因為我這邊群組團購機器人會用到的一些模板,所以在這篇文章介紹一下Template message,本篇中的Action(動作)在本篇先不介紹
Template message(模板訊息)是LINE官方提供的預設排版模板,使用者可以不用輸入文字,只要透過點擊按鈕就能完成特定的動作。
Template message由於是預設排版模板排版是無法變更的,其中可嵌入文字、圖片及按鈕。
Template message分為四種
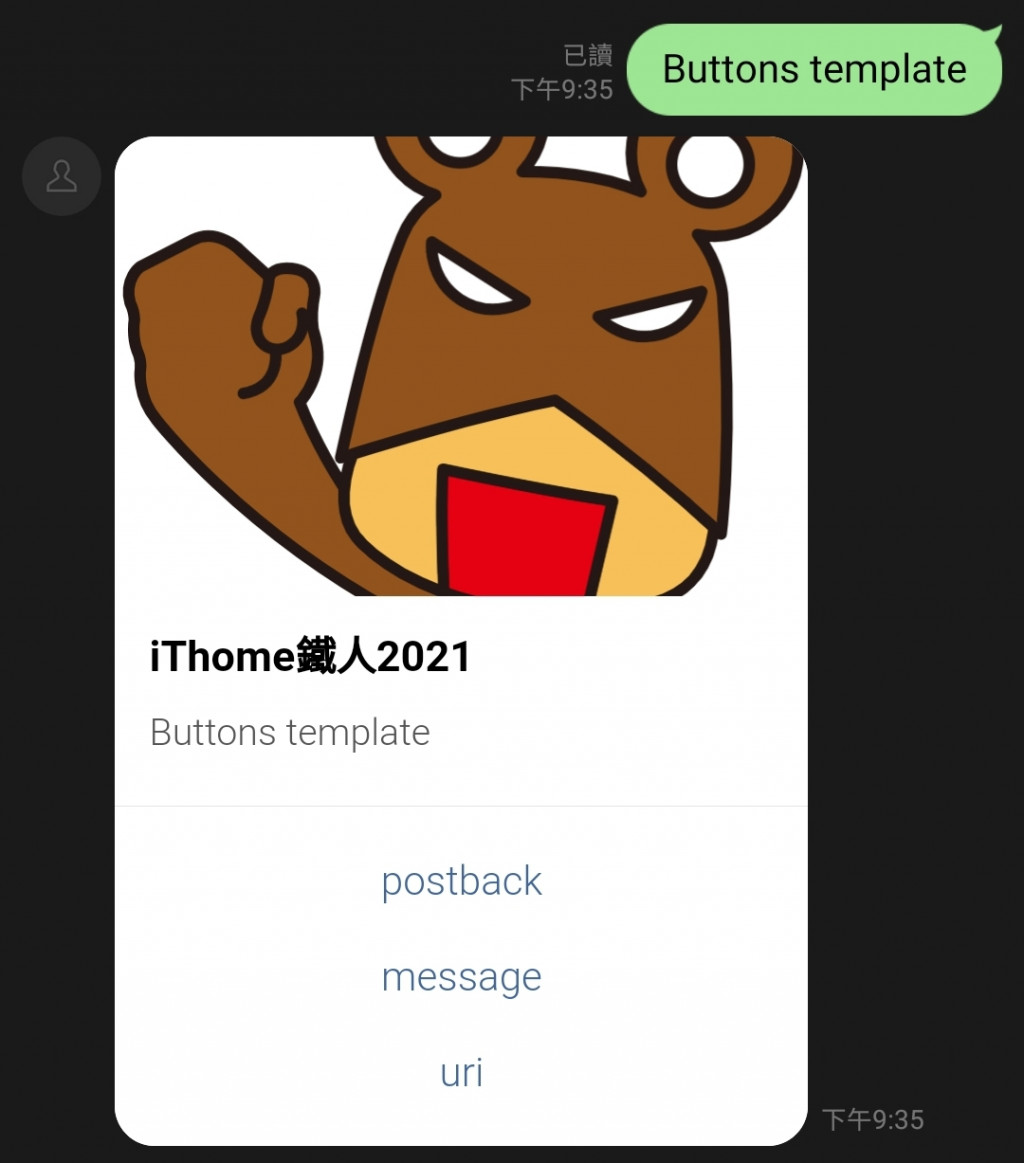
可以發送一個一個包含標題、內文、圖片及按鈕的模板。
我在python sdk範例程式中加上全部參數
buttons_template_message = TemplateSendMessage(
alt_text='This is a buttons template',
template=ButtonsTemplate(
thumbnail_image_url='https://ithelp.ithome.com.tw/storage/image/fight.svg',
imageAspectRatio='rectangle',
imageSize= 'cover',
imageBackgroundColor= '#FFFFFF',
title='iThome鐵人2021',
text='Buttons template',
defaultAction=[
type='uri',
label='View detail',
uri='http://example.com/page/123'
],
actions=[
PostbackAction(
