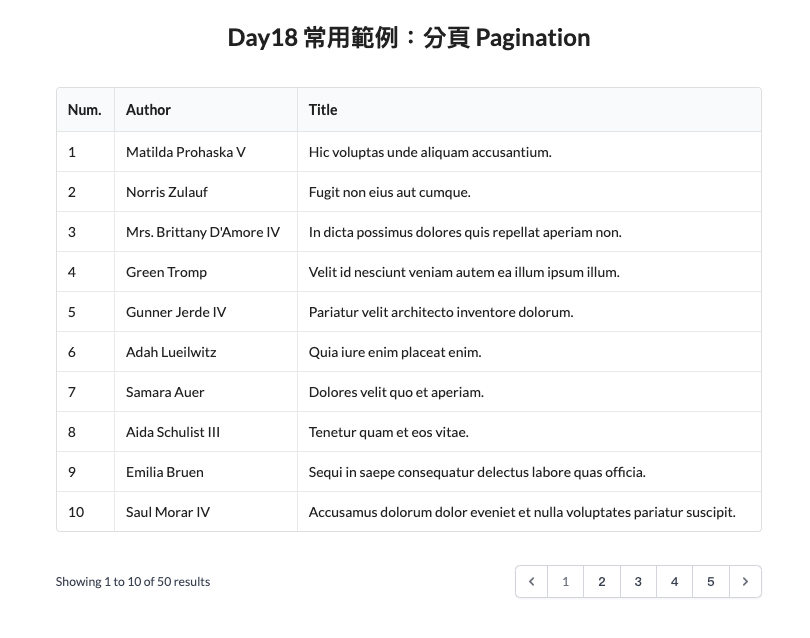
今天的範例是超級無敵常用,有用到表格就一定會有的 分頁(Pagination),從零到有不用三分鐘!!!
如果原本是寫 Vue 的夥伴,Livewire 可以讓你省下超過半小時的時間在處理分頁 API 還有頁面顯示的部分,簡直超方便!!

就用文章列表作為範例,如果是使用我的範例檔案記得幫我下下面兩個指令來遷移資料庫及新增假資料到資料庫中!
php artisan migrate
php artisan db:seed
提醒:記得修改自己的
.env檔中的資料庫名稱、與使用者帳號密碼。
<table class="ui celled table">
<thead>
<tr>
<th>Num.</th>
<th>Author</th>
<th>Title</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Num.">123</td>
<td data-label="Author">王小明</td>
<td data-label="Title">關於中秋吃月餅及烤肉這檔事</td>
</tr>
</tbody>
</table>
在最上面要引入兩個東西,分別是 分頁的套件 與 Post的Model:
use Livewire\WithPagination;
use App\Models\Post;
並在 Class 內使用該套件:
class Day18 extends Component
{
use WithPagination;
...
接著在 render() 中順便渲染文章列表,並使用分頁功能,這邊設定為每頁10筆資料paginate(10):
public function render()
{
return view('livewire.example.day18', [
'posts' => Post::paginate(10),
]);
}
完整看起來會是這樣:
<?php
namespace App\Http\Livewire\Example;
use Livewire\Component;
use Livewire\WithPagination;
use App\Models\Post;
class Day18 extends Component
{
use WithPagination;
public function render()
{
return view('livewire.example.day18', [
'posts' => Post::paginate(10),
]);
}
}
把靜態資料移除,並用 @foreach 套上資料庫中拿來的文章資料。
在底下加上 {{ $posts->links() }} 就可以自動生成分頁的選擇器!
<table class="ui celled table">
<thead>
<tr>
<th>Num.</th>
<th>Author</th>
<th>Title</th>
</tr>
</thead>
<tbody>
@foreach($posts as $post)
<tr>
<td data-label="Num.">{{ $post->id }}</td>
<td data-label="Author">{{ $post->author }}</td>
<td data-label="Title">{{ $post->title }}</td>
</tr>
@endforeach
</tbody>
</table>
<br>
<div>
{{ $posts->links() }}
</div>
到這裡就完成了文章列表還能切換分頁的功能啦!!
此外 Livewire 也有內建 bootstrap 的主題,可以使用 $paginationTheme 來指定樣式,之後 $posts->links() 將會生成符合 bootstrap 分頁樣式的 HTML,如下圖:

class Day18 extends Component
{
use WithPagination;
protected $paginationTheme = 'bootstrap';
如果想要自訂樣式也是完全可以做到的,不過比較複雜也不常用,就詳見 官方文件 囉
