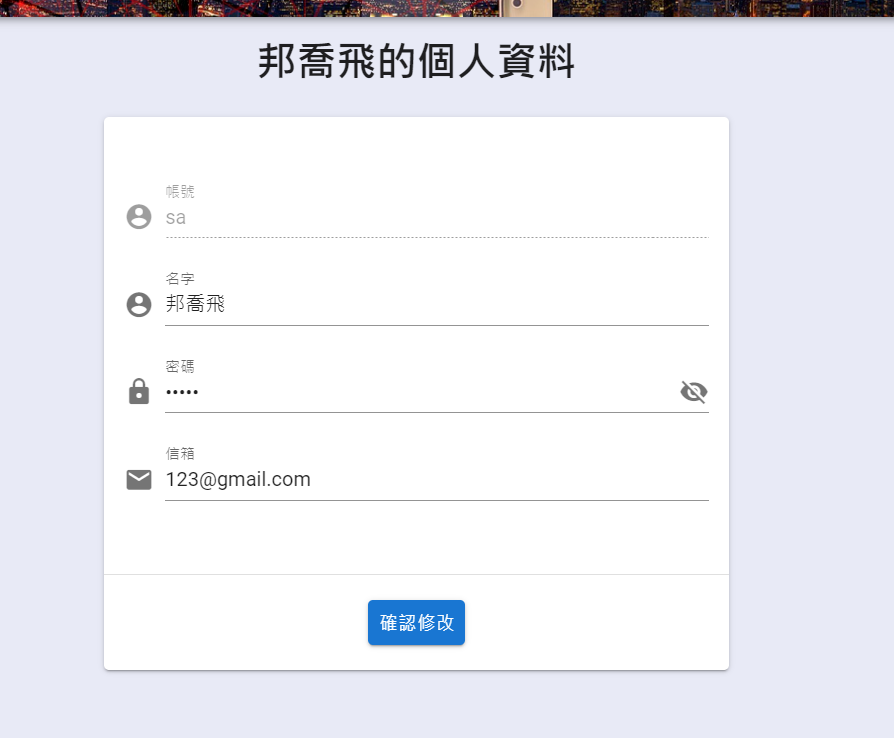
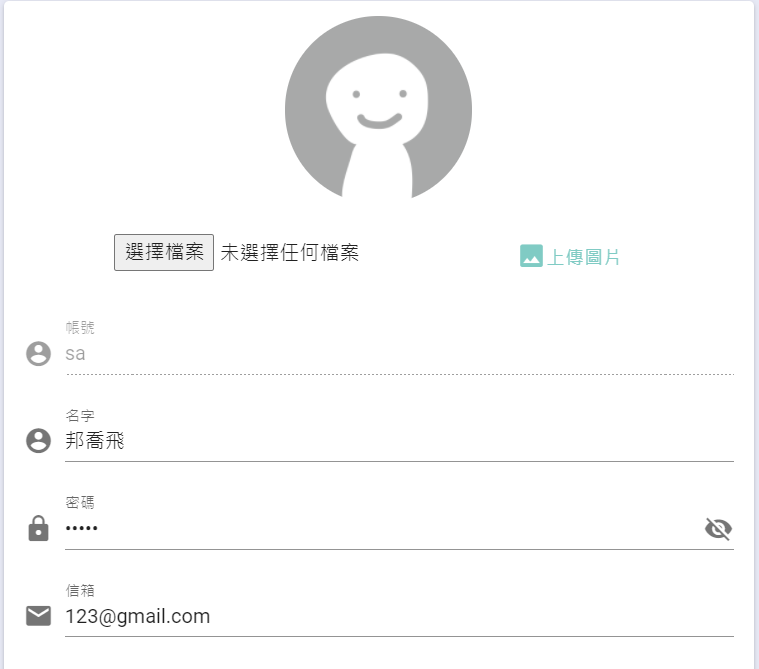
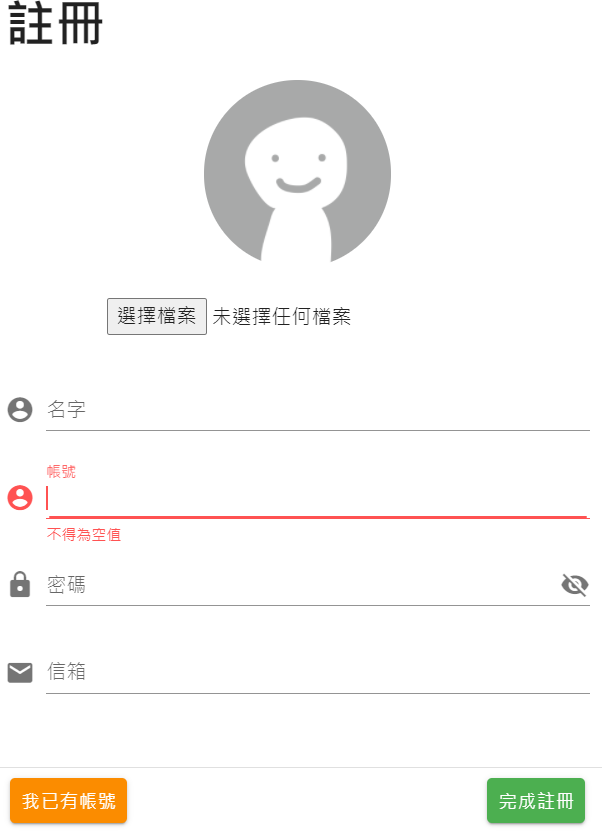
這是我們目前的修改帳戶頁面
首先先把layout做出來
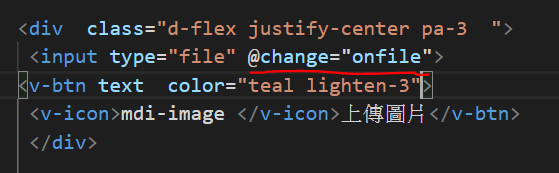
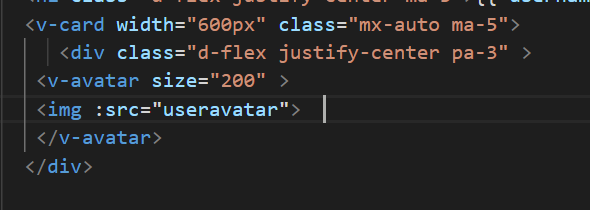
在原本帳號的地方給一個div 放入img

再來給幾個按鈕

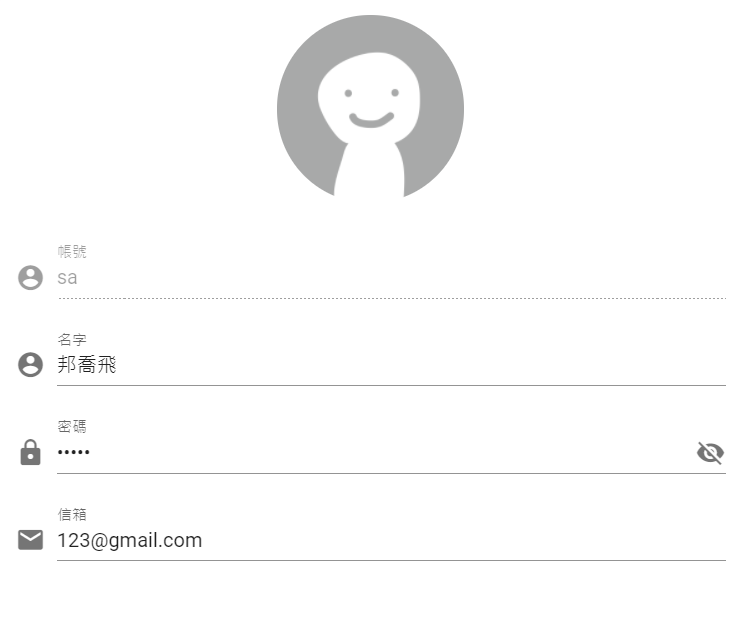
Layout長的蠻醜的 但是堪用就好之後再慢慢改
由於我們的資料庫是jsonserve 未來要用的公司資料庫也跟jsonserve類似
所以我們存圖片的方式要用base64的方式存取
總之挺麻煩的 我建議沒有特別的需求可以用firebase就好
用firebase可以存成fromdata的格式很方便
總之接下來就是在input上面加一個@change
再去methods設定一下 onfile
onfile(event){
this.file=event.target.files[0]