label='postback',
display_text='postback text',
data='action=buy&itemid=1'
),
MessageAction(
label='message',
text='message text'
),
URIAction(
label='uri',
uri='http://example.com/'
)
]
)
)

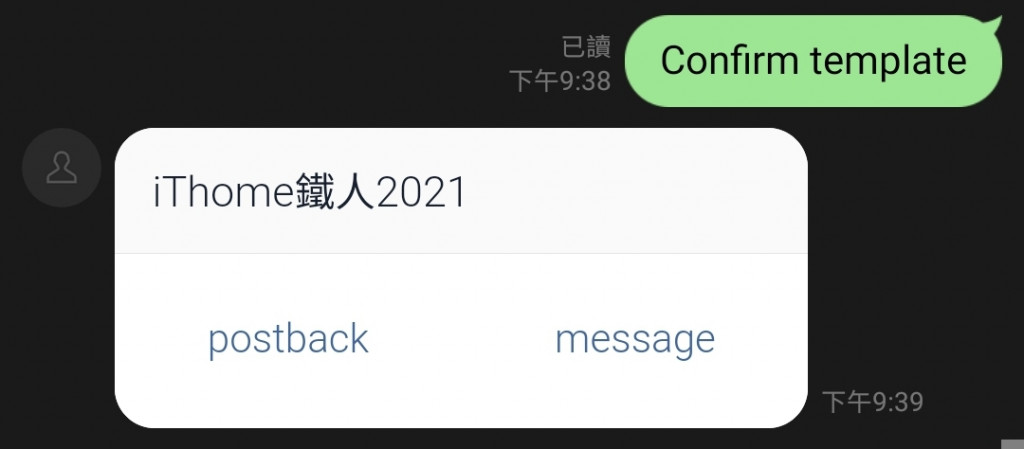
可以用來確定是或否,是一個只有2個按鈕的模板
confirm_template_message = TemplateSendMessage(
alt_text='Confirm template',
template=ConfirmTemplate(
text='iThome鐵人2021',
actions=[
PostbackAction(
label='postback',
display_text='postback text',
data='action=buy&itemid=1'
),
MessageAction(
label='message',
text='message text'
)
]
)
)

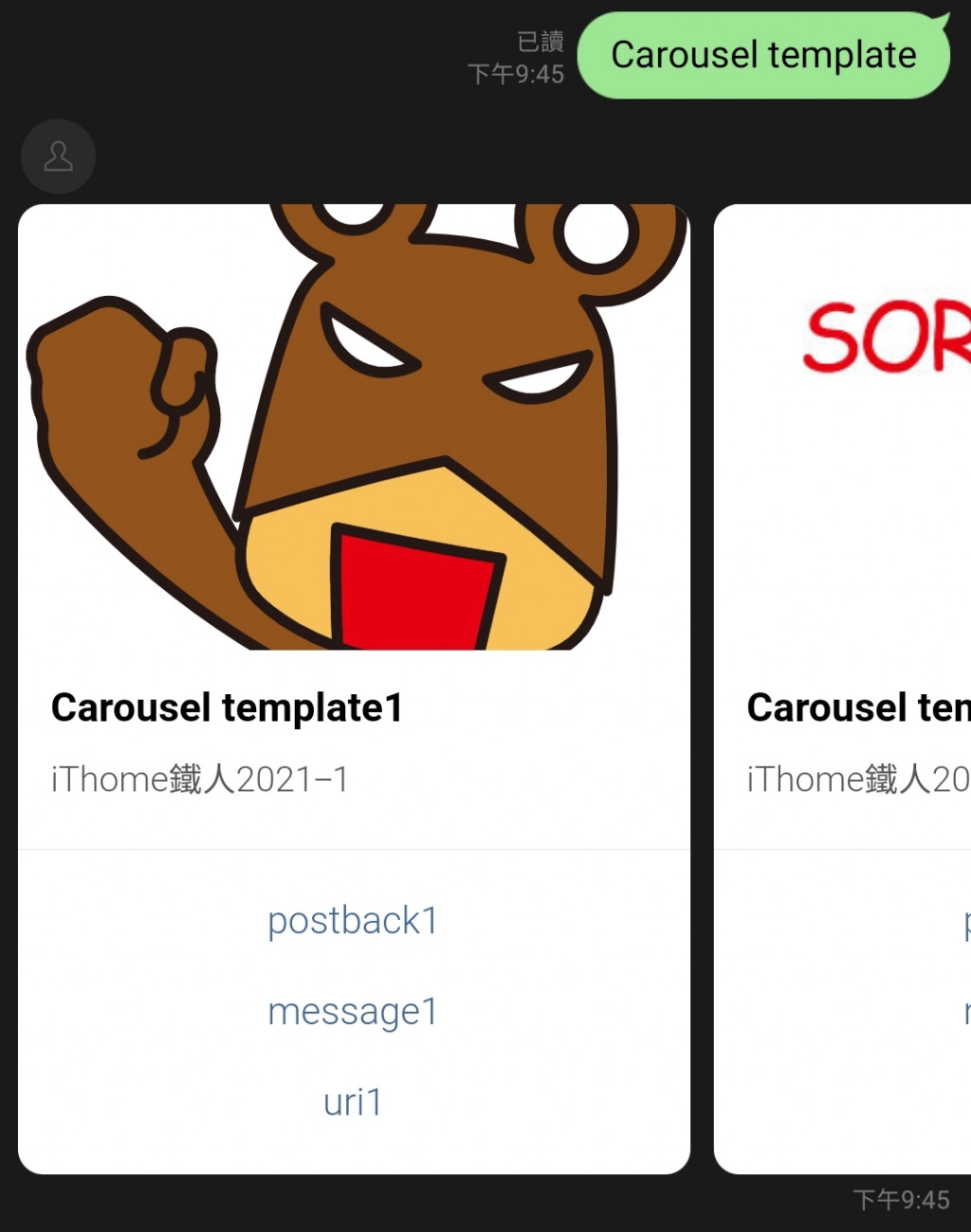
為多個Buttons template組合的幻燈片模板,可以左右滑動
carousel_template_message = TemplateSendMessage(
alt_text='Carousel template',
template=CarouselTemplate(
columns=[
