今天我們用一個實例來分析,如何從視覺化報表中看出隱藏在日誌中我們想查看的訊息。接下來使用的範例資料都有調整過,以便能清楚展現異常時的圖表狀況。
在建立視覺化圖表,首先需要先評佑下列的一些關鍵問題:
今日準備開始分析的資料來源是nginx的log,針對收集到的log,來建立視覺化報表。
下面為nginx log的欄位資料:
{
"_index": "it13-test-02",
"_type": "_doc",
"_id": "E_FFC3wBtXWOQtC5-Ia_",
"_score": 1,
"_source": {
"content_request_uri": "/api/health_check",
"content_request_method": "GET",
"content_server_ip": "192.168.10.2",
"content_time": "Sep 22, 2021 @ 08:33:22.000",
"content_status": 200,
"content_http_host": "b1.local",
"@timestamp": "2021-09-22T08:33:22.603+08:00",
"content_request_time": 0.004
},
"fields": {
"content_request_uri": [
"/api/health_check"
],
"@timestamp": [
"2021-09-22T00:33:22.603Z"
],
"content_request_method": [
"GET"
],
"content_server_ip": [
"192.168.10.2"
],
"content_time": [
"2021-09-22T08:33:22.000Z"
],
"content_status": [
200
],
"content_http_host": [
"b1.local"
],
"content_request_time": [
0.004
]
}
}
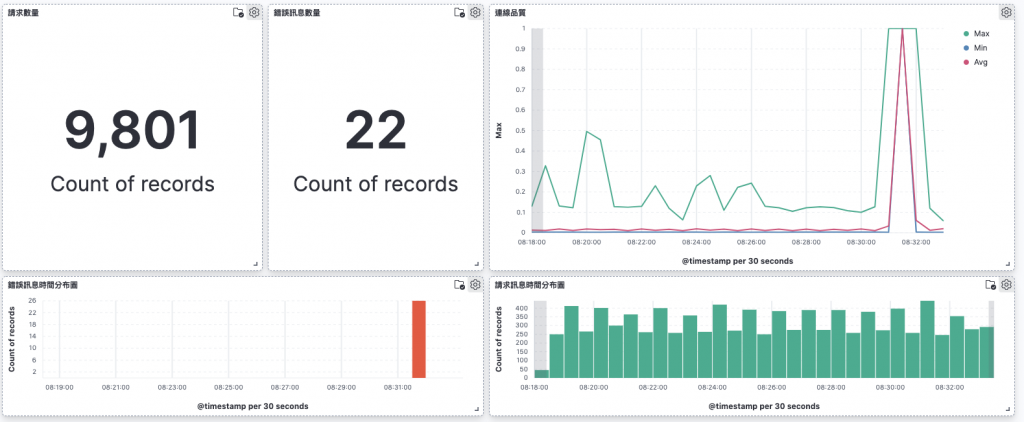
圖表資訊:
從視覺化報表中可以輕易得到下列基本資料:
在視覺化報表中,我們可以清楚的發現目前系統的使用情況,從錯誤訊息圖表可發現是否有出現error,並且能快速參照錯誤訊息時間分布圖,找到錯誤發生的時間點(08:31:30),對照當下的連線執行時間(連線品質圖表)也都發生異常,所以透過視覺化後的圖表,我們很輕易就掌握到了這麼多資訊,而不是用一句一句語法的查詢,快速的幫助我們了解訊息,節省需一步一步從頭開始尋找問題發生的時間,能迅速的往下一個方向去找詢問題。