let filereader=new FileReader();
filereader.readAsDataURL(this.file)
filereader.addEventListener("load",()=>{
this.useravatar=filereader.result;
console.warn(this.useravatar)
})
}
別忘了在data給一個useravatar
data() {
return {
db_api: global.db_api,
showPassword: "",
useraccount: "",
userpassword: "",
useremail: "",
username: "",
useravatar:"",
inputrule: [(x) => x.length > 0 || "不得為空值"],
};
},
再把剛剛的img那邊的src換成useravatar
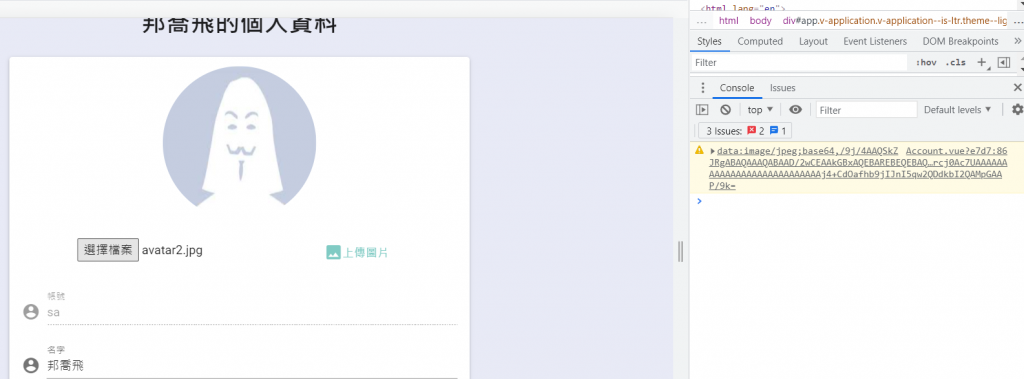
之後點選擇檔案選擇後會看到這個console.warn
那一長串的網址就是這張圖片的網址
也就是我們可以自由選擇照片了
再來就是上傳圖片的按鈕
想了一想上傳圖片的按鈕應該不需要就跟確認修改一起就好
所以把上傳圖片的按妞刪了!
