今日我們還是續接上一篇使用的Nginx log看還能得到分析出那些資訊,之前的圖表已經滿足我們對系統監控的基本需求,接下來我們再往下挖看看還能產生什麼樣的圖表。
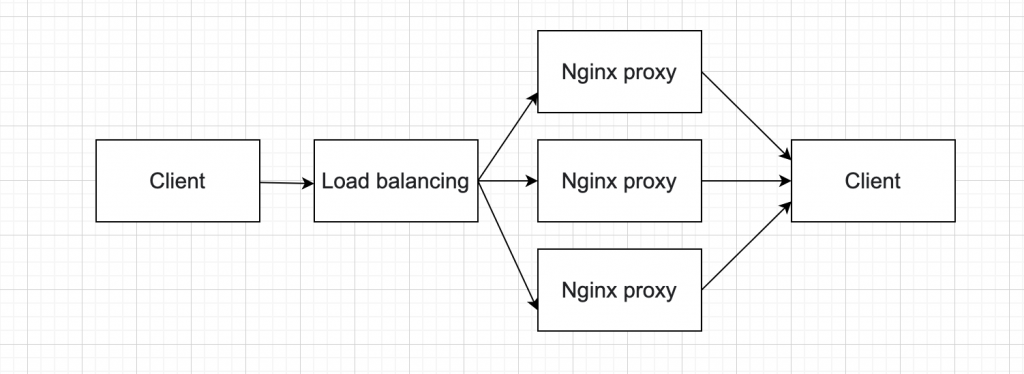
這是Nginx的簡易系統架構圖如下:
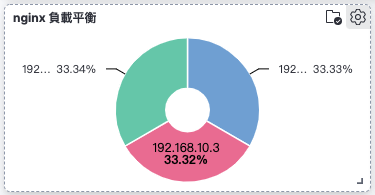
由架構圖可以看出客戶請求會經由負載平衡分配到三台nginx proxy,因此可以確定三台nginx出來的請求數量要平均才對,所以可以產生下面圖表:
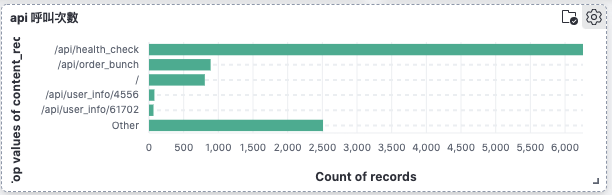
還可以分析出api呼叫的次數,查看api使用情況。
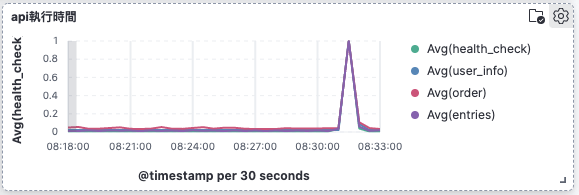
分析執行時間來產生圖表,查看目前api執行的速度是需要優化。
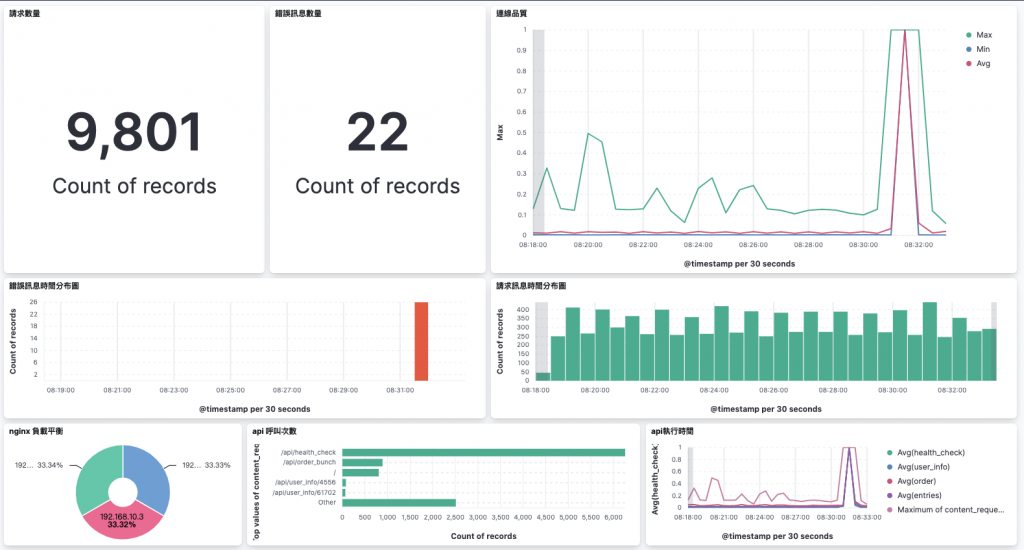
我們來看一下完成後的圖表呈現樣式。
