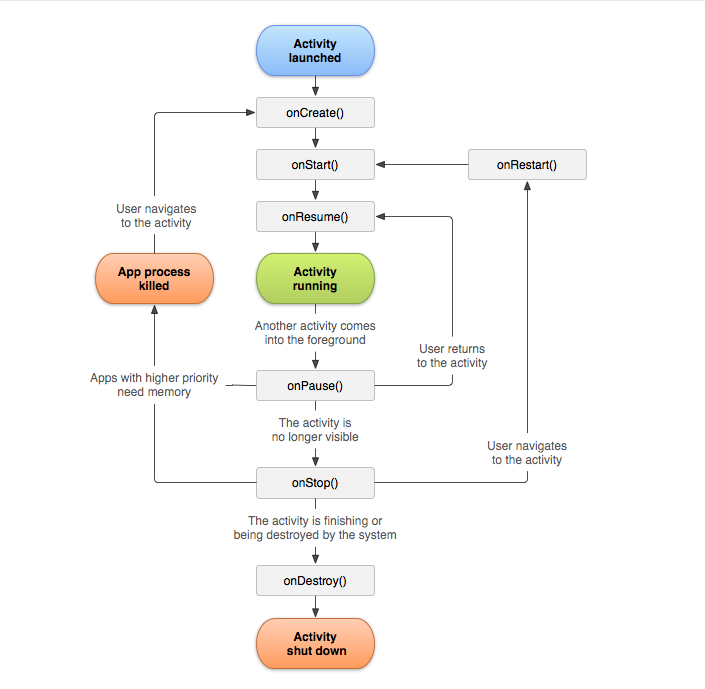
每本安卓課本的第1步
用程式碼來走一次:
1-貼兩個xml檔-(代做)
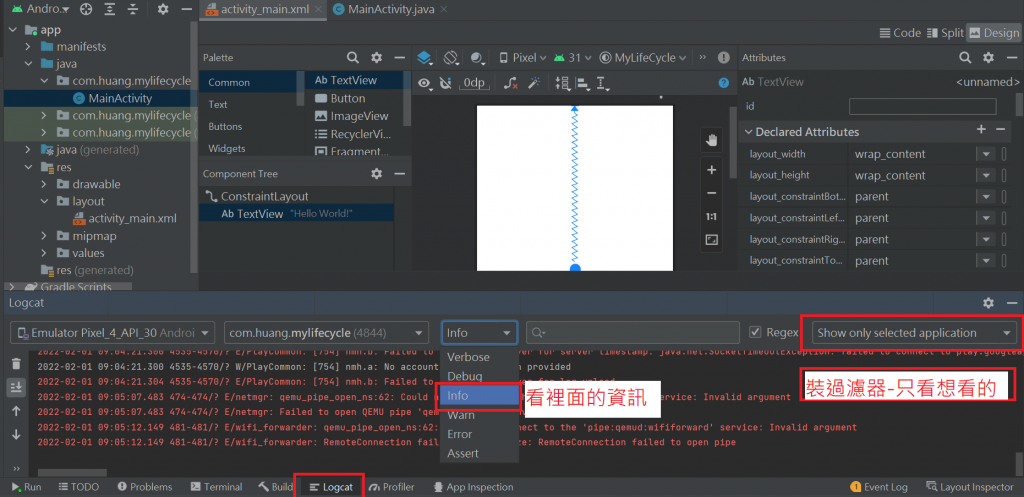
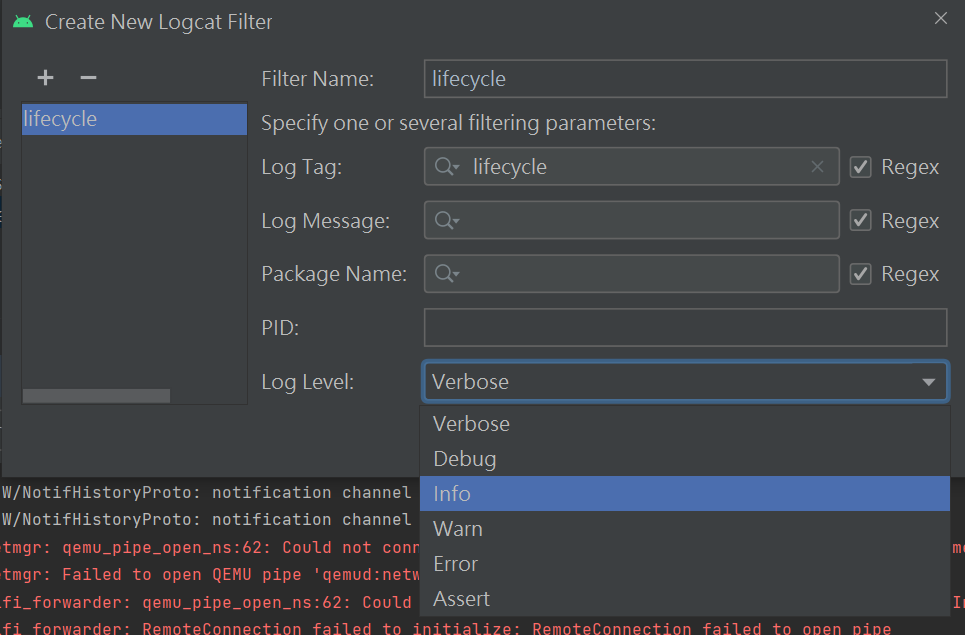
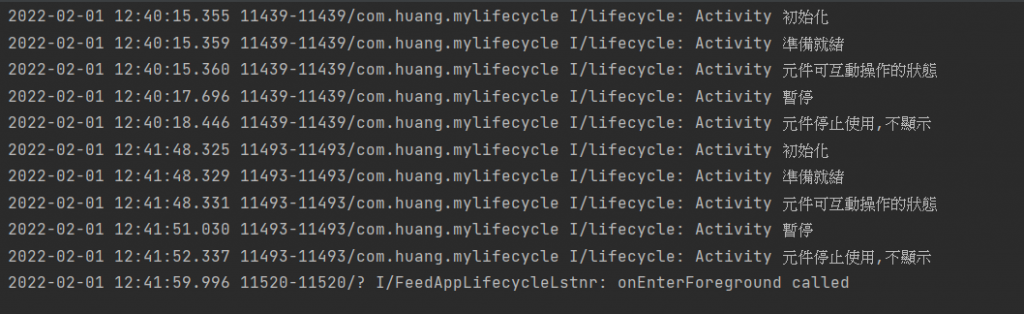
2-看下面的logcat看過濾器-只看想看的
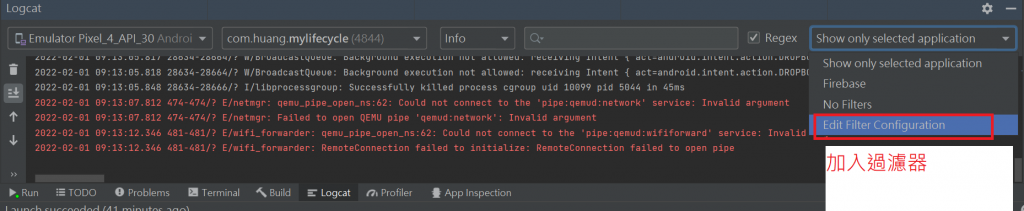
3-選最下面的

