AWS蠻多常用的功能都有提供有限度的免費使用,如EC2、RDS、S3、ElastiCache等,收費標準可以在此篩選檢視,為了能開啟第一個網頁服務,所以今天就來介紹最核心的EC2功能。
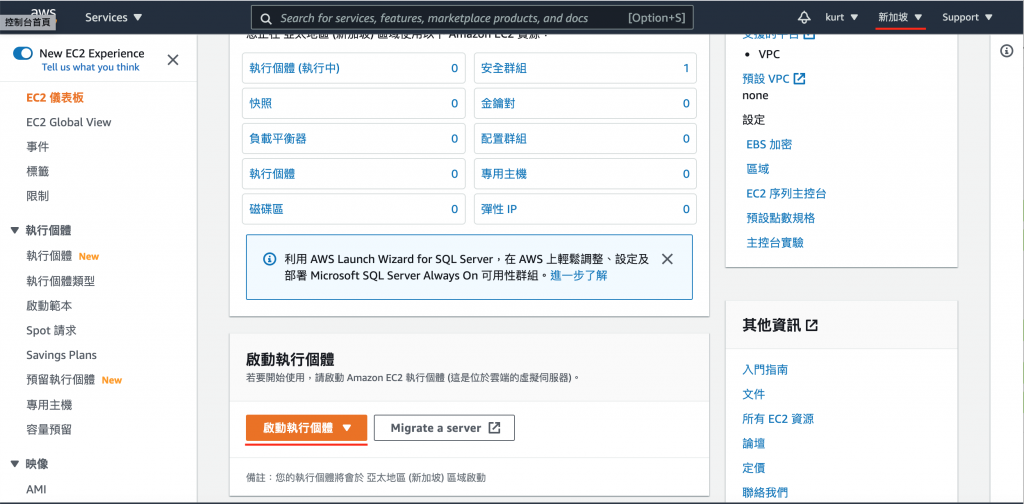
首先移動到EC2的頁面並點選定價,可以看到頭12個月可以獲得750 小時的 Linux 和 Windows t2.micro 執行個體,也就是說只用t2.micro這個個體根本就是免費的,接著登入帳號後就會到EC2的儀表板

注意到右上角有個地區,因為AWS在台灣是沒有站點的所以我選擇離台灣比較近的新加坡,各個地區在服務上會有不同的收費標準,在未來啟用各種服務前要特別注意,接著就可以點下啟動執行個體了,之後就會看到琳瑯滿目的作業系統可以選擇,有macOS、Linux、Windows、Ubuntu等作業系統可以選擇,但因為t2.micro僅提供1GB的RAM,在效能上面其實蠻吃緊的,再加上能搭配t2.micro免費方案的作業系統必須要有Free tier eligible標示,而且遠端Server不需要有圖形化介面,所以我選擇Amazon Linux(x86)作為作業系統,接著就可以一路右下角Next到Security Group這邊要停下來設定

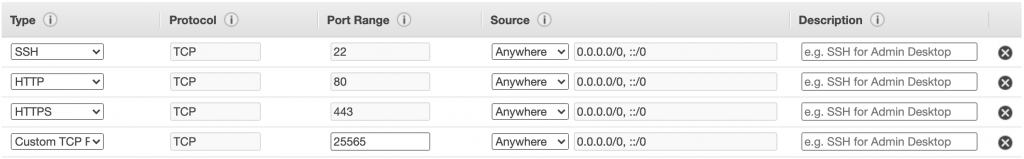
依照圖片設定可以連入的PORT,SSH是為了之後遠端連線主機用的,HTTP/HTTPS是為了給網頁服務用的,25565則是為了如果有機會架設Minecraft先預留的。

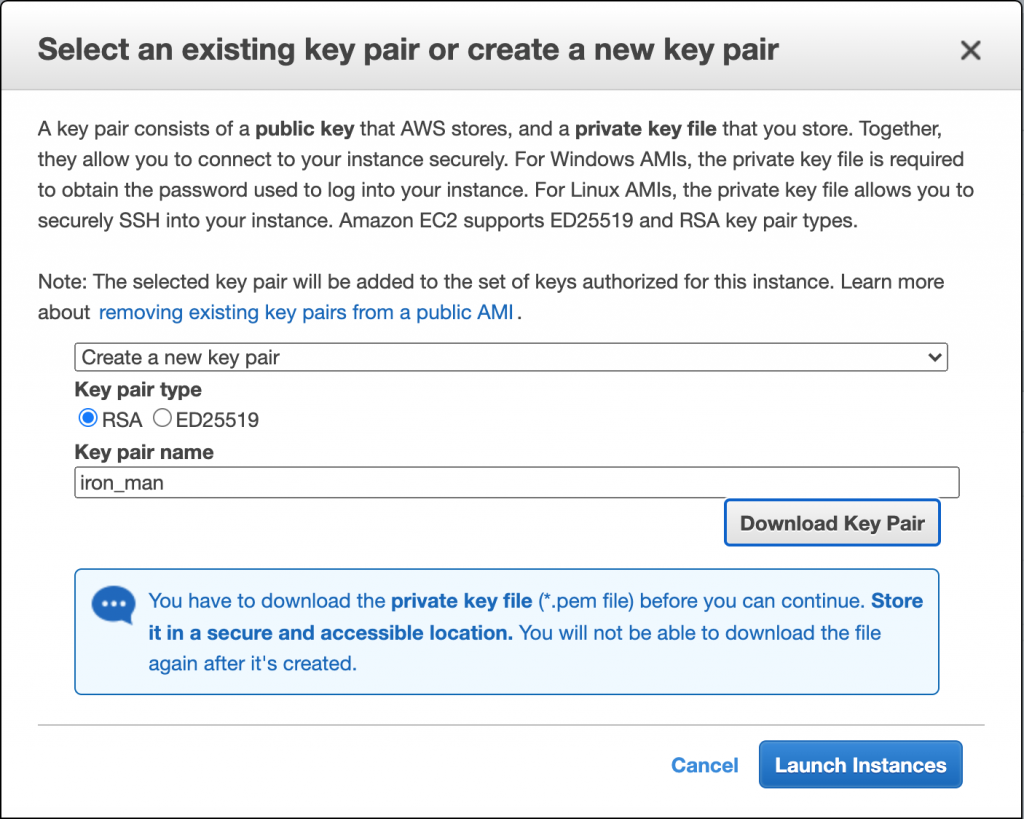
填完之後按下Launch時會出現這個頁面,此時要製作一個.pem檔,這個檔案是當使用SSH遠端連線Server時驗證用的,只有擁有此.pem檔的使用者才能連線。

