本篇介紹使用content:attr()來抓table的th資料,實現讓小螢幕的table內容閱讀體驗更棒棒!
還記的我們在第5篇有提到::before須搭配content屬性
而content屬性中可以使用文字,還能使用什麼?
最常用的大概是
今天來做透過用attr來搭配tableRWD實例吧!GO
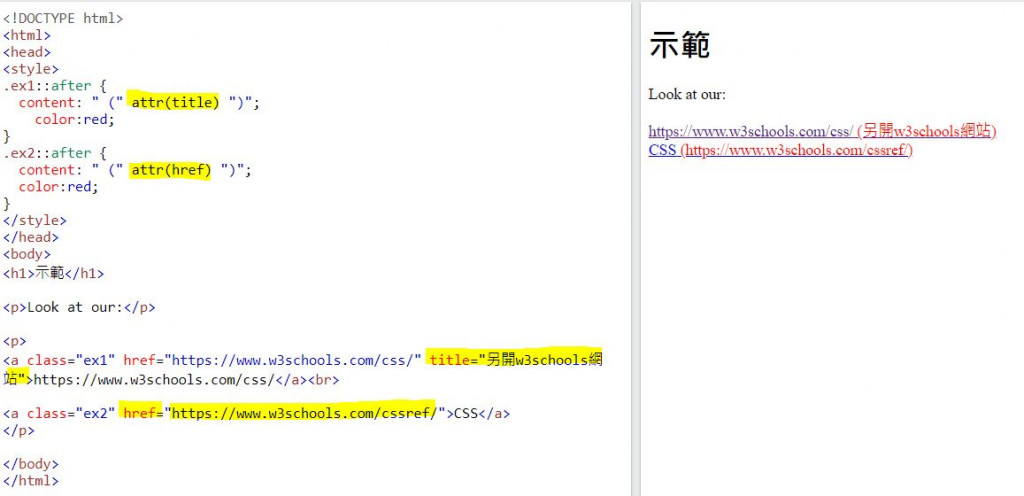
首先先來看看content:attr(XXX)用法,XXX裡面可以放html的屬性,像是(url、title..等)
詳細可看MDNattr()概要
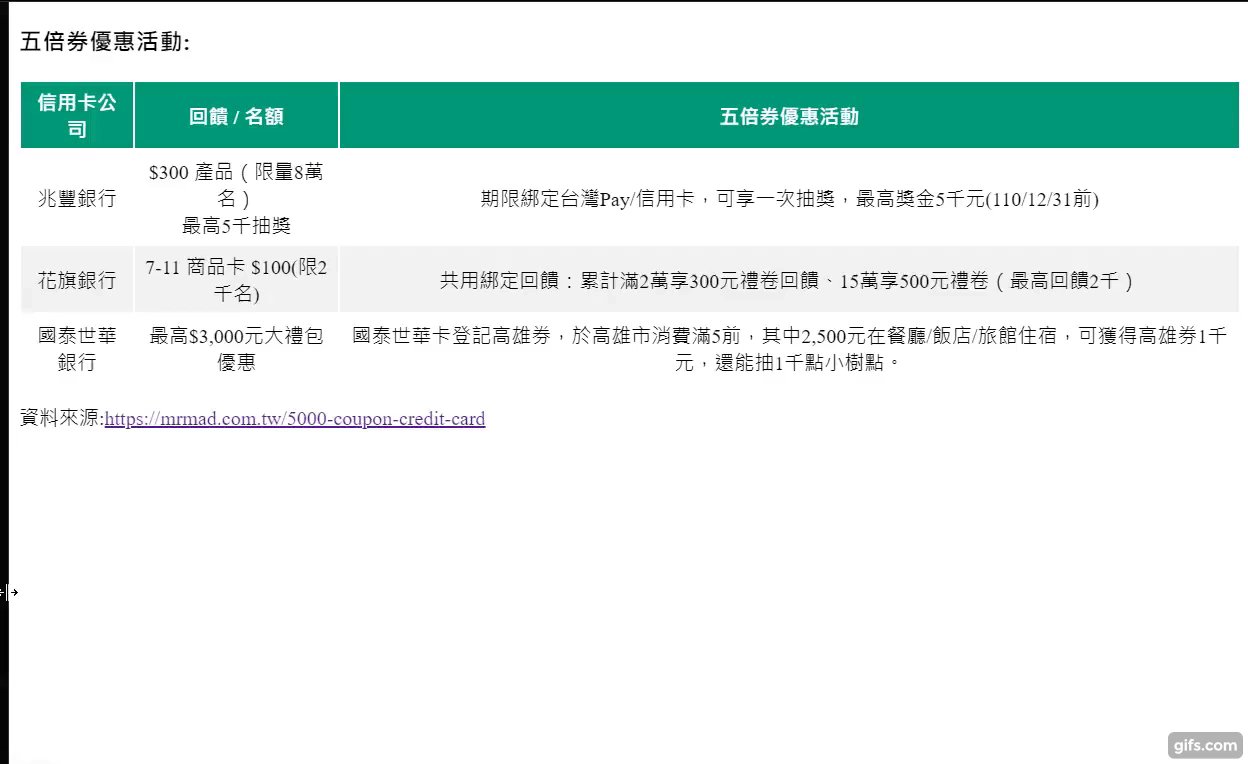
再來看看一般table方式,如下
一般我們在做table RWD時,可能是將外層加width:100%,table就會自動隨著螢幕寬縮放,
但是!
小螢幕時,內容比較多,或者欄位比較多時,就會顯得非常難閱讀!
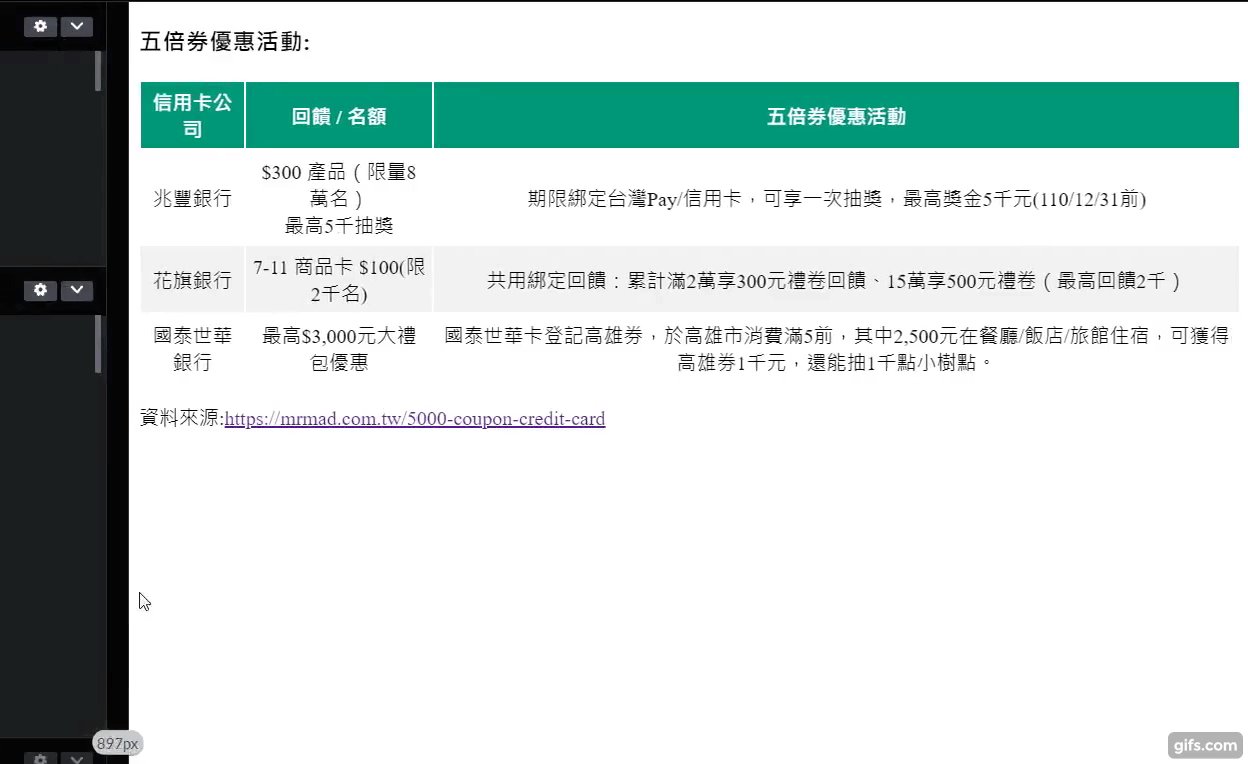
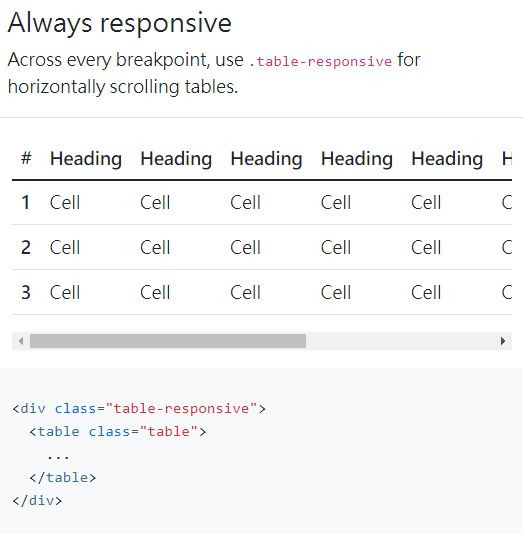
或者你可能會做成這樣,
參考bootstrap5