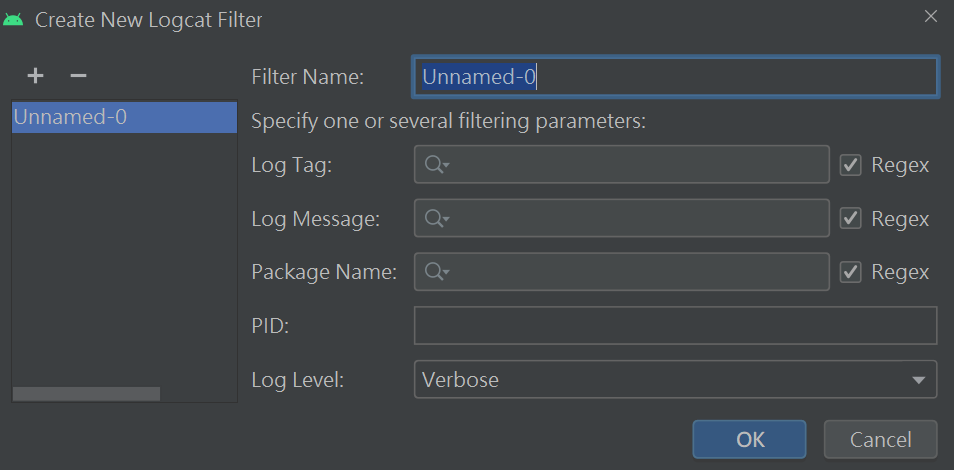
4-打內容-還沒有開始打的樣子

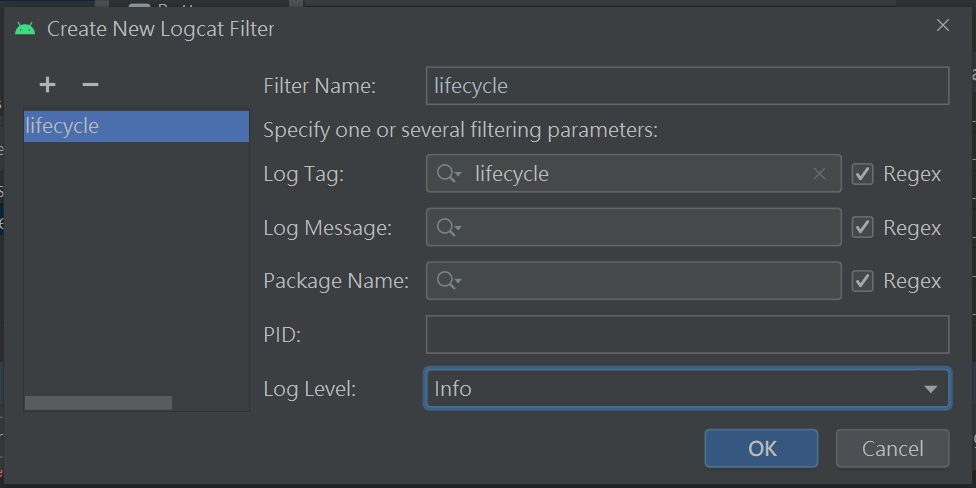
5-打內容-有打的樣子

6-按OK
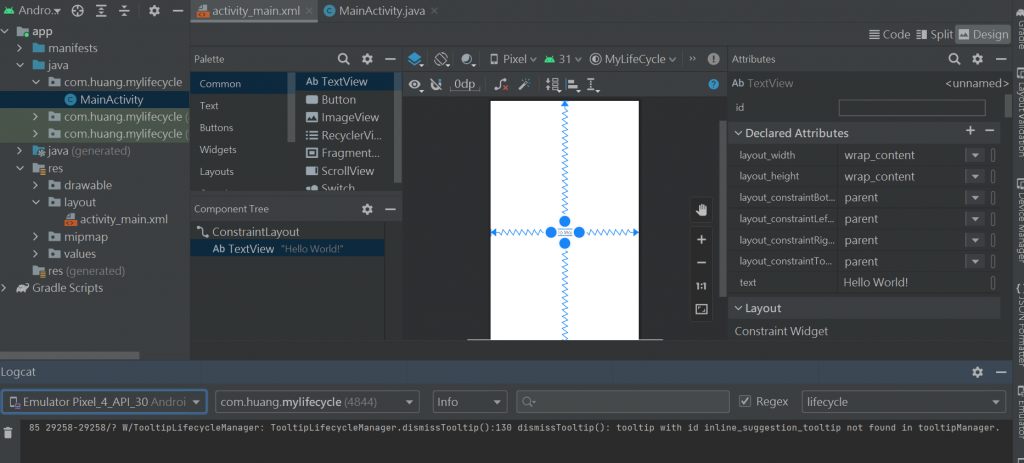
7-目前還沒有看到東西

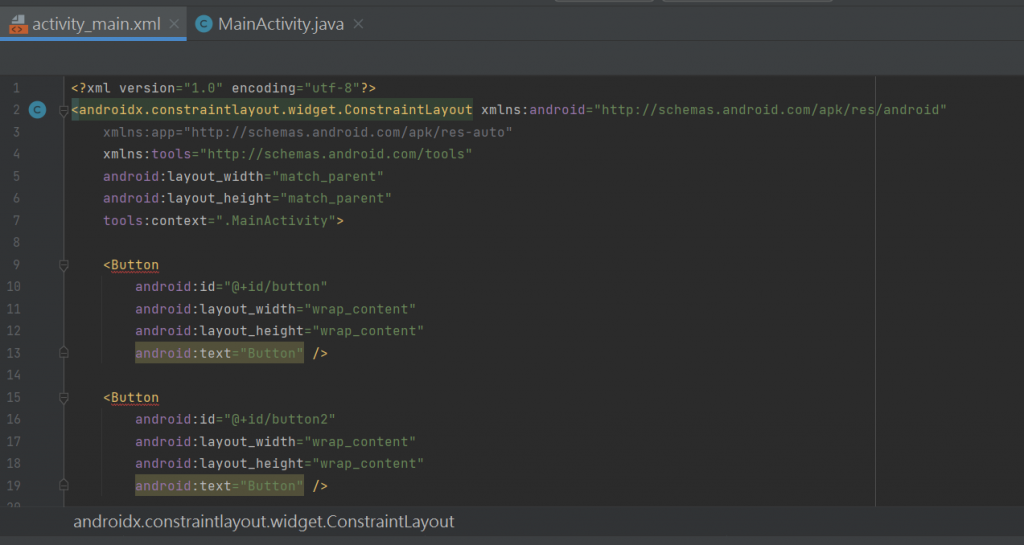
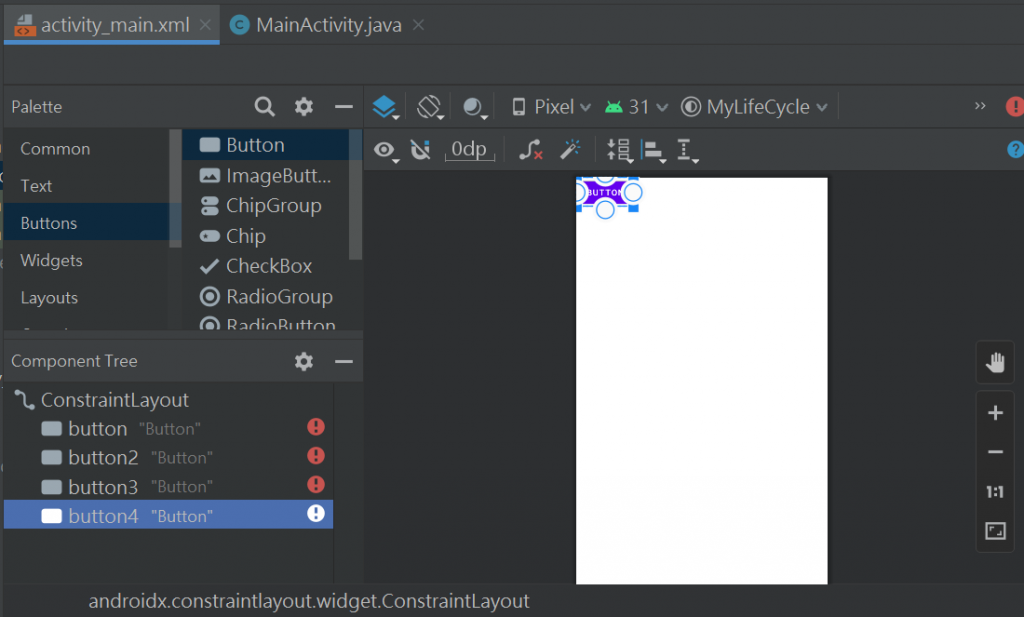
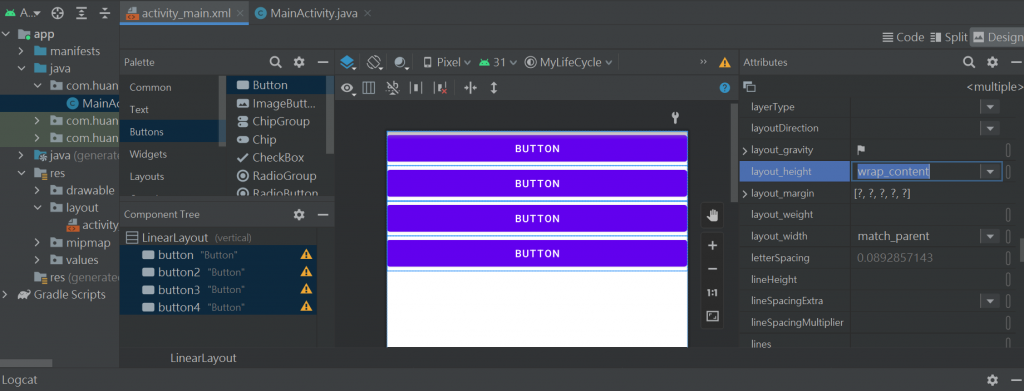
8-activity_main.xml裡面有四個按鈕-要onclick
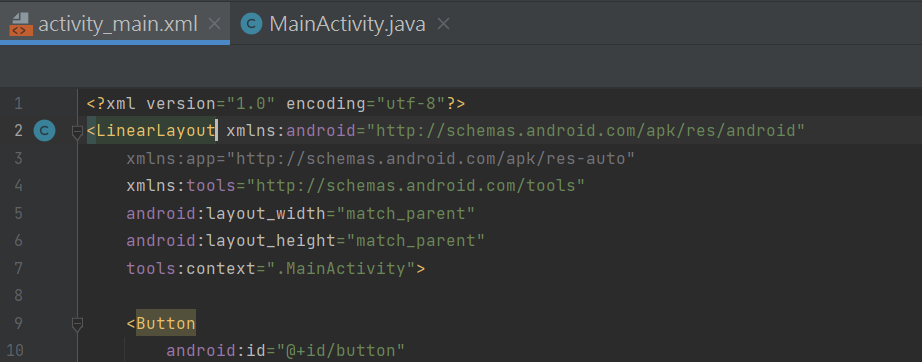
沒有把
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
</androidx.constraintlayout.widget.ConstraintLayout>

改成
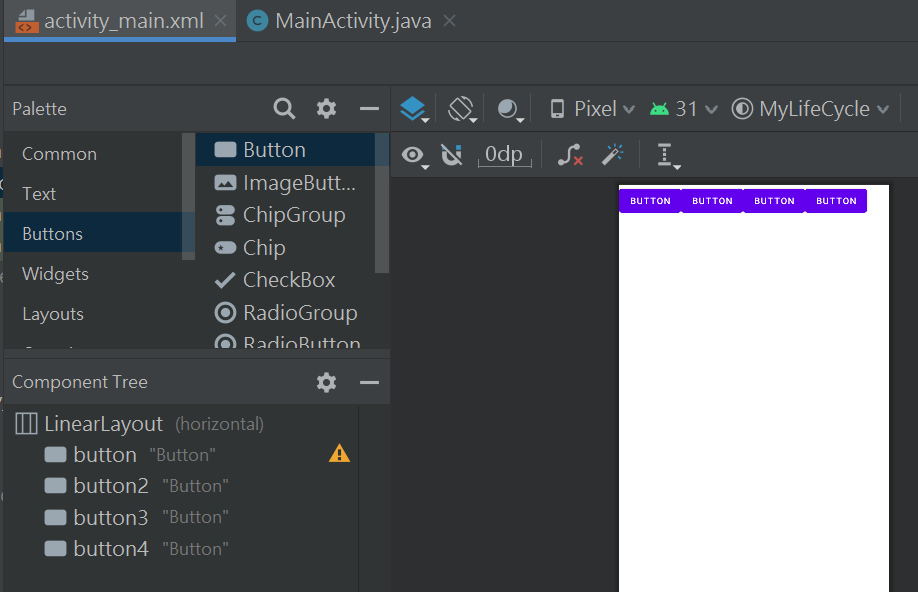
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
</LinearLayout>

改完後
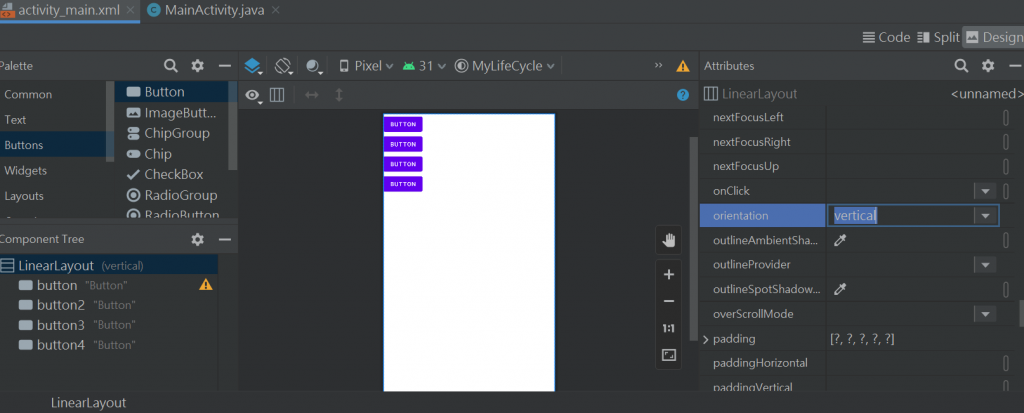
再去改成orientation="vertical"

再去改 layout_width="match_parent" 和 layout_height="wrap_content"

