本篇介紹CSS單位,需要小心使用的觀念

window.innerWidth();
window.innerHeight();
首先介紹好處的部分
例如:我們可以用在字體上
HTML
<header>
<h1>標題:快搭上姐姐的`微`前端便車</h1>
</header>
CSS
px
header{
height: 50px;
background-color: black;
color: #fff;
}
h1{
font-size: 24px;
}
但我們設置header限制高度呢?看看我們的標題會發生什麼事?
▲發生,如果縮小螢幕到一個程度,標題會換行,那我們不想要換行怎麼辦?
這時候我們可以將h1設置vw值
h1{
font-size: 5vw;
}
這樣縮小時,就不會換行;
但是!放大時,因為剛剛vw的特點"視窗寬度的不同改變其大小"如果螢幕變大時,他的字體也大到不行捏!
這時候我們就可以改為一個範圍,當螢幕大於多少時...走px;當小於多少時走vw;
@media (min-width: 960px) {
h1,{
font-size: 24px;
}
}
@media (max-width: 480px) {
h1,{
font-size: 5vw;
}
}
上面的寫法,你也可以改為這種新寫法 ▼
h1{
font-size: min(5vw, 24px); //寬度最大為 24px,否則就使用 5vw
}

這樣就解決啦!
好,接著我們來看,為什麼還是盡量不要使用呢?
首先,我們先拜讀一下《width & height - 金魚都能懂的CSS必學屬性》中提到
100% 不等於 100vw
