今天來介紹這個指令v-on用來綁定HTML DOM,來觸發要執行的事件
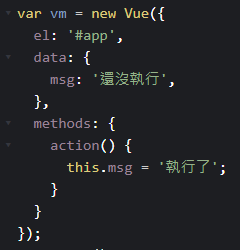
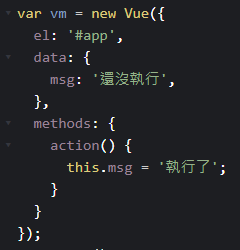
Method

這時並沒有執行action,並不會觸發method,所以會出現未執行
當我主動觸發時才會執行action,所以會出現執行了
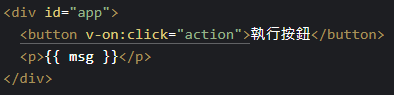
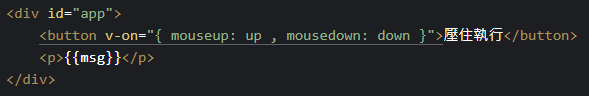
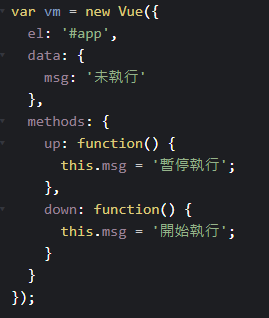
V-on
事件處理(Event Handling)
Methods這個屬性經常會搭配指令v-on綁定使用,所以當觸發click就會執行action,並顯示執行了



使用物件 Object {key: value}
Key : 像要綁定的事件名稱
Value : 呼叫名稱



資料來源:
https://v1.vuejs.org/guide/events.html
https://cythilya.github.io/2017/04/17/vue-methods-and-event-handling/
https://yuhantaiwan.coderbridge.io/tags/Vue/
https://vuejs.org/v2/api/#methods
