
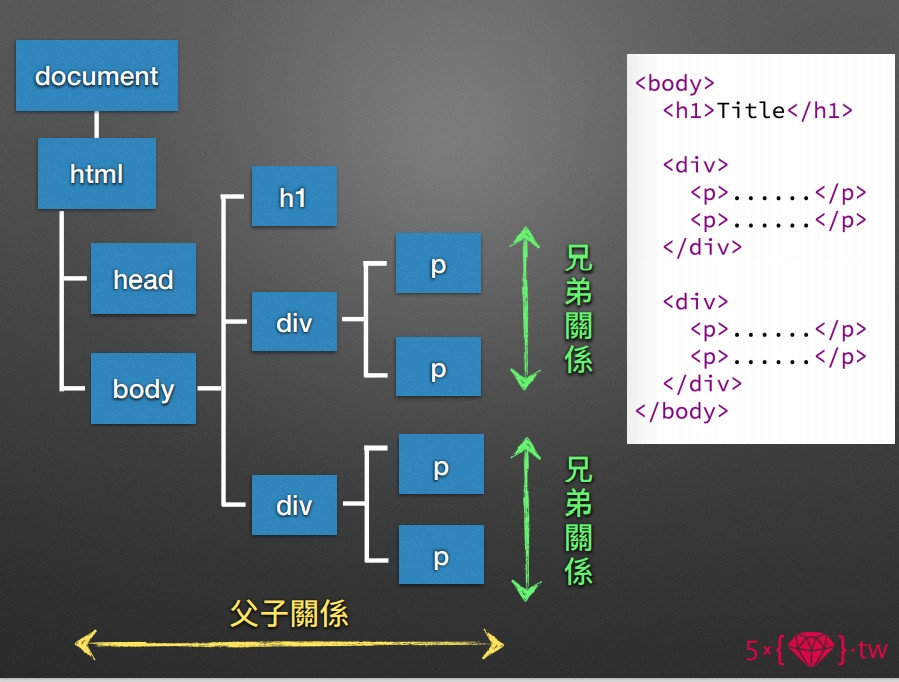
.parent() / .parents()往上層找到符合條件的元素,parent() 只往⾃⼰上⼀層找,⽽ parents() 會⼀直找
到所有符合條件的元素。
重點:每個元素只有一個父層
範例code如下:
// 找老爸
$('p').parent();
// 查祖譜
$('p').parents('body')
.closest()同樣往上層找到符合條件的元素。但不同於 .parent() / .parents() 的是,.closest() 往上層找到第⼀個符合條件的元素就停止
範例code如下:
// 查祖譜,⼀找到符合條件的元素就停⽌
$('p').closest('body');
.children()從指定的位置開始只往「下⼀層」找到符合的 selector
$('.day').children('.content'); $('.week').children('.content');
.find()從指定的位置開始往下層找遍所有符合的 selector
$('.week').find('p'); $('.week').find('.content');
.siblings()從 DOM Tree 同層的元素尋找所有符合的 selector
但不包含⾃⼰本⾝
$('.week').siblings('p'); $('.week').siblings('.content');
.next()取得同⼀層級符合條件的下⼀個元素
$('.week').next();
.prev()取得同⼀層級符合條件的前⼀個元素
$('.week').prev();
.first()
取得符合條件的第⼀個元素
$('.week').first();
.last()
取得符合條件的最後⼀個元素
$('.week').last();
.eq( n )取得符合條件的第 n 個元素,從 0 開始計算。

.not( [條件] )從某個選擇器的集合中,將不要的條件過濾掉。