- 當我們對一個物件設定 width: 100%; 的時候,基本上該物件寬度將會等於是父層內容的『可運用空間』
- 而width: 100vw的時候,該物件的大小將會等於是百分之百的「視窗」寬度,也就是 vw 中的 v 所指的「viewport」,視窗寬度中是不包含卷軸在內的,也就是說 100vw 會等於是視窗的左邊緣到右邊緣,那麼當你的視窗出現卷軸時會怎麼樣呢?這時你的寬度就會因為卷軸的關係,導致寬度過寬,而讓你的畫面出現了橫向卷軸。但 width: 100% 卻不會有這問題,因為它的寬度是父層的可用空間,而非視窗的寬度。
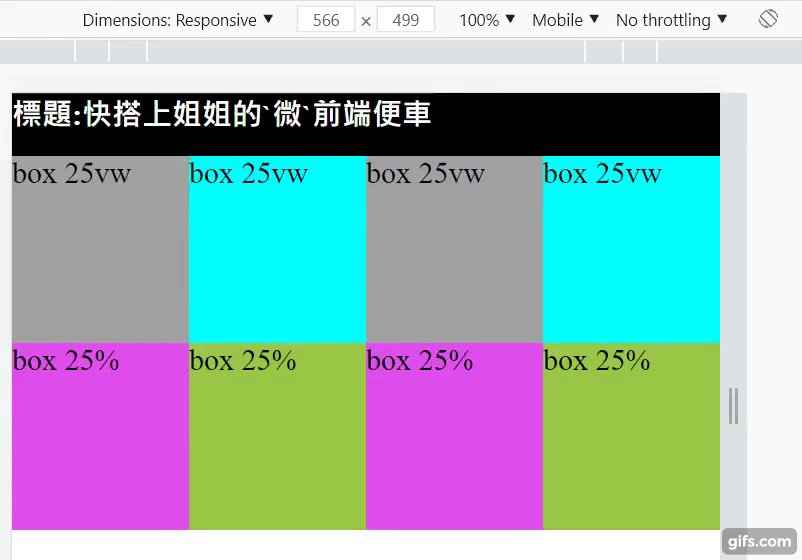
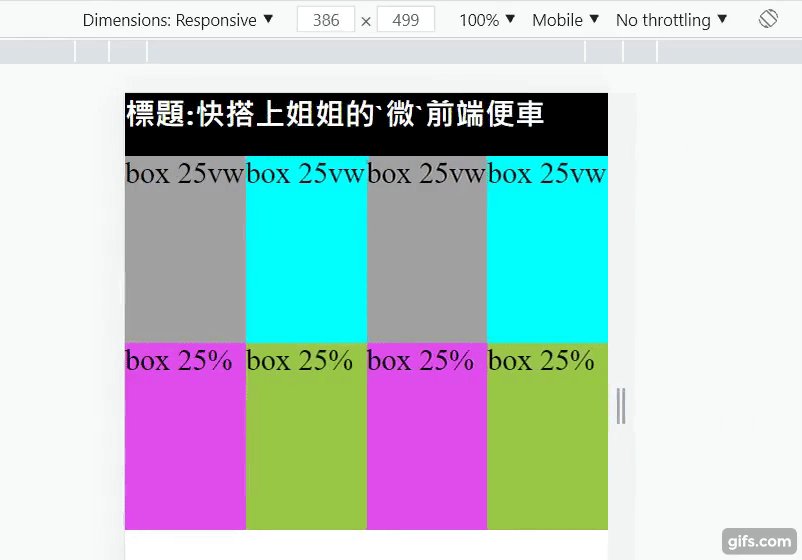
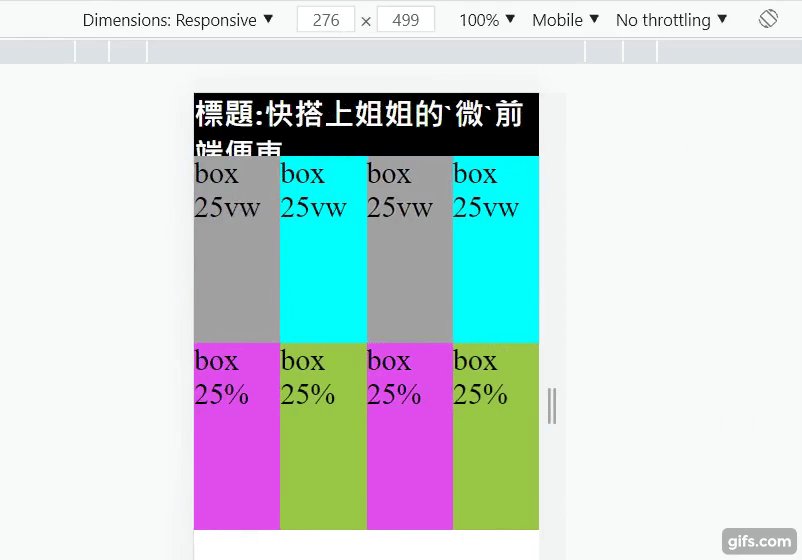