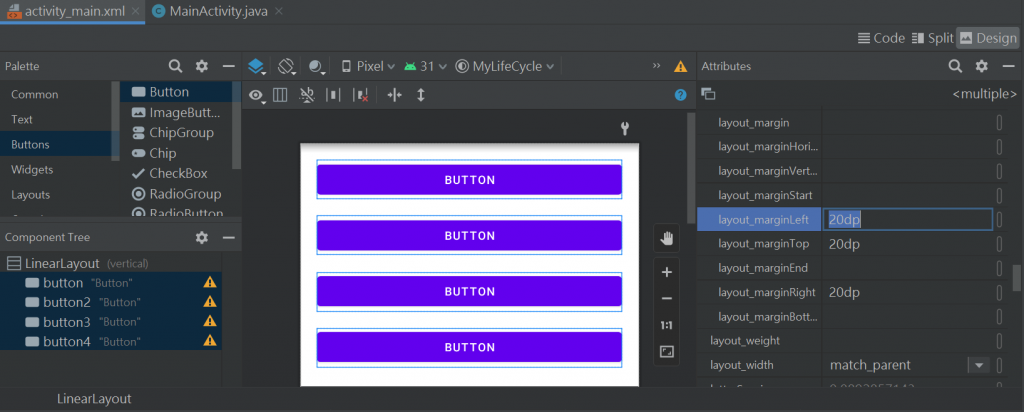
改上+左+右 內距-

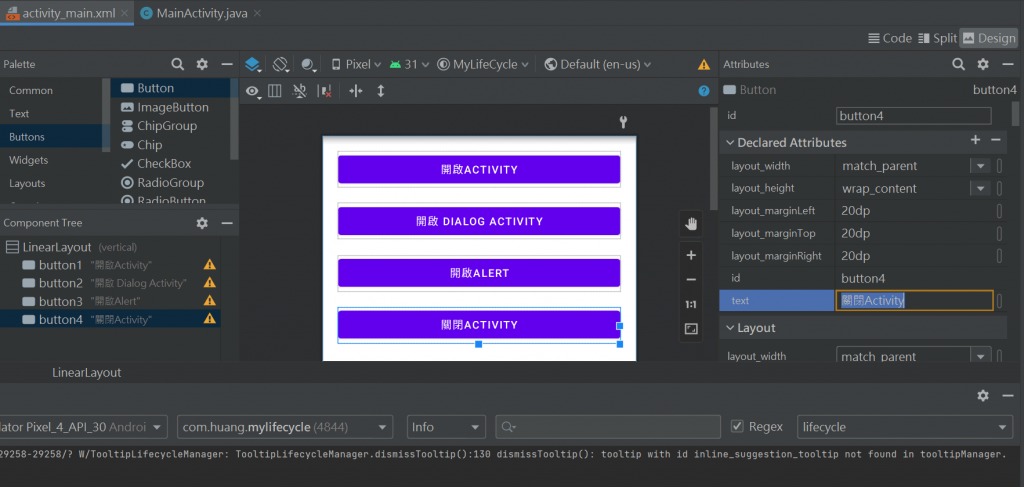
改text內容
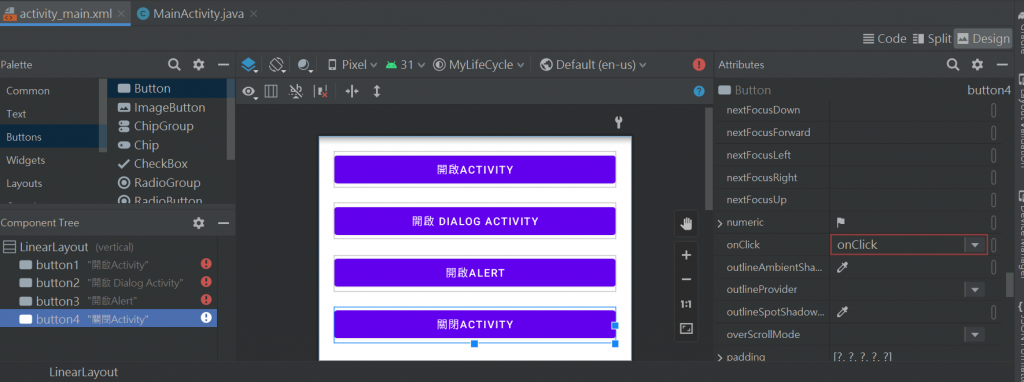
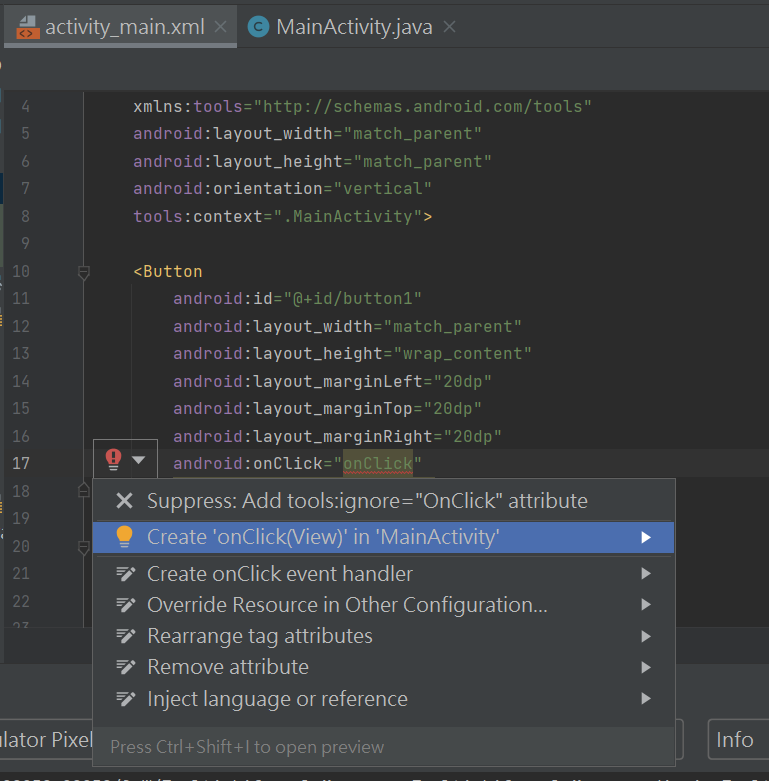
制定onClick

綁定onClick
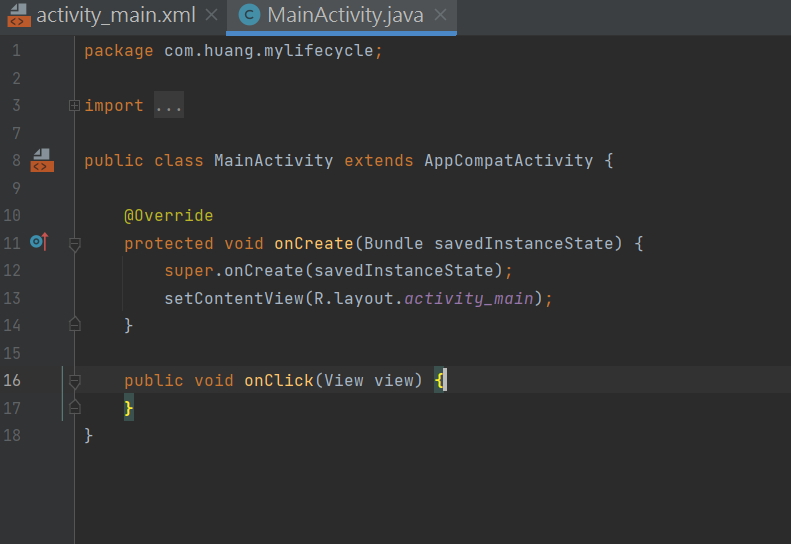
9-到java檔

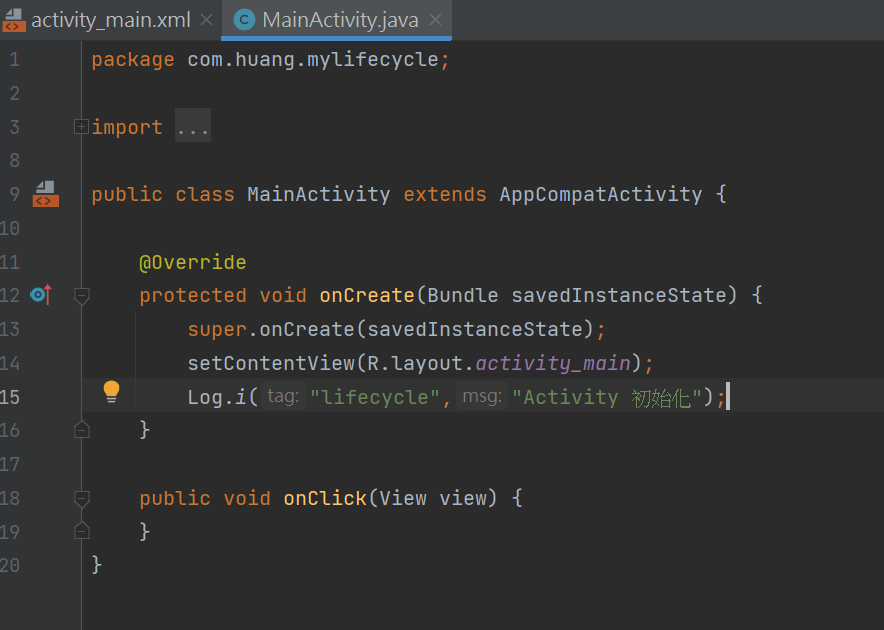
從初始化開始.看到整個頁面

package com.huang.mylifecycle;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("lifecycle","Activity 初始化");
}
public void onClick(View view) {
}
}
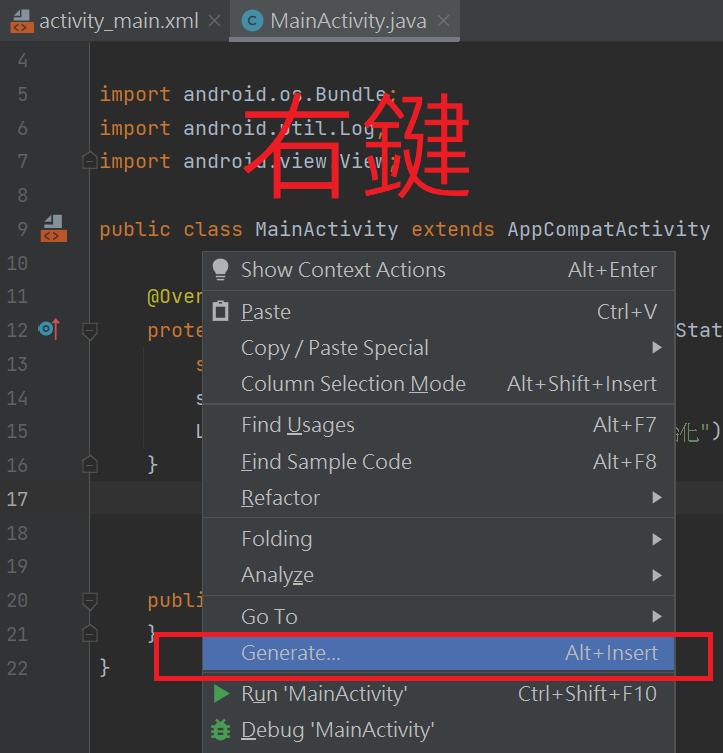
呼叫onstart方法是:
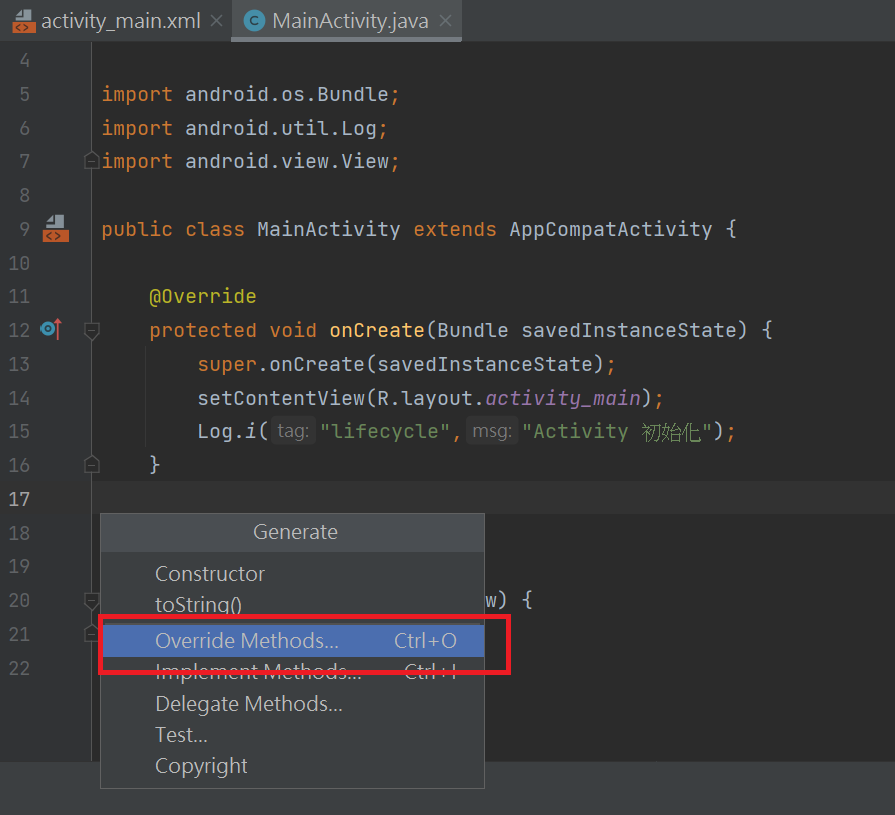
1.右鍵-


