www又稱互聯網,也就是網路上的網頁都可以透過超連結互相聯結起來。超連結就是HTML文件中,指向另一個HTML 文件的連結,按下超連結的文字,瀏覽器就會開啟超連結所指的網頁。
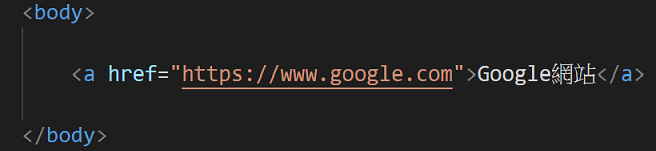
在HTML文件中其語法格式如下:<a herf =〝https://www.google.com.tw/〞google網站</a>

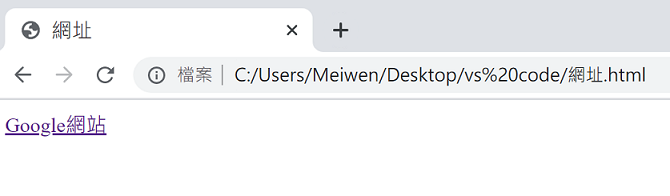
結果顯示:

清單分為兩種:
1.無序號的清單:ul (Unordered List)
要建立無序號的清單,需使用ul元素標示清單的位置,
用項目元素li條列出所有項目。
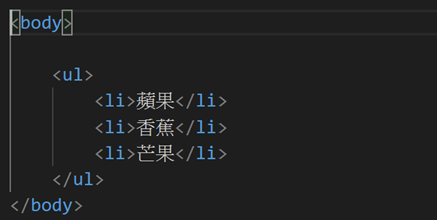
在HTML文件中其語法格式如下:
程式執行後的結果如下:
2.有序號的清單:ol
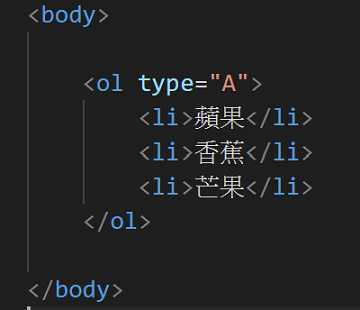
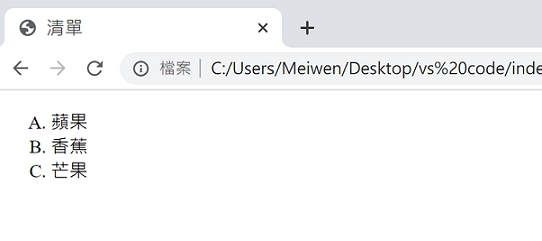
要建立有編號的清單,需使用ol (Ordered List)元素標示清單的位置,同樣是用項目元素li條列出所有項目的內容。
在HTML文件中其語法格式如下:

程式執行後的結果如下:


寫得很棒的文章。
收穫良多,也透過你的文章,運用在我自己的smilelong代刷代購的網站,協助網站的優化。