在寫網頁樣式時,最重要的就是選擇器的使用,寫得好容易理解,修改沒煩惱,也可以讓網頁快速呈現效果。以下會介紹css有哪些選擇器及使用方法
樣式套用在所有元素上
*{...}
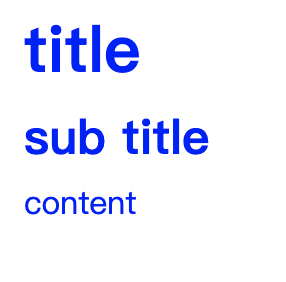
範例:將所有元素的文字顏色套用藍色
<h1>title</h1>
<h2>sub title</h2>
<p>content</p>
*{
color:blue;
}

使用html標籤做選擇器,將檔案裡面有使用到的標籤直接修改樣式,適合用來定義全站通用的樣式。通常都會建議設定樣式時給予class名稱。
element{...}
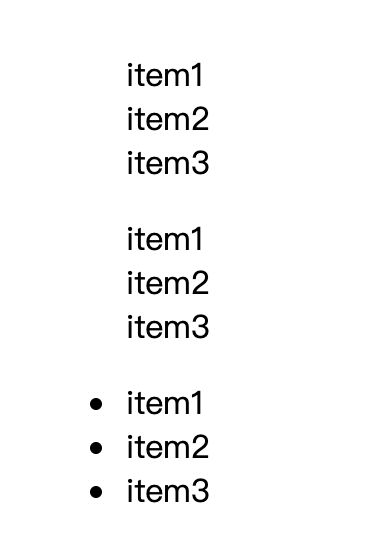
範例:設定<ul>不要項目標籤,當所有頁面裡有使用到<ul>就都不會有項目符號,除非另外各別做設定,範例中我將一個<ul>class名稱設定為"hastype",並給予它disc的樣式。
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul class="hastype">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
ul{
list-style-type: none;
}
.hastype{
list-style-type: disc;
}

在網頁中,會有兩個地方以上使用到相同的樣式時,就可以使用class選擇器。
class選擇器會使用「.」加上名稱,通常也會建議html標籤給有意義的名稱,避免針對標籤做樣式修改時,只要有使用到的地方就會被套用樣式。
.classname{....}
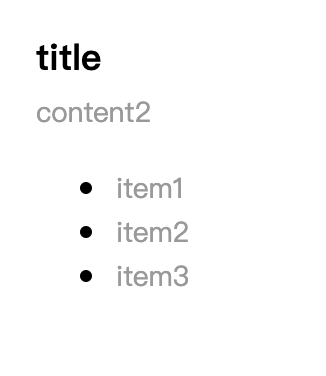
範例:我要設定class="box"裡面的<p>標籤字體大小為14px、顏色為#999,但如果我指針對<p>標籤做設定,所有使用到<p>標籤的樣式都會被套用
<div class="box">
<h2 class="title">title</h2>
<p>content2</p>
</div>
<ul>
<li><p>item1</p></li>
<li><p>item2</p></li>
<li><p>item3</p></li>
</ul>
.title{
margin-bottom:5px;
font-size:18px;
}
p{
font-size:14px;
color:#999;
margin: 0;
}

所以要將樣式改為 .box p{...},box名稱區塊下層的<p>標籤
.box > p{
font-size:14px;
color:#999;
margin: 0;
}
在一個頁面裡,id名稱不可以重複,是唯一值,就像身分證一樣不會重複。id選擇器使用「#」加上名稱,比較常用在javascript動態網頁來控制html組件,用法與class選擇器相同,只是「.」改為「#」。
#idname{....}
同時設定多個選取器樣式,並用「,」逗號隔開,這樣可以避免重複寫相同的css樣式
element,element{...}
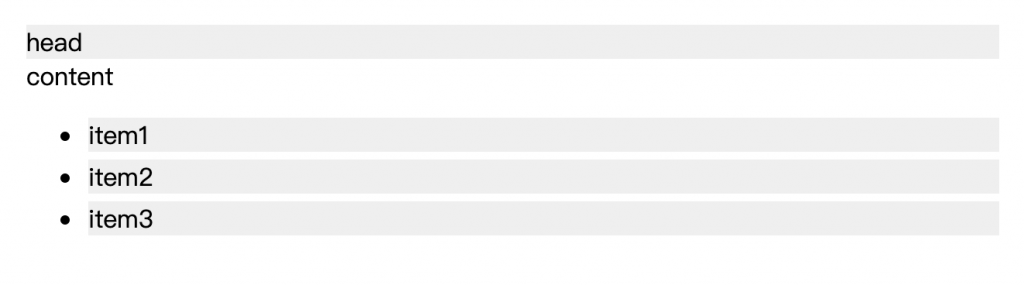
範例:將.box head及.list li背景色設為#efefef
<div class="box">
<div class="head">head</div>
<div class="body">
<p>content</p>
</div>
</div>
<ul class="list">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
.box .head, .list li{
background-color:#efefef;
}
p{
margin:0;
}
.list li{
margin-bottom:5px;
}

E F,選取E元素內的F元素,以「半形空格」隔開兩個元素
E F{...}
範例:選取元素內的元素
<ul class="list">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
.list li{
color: #333;
}
與後代選擇器不同,子選擇器只選取向下一層的子元素,選取E元素下一層的F元素,以「>」隔開兩個元素
E > F{...}
範例:將box名稱的下一層元素文字設定為藍色
<div class="box">
<p>content</p>
<ul class="list">
<li><p>item1</p></li>
<li><p>item2</p></li>
<li><p>item3</p></li>
</ul>
</div>
.box > p{
color:blue;
}

如果只針對box名稱內的元素,所有使用元素的都會變藍色文字
<div class="box">
<p>content</p>
<ul class="list">
<li><p>item1</p></li>
<li><p>item2</p></li>
<li><p>item3</p></li>
</ul>
</div>
```css
.box p{
color:blue;
}

只會選取E元素相鄰的第一個F元素
E + F{....}
我自己比較常用到的地方是做選單的樣式,設定元素與元素中間有線條做分隔
<nav class="navbar-box">
<a href="#">menu</a>
<a href="#">menu</a>
<a href="#">menu</a>
<a href="#">menu</a>
<a href="#">menu</a>
<a href="#">menu</a>
</nav>
.navbar-box{
display:inline-block;
}
.navbar-box a{
color:#333;
text-decoration: none;
padding:0 10px;
}
.navbar-box a+a{
border-left: 1px solid #ccc;
}

設置E元素之後的F元素
E ~ F{...}
範例:將red-after名稱之後的都設為紅色文字
<ul>
<li>item1</li>
<li>item2</li>
<li class="red-after">item3</li>
<li>item4</li>
<li>item5</li>
</ul>
.red-after ~ li{
color: red;
}

參考資料:
https://medium.com/ui-ux練功坊/css選擇器介紹-1-ec19bc5b33a
https://injerry.pixnet.net/blog/post/38847966