2.選alt+insert
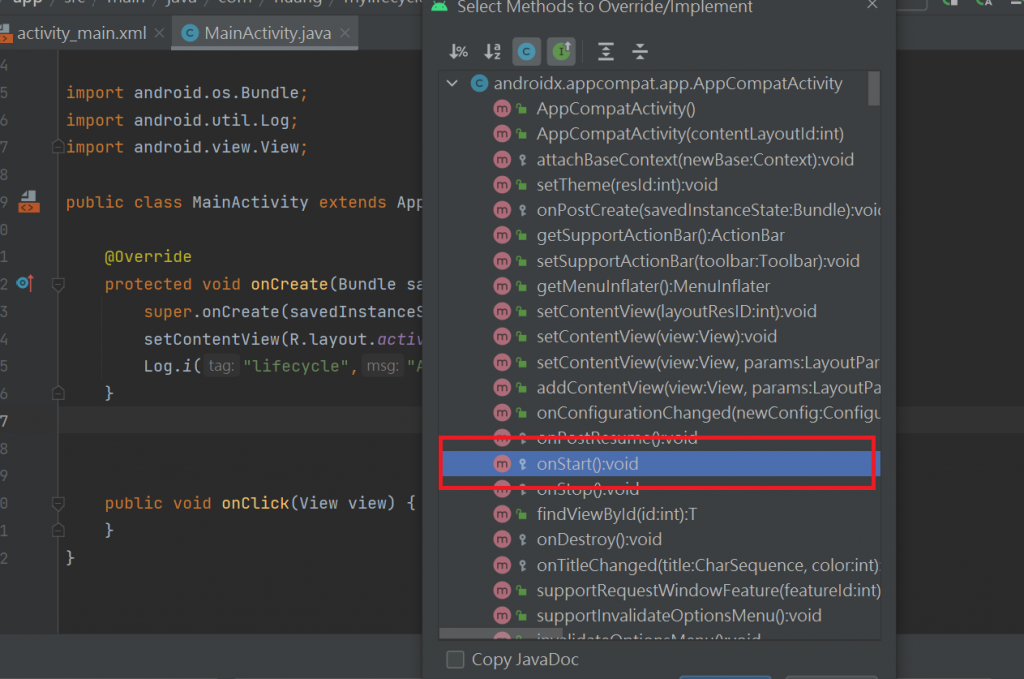
選onStart():void 一定要大小寫符合

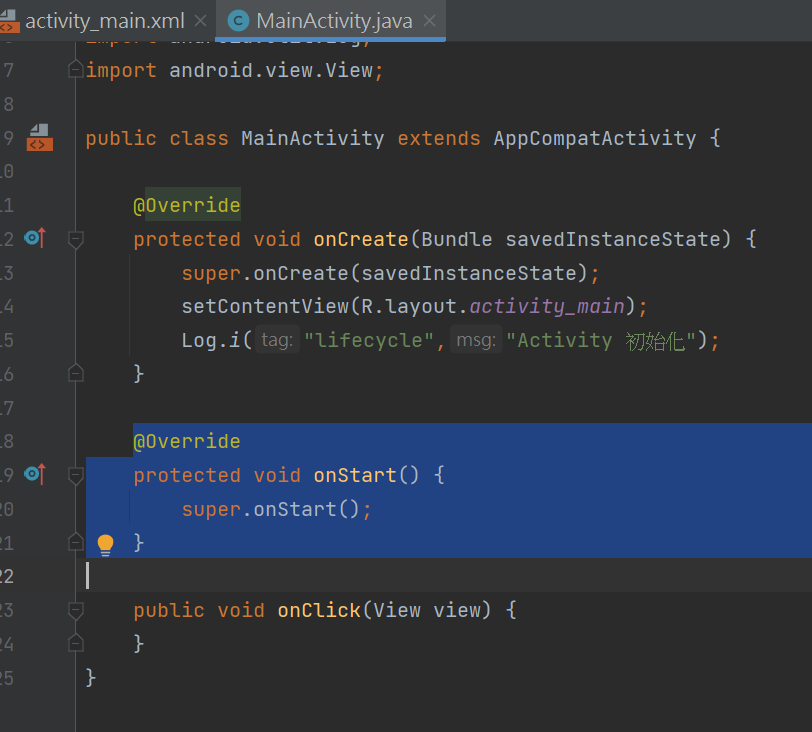
生出來~

準備就緒 就是 啟動
package com.huang.mylifecycle;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("lifecycle","Activity 初始化");
}
@Override
protected void onStart() {
super.onStart();
Log.i("lifecycle","Activity 準備就緒");
}
public void onClick(View view) {
}
}

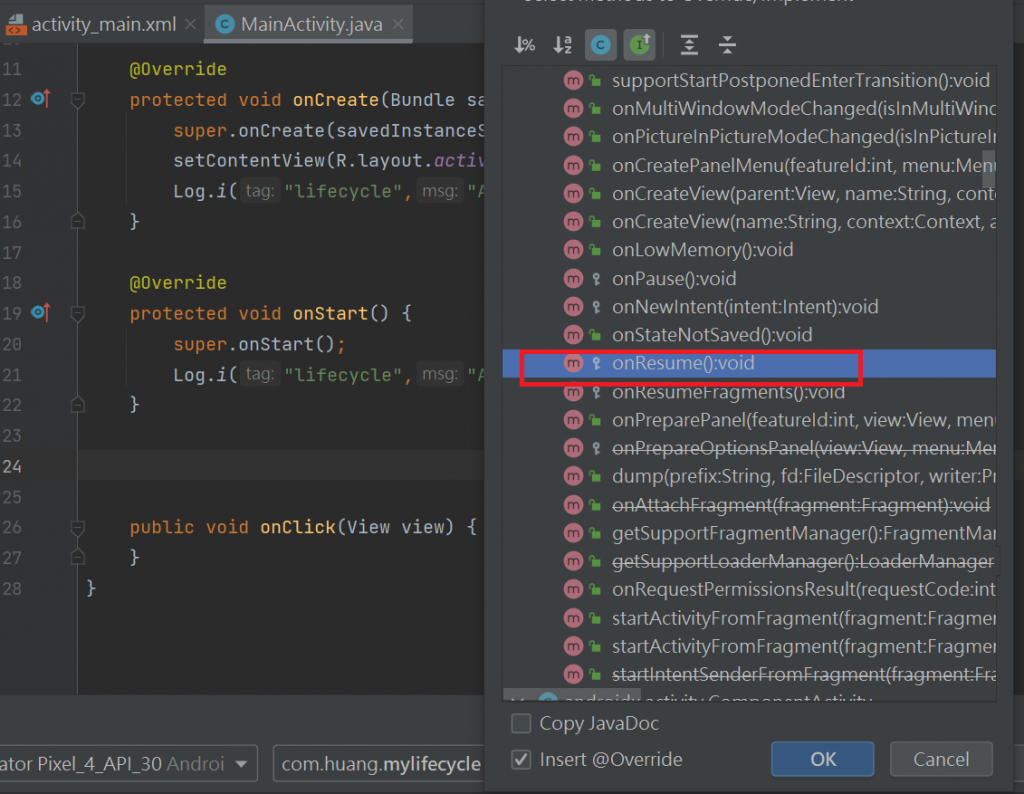
再來也是右鍵選到onResume()


package com.huang.mylifecycle;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("lifecycle","Activity 初始化");
}
@Override
protected void onStart() {
super.onStart();
Log.i("lifecycle","Activity 準備就緒");
}
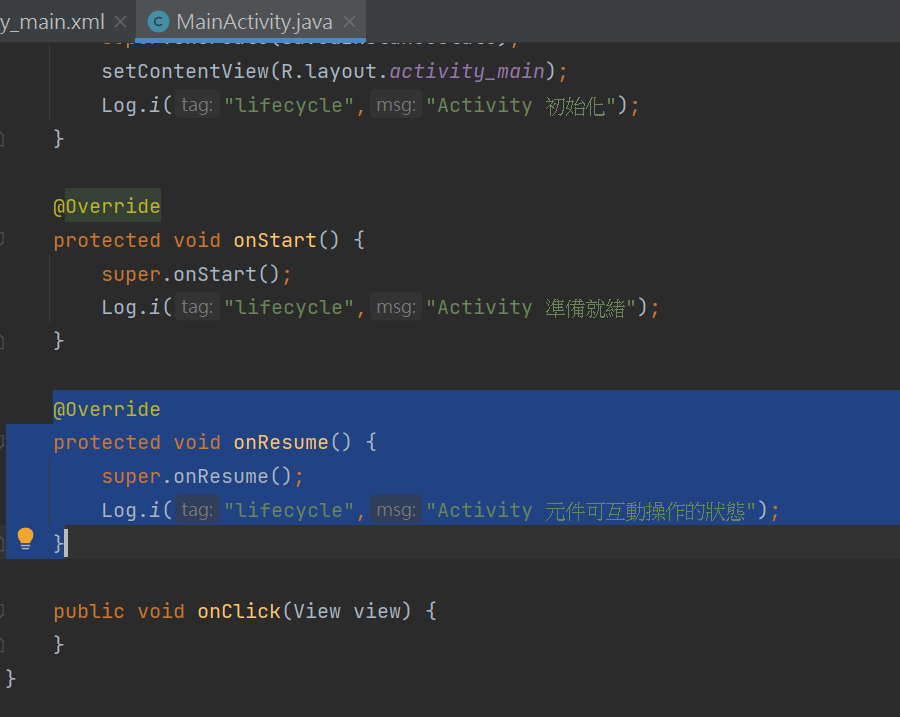
@Override
protected void onResume() {
super.onResume();
Log.i("lifecycle","Activity 元件可互動操作的狀態");
}
public void onClick(View view) {
}
}
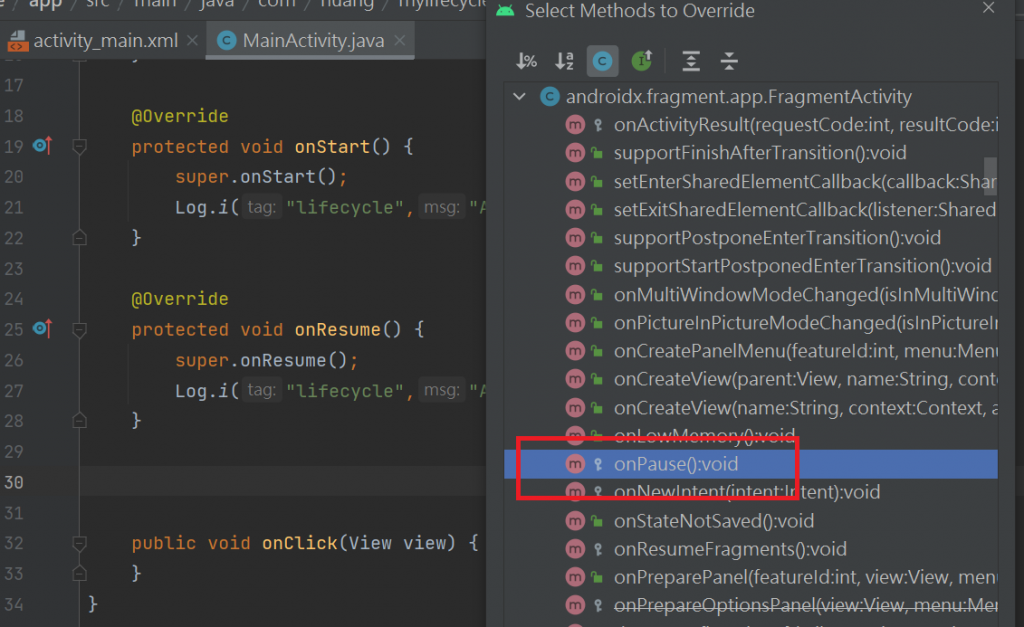
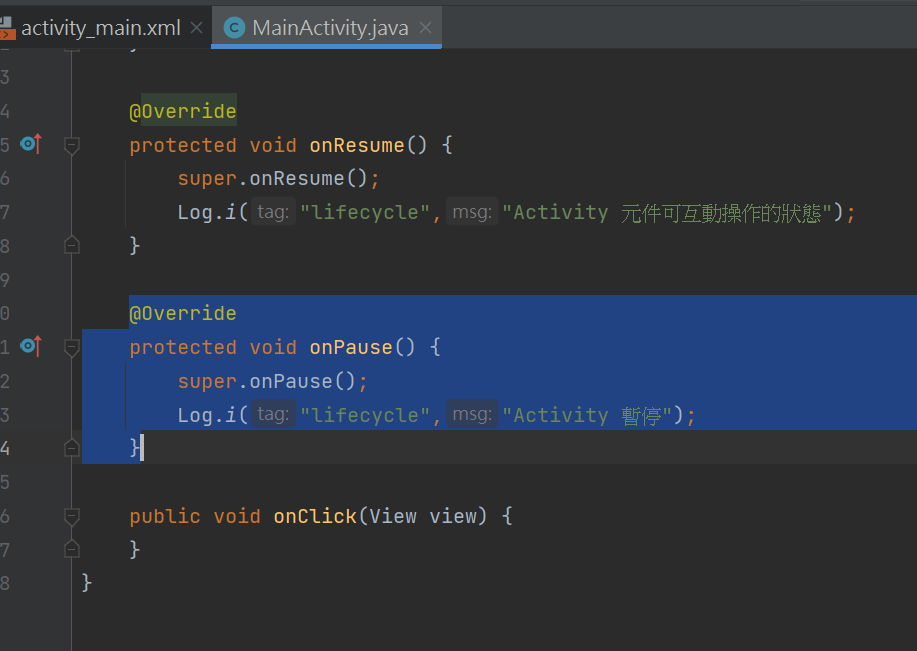
再來是onPause