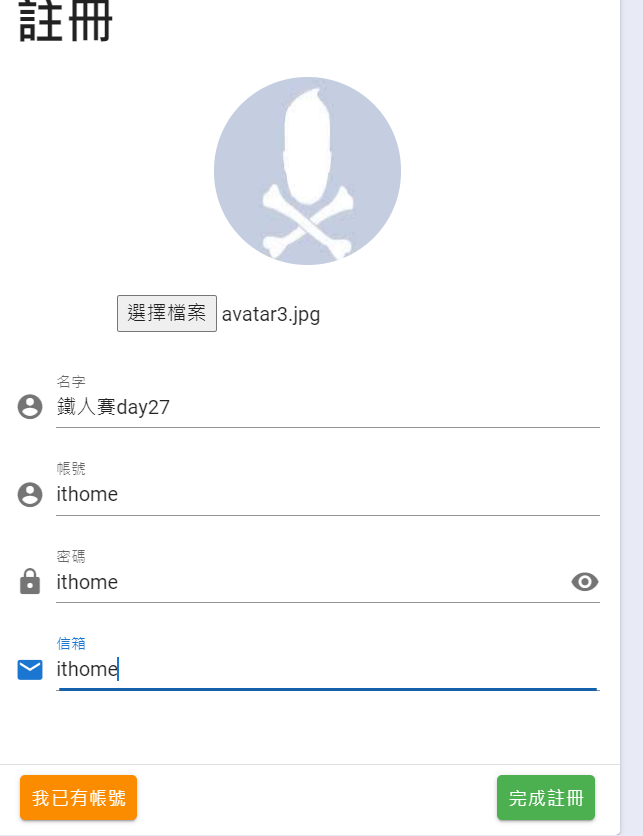
所以現在是長這樣
再來就是修改確認修改的內容
我們先修改getsession function
async GetSession(){
let user=sessionStorage.getItem('user-info');
this.username=JSON.parse(user).username
this.useraccount=JSON.parse(user).id
this.userpassword = JSON.parse(user).password;
this.useremail = JSON.parse(user).email;
this.useravatar=JSON.parse(user).avatar;
if (!user) {
alert("請先登入");
this.$router.push({ name: "Login" });
}
}
加入了一行 this.useravatar=json.parse(user).avatar
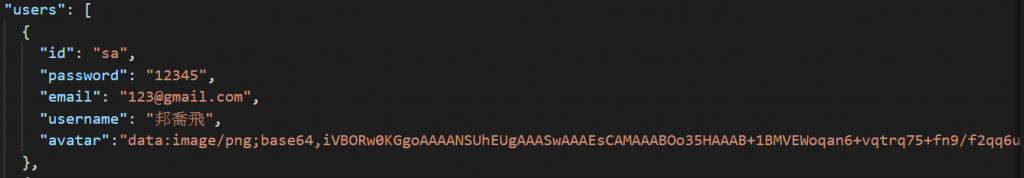
然後再去我們的db.json
新增一個avatar欄位 把那一長串的網址給複製過去
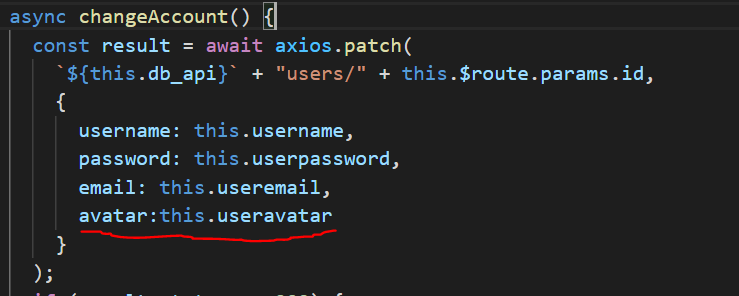
最後在 我們的changeAccount function裡面新增這一行
再來就是測試看看了!!
