上篇透過簡單的 vue add 指令就完成了 BootstrapVue 安裝和引入,其引入 bootstrap-vue plugin 的方式其實是備妥所有 BootstrapVue 功能和樣式,這樣才能讓使用者在不做任何設定的情況下,便能快速渲染出所有元件內容。好處是方便讓使用者能直接進行開發,附帶的缺點就是被多餘資源佔據專案容量。
這就好比因為不知道你會看哪一本書,所以準備了一整間圖書館給你,表面上讓你方便查找任何一本書,但實際上,你有那麼大的地坪可以容納一間圖書館的藏書量嗎?又或者,每一本書你都確實會看嗎?
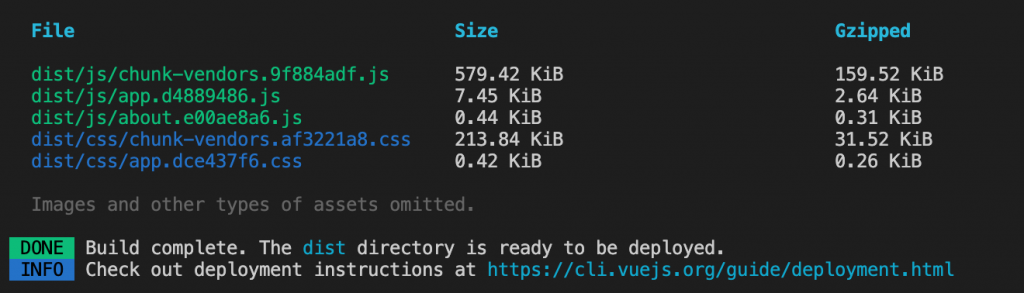
試著執行 npm run build,就能發現到 vendors 元件和樣式佔據的資源量有多~麼龐大了吧!
明明我們只用了一個 Navbar 元件而已,卻在無形中被不需要的資源霸佔容量。因此,如果你的專案只需要用到部分元件,建議採用「部分引入」的方式即可,避免空間被多餘的資源佔用而影響效能。
以我們目前使用到的 Navbar 元件為例,回到 BootstrapVue 官網 Navbar 文件的最底部分,官方也整理出兩種部分引入的方式供使用者選用:
由於 Navbar 涵蓋的內容較多,若只需要該元件中的部分元件,可使用此方法單獨引入。
(圖片來源:截自 BootstrapVue - Navbar - Importing individual components)
若是以上部分元件們全數都會使用到,就直接引入整個 Vue plugin 即可,而較大型的元件通常會同時附帶其他 plugins,所以文件內也有指出當引入 NavbarPlugin 時,將會自動包含 NavPlugin、DropdownPlugin、CollapsePlugin。
(圖片來源:截自 BootstrapVue - Navbar - Importing as a Vue.js plugin)
由於本範例會使用到所有 Navbar 元件,因此選擇直接引入 NavbarPlugin。另外,從複製到 <template> 的範例程式碼當中,可以觀察到除了 NavbarPlugin 相關的元件之外,還有出現 <b-form-input>、<b-button> 元件,這兩個分別是 Navbar 元件裡的搜尋欄位和搜尋按鈕,因此要再到 Form Input 和 Button 的文件底部引入其 Vue Plugin。
bootstrap-vue.js 部分引入
// 引入元件相關的樣式檔
import "@/assets/scss/_bootstrapVue.scss";
// 引用<b-navbar>,其中已包含 NavPlugin、DropdownPlugin、CollapsePlugin
import { NavbarPlugin } from "bootstrap-vue";
Vue.use(NavbarPlugin);
// 引用<b-form-input> 搜尋欄位
import { FormInputPlugin } from "bootstrap-vue";
Vue.use(FormInputPlugin);
// 單獨引用 <b-button> 搜尋按鈕,因為目前不會用到 <b-button-close>
import { BButton } from "bootstrap-vue";
Vue.component("b-button", BButton);
樣式部分則需另外查看原始碼,同時也可留意有些元件已作為被引入的對象時,就不需要再重複引入,例如 bootstrap-vue 的 navbar 已有引入 dropdown。
_bootstrapVue.scss
用波浪符號「~」作為路徑前綴時,webpack 就會搜索 node_modules 底下的資源。
// Bootstrap basic
@import "~bootstrap/scss/functions";
@import "~bootstrap/scss/variables";
@import "~bootstrap/scss/mixins";
@import "~bootstrap/scss/root";
@import "~bootstrap/scss/reboot";
@import "~bootstrap/scss/utilities";
// Bootstrap grid system
@import "~bootstrap/scss/grid";
// Bootstrap components
@import "~bootstrap/scss/transitions";
@import "~bootstrap/scss/nav";
@import "~bootstrap/scss/navbar";
@import "~bootstrap/scss/forms";
@import "~bootstrap/scss/buttons";
@import "~bootstrap/scss/dropdown";
// BootstrapVue components
@import "~bootstrap-vue/src/components/navbar"; // include dropdown
@import "~bootstrap-vue/src/components/form-input";
重新執行 npm run build,發現 vendors 元件和樣式的佔用量都直接打對折囉!