package com.huang.mylifecycle;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("lifecycle","Activity 初始化");
}
@Override
protected void onStart() {
super.onStart();
Log.i("lifecycle","Activity 準備就緒");
}
@Override
protected void onResume() {
super.onResume();
Log.i("lifecycle","Activity 元件可互動操作的狀態");
}
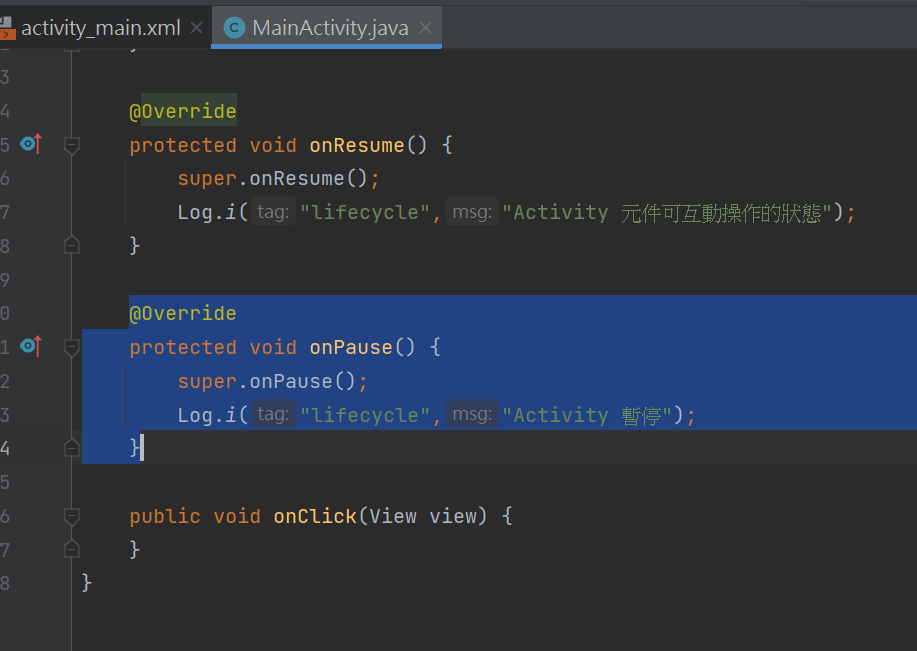
@Override
protected void onPause() {
super.onPause();
Log.i("lifecycle","Activity 暫停");
}
public void onClick(View view) {
}
}
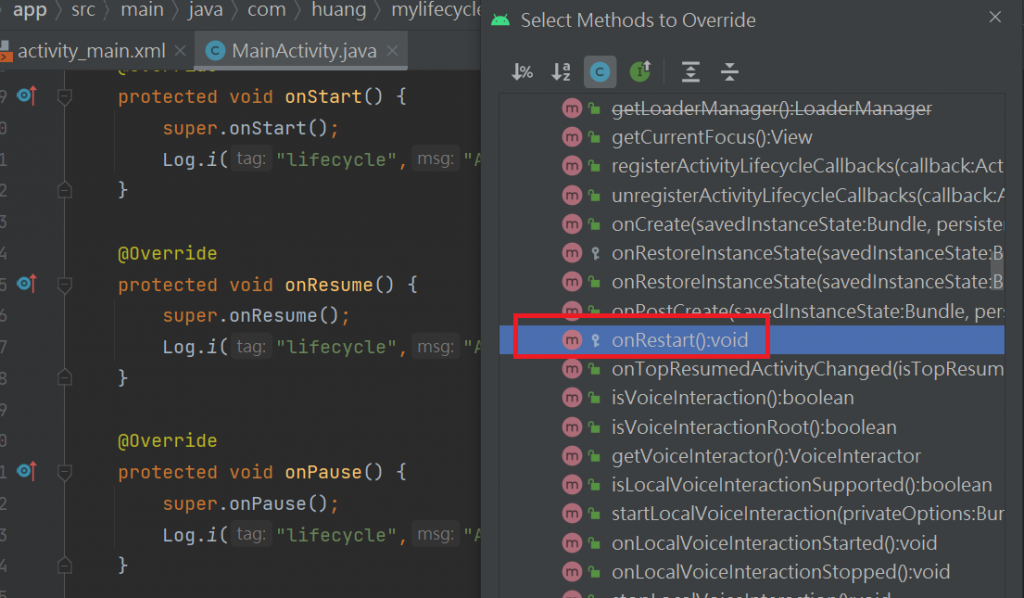
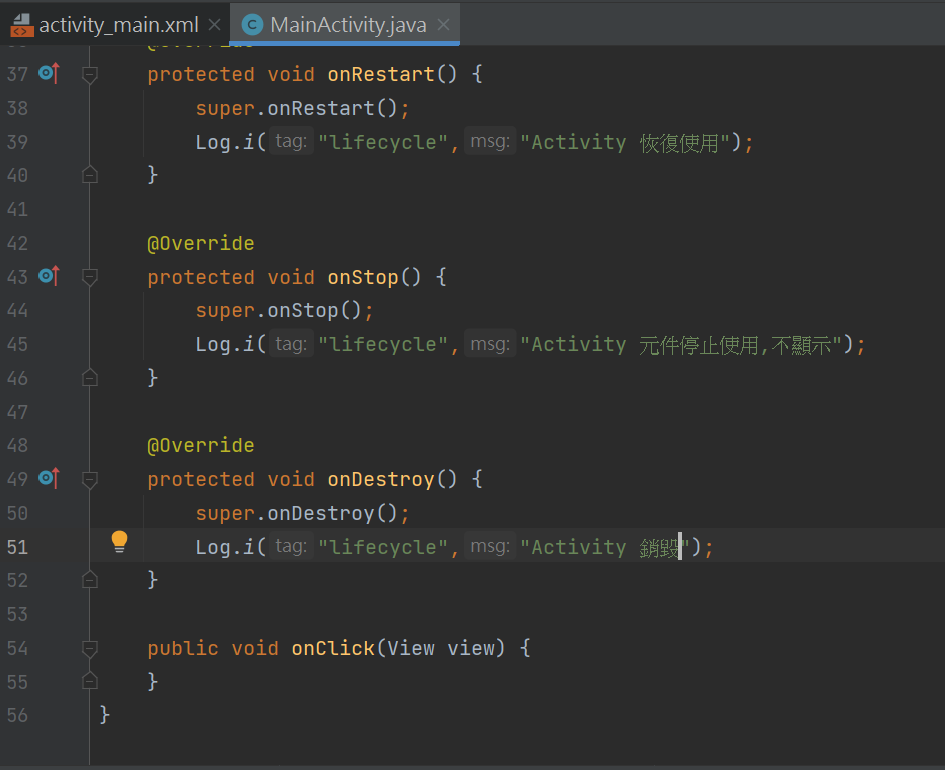
再來是onRestart