修改完成了!從原本的大頭貼換成這個黑武士的
再來就是把這段程式碼依樣畫葫蘆改成註冊頁的
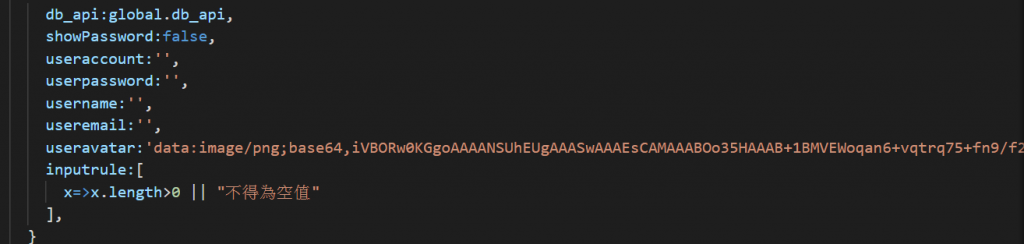
在data裡面直接給值
在signup function 裡面 多一行
async signup(){
try {
if(this.$refs.id.validate()) {
let result = await axios.post(`${this.db_api}`+"users",{
id:this.useraccount,
password:this.userpassword,
email:this.useremail,
username:this.username,
avatar:this.avatar
})
Db的avatar 欄位等於this.avatar
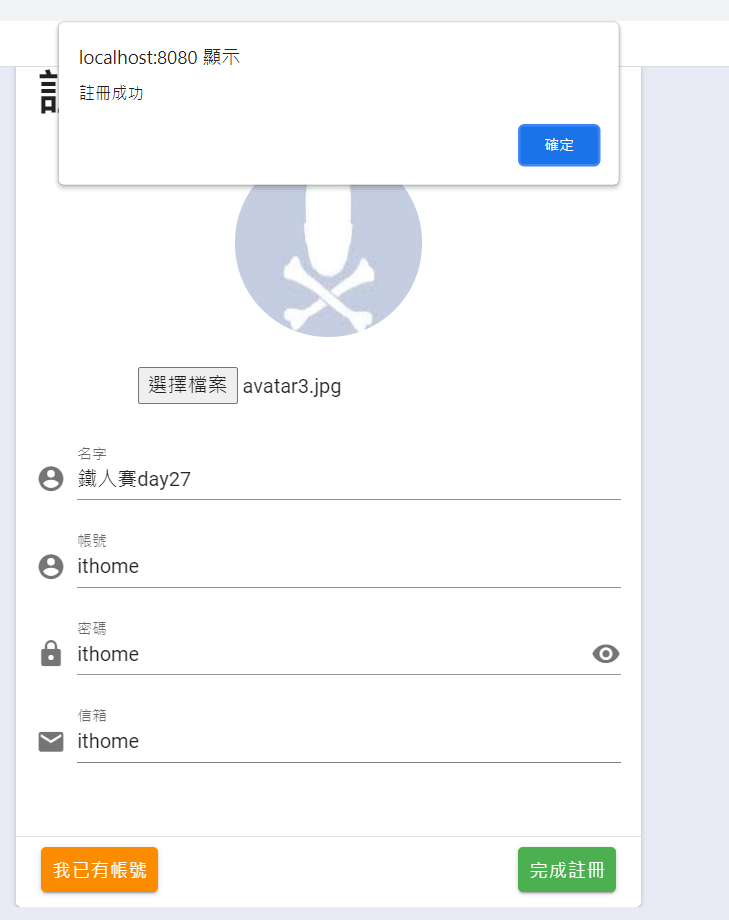
這樣就改完啦!!
我們來試試看改的怎麼樣吧!

再來是修改帳戶的


嘟嘟嚕終於完成了
今天真的好痛苦 研究很久很久很久很久很久如何把檔案存到資料庫至
在把照片抓出來 如果沒事真的用firebase就好 輕鬆簡單
今天就到這邊了
鐵人賽剩下3天功能也完成得差不多了
剩下的功能我希望
1.完善團隊介紹
2.把圖片放到旁邊的drawer
3.新增管理者帳號功能刪帳號刪除文章等等
4.專案分頁功能
5. 搜尋專案功能
6.排序專案功能
7.專案打包成docker
仔細想想在鐵人賽期間大概率完成不了全部
我想想優先順序 再來決定明天要完成什麼
說不定我突然發瘋全部做完ORZ
好啦今天差不多到這邊啦!
我們明天見!