CarouselColumn(
thumbnail_image_url='https://ithelp.ithome.com.tw/storage/image/fight.svg',
title='Carousel template1',
text='iThome鐵人2021-1',
actions=[
PostbackAction(
label='postback1',
display_text='postback text1',
data='action=buy&itemid=1'
),
MessageAction(
label='message1',
text='message text1'
),
URIAction(
label='uri1',
uri='http://example.com/1'
)
]
),
CarouselColumn(
thumbnail_image_url='https://ithelp.ithome.com.tw/404/bear404.jpg',
title='Carousel template2',
text='iThome鐵人2021-2',
actions=[
PostbackAction(
label='postback2',
display_text='postback text2',
data='action=buy&itemid=2'
),
MessageAction(
label='message2',
text='message text2'
),
URIAction(
label='uri2',
uri='http://example.com/2'
)
]
)
]
)
)

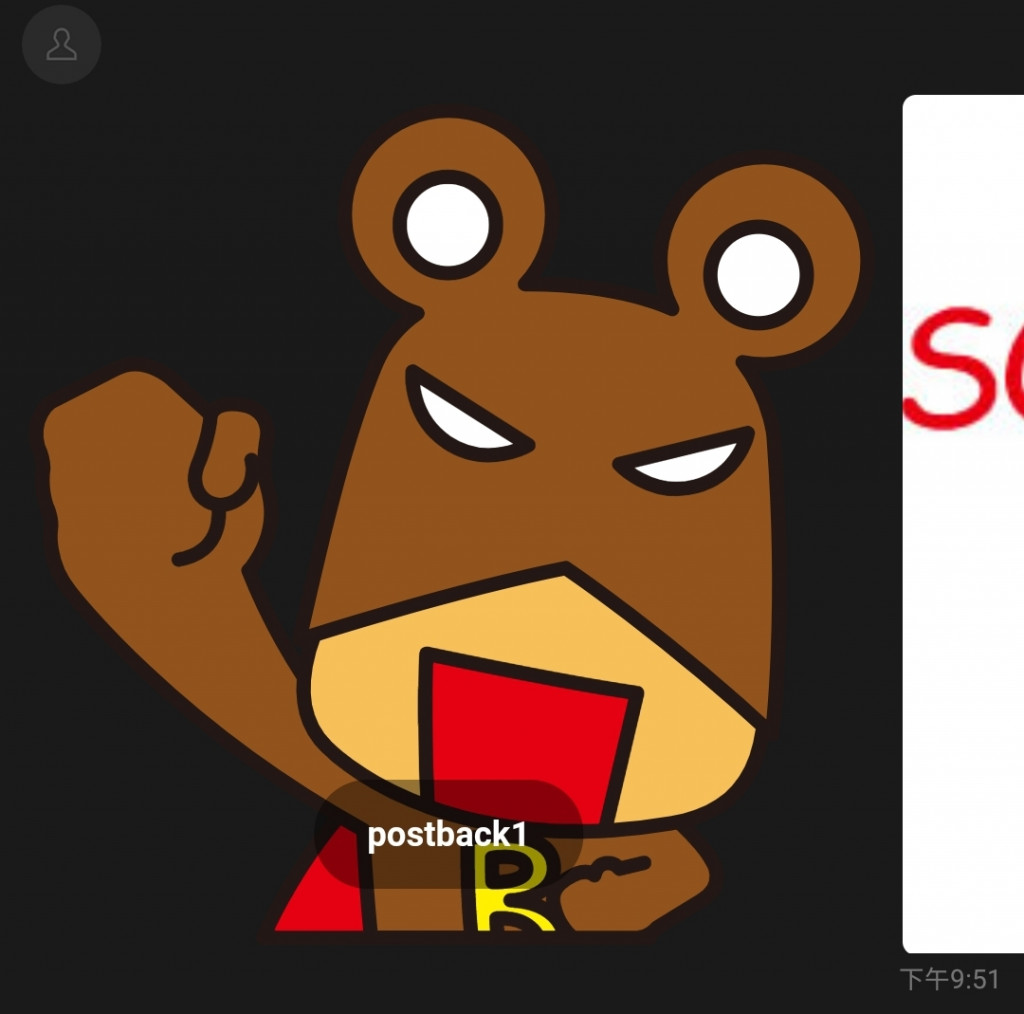
大面積圖片區域的幻燈片模板,可以左右滑動,只有一個按鈕可以觸發動作
image_carousel_template_message = TemplateSendMessage(
alt_text='ImageCarousel template',
template=ImageCarouselTemplate(
columns=[
ImageCarouselColumn(
image_url='https://ithelp.ithome.com.tw/storage/image/fight.svg',
action=PostbackAction(
label='postback1',
display_text='postback text1',
data='action=buy&itemid=1'
)
),
ImageCarouselColumn(
image_url='https://ithelp.ithome.com.tw/404/bear404.jpg',
action=PostbackAction(
label='postback2',
display_text='postback text2',
data='action=buy&itemid=2'
)
)
]
)
)

參考:
https://github.com/line/line-bot-sdk-python
https://developers.line.biz/en/docs/messaging-api/message-types
https://developers.line.biz/en/reference/messaging-api
