經歷了前兩天的基礎介紹,今天我們終於要到創建物件的環節了,而這個標題我想已經說明了一切,沒錯,這篇是上!
有上就有下!
創建物件及物件互動的篇幅較長,有很多東西可以講,畢竟物件幾乎算是世界裡的主角,上篇我們會先帶大家認識一下在 Matter.js 裡物件的創建,下篇我們會著重在一些屬性設置與相關互動的解說,話不多說,我們開始今天的環節吧!

在 Matter.js 的物理世界中,主要分為兩種物體類別 ─ 剛體與複合體,複合體可以理解為由複數個剛體透過一定約束組成,所以本質上還是剛體,這邊有些名詞看不懂沒關係,有興趣的可以查一下應該會有很多相關知識,如果有我們必要的知識,我們會在後面逐一補充。
剛體你可以理解為它具有以下特性:
一般我們說的剛體都是相對的,實際上絕對的剛體(絕對遵守以上條件,也就是絕不變形)在巨觀世界裡只存於理想之中。所以一般我們看見的那些具一定剛性的物體與形狀結構,如正方形的物體、圓形的物體,我們就會視作一個剛體。
在 Matter.js 中我們創建與操作剛體主要透過兩個函式庫:
var Body = Matter.Body
var Bodies = Matter.Bodies
這邊可能會有人有些疑惑,為什麼會有兩個名字長得這麼相近的模組呢?
Bodies 模組裡其實主要處理的是便捷的建立方法,一些常見的形狀我們可以直接透過這模組裡的一些方法快速創建。
下面我們會帶大家走過 Bodies 裡創建形狀的方法與基本參數對圖形構成的影響,關於 options 會在後面再談,另外下面會大量用 x,y 的方式來表示座標位置,在 canvas 中,畫布的最左上點為座標 (0,0) ,向右向下為正向軸向,也就是 (10,0) 會在原點的右邊, (0,10) 會在原點的下方。
我們先來看看 Bodies 到底提供了我們哪些形狀:
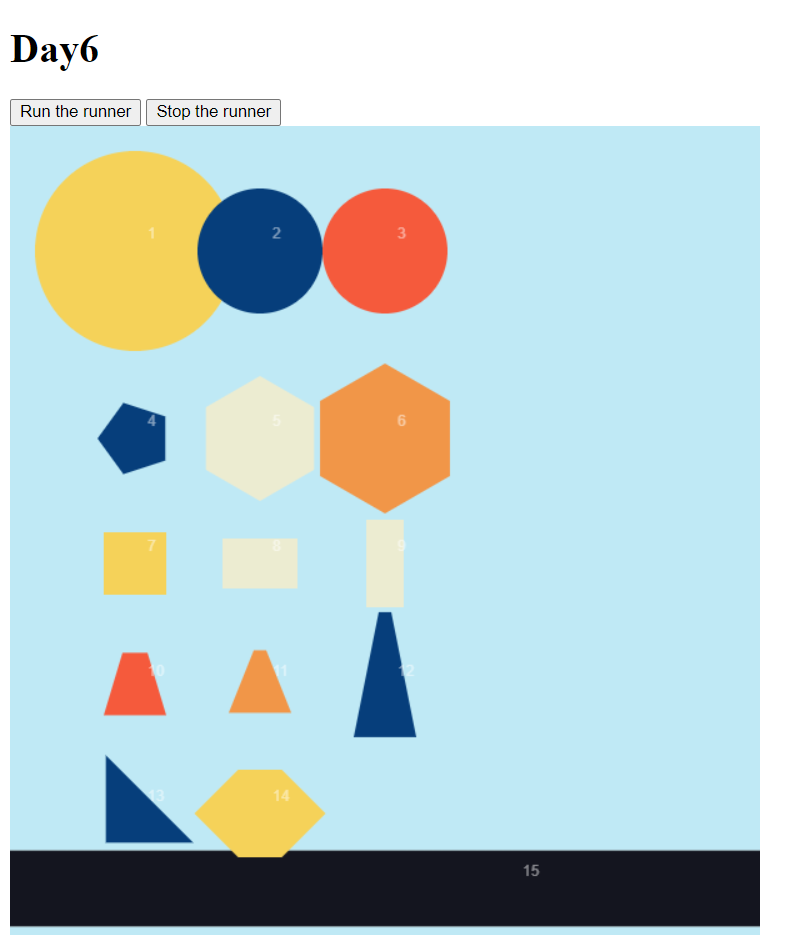
//circle(x, y, radius, [options], [maxSides])
var circleA = Bodies.circle(100, 100, 80, null, 80);
var circleB = Bodies.circle(200, 100, 50, null, 10);
var circleC = Bodies.circle(300, 100, 50, null, 400);
圓形是我們預計產出(彈珠台)不可或缺的必備元件,實際上在 Bodies 提供的繪製方法也相當簡單,依序設置位置的 x,y,以及圓形半徑。目前單看基礎函數是無法繪製橢圓的,maxSides代表的是圓形的建構邊數,最小為10,不輸入默認為25,是的,在 Matter.js 的世界裡,圓形其實也是一個多邊形,只是邊與邊的角度極大讓他看起來十分平滑。
另外這第一個圓和第二個圓可以發現他的建構順序影響了圖層繪製先後,後繪製的會在上方,當我們有需要讓特定物件在上方的時候要注意繪製順序,或是後面可能有選項可以做Z軸的控制。