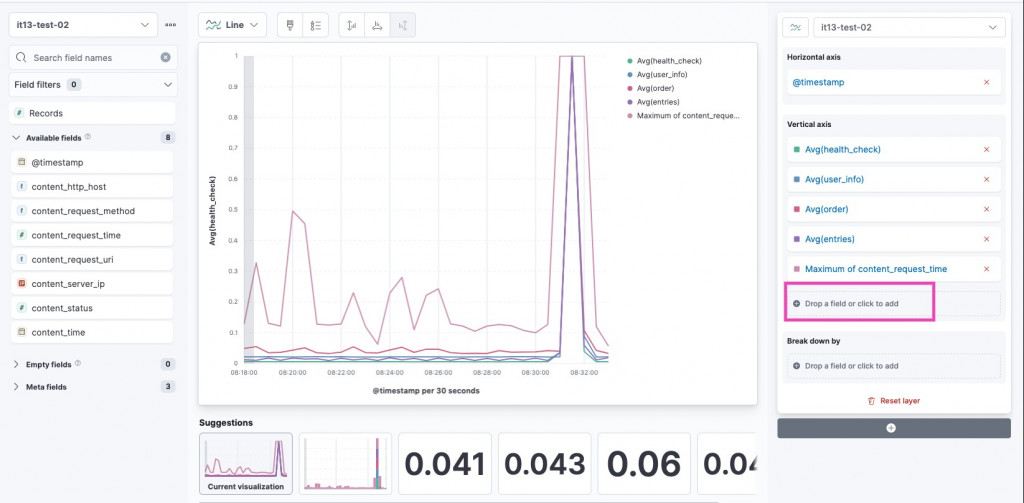
我們來說明一下執行時間的圖表要如何建立,雖然有介紹過直接拖拉欄位就可建立圖表,但這裡還需要過濾資料源,所以再針資料過濾說明一下。
步驟1:點選Drop a field or click to add
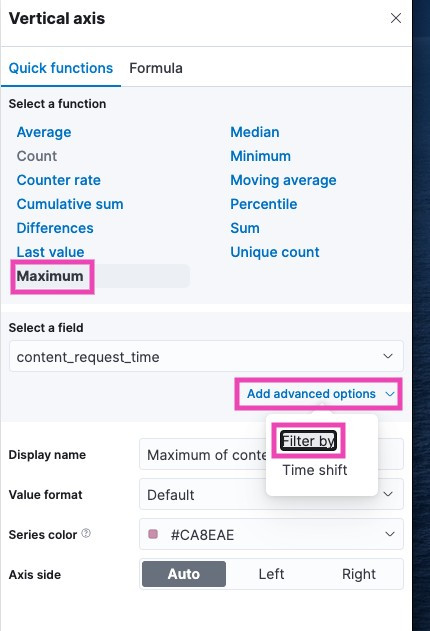
步驟2:選擇要使用的function,點選Add advanced options > Filter by
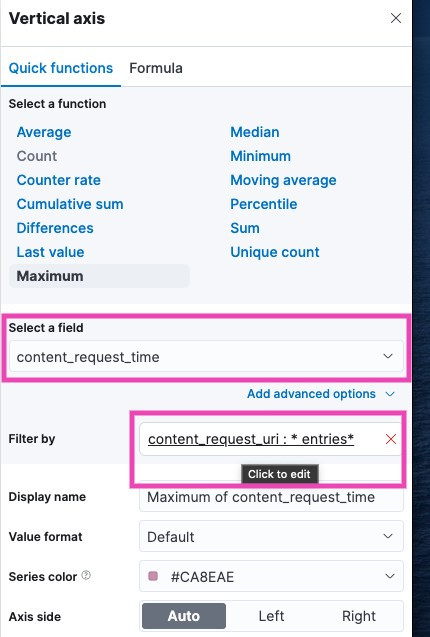
步驟2:選擇要計算的欄位後,輸入要過濾的資料源content_request_uri : * entries*後,完成設定。
資料視覺化簡單說就是透過圖表來說明資料,而單純的把資料變成圖表,並不能說是一個良好的視覺化圖表,好的視覺化圖表應該會讓資料變得容易理解,從而快速掌握趨勢和異常值,所以要如何去整理資料,並且讓視覺化圖表之間互相配合,讓使用者一目了然的掌握重點,將會是一門非常重要的課題。