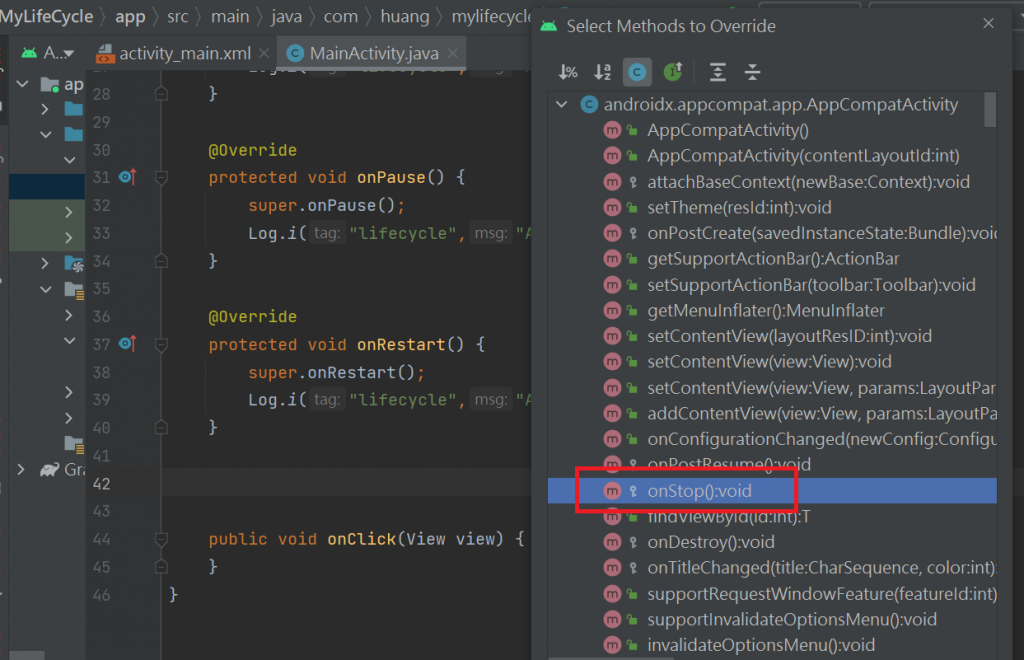
onStop

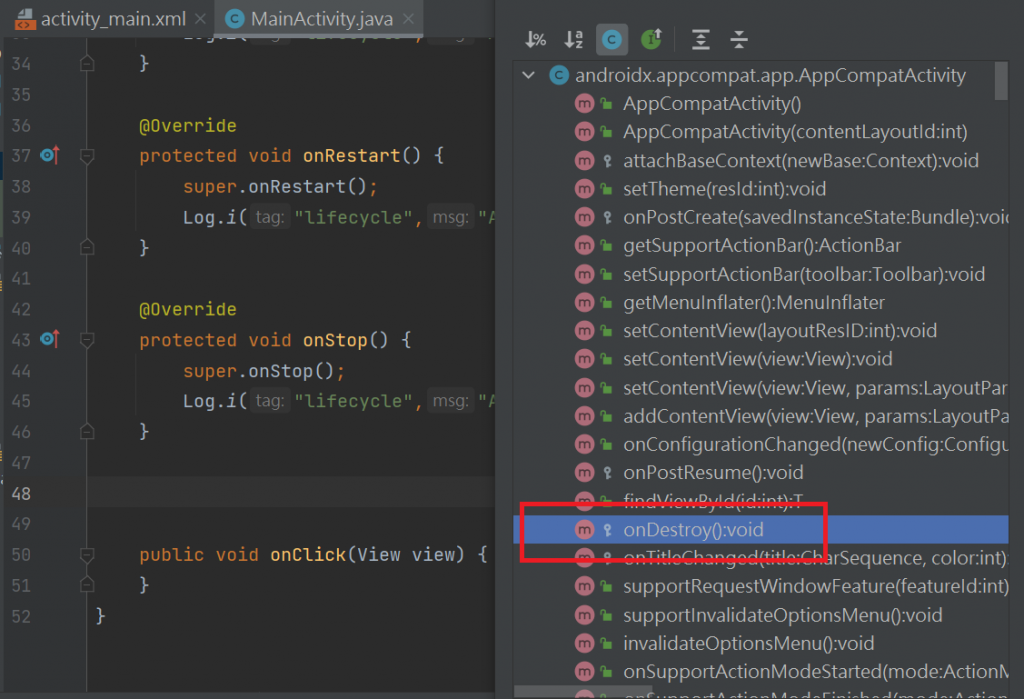
銷毀-onDestroy

package com.huang.mylifecycle;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("lifecycle","Activity 初始化");
}
@Override
protected void onStart() {
super.onStart();
Log.i("lifecycle","Activity 準備就緒");
}
@Override
protected void onResume() {
super.onResume();
Log.i("lifecycle","Activity 元件可互動操作的狀態");
}
@Override
protected void onPause() {
super.onPause();
Log.i("lifecycle","Activity 暫停");
}
@Override
protected void onRestart() {
super.onRestart();
Log.i("lifecycle","Activity 恢復使用");
}
@Override
protected void onStop() {
super.onStop();
Log.i("lifecycle","Activity 元件停止使用,不顯示");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.i("lifecycle","Activity 銷毀");
}
public void onClick(View view) {
}
}
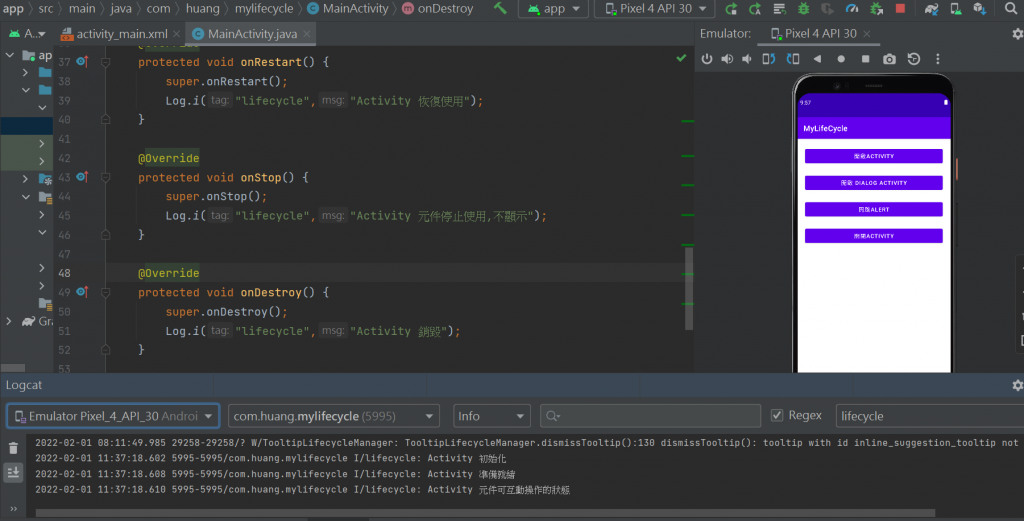
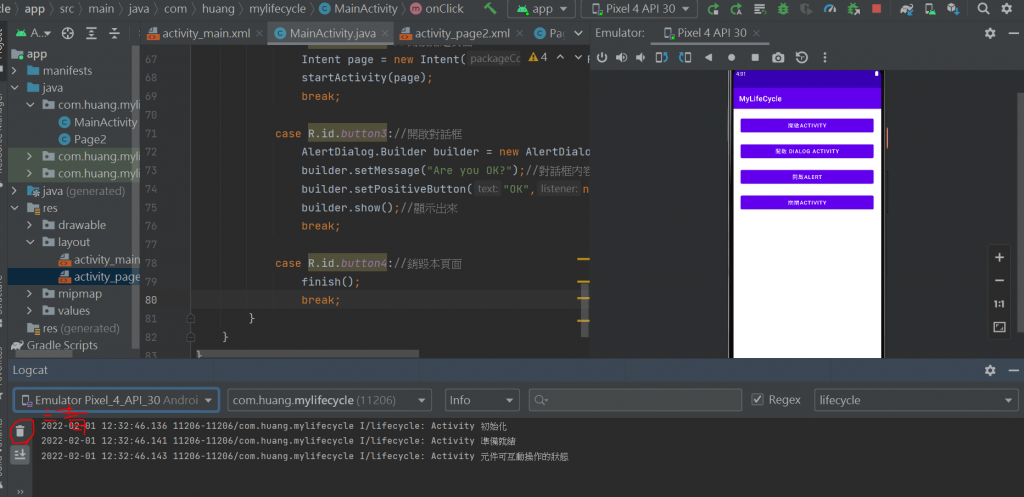
執行模擬器看-
用onClick來做按鈕-用switch來看哪個按鈕被按到
預計要放入網址:https://jzs2home.github.io/blog/admin/blogs.html

package com.huang.mylifecycle;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("lifecycle","Activity 初始化");
}
@Override
protected void onStart() {
super.onStart();
Log.i("lifecycle","Activity 準備就緒");
}
@Override
protected void onResume() {
super.onResume();
Log.i("lifecycle","Activity 元件可互動操作的狀態");
}
@Override
protected void onPause() {
super.onPause();
Log.i("lifecycle","Activity 暫停");
}
@Override
protected void onRestart() {
super.onRestart();
Log.i("lifecycle","Activity 恢復使用");
}
@Override
protected void onStop() {
super.onStop();
Log.i("lifecycle","Activity 元件停止使用,不顯示");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.i("lifecycle","Activity 銷毀");
}
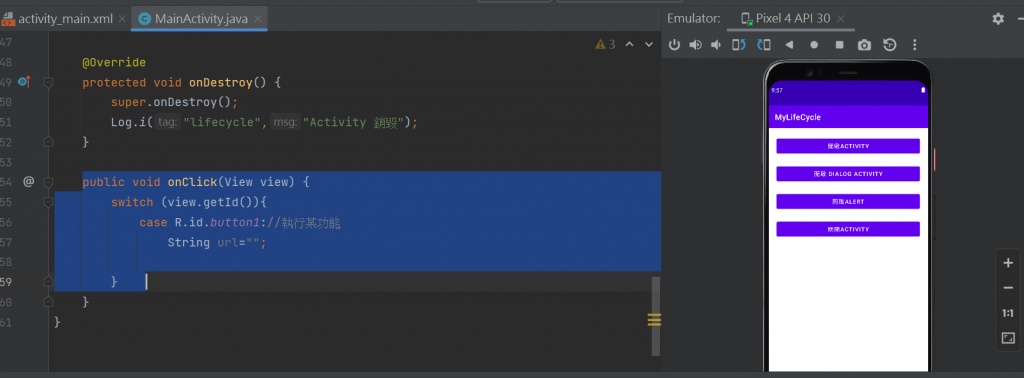
public void onClick(View view) {
switch (view.getId()){
case R.id.button1://執行某功能
String url="";
}
}
}
預計要放入網址:https://jzs2home.github.io/blog/admin/blogs.html
放入Intent指定+放條件:指定開啟要看的動作

設定Intent去找適合看URL的語法:
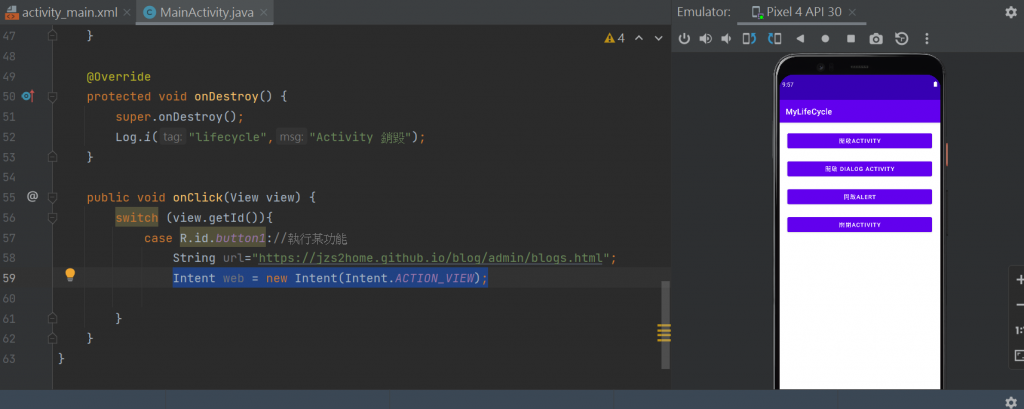
public void onClick(View view) {
switch (view.getId()){
case R.id.button1://執行某功能
String url="https://jzs2home.github.io/blog/admin/blogs.html";
Intent web = new Intent(Intent.ACTION_VIEW);
web.setData(Uri.parse(url));
startActivity(web);
break;
}
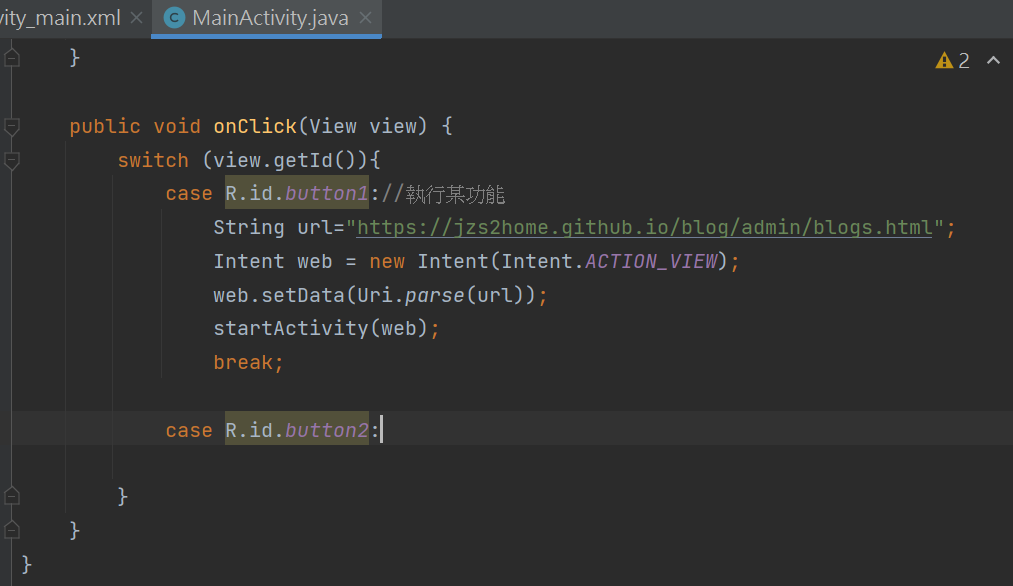
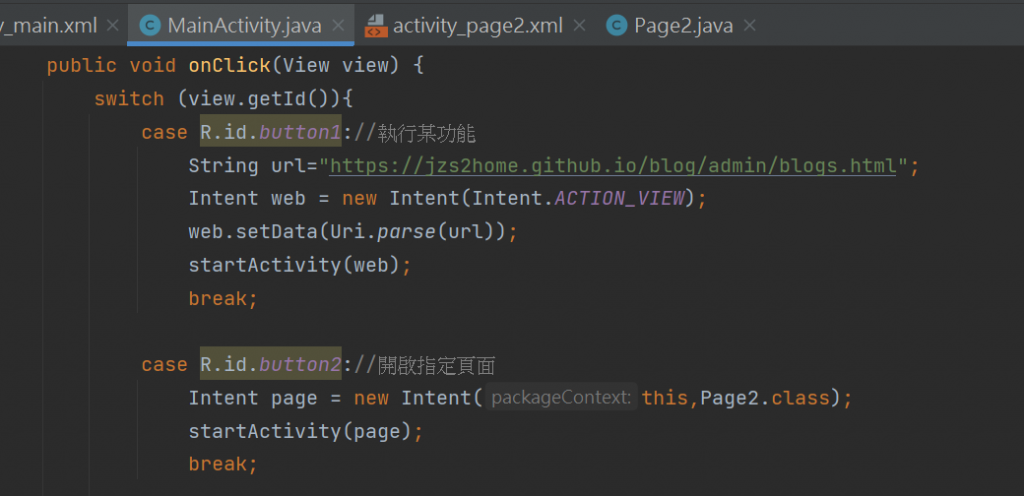
第1個按鈕程式碼:
package com.huang.mylifecycle;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("lifecycle","Activity 初始化");
}
@Override
protected void onStart() {
super.onStart();
Log.i("lifecycle","Activity 準備就緒");
}
@Override
protected void onResume() {
super.onResume();
Log.i("lifecycle","Activity 元件可互動操作的狀態");
}
@Override
protected void onPause() {
super.onPause();
Log.i("lifecycle","Activity 暫停");
}
@Override
protected void onRestart() {
super.onRestart();
Log.i("lifecycle","Activity 恢復使用");
}
@Override
protected void onStop() {
super.onStop();
Log.i("lifecycle","Activity 元件停止使用,不顯示");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.i("lifecycle","Activity 銷毀");
}
public void onClick(View view) {
switch (view.getId()){
case R.id.button1://執行某功能
String url="https://jzs2home.github.io/blog/admin/blogs.html";
Intent web = new Intent(Intent.ACTION_VIEW);
web.setData(Uri.parse(url));
startActivity(web);
break;
}
}
}
button2-要到新增跳頁的畫面-