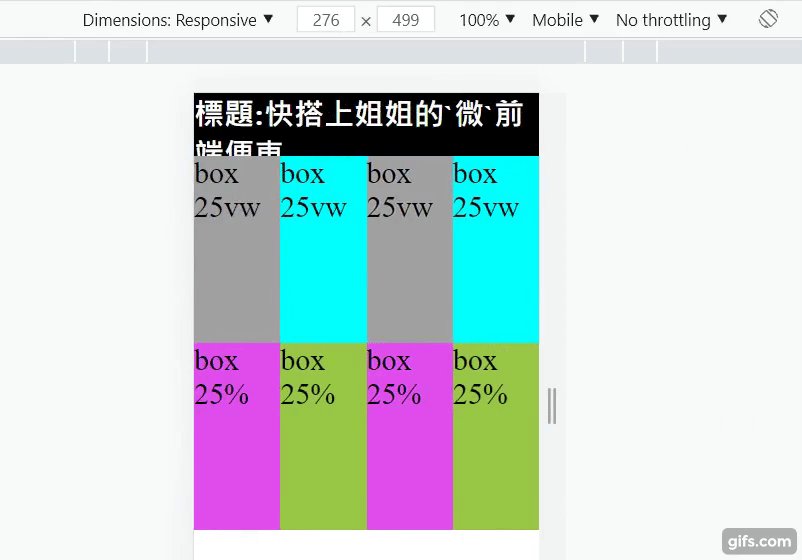
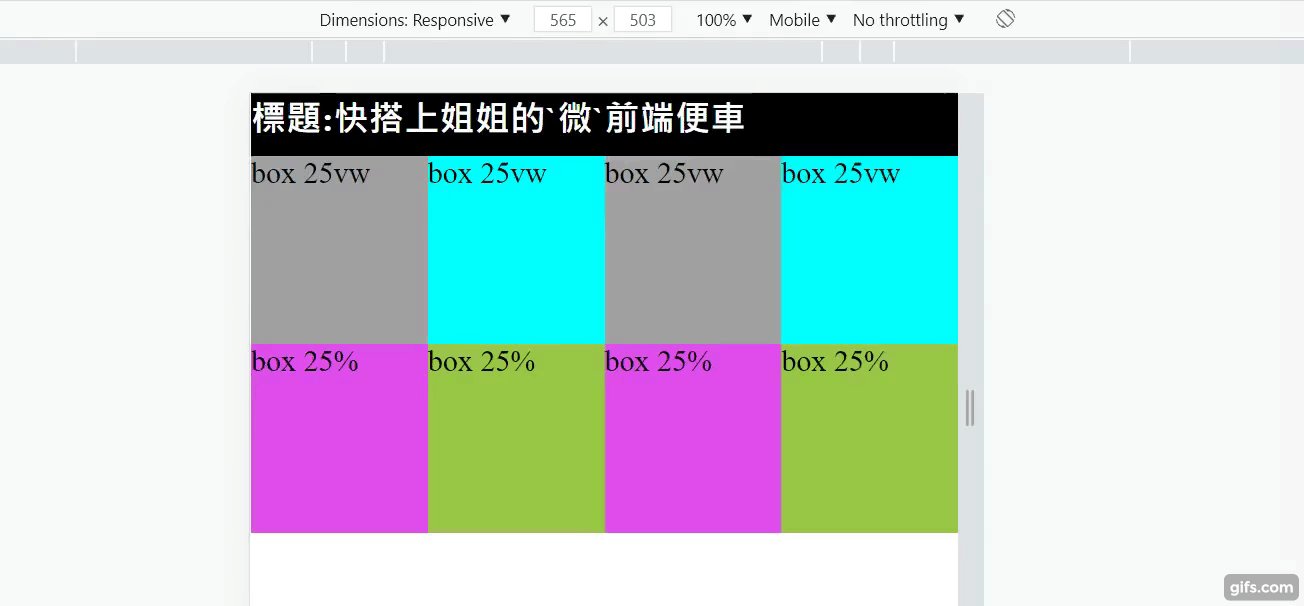
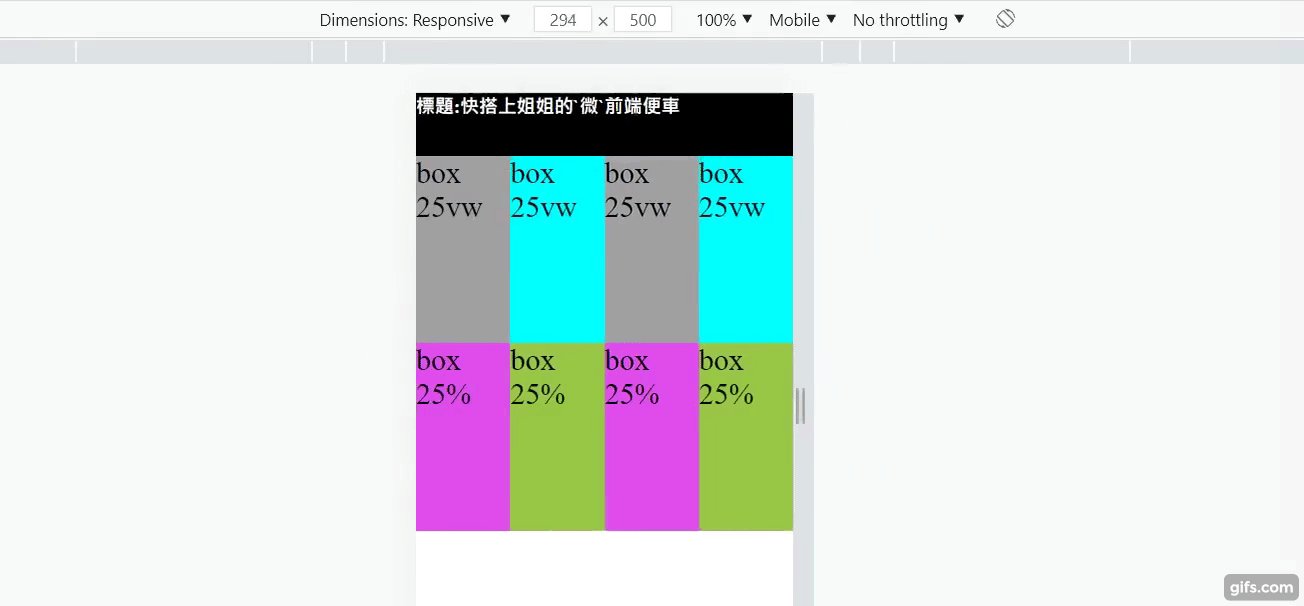
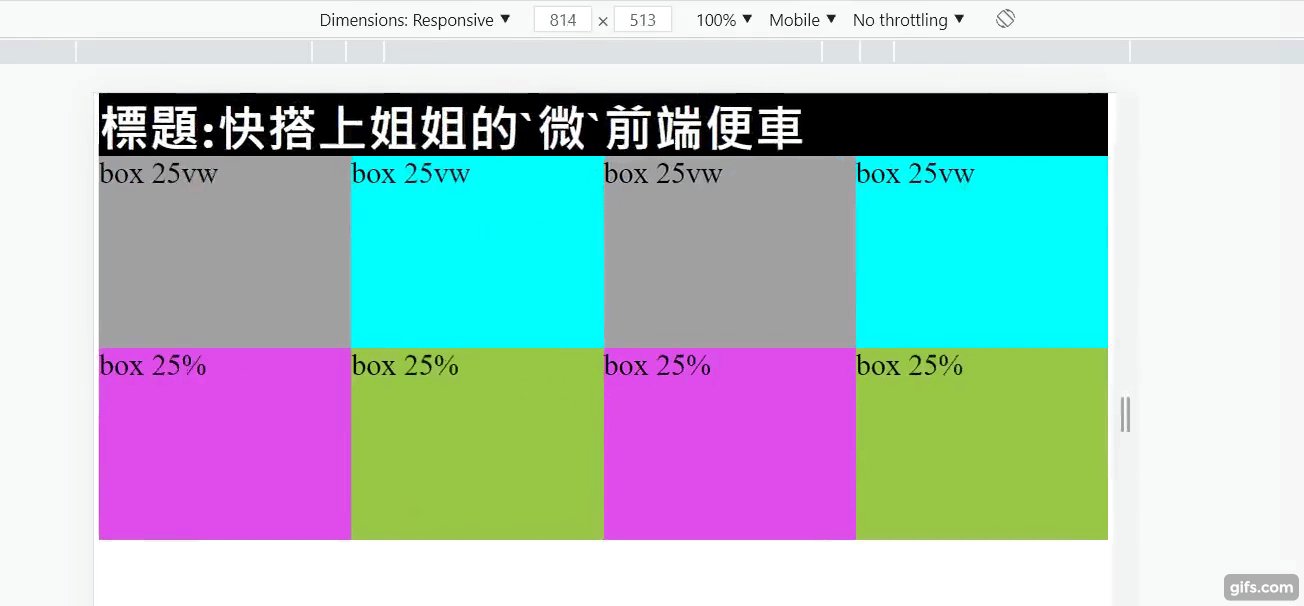
▲ 你各位阿~~這樣有讀懂嗎?不懂沒關係,我們來看一下剛剛看到的範例影片
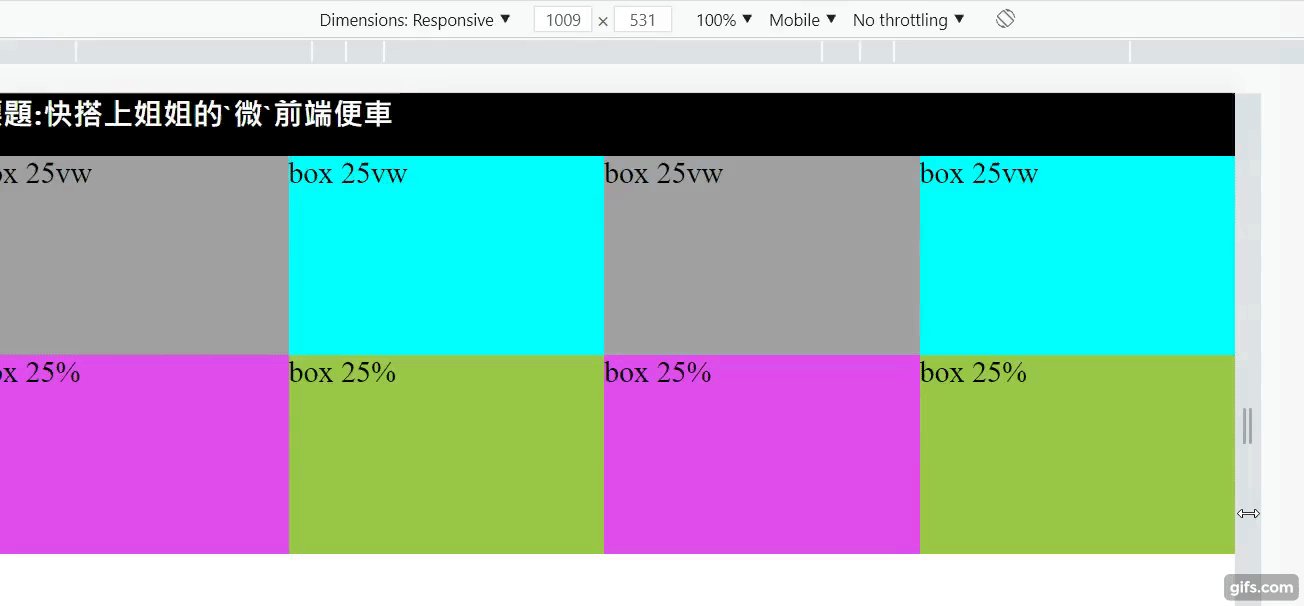
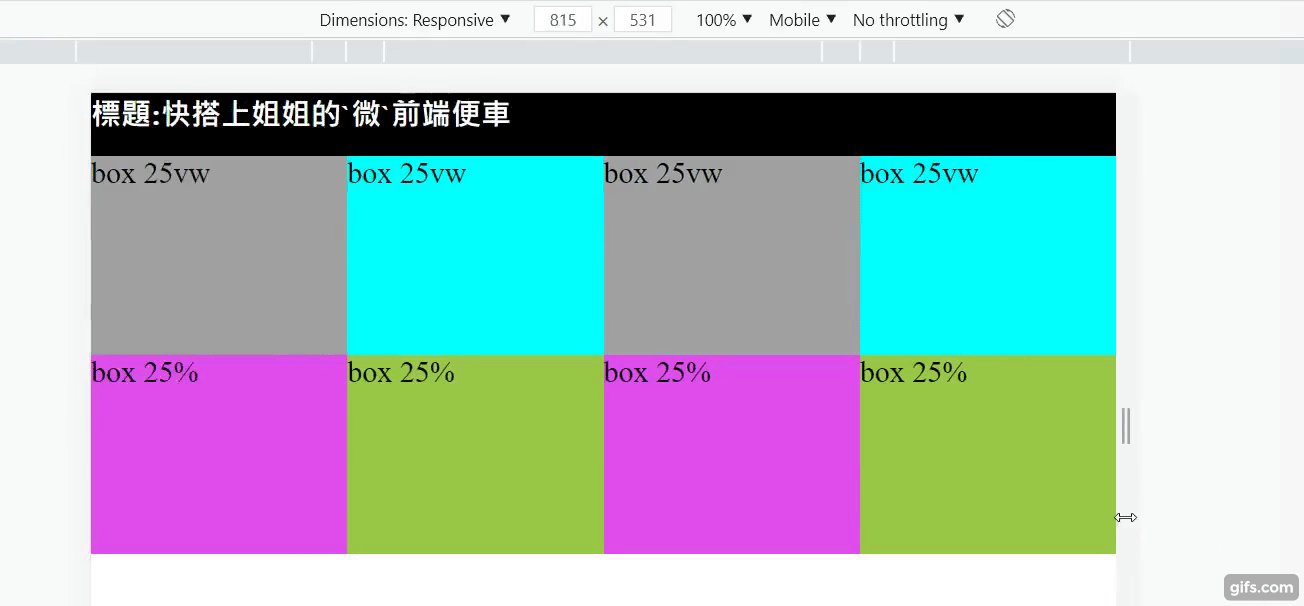
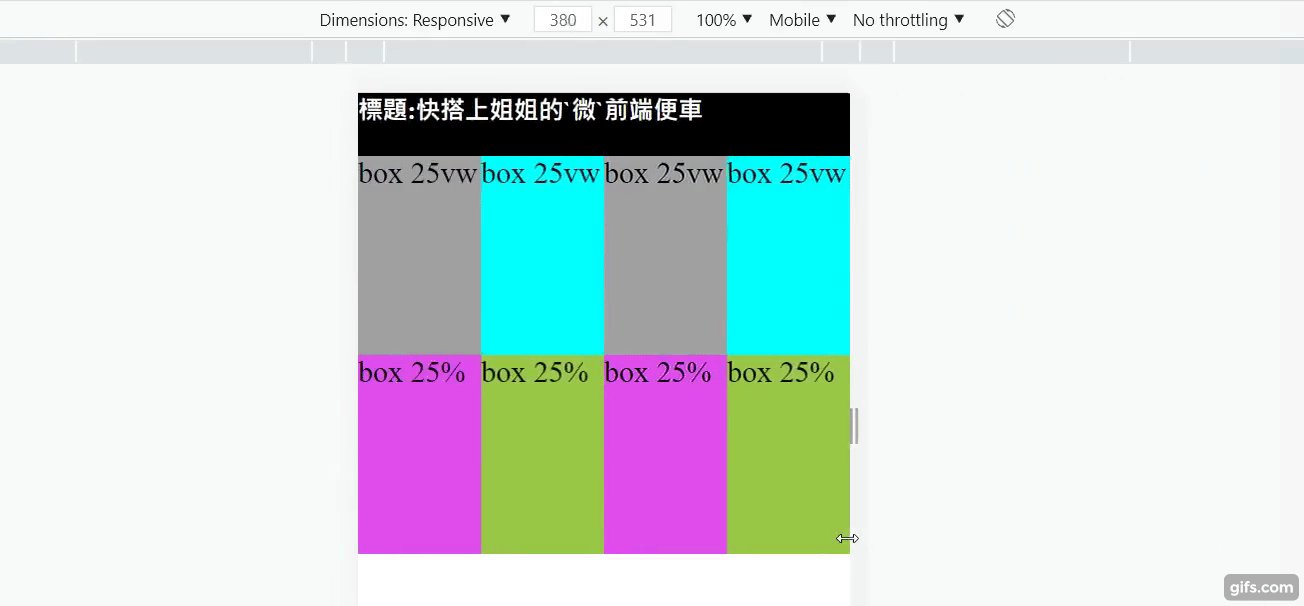
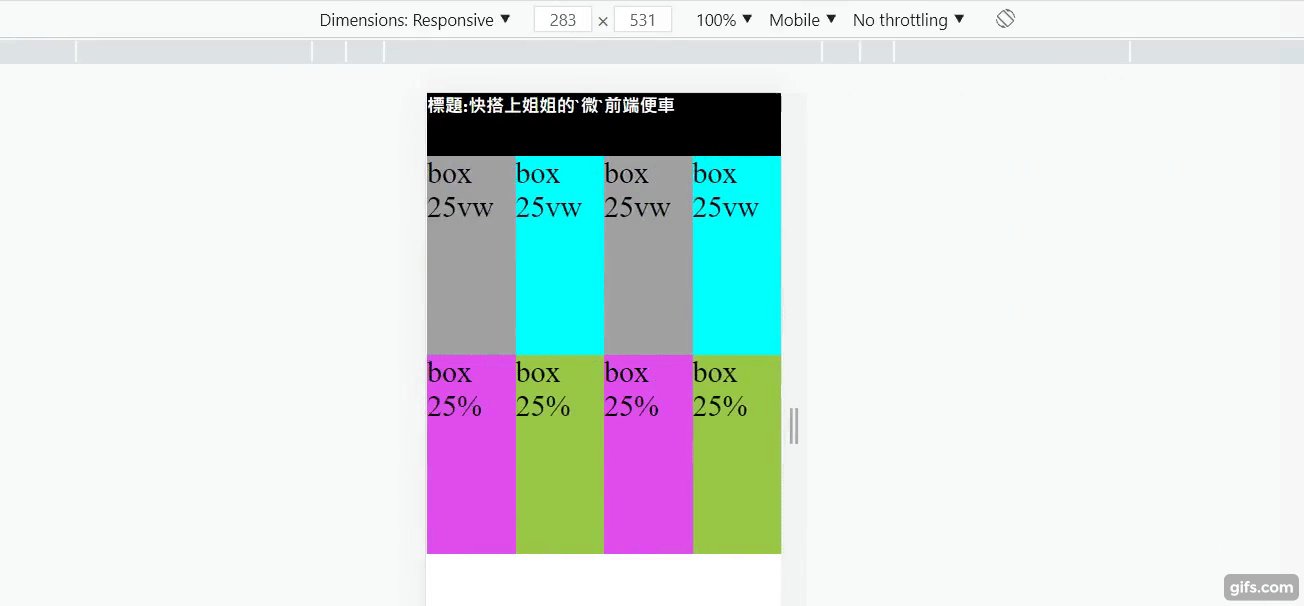