//rectangle(x, y, width, height, [options])
var rectangleA = Bodies.rectangle(100,350,50,50);
var rectangleB = Bodies.rectangle(200,350,60,40);
var rectangleC = Bodies.rectangle(300,350,30,70);
就是個矩形,四邊且邊長兩兩相同,內角90度構成,位置,寬、高,寬指橫向,高指直向,是基本的圖形之一。

//polygon(x, y, sides, radius, [options])
var polygonA = Bodies.polygon(100, 250, 5, 30);
var polygonB = Bodies.polygon(200, 250, 6, 50);
var polygonC = Bodies.polygon(300, 250, 6, 60);
多邊形建構一樣帶有 x,y 位置,這個方法提供的是建構正N邊形,N即為 sides 中填入的數字,這邊的radius 指的是正多邊形的邊長,可以看到最右比中間的圖形稍大一些。

//trapezoid(x, y, width, height, slope, [options])
var trapezoidA = Bodies.trapezoid(100,450,50,50,0.6);
var trapezoidB = Bodies.trapezoid(200,450,50,50,0.8);
var trapezoidC = Bodies.trapezoid(300,450,50,100,0.8);
梯形建構的時候除去位置的 x,y ,寬指的是下底長度,高指的是梯形本身高度,slope指的是斜率,藉由高度與斜率會決定上底的長度。

//Matter.Bodies.fromVertices(x, y, vertexSets, [options], [flagInternal=false], [removeCollinear=0.01], [minimumArea=10], [removeDuplicatePoints=0.01])
var customizeA = Bodies.fromVertices(100,550, [{x:0,y:0},{x:70,y:70},{x:0,y:70}]);
var customizeB = Bodies.fromVertices(200,550, [{x:35,y:0},{x:70,y:0},{x:0,y:35},{x:105,y:35},{x:35,y:70},{x:70,y:70}]);
如果上面的形狀都不能滿足你,那 Bodies 模組依然提供了建構多邊形的方式,透過調用 fromVertices 與輸入位置,「點陣列」資訊,就可以依據你提供的點來創建圖形。注意的是在這邊的點陣列的 0,0 指的會是你指定位置的 x,y 值該點,也就是以第一個三角形為例,儘管我第一個座標點寫為 (0,0),實際上他在整體 cavas 上的座標是 (100,550)。

以上五種方法是 Bodies 模組提供我們來快捷建造形狀的方式,了解會發現其實這個模組真的幫助我們能夠快速建造許多基本形狀,創造一個能夠互動的物件,並沒有這麼難!上篇介紹到此為止,下面我們會再來深入 Body 模組來介紹創建時的選項參數與對形狀的物理行為操控。