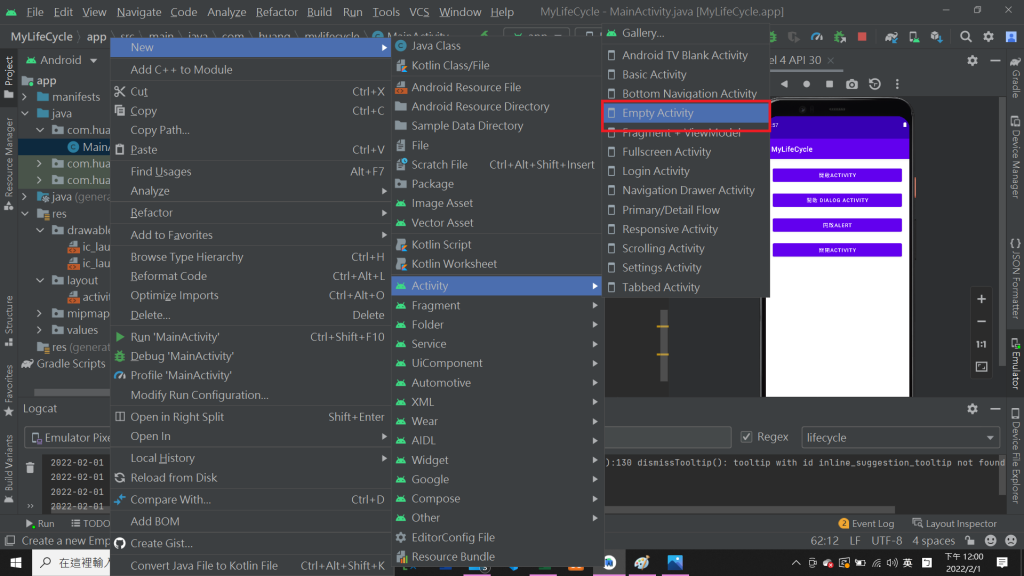
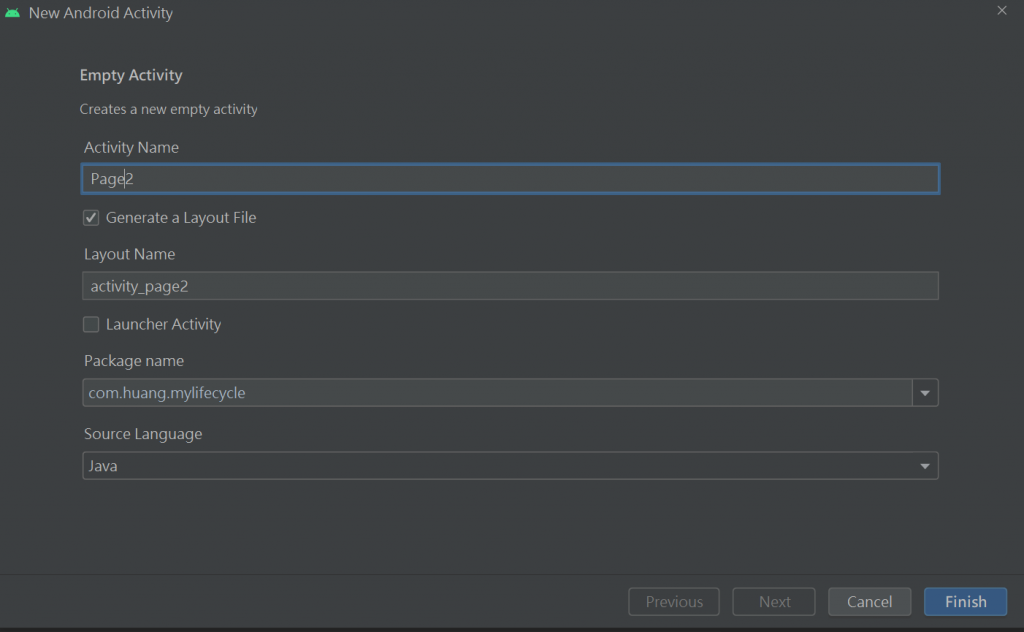
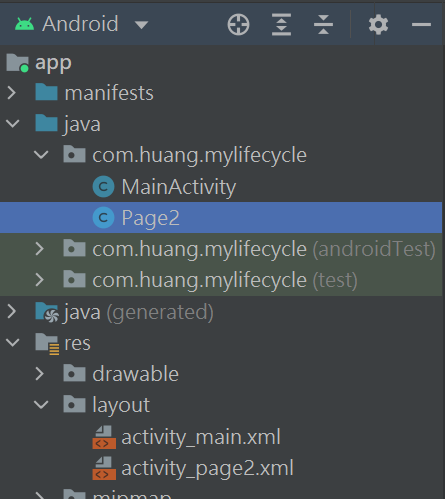
新增跳頁的畫面page2-

等初始化完-


case R.id.button2://開啟指定頁面
Intent page = new Intent(this,Page2.class);
startActivity(page);
break;
到第2按鈕完整程式碼:
package com.huang.mylifecycle;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("lifecycle","Activity 初始化");
}
@Override
protected void onStart() {
super.onStart();
Log.i("lifecycle","Activity 準備就緒");
}
@Override
protected void onResume() {
super.onResume();
Log.i("lifecycle","Activity 元件可互動操作的狀態");
}
@Override
protected void onPause() {
super.onPause();
Log.i("lifecycle","Activity 暫停");
}
@Override
protected void onRestart() {
super.onRestart();
Log.i("lifecycle","Activity 恢復使用");
}
@Override
protected void onStop() {
super.onStop();
Log.i("lifecycle","Activity 元件停止使用,不顯示");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.i("lifecycle","Activity 銷毀");
}
public void onClick(View view) {
switch (view.getId()){
case R.id.button1://執行某功能
String url="https://jzs2home.github.io/blog/admin/blogs.html";
Intent web = new Intent(Intent.ACTION_VIEW);
web.setData(Uri.parse(url));
startActivity(web);
break;
case R.id.button2://開啟指定頁面
Intent page = new Intent(this,Page2.class);
startActivity(page);
break;
}
}
}
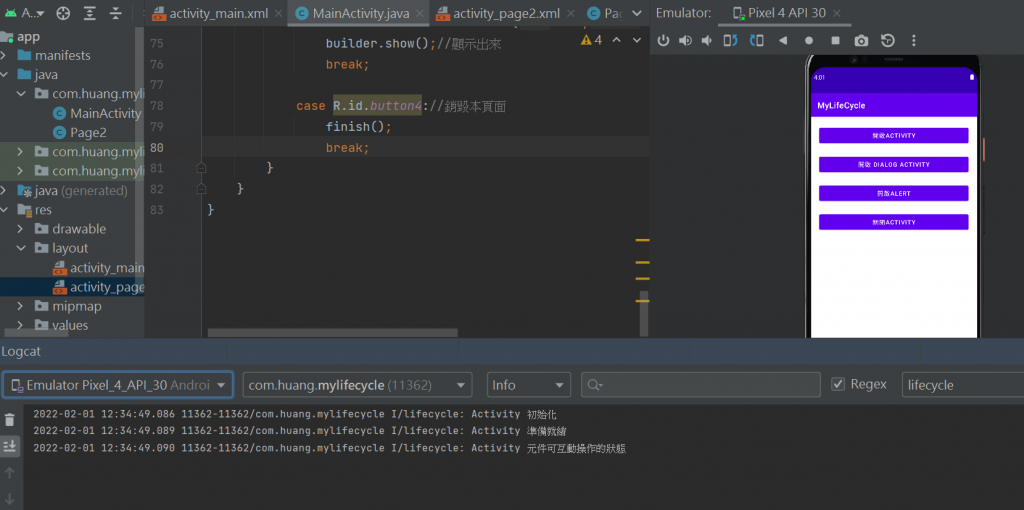
灰色的地方貼CODE看不見.用截圖的~
Intent是重點:
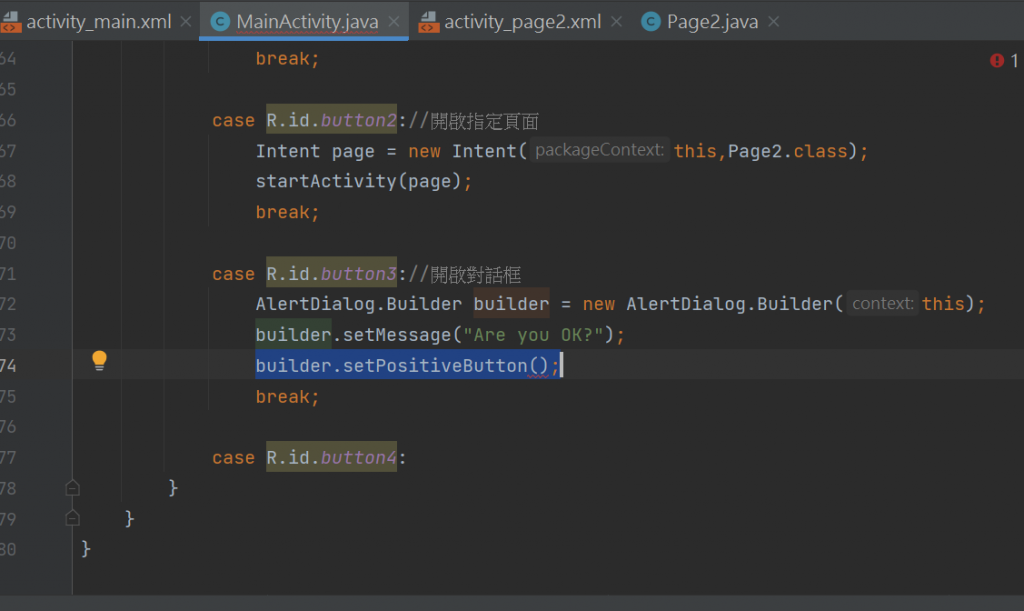
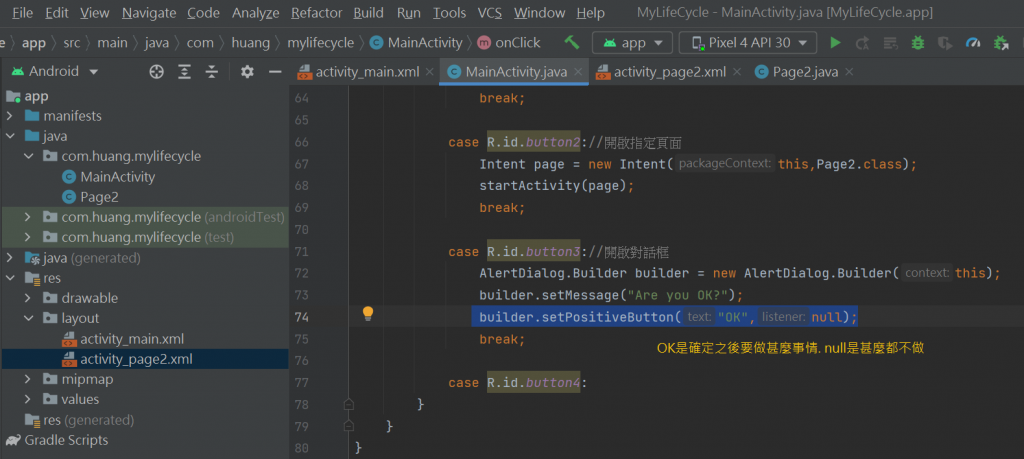
到第3按鈕: 開啟對話框-至少要有一個確定的按鈕~
builder.setPositiveButton();是確定的按鈕意思