表格太長時會有卷軸可以拉取,但是有時候手機需求就是不希望有卷軸出現!
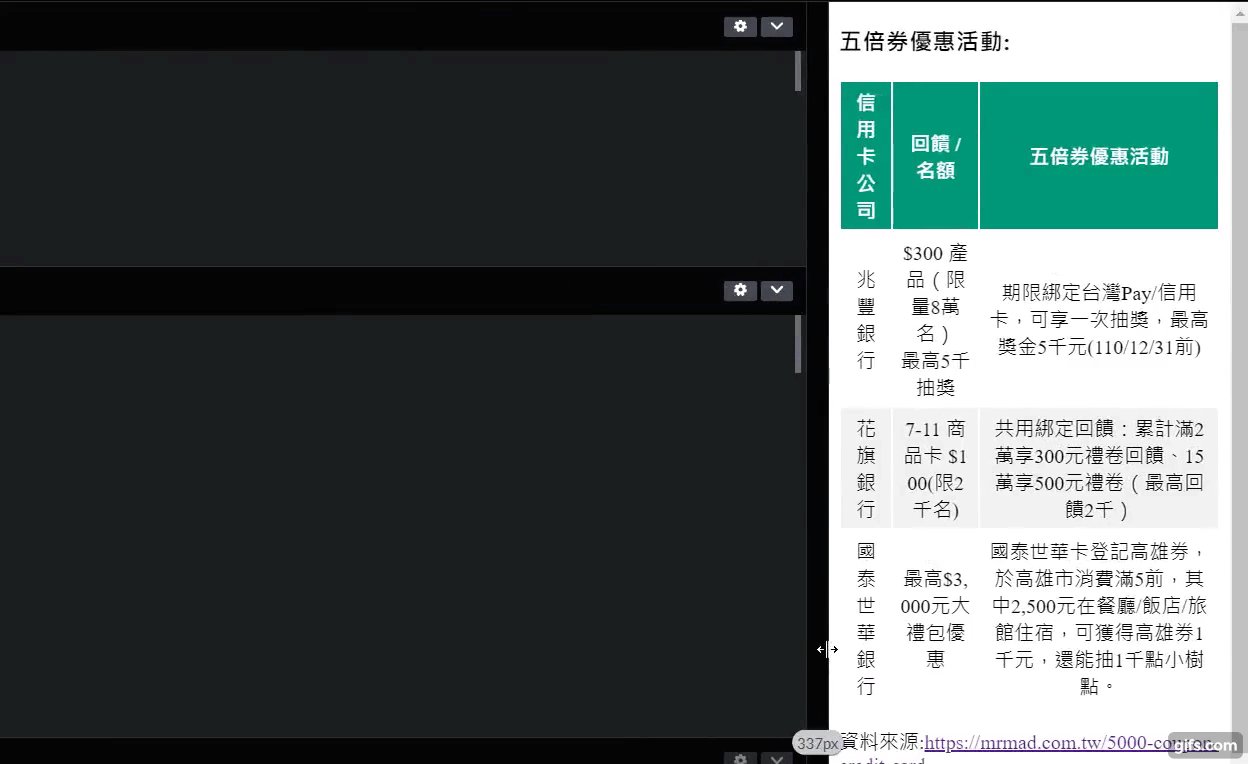
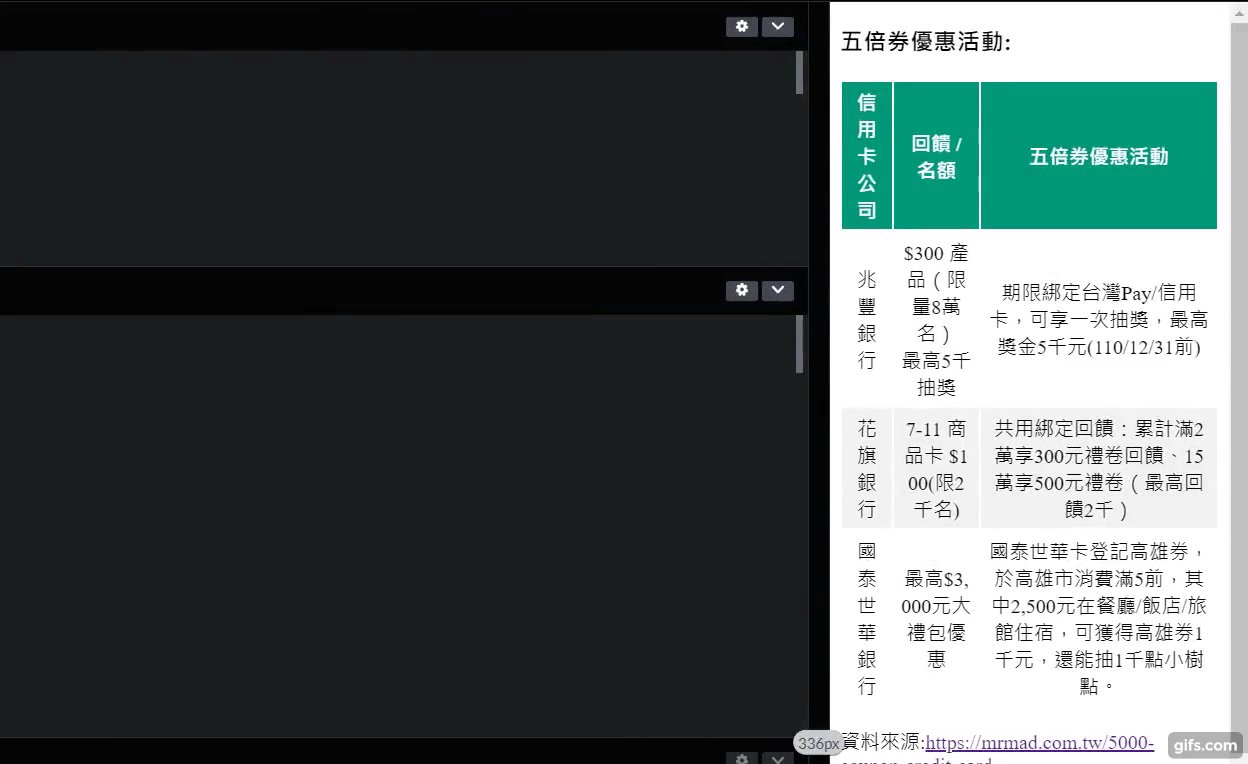
所以本篇要分享的是像下圖,於螢幕小於768px,將資料變成一行一行的,較易閱讀

主要是靠
1.於<tbody>的<tr>的<td>中加入data屬性,我命名為th,並先將對應該欄位的名稱寫入
HTML5才有的,data-*為構成一組,稱作自訂 data 屬性的屬性。它能令 HTML 與其 DOM 擁有給腳本用的交換資訊。
*可自行命名
/*html*/
<h3>五倍券優惠活動:</h3>
<table id=""
class="table_change">
<thead>
<tr>
<th>信用卡公司</th>
<th>回饋 / 名額</th>
<th>五倍券優惠活動</th>
</tr>
</thead>
<tbody>
<tr>
<td data-th="信用卡公司">兆豐銀行</td>
<td data-th="回饋 / 名額">$300 產品(限量8萬名)<br>最高5千抽獎</td>
