本篇開始終於要進入解決需求的前置作業了!首先需要讓網站有個基本的置頂導覽列,讓我們有請 BootstrapVue 出場~直接交給 BootstrapVue 幫你處理好 RWD(Responsive Web Design)響應式網頁設計、甚至是 ARIA(Accessible Rich Internet Applications)無障礙網頁體驗。
BootstrapVue 是基於 Bootstrap v4 及 Vue 2 的整合套件,在 Getting Started 有清楚列出相依的工具和版本。
(圖片來源:截自 BootstrapVue - Docs - Getting Started)
起初我是以平常安裝套件的方式,直接手動安裝 npm install bootstrap-vue bootstrap,此時要特別留意版本問題,由於目前 Bootstrap 已發展到 v5.1,因此需指定安裝「npm install bootstrap@4.5.3」才能正常執行 BootstrapVue。
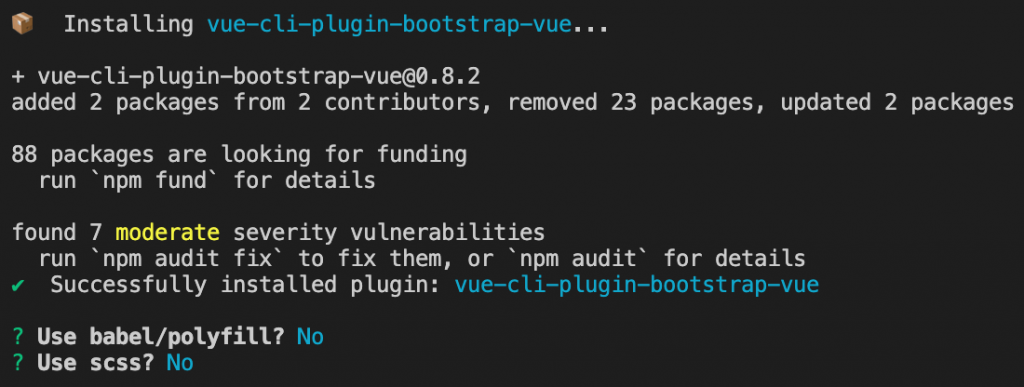
後來發現也可以直接透過 Vue CLI 指令「vue add bootstrap-vue」快速安裝 BootstrapVue。
(圖片來源:截自 BootstrapVue - Docs - Vue CLI 3 plugin)
執行指令後選擇相關設定。
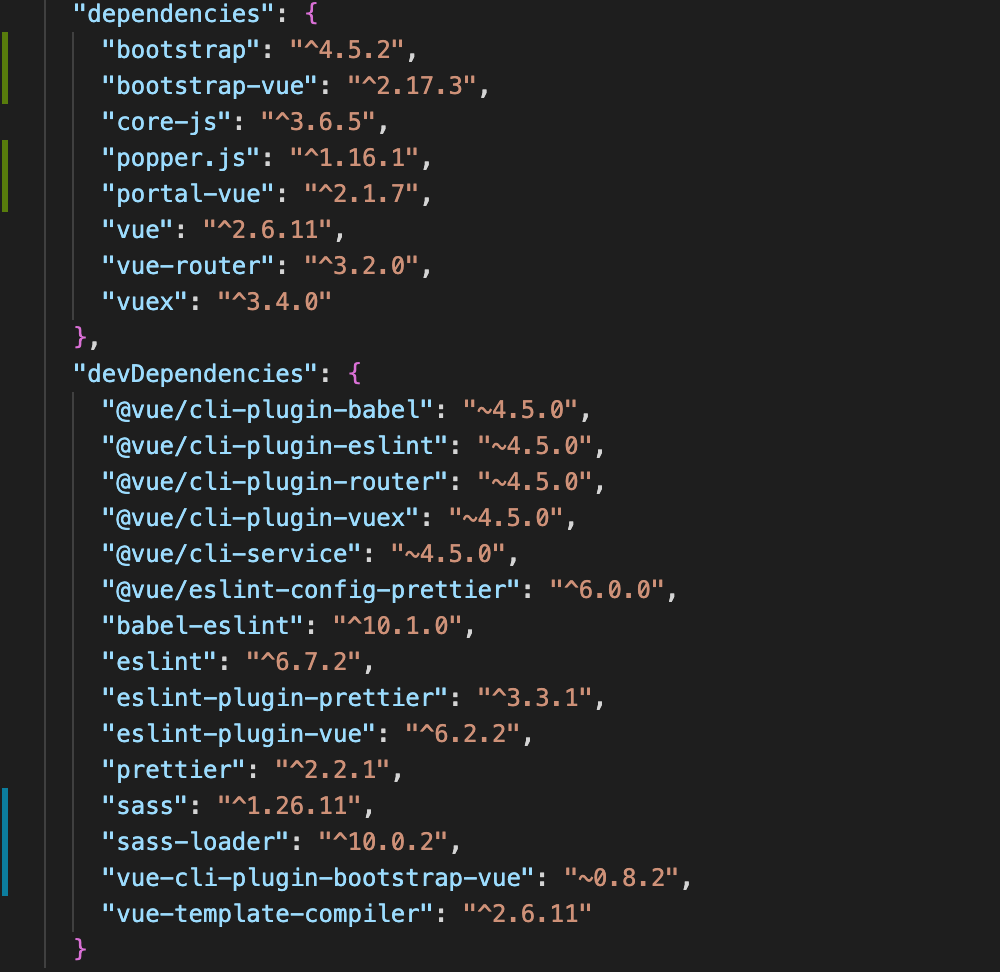
安裝完成後,package.json 會更新安裝項目,綠色區段代表新加入的資源,藍色區段代表更新版本的資源。
另外,專案中也會自動新增 plugins 資料夾,之前有介紹過該資料夾是用來存放 Vue 相關的插件,因此 bootstrap-vue.js 會被歸檔在此,並且已寫入將資源「全部引入」的程式碼。
import Vue from "vue";
import BootstrapVue from "bootstrap-vue";
import "bootstrap/dist/css/bootstrap.min.css";
import "bootstrap-vue/dist/bootstrap-vue.css";
Vue.use(BootstrapVue);
同時,在 main.js 裡也已經自動 import plugins 資料夾中的 bootstrap-vue.js,相當於在安裝完成後送給你一個可以直接開發的狀態,因為有了全部 BootstrapVue 的功能和樣式,所以無論引入任何元件都能輕鬆上手、快速使用。
那麼接下來就只需要到 BootstrapVue 挑選傢俱(components)來佈置你的家(homepage)囉!
首先,在 Components 資料夾中新增一個 Navbar.vue 檔案,接著前往 BootstrapVue 官網元件區的 Navbar 分頁,複製文件中的範例程式碼,貼到剛才新增的 Navbar.vue 裡,刪去目前不需要的部分(例如 Disabled 項目和 User 下拉選單)。
由於 Navbar 屬於每個頁面都存有的共通元件,因此直接將其引入至 App.vue 統一渲染所有頁面,省去重複在每個頁面各別引入 Navbar 的過程。
import Navbar from "@/components/Navbar";
export default {
components: {
Navbar,
},
};
最後在 App.vue 的 <template> 中使用 Navbar 元件,並將 Navbar 放在公版 <div id="nav"> 的上方
<template>
<div id="app">
<Navbar />
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view />
</div>
</template>
回到瀏覽器觀察,我們的 Navbar 成功渲染到頁面上啦!