case R.id.button3://開啟對話框
AlertDialog.Builder builder = new AlertDialog.Builder(this);//顯示出對話框
builder.setMessage("Are you OK?");//對話框內容
builder.setPositiveButton("OK",null);//對話框按鈕.之後甚麼都不做
builder.show();//顯示出來
break;
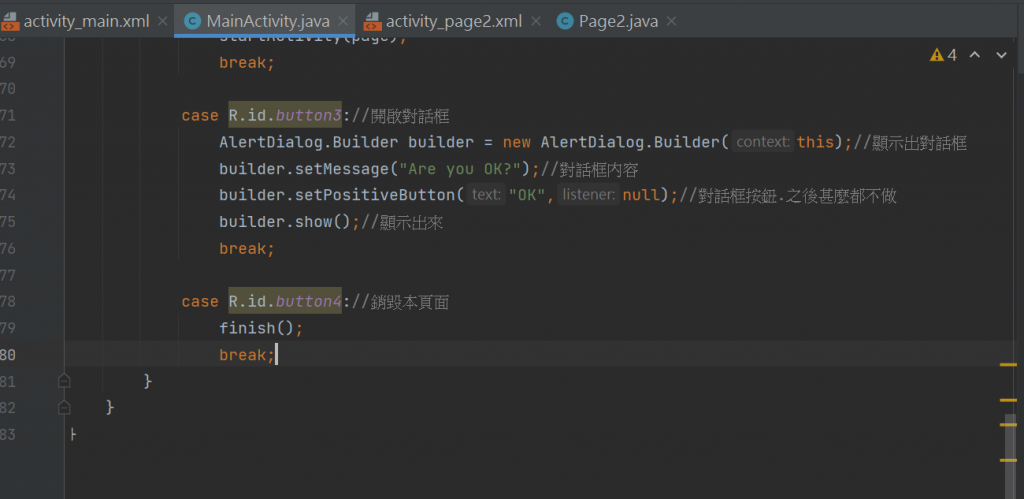
到第4按鈕:離開頁面就-銷毀本頁面,因為onDestroy是系統設定.這裡是手動.所以用finish();
case R.id.button4://銷毀本頁面
finish();
break;
完整的code
package com.huang.mylifecycle;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("lifecycle","Activity 初始化");
}
@Override
protected void onStart() {
super.onStart();
Log.i("lifecycle","Activity 準備就緒");
}
@Override
protected void onResume() {
super.onResume();
Log.i("lifecycle","Activity 元件可互動操作的狀態");
}
@Override
protected void onPause() {
super.onPause();
Log.i("lifecycle","Activity 暫停");
}
@Override
protected void onRestart() {
super.onRestart();
Log.i("lifecycle","Activity 恢復使用");
}
@Override
protected void onStop() {
super.onStop();
Log.i("lifecycle","Activity 元件停止使用,不顯示");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.i("lifecycle","Activity 銷毀");
}
public void onClick(View view) {
switch (view.getId()){
case R.id.button1://執行某功能
String url="https://jzs2home.github.io/blog/admin/blogs.html";
Intent web = new Intent(Intent.ACTION_VIEW);
web.setData(Uri.parse(url));
startActivity(web);
break;
case R.id.button2://開啟指定頁面
Intent page = new Intent(this,Page2.class);
startActivity(page);
break;
case R.id.button3://開啟對話框
AlertDialog.Builder builder = new AlertDialog.Builder(this);//顯示出對話框
builder.setMessage("Are you OK?");//對話框內容
builder.setPositiveButton("OK",null);//對話框按鈕.之後甚麼都不做
builder.show();//顯示出來
break;
case R.id.button4://銷毀本頁面
finish();
break;
}
}
}

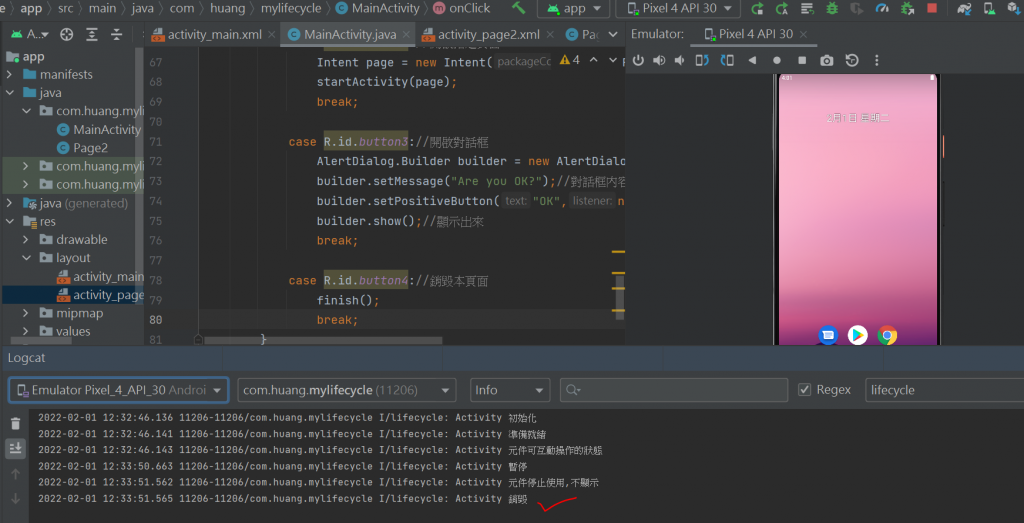
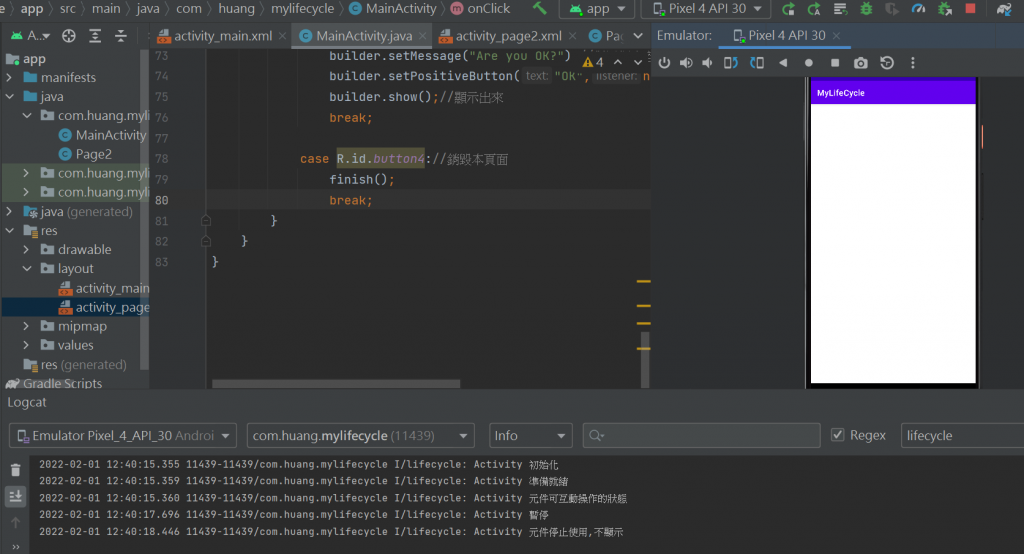
開啟模擬器-先從button4開始測試-銷毀
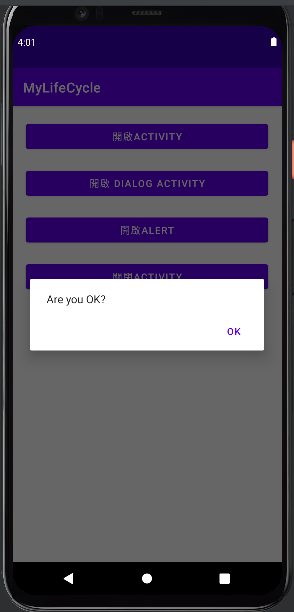
從button3開始測試

按OK
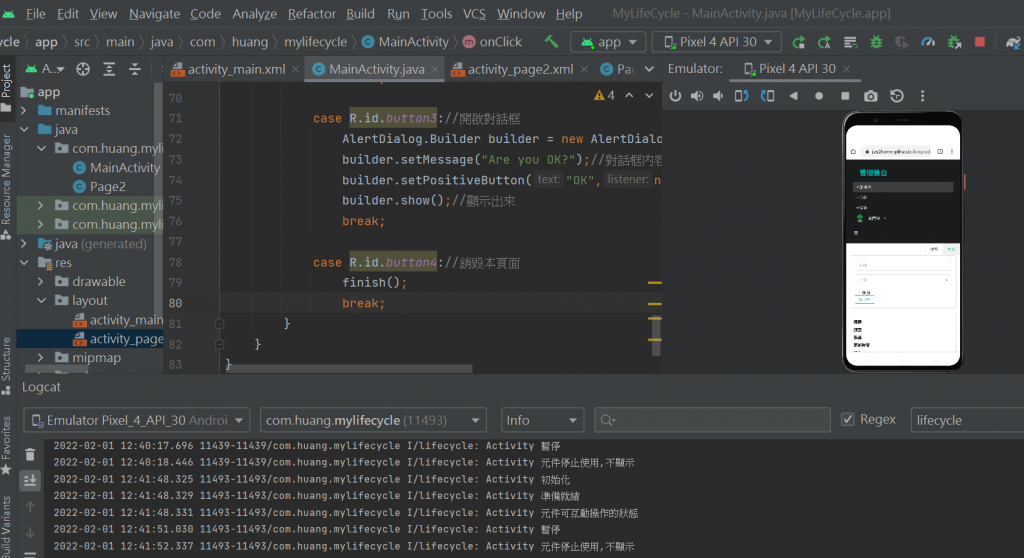
從button2開始測試

從button1開始測試-開啟網頁


今天有產出東西的~
我去玩了一下github pages的產生0.0
https://jzs2home.github.io/blog/admin/blogs.html
只有靜態網頁

從你去年的文就知道你是來亂的了 別再鬧了好嗎
0.0我後來有修正了~ 大大您有回頭去看modern wed嗎?都有更新了喔~
因為實在是太繁忙~只能先填~反正是對自己的激勵~
我後來都有改成正常的文了喔~如果不喜歡就不要看就好~
反正也沒有人會看0.0