<td data-th="五倍券優惠活動">期限綁定台灣Pay/信用卡,可享一次抽獎,最高獎金5千元(110/12/31前)</td>
</tr>
<tr>
<td data-th="信用卡公司">花旗銀行</td>
<td data-th="回饋 / 名額">7-11 商品卡 $100(限2千名)</td>
<td>共用綁定回饋:累計滿2萬享300元禮卷回饋、15萬享500元禮卷(最高回饋2千)</td>
</tr>
<tr>
<td data-th="信用卡公司">國泰世華銀行</td>
<td data-th="回饋 / 名額">最高$3,000元大禮包優惠</td>
<td data-th="五倍券優惠活動">國泰世華卡登記高雄券,於高雄市消費滿5前,其中2,500元在餐廳/飯店/旅館住宿,可獲得高雄券1千元,還能抽1千點小樹點。</td>
</tr>
</tbody>
</table>
2.於螢幕<=768px時,@media only screen and (max-width: 768px) 將
-(1)<thead>隱藏
-(2)<tr>及<td>原始的dispaly屬性改為block(列)
-(3)並透過td:before,content屬性為抓取data-th的值
-(4)且設定為block(列)屬性
.table_change {
/*table格式*/
text-align: center;
margin: auto;
width: 100%;
margin: 1rem 0;
th,
td {
padding: 5px 5px;
@media only screen and (min-width: 769px) {
border: 1px solid #fff;
}
}
thead {
background-color: #01977a;
th {
color: #fff;
font-weight: bold;
}
}
tbody {
@media only screen and (min-width: 769px) {
tr {
&:nth-child(odd) {
background-color: #ffffff;
}
&:nth-child(even) {
background-color: #f2f2f2;
}
}
}
}
@media only screen and (max-width: 768px) {
thead {
display: none;
}
tbody {
tr {
display: block;
border: 1px solid #01977a;
margin: 10px 0;
border-radius: 5pt;
background-color: #fff;
}
td {
display: block;
text-align: left;
padding: 5px 1rem 5px 2rem;
color: black;
}
td::before {
color: #01977a;
text-indent: -1rem;
content: attr(data-th);
font-weight: bold;
display: block;
}
}
}
}
附上完成版程式碼
不過
這樣雖然都不用寫程式,但萬一我們欄位很多時,就要手動一個一個key data-th="XXX"嗎?這樣不是很累?
所以不用手動key就要靠程式來判斷,並寫入啦!
這我們就留在下一篇在介紹吧~
本篇參考資料:
https://developer.mozilla.org/zh-TW/docs/Web/HTML/Global_attributes/data-*
https://codepen.io/irisLife/pen/opGMVE
