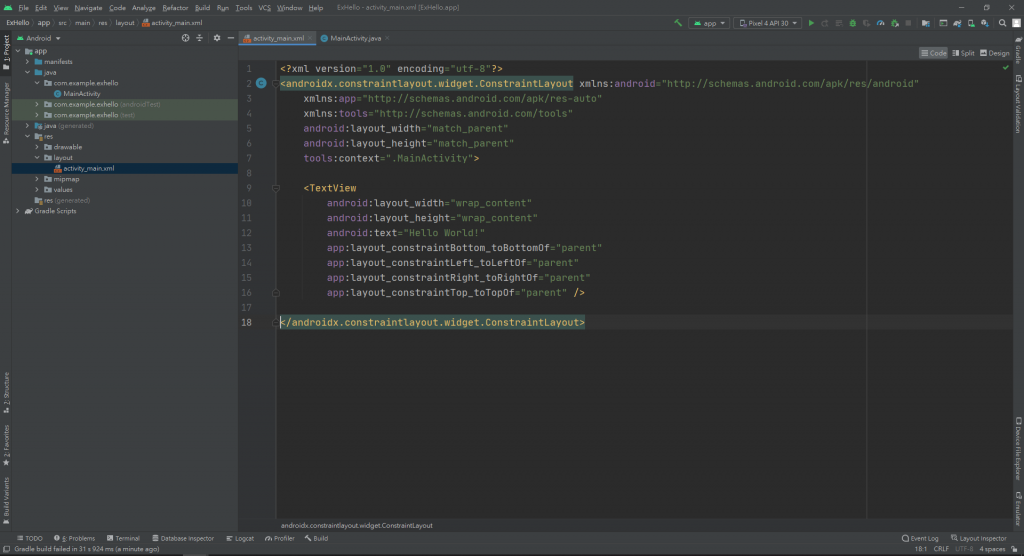
本篇內容想介紹<activity_main.xml>配置檔,版面配置檔讓使用者可在這個環境下進行設計
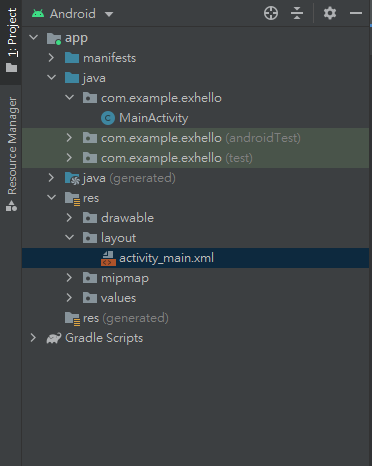
首先開啟方法如下,點擊res/layout/activity_main.xml,通常在New Project創建後會自動開啟
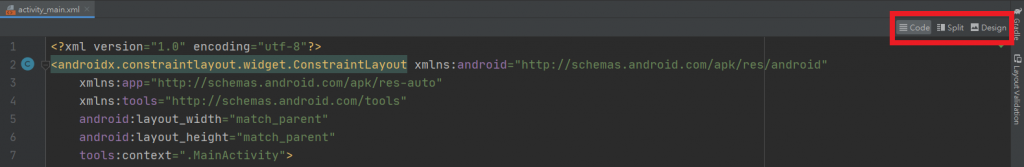
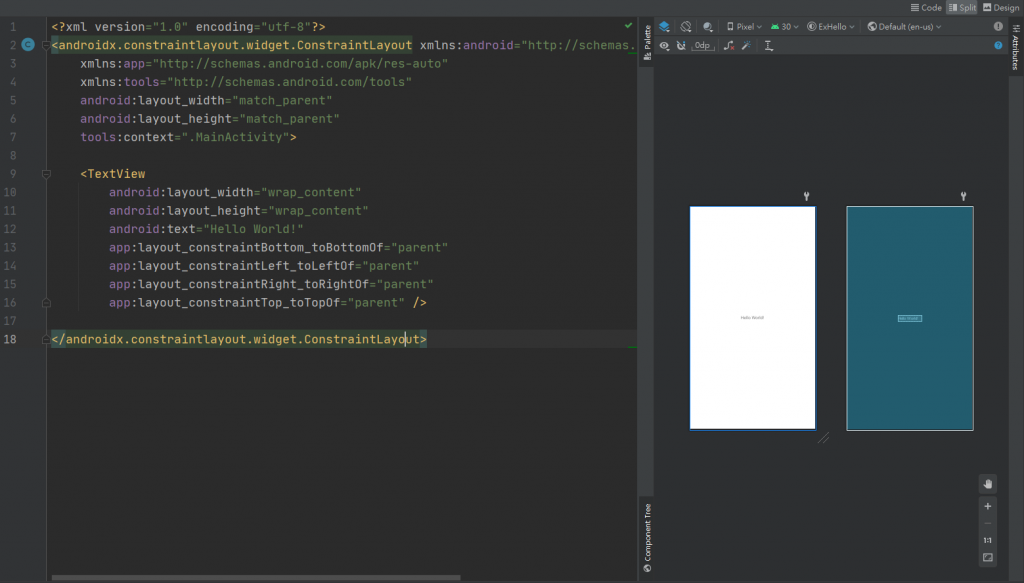
右上角有三個標籤,分別是Code、Split及Design
Code只顯示介面編輯
Split既顯示程式碼也顯介面編輯