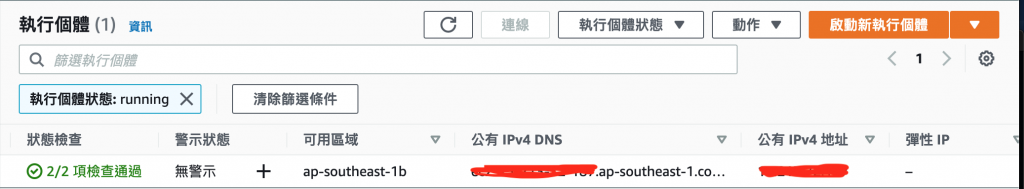
此時會在執行個體裡看到剛剛建立起來的instance了,往旁邊滑動可以看到對應的公有 IPv4 地址,這個就是服務的外部IP了
接著將剛剛下載的.pem檔移到桌面,打開terminal也移動到桌面後使用SSH連線遠端Server
cd desktop
ssh -i iron_man.pem ec2-user@xx.xx.xx.xx
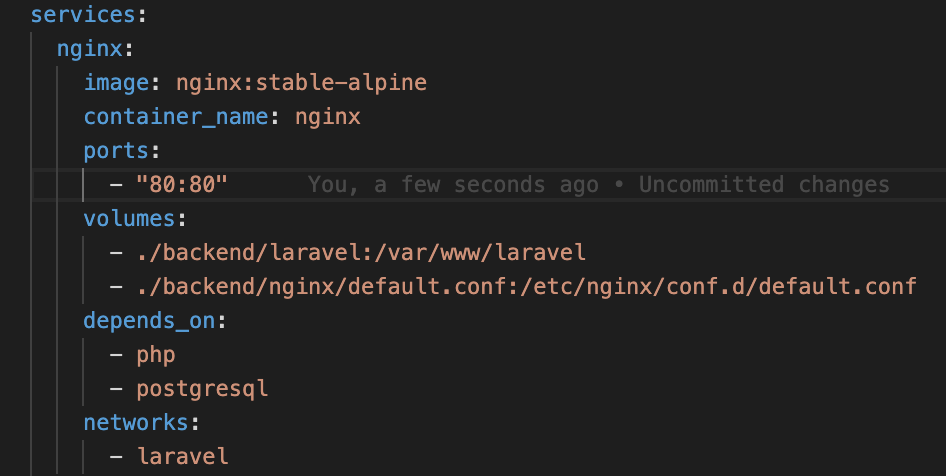
接著就可以按照前面的教學安裝Git、Docker、Composer,接著將之前製作的專案clone下來,執行composer install,填寫.env環境檔,並將Nginx的外部port改為80,並開啟Docker的服務

docker-compoe up -d
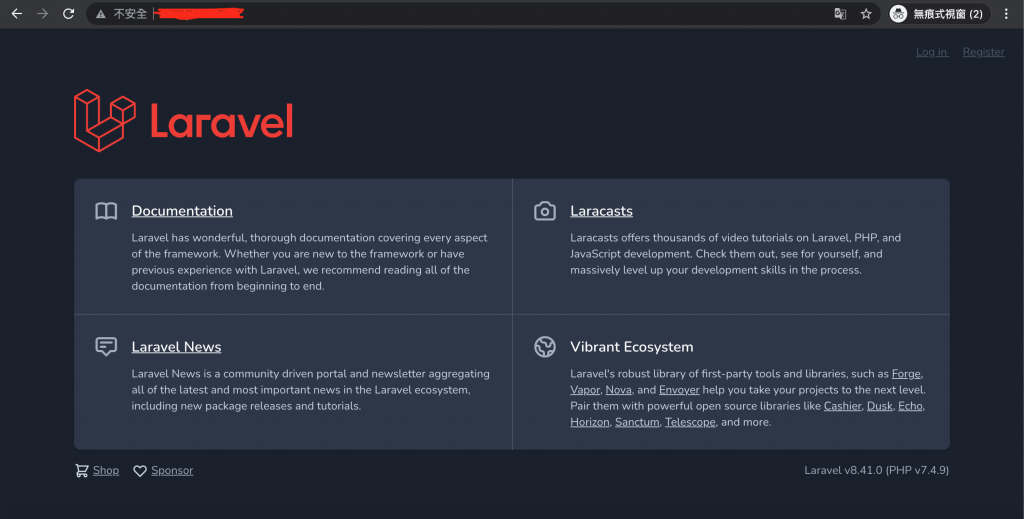
此時將Chrome打開,打上外部EC2的外部IP就可以看到服務了呢,也可以試著用PostMan帶入外部IP來測試之前做的留言板API囉

今天的介紹到此結束,謝謝觀看的各位,請記得按讚分享開啟小鈴鐺,你的支持會讓按讚數+1。
