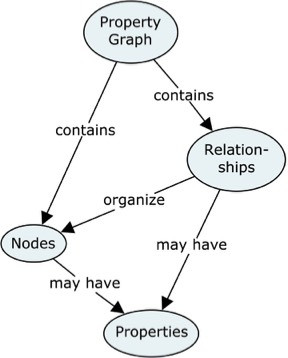
Property Graph Diagram (屬性圖) 與前一篇文章一樣是一種針對概念的建模圖,他的設計方式與上一篇很像,而且也易於理解他的用法,請參考下圖。

基本的屬性圖中,最基礎的元素有幾個: 有向箭頭、連接線的關係說明、屬性節點,基本上這個圖就是一個 有向無環圖 [2]。
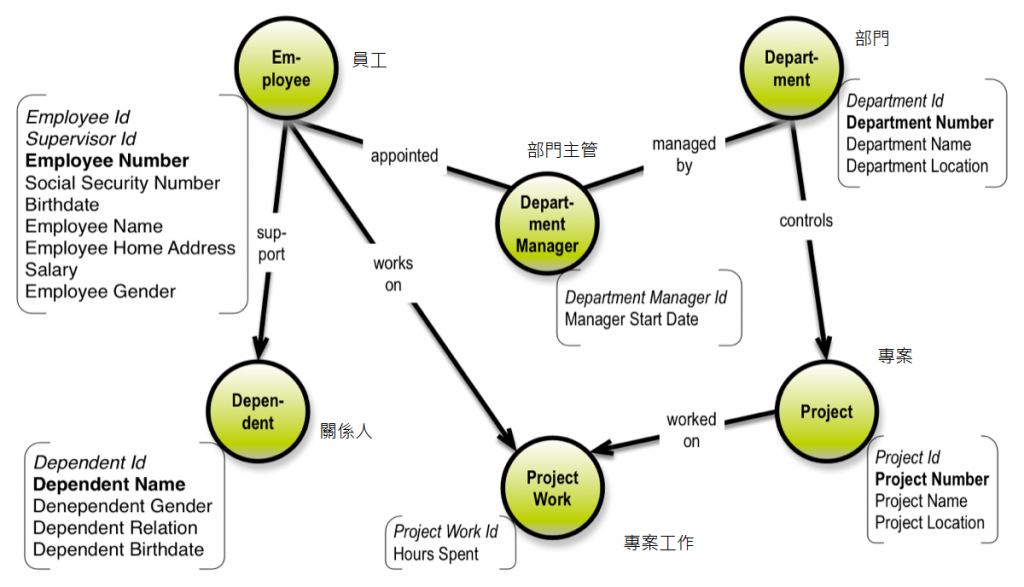
若更進一步細分,每一個屬性都可以描述他們有的資料結構,像是下圖:

** _id (Identity)** 類的文字,在圖中是使用斜體表示, unique(唯一) 類的文字,在圖中是使用粗體來表示。
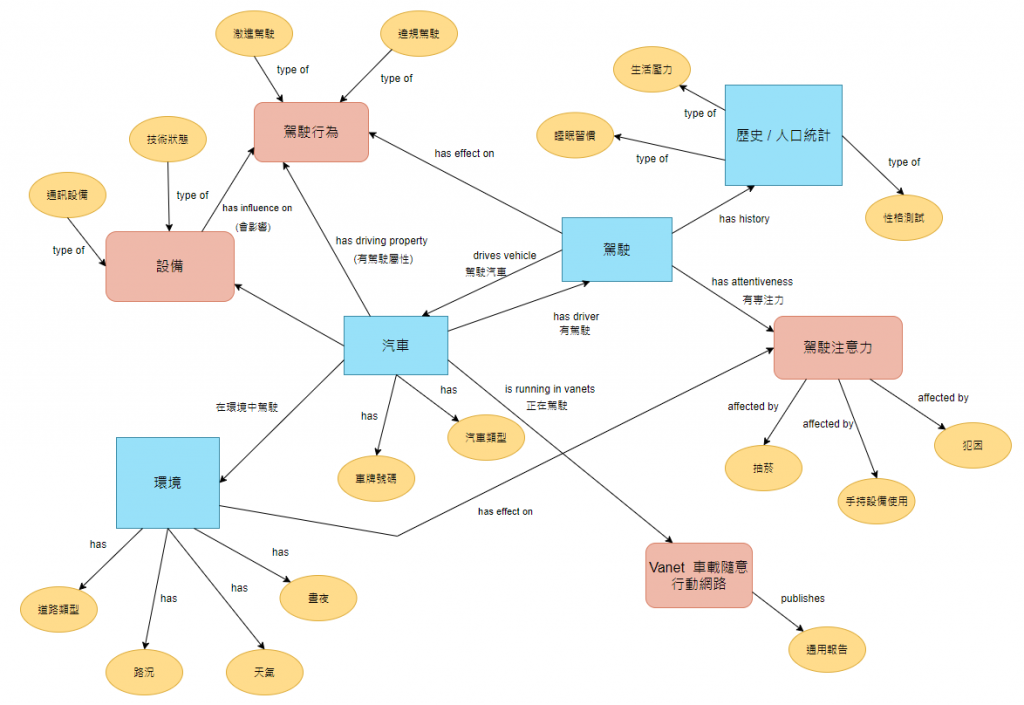
對於複雜的結構 (見下圖) [3],這一種畫法可以用來呈現非屬性細節的關係 (這裡沒有列出每個屬性內的資料結構),描述資料 Entity 本身有哪些方法,就可以使用 has …, 對於 type of 則是一種繼承關係 (比方說通訊設備是一種設備),對於 has effect on 則是會受到某個東西的影響 (主從關係不一樣)