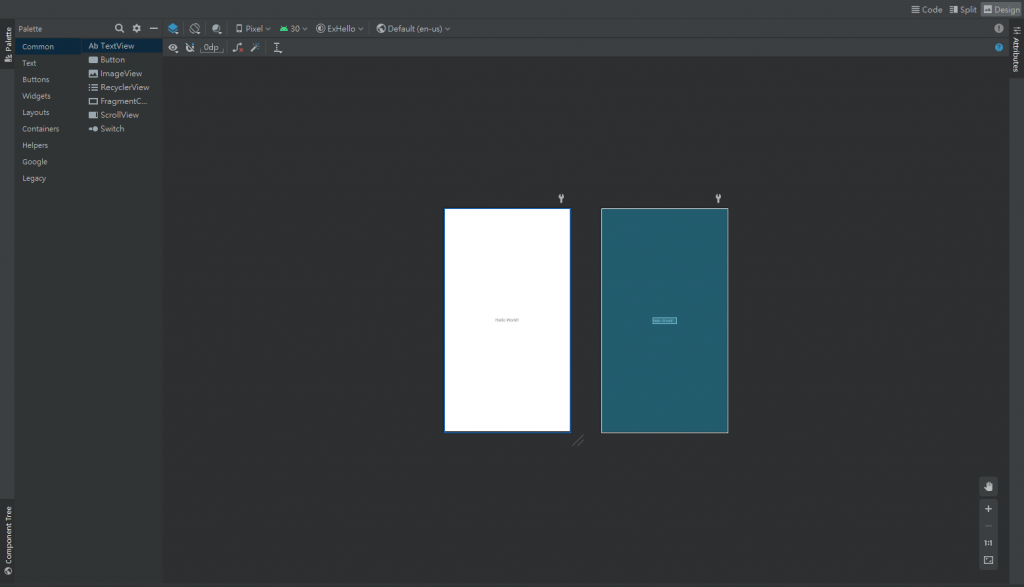
Design只顯示介面編輯
俗話說工欲善其事、必先利其器,使用者可挑選適合的畫面進行編輯
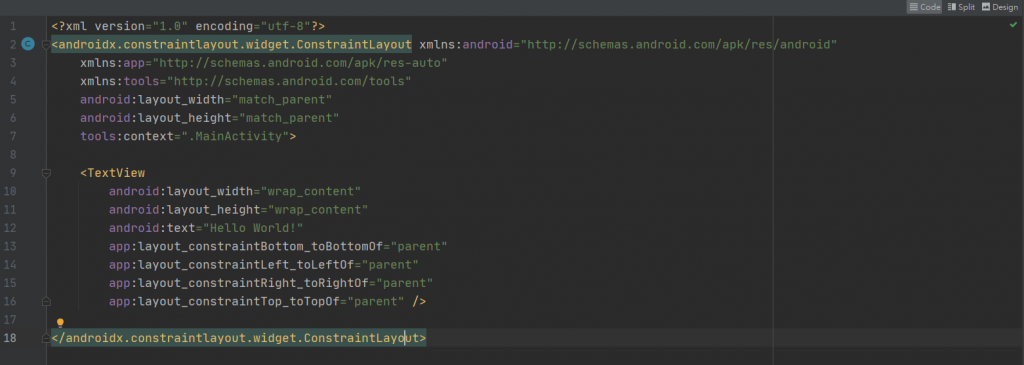
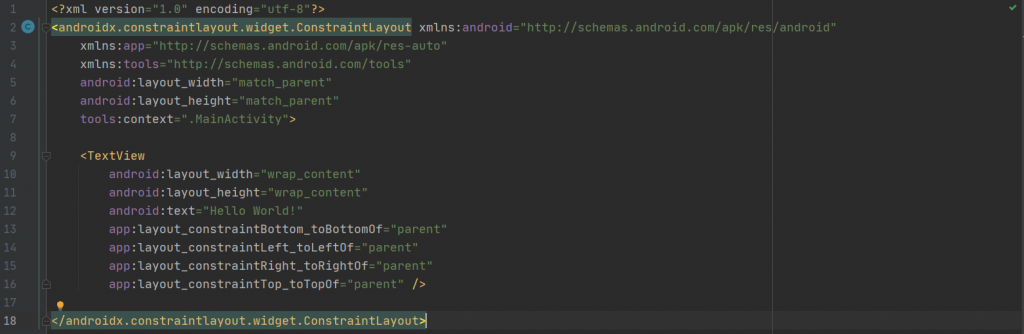
接著我們來分析程式碼的部分
新建專案預設以ConstraintLayout完成,
版面上只會有一個TextView元件,
而TextView的屬性包括layout_width及layout_height為設定元件寬度及高度,
text屬性表示TextView所顯示的文字內容,
剩下13至16行constraint則是對齊的語法,使元件顯示於正中間,
以上是今天的內容,有關TetxtView以後會再詳細分析。