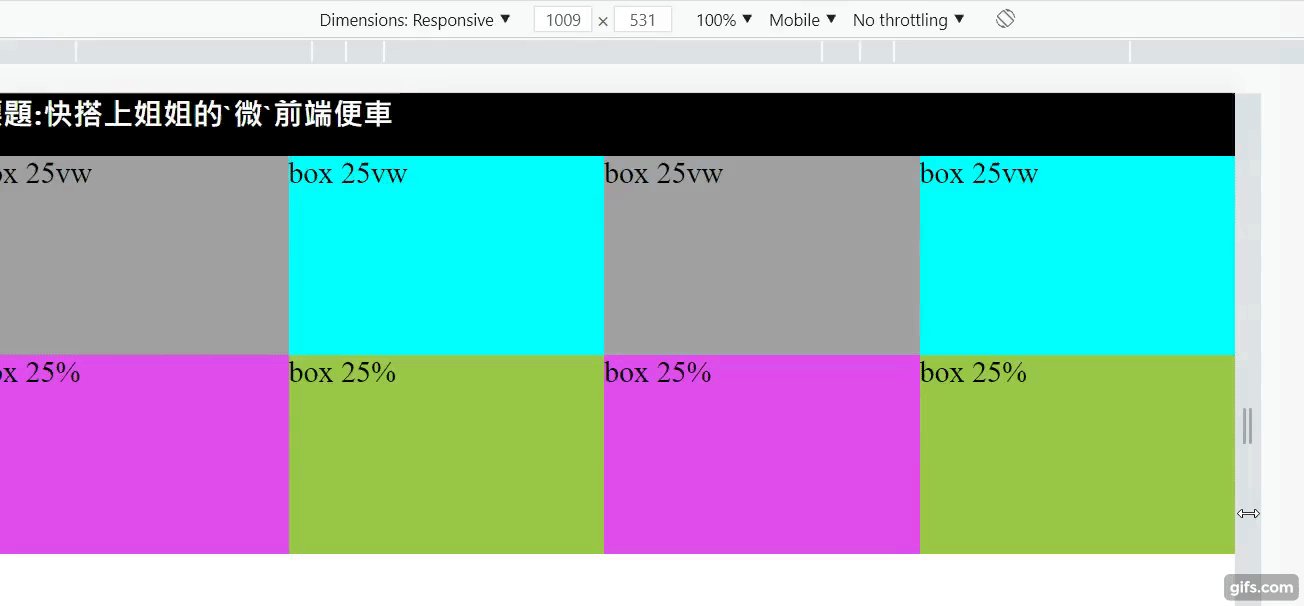
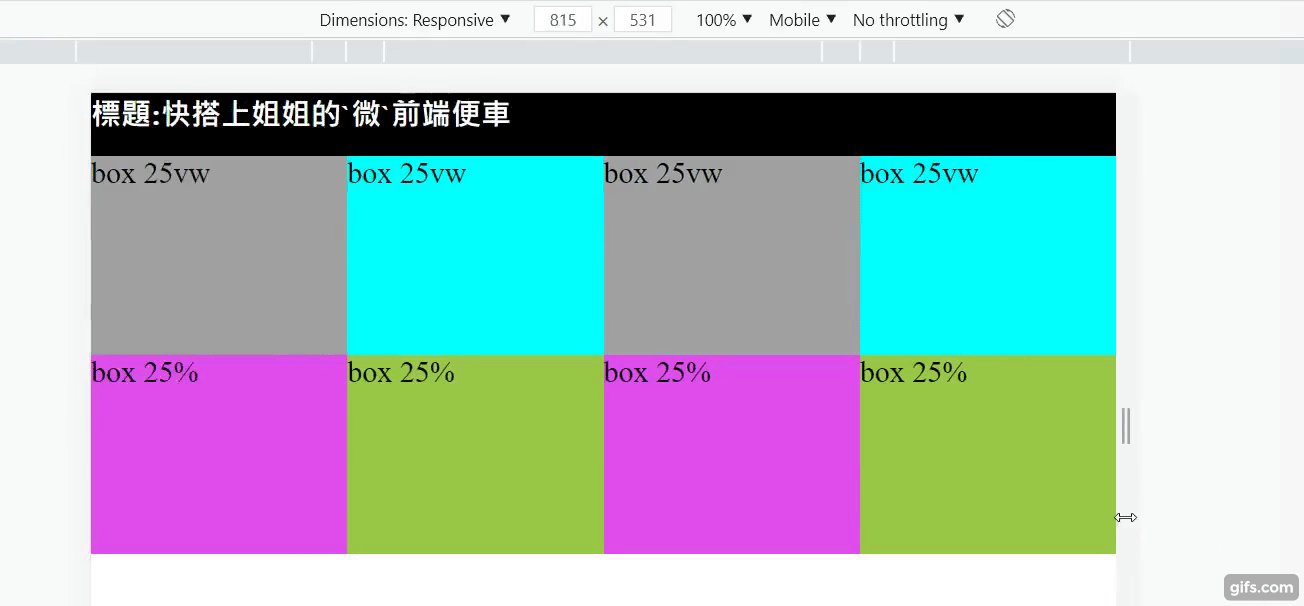
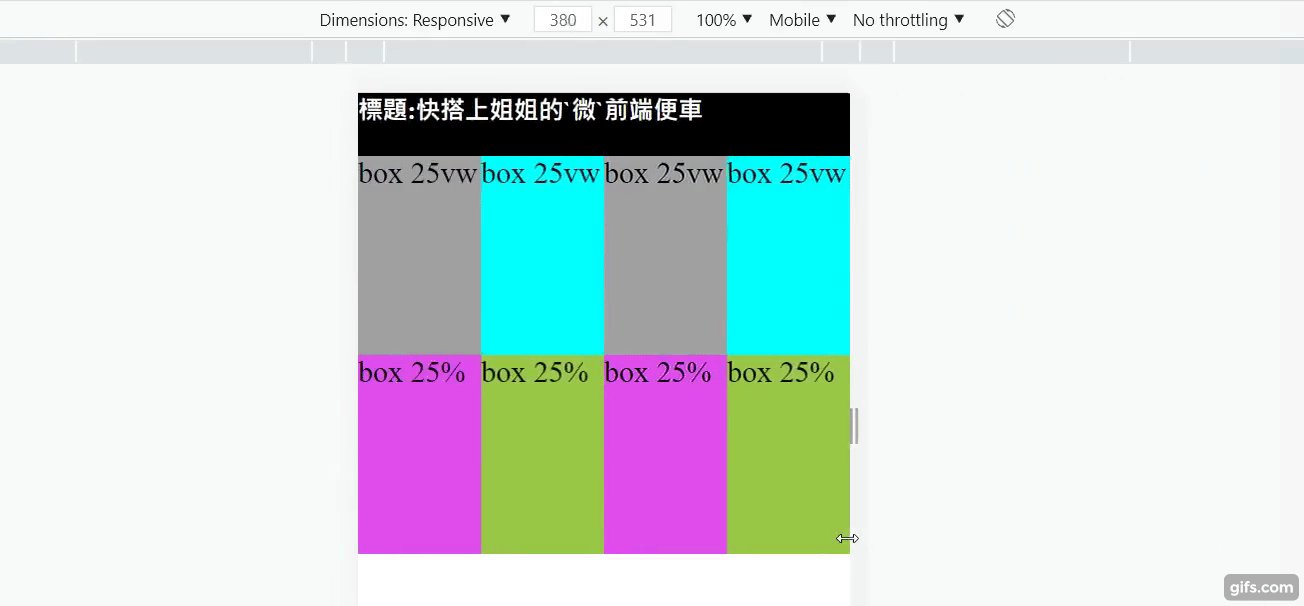
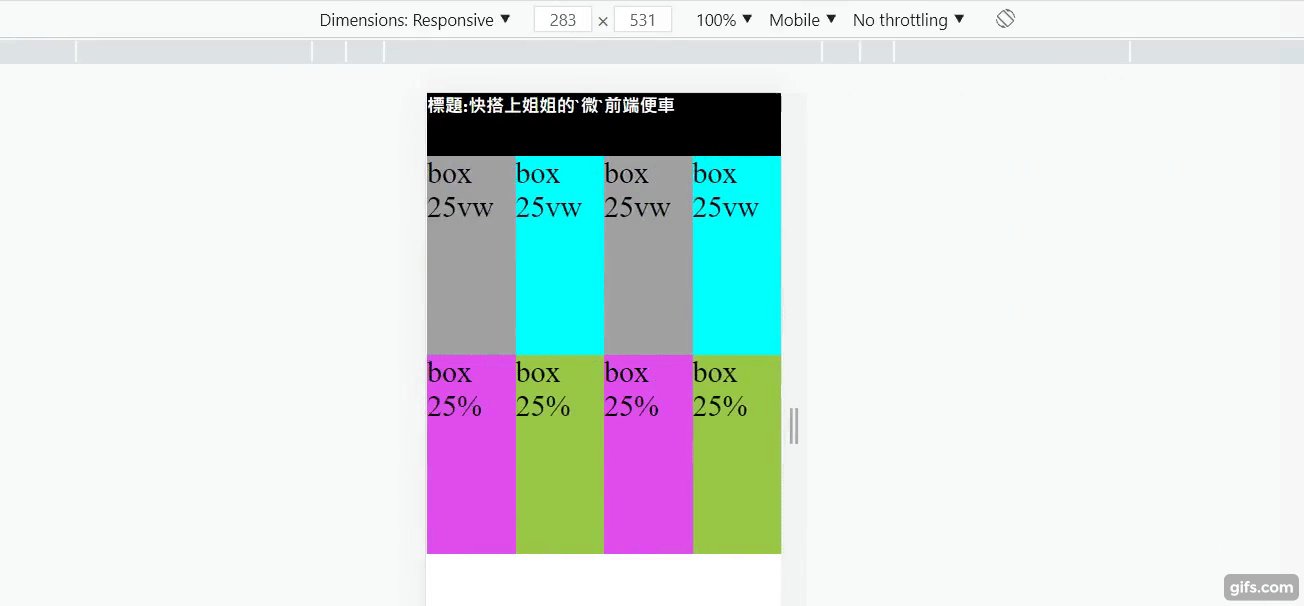
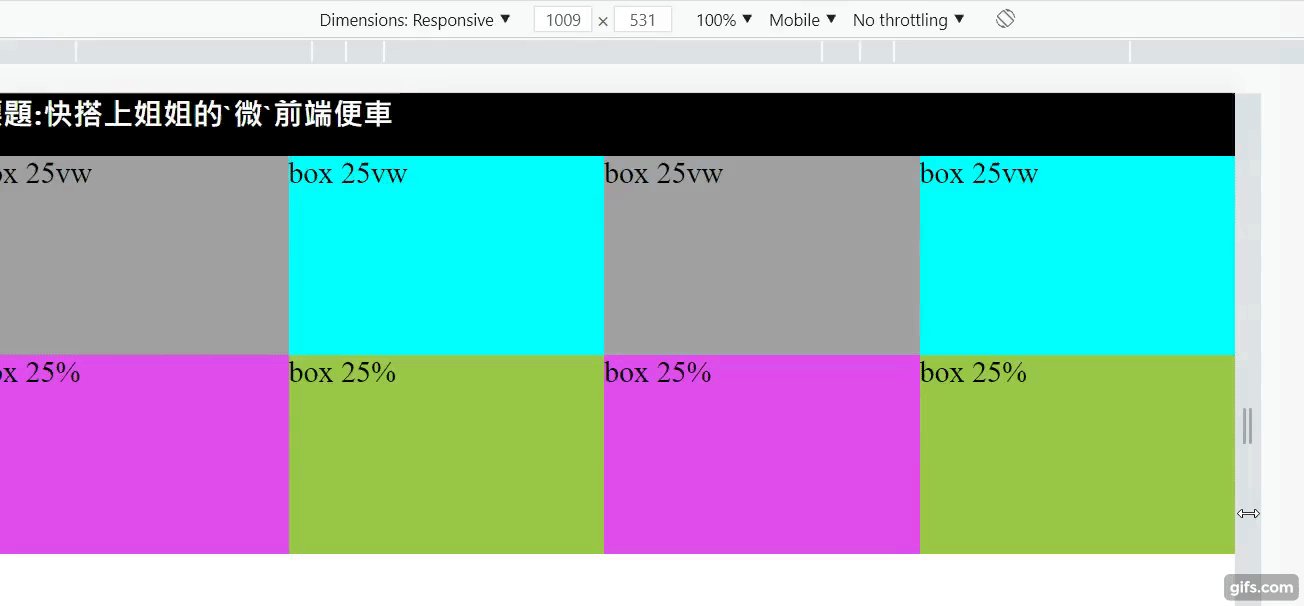
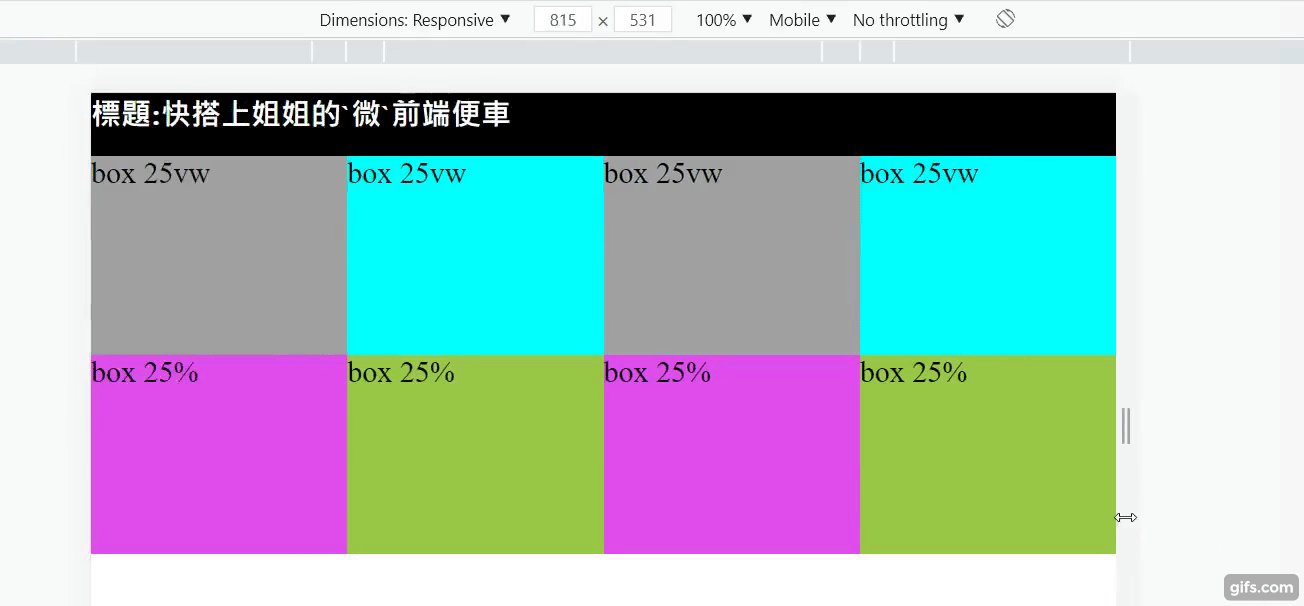
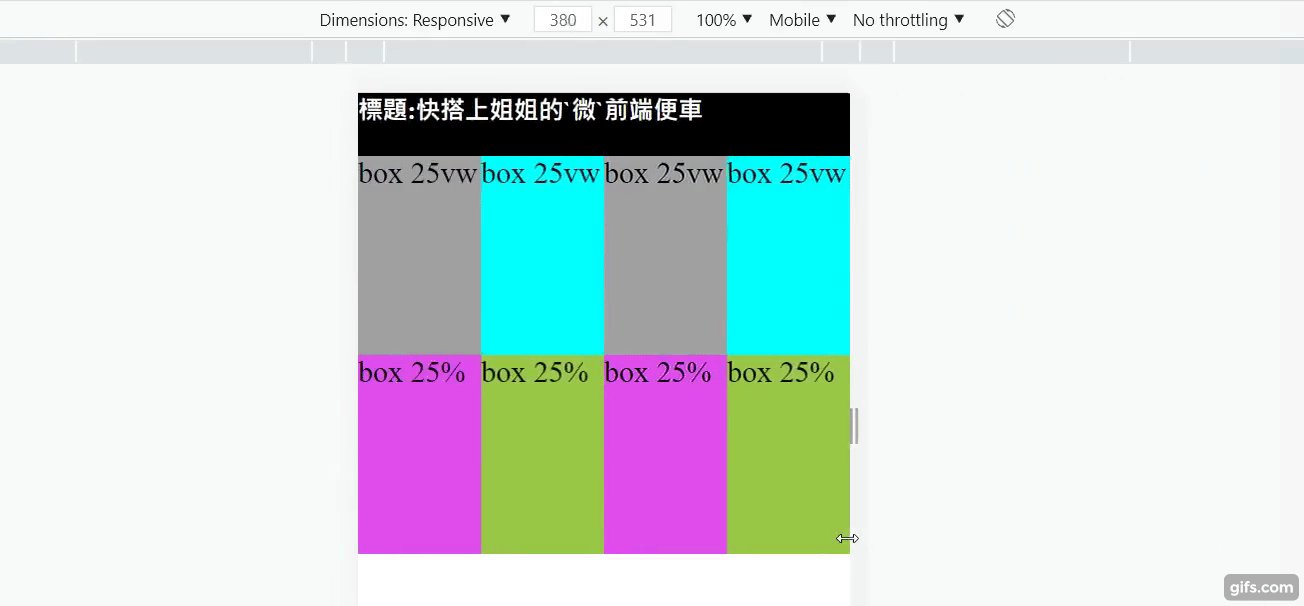
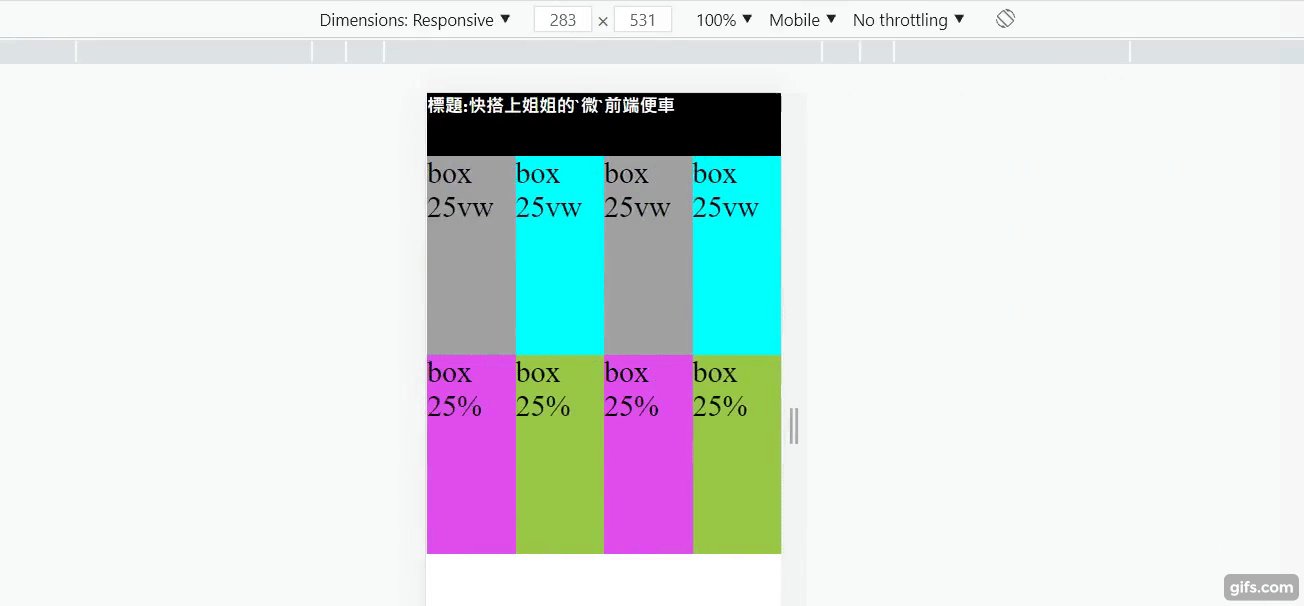
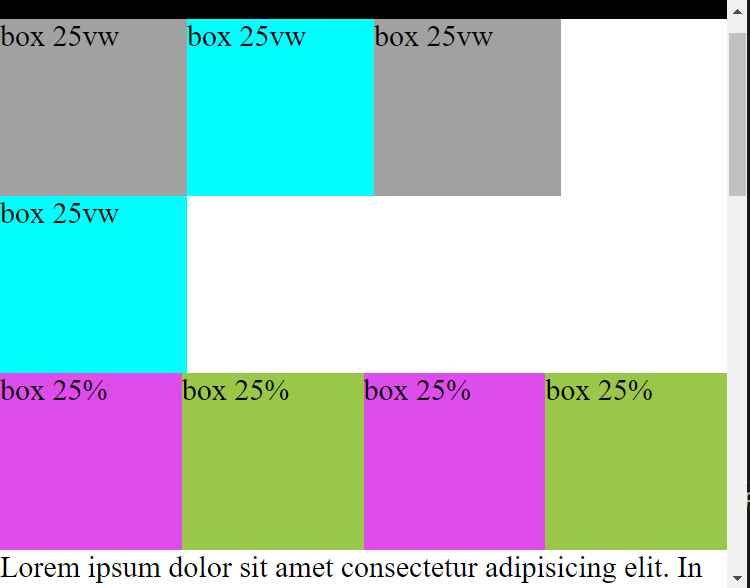
如上影片,上下分為兩個區域
<div class="box-wrap">
<div class="box"><p>box 25vw</p></div>
<div class="box"><p>box 25vw</p></div>
<div class="box"><p>box 25vw</p></div>
<div class="box"><p>box 25vw</p></div>
</div>
<div class="box2-wrap">
<div class="box"><p>box 25%</p></div>
<div class="box"><p>box 25%</p></div>
<div class="box"><p>box 25%</p></div>
<div class="box"><p>box 25%</p></div>
</div>
25vw
25%
.box-wrap , .box2-wrap {
display: flex;
flex-wrap:wrap;
}
.box-wrap .box{
width:25vw;
height: 30vh;
background-color: aqua;
}
.box-wrap .box:nth-child(odd) {
background-color: rgb(161, 161, 161);
}
.box2-wrap .box{
width:25%;
height: 30vh;
background-color: rgb(154, 199, 71);
}
.box2-wrap .box:nth-child(odd) {
background-color: rgb(223, 76, 236);
}

▲再看一次,好像沒什麼差別喔?
