此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
當測試腳本有重複的地方,除了可以寫在 command.js 外,也可以依照不同使用狀況將程式碼寫在 before, beforeEach, after, afterEach 中。
before(() => {
})
beforeEach(() => {
})
after(() => {
})
afterEach(() => {
})
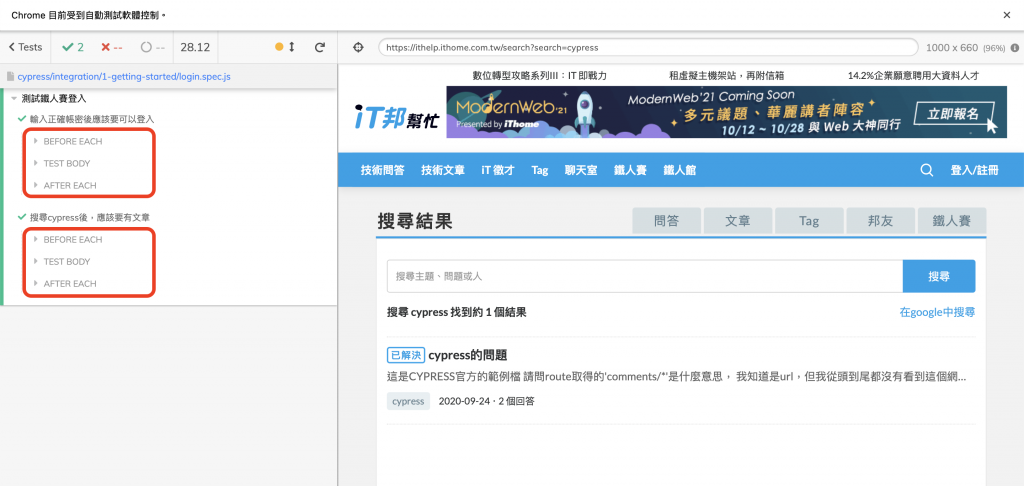
這個腳本有兩個測試用例,在 beforeEach 中寫在每個測試用例之前都要執行訪問地址和登入,在 afterEach中寫在每個測試用例之後都要登出。
describe("測試鐵人賽登入", function () {
beforeEach(()=>{
cy.visit("https://ithelp.ithome.com.tw/");
cy.login({ userId: "account", password: "password" });
})
afterEach(()=>{
cy.get('li > a').contains("登出").click({force: true,}); //點選登出
})
it("輸入正確帳密後應該要可以登入", function () {
cy.get('.img-circle').click({force: true,}); //點選頭像
})
it("搜尋cypress後,應該要有文章", function () {
cy.get('.menu__search-toggle').click({force: true}); //點選搜尋
cy.get('.menu__search-input').type('cypress') //搜尋cypress
cy.get('#searchIronman').click({force: true,}); //選擇鐵人賽
cy.get('.menu__dropform-btn').click({force: true}); //點選搜尋
cy.get(".search-qa-list__title-link").contains("自動化測試,讓你上班擁有一杯咖啡的時間 ").should("be.visible"); //要有cypress
})
})