順道介紹: Graph Query Language in SQL (GQL);這是補足在 SQL 內可以查詢圖結構的語言,關於目前圖、樹的結構查詢在 SQL Antipatterns: Avoiding the Pitfalls of Database Programming 這本書有提供一些範例和解釋說明,值得參考。
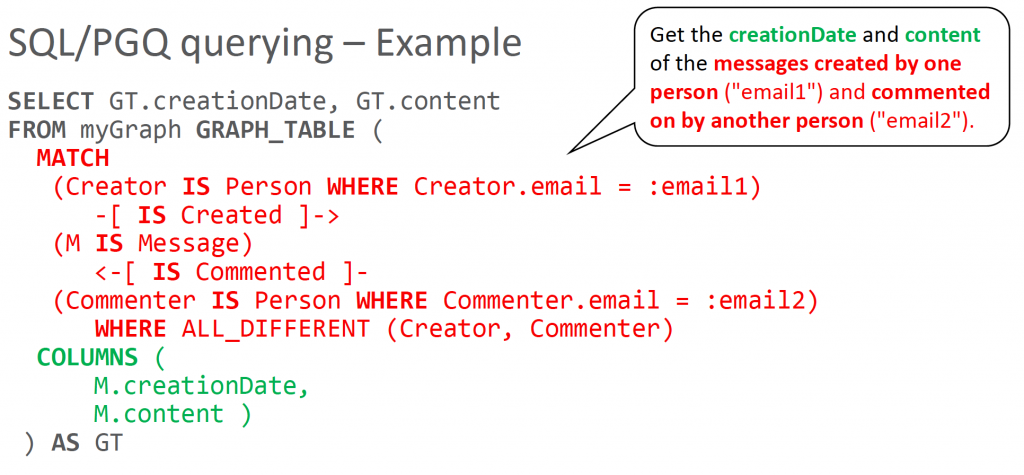
GQL 不是指 GraphQL,這是近年來被定義出一個特定於 (圖) 的查詢語言 [5],此時的圖不是 Diagram,是圖論的圖,這個語言的功能與 SQL 是互補的,可以直接在 SQL 使用 GQL 的查詢方式,像是下圖:

其中紅色的 MATCH 這塊語法都是 Pattern matching 的 fragment,用來查圖結構的資料,然後把結果透過綠色區域的 COLUMNS 回傳回去。
對於 [5] 文獻的解釋來說,SQL 構成資料表,而 GQL 構成圖 (再次聲明是圖論的圖),GQL 可以用來表示離散複雜的資料物件。
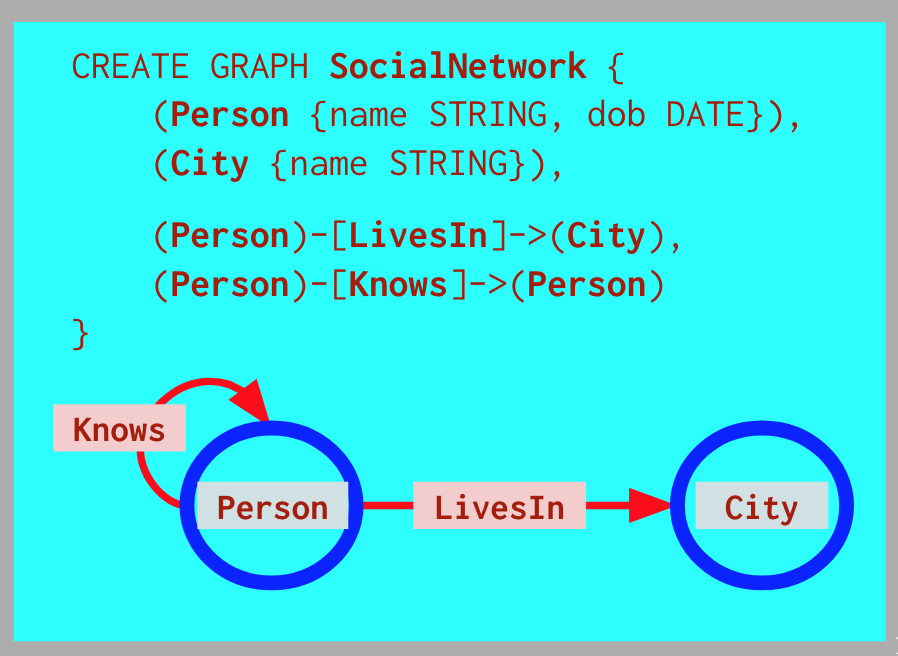
順帶一提,Neo4j 提議了一個寫法,用於建立整個圖的模式:

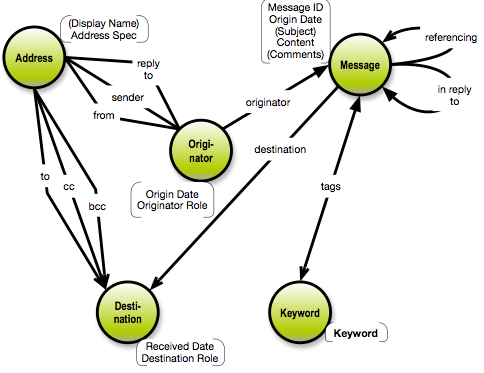
對 GraphQL 來說,正巧遇到了概念圖使用的地方,那就是可以建構一整個 GraphQL 複雜的查詢結構,比方說這是 GraphQL 的一個電子郵件資料模型:

對於使用屬性圖於 GraphQL 的細節請參考 [11]。
Neo4j 寫了一份 Graph Modeling Guidelines 的建模指南,歡迎參考 [9]。
我在找資料時找到了 [8] 這張對比圖,圖中用 UML, 物件圖來比較屬性圖的畫法。
這篇文章沒有特別敘述要用什麼理念方法建立一個屬性圖,而是了解屬性圖的元素和說明,需要深入了解的話,References 的資料應該是足夠的。
References:
[1] http://graphdatamodeling.com/Graph%20Data%20Modeling/GraphDataModeling/page/PropertyGraphs.html
[2] https://zh.wikipedia.org/wiki/%E6%9C%89%E5%90%91%E6%97%A0%E7%8E%AF%E5%9B%BE
[3] https://online.visual-paradigm.com/drive/#diagramlist:proj=0&new
[4] https://www.dataversity.net/property-graphs-swiss-army-knife-data-modeling/#
[5] https://www.linkedin.com/pulse/sql-now-gql-alastair-green/?trackingId=JHusYOenSoa23wu2xoAOvw%3D%3D
[6] https://www.dataversity.net/what-is-a-property-graph/#
[7] https://www.researchgate.net/figure/An-example-of-property-graph_fig1_312721340
[8] https://www.researchgate.net/figure/mapping-between-UML-class-diagrams-and-property-graphs_fig1_267705483
[9] https://neo4j.com/developer/guide-data-modeling/
[10] http://graphdatamodeling.com/Graph%20Data%20Modeling/GraphDataModeling/GraphDataModelingExplained.html
[11] http://graphdatamodeling.com/Graph%20Data%20Modeling/GraphQL/GraphQL.html