那我們再先了解一下寬度計算
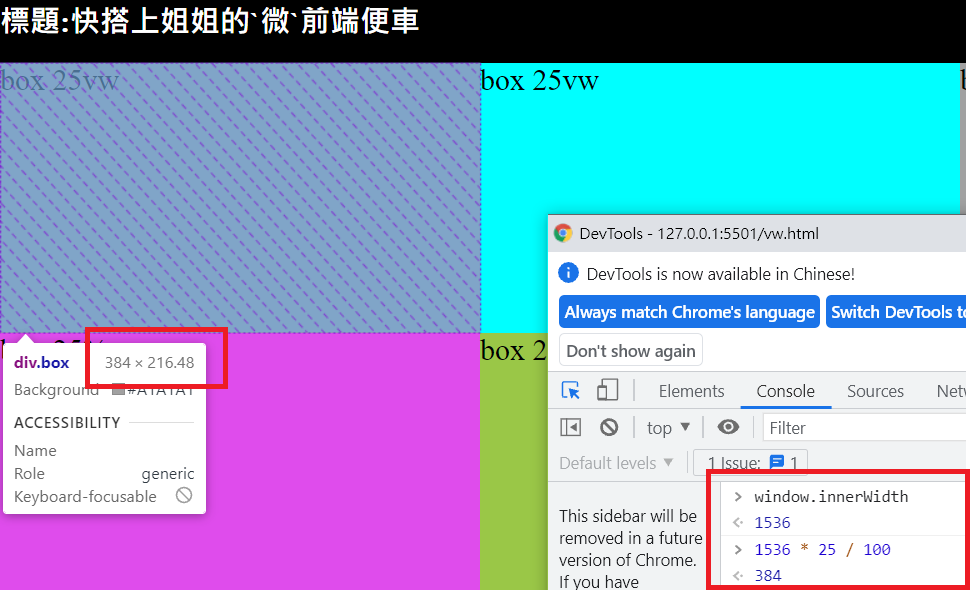
當視窗寬度為 1536px ; box大小就是 1000*25% = 384px

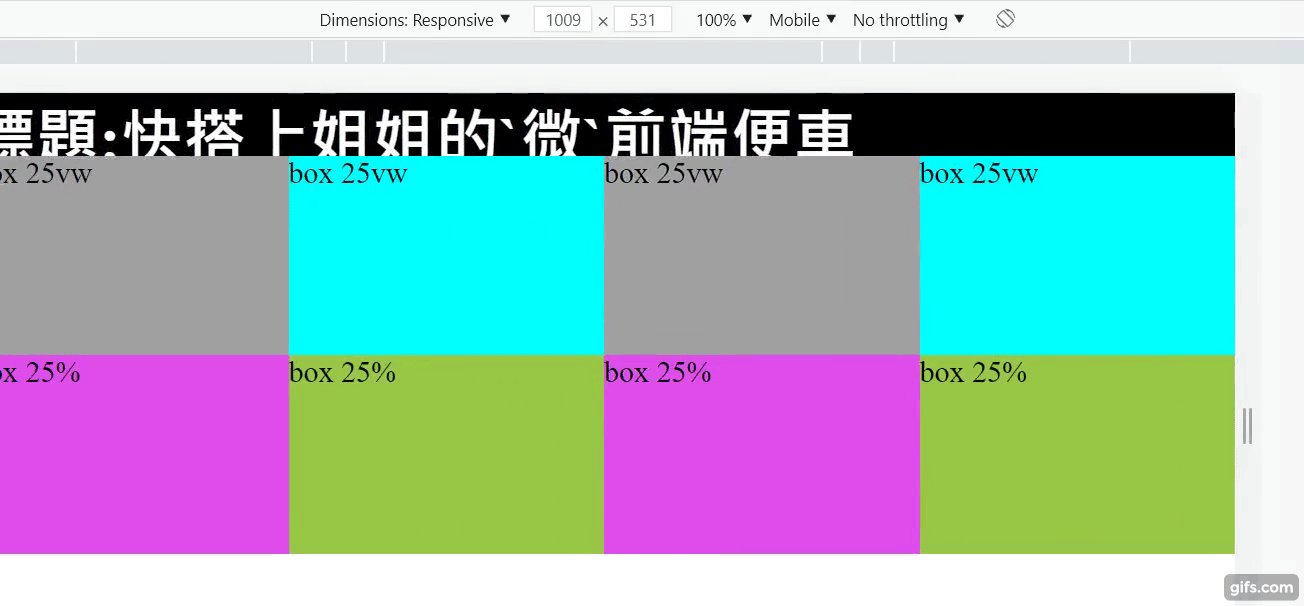
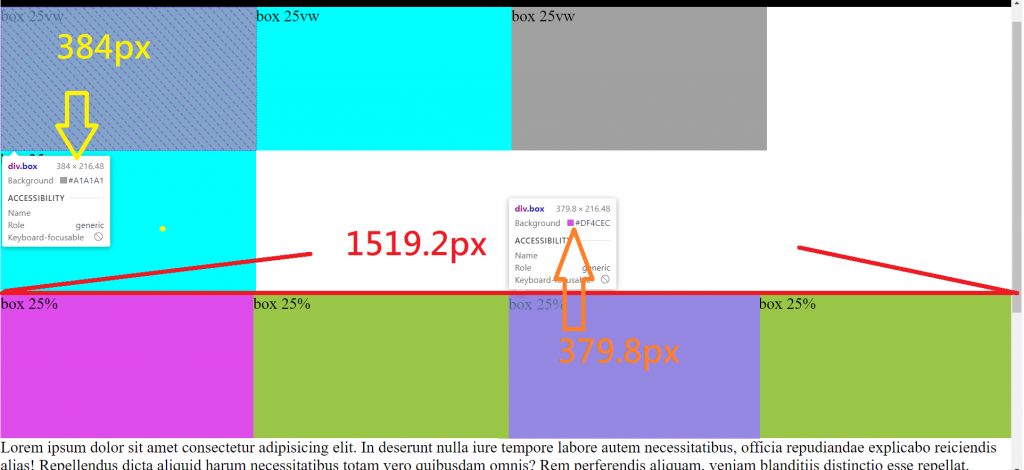
我們來看看兩排box的寬度變得如何?
也就是我們的可用空間已經變1519.2px,但%會根據可用空間分配所以仍為並排,
但vw仍是剛剛視窗比例大小分配,這時候4*384早就大於1519.2了,所以不夠空間就往下排啦!
所以請小心使用拉~
延伸閱讀
本篇參考資料:
http://wemee.github.io/html-css-/
https://ithelp.ithome.com.tw/articles/10251849
https://aoimonotw.blogspot.com/2021/02/vw.html?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed:+blogspot/wAgMHy+(%E7%B6%B2%E9%A0%81+SEO+%E5%84%AA%E5%8C%96%E7%9A%84%E5%B0%8F%E9%AF%A8%E9%AD%9A%E8%88%87%E5%A4%A7%E8%9D%A6%E7%B1%B3)&